热门标签
热门文章
- 1Ubuntu 20.04.1 LTS安装Hadoop3.3.0和hive3.1.2_welcome to ubuntu 20.04.1 lts (gnu/linux 5.4.0-155
- 2Neo4j Desktop 管理工具的安装和应用
- 3jmeter 测试报告_jmeter性能测试报告
- 4C/C++中的结构体声明: struct 和 typedef struct 用法_c语言中struck
- 5c语言之自定义类型_c中定义类型
- 6程序人生丨三种语言实现—用户登录界面随机验证码,源代码分享!_人机验证页面源码
- 7Git下载代码目录没有小绿标怎么回事?_git文件夹没有绿色的勾
- 8Flink中的容错机制_flink 容错机制
- 9SaaS餐饮系统:融合业务与技术的理想选择
- 10数据结构之“快慢指针”
当前位置: article > 正文
创建并美化Github主页(内含组件)_github个人主页美化
作者:知新_RL | 2024-05-12 12:29:53
赞
踩
github个人主页美化
目录
最近有想要写开源的打算了,计划了好久好久好久,不知道写啥(目前仍然不知道)……
俗话说人活一张脸,写开源项目,首页是我们的脸面,我们先把脸面给搞好。
乱七八糟的用了30min搞得

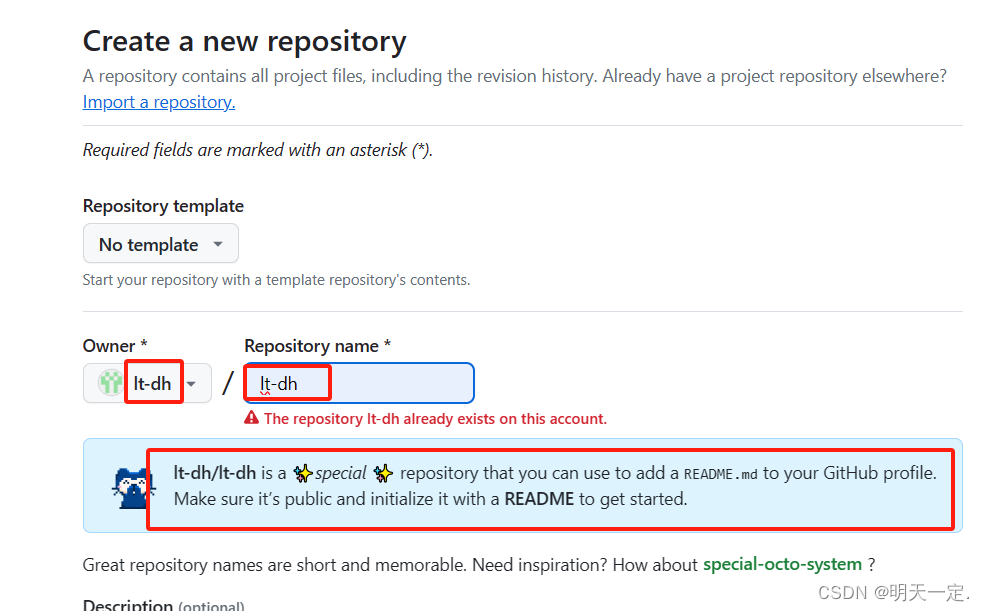
1、创建仓库
只需要输入和Owner相同的名字就可以看到提醒说这个仓库的特殊性,然后设置public权限。

