热门标签
热门文章
- 1GRU(门控循环单元),易懂。
- 2Java课堂:什么是JWT?最全讲解_java jwt
- 3什么是强化学习?预测股票的效果如何?
- 4用机器学习实现情感分析_基于机器学习的情感分析
- 5python中的subprocess库_subprocess库详解
- 6分享160多种ChatGPT 高频中文prompt 提示词指令合集——秒变AI训练师_ai提示prompt合集
- 7Embedding:跨越离散与连续边界——离散数据的连续向量表示及其在深度学习与自然语言处理中的关键角色_如何把离散特征嵌入成连续向量
- 8GBase 8s 安全性(1)-管理员分类与职责_gbase 8s安全配置
- 9GSL中的滑动窗口统计_滑动窗口法 统计量
- 10Python 中 subprocess模块的使用_python subprocess
当前位置: article > 正文
Vue.http正确格式
作者:知新_RL | 2024-05-07 10:01:23
赞
踩
vue.http
巨坑,vue用的不熟练真的巨坑,
Get请求:
- Vue.http.get('http://localhost:9090/card-add',{
- params:{id:1,name:'aaa'}....->get请求必须加params
- })
- .then(
- (response)=>{
- //-响应成功回调
- console.log(response.data)
- },
- (response)=>{
- //-响应错误回调
- });
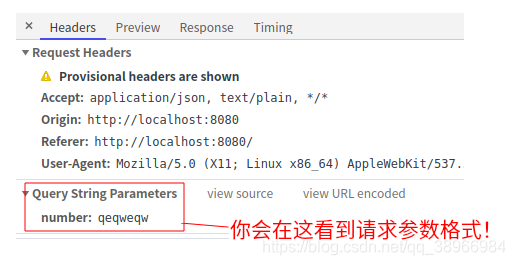
浏览器正确情况:

Post请求:
- Vue.http.post('http://localhost:9090/st-add',{
- stName:"jxh",//st.stName,
- idCard:st.idCard,
- sex:st.sex,
- school:st.school,
- depict:st.depict,
- birthday:'2019/11/11',//st.birthday,
- clubs:st.clubs
- },{
- emulateJSON: true -->这一段必须存在!
- })
- .then(
- (response)=>{
- //-响应成功回调
- console.log(response.data)
- },
- (response)=>{
- //-响应错误回调
- });


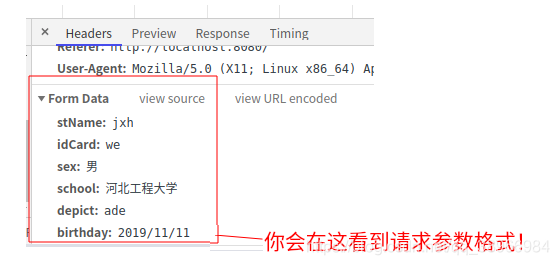
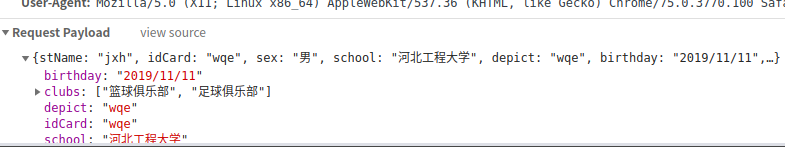
post错误情况,浏览器状况:

这种错误情况,请和上面比对,你虽然能看到全部的请求参数,但结果就是404.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/548614
推荐阅读
相关标签


