热门标签
热门文章
- 1Solana初识\了解Solana:领导者轮换机制_solana原理
- 2解决pytorch报错:RuntimeError: DataLoader worker (pid(s) ***, ***, ***, ***) exited unexpectedly_runtimeerror: dataloader worker (pid(s) 18832, 852
- 3【 C++ 】哈希表底层结构剖析_c++ 实现哈希表开散度
- 4软考高项:项目沟通及干系人管理模拟试题_关于项目干系人的选择题怎么写
- 5MySQL数据库基础
- 6com.alibaba.otter.canal.client.impl.ServerNotFoundException: no alive canal server for ucs_sf_to_qg_
- 7软件测试笔试题1(附答案)_软件测试笔试题博客
- 8百川智能发布超千亿大模型Baichuan 3,中文评测超越GPT-4
- 9一个小技巧 N-garm_ngarm算法
- 10十月丰收季,程序员小跃都收获了什么?_10月程序员
当前位置: article > 正文
nuxt3使用记录六:禁用莫名其妙的Tailwind CSS(html文件大大减小)
作者:知新_RL | 2024-05-06 05:10:19
赞
踩
nuxt3使用记录六:禁用莫名其妙的Tailwind CSS(html文件大大减小)
发现这个问题是因为,今天我突然很好奇,我发现之前构建的自动产生的200.html和404.html足足290k,怎么这么大呢?不是很占用我带宽?
一个啥东西都没有的静态页面,凭啥这么大!所以我就想着手动把他改了,随便返回个page not found就行了
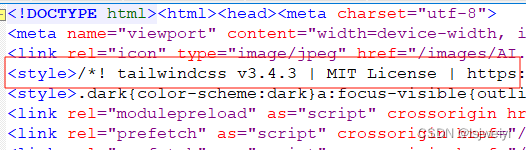
于是我就用编辑器打开这个文件,就好奇是啥玩意这么大,此时看到很奇怪的一个style引用:

我也没引用这玩意呀,怎么打包个页面,还把开源协议MIT License都给带上,嫌我文件不够大吗?
我全局搜索我的项目,都没有引用这玩意!
于是我就试着把它删掉(删掉后页面直接从290k减到2k,我已经怀疑他把整个css给打包进来了!否则怎么连开源协议都有),看看对页面有啥影响,结果,毫无影响!
然后我检查每个html文件,结果每个文件都有它!
然后我记得在官网看过它,去搜索,果然,这些nuxt自带的一个样式,不过没说为啥要引用他。
然后摸索中,我发现每次运行项目时,都会提示:
Using default Tailwind CSS file nuxt:tailwindcss 20:17:10
➜ DevTools: press Shift + Alt + D in the browser (v1.1.5)
ℹ Tailwind Viewer: http://localhost:10000/_tailwind/
- 1
- 2
- 3
- 4
平时没注意看,这时候看,猜测是nuxt的默认配置就会加载这玩意,关键我想不明白一个css,为啥要默认加载呢?我的整个页面都没依赖它的样式呀!
然后去nuxt官网和Tailwind CSS的官网里找关掉它的方法,几经尝试,终于找到:
export default defineNuxtConfig({
tailwindcss: {
cssPath: false,
},
.......
})
- 1
- 2
- 3
- 4
- 5
- 6
这样打包之后就没玩意了,测试发现对项目没啥影响。
此时再运行项目,它的提示是:
No Tailwind CSS file found. Skipping... nuxt:tailwindcss 20:25:44
➜ DevTools: press Shift + Alt + D in the browser (v1.1.5)
ℹ Tailwind Viewer: http://localhost:10000/_tailwind/
- 1
- 2
- 3
- 4
看到是跳过了这玩意,所以nuxt3这玩意,还有很多可以琢磨的地方,50k star的成熟项目也有不成熟的地方嘛
其实我发现打包文件里还有冗余,比如图片中tailwindcss v3.4.3下面那个style,也不是我写的,我试着删掉,发现对项目也没影响,而且也是每个html文件都有。但是还不知道怎么去掉它。继续琢磨
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/542626
推荐阅读
相关标签