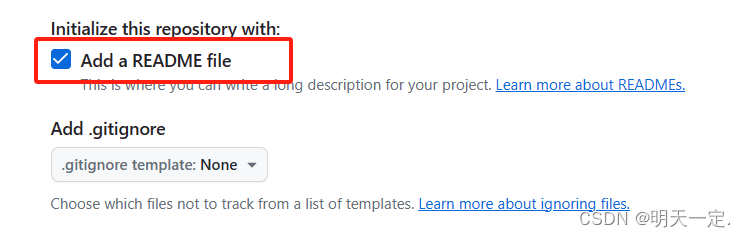
勾选新增一个README的选项

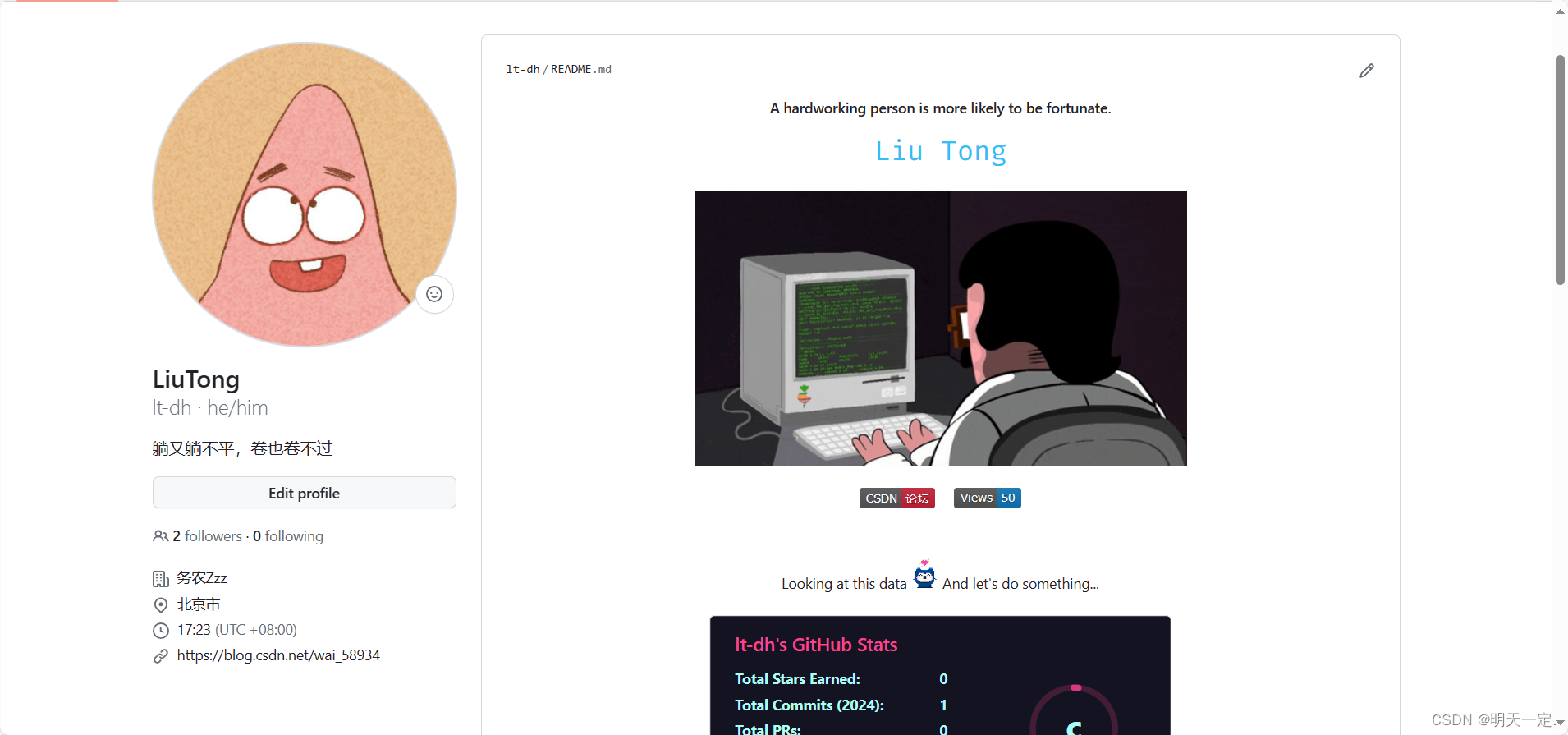
创建即可。你的个人首页已经有所显示,可以返回到https://github.com/Your Username
验证查看。
2、美化
你可以往README文件里边写入html,你的个人首页就可以展示你写入的静态资源。
还有一些资源是可以显示你个人数据的组件。可以在简历里放入你的主页地址展示你的丰功伟绩。
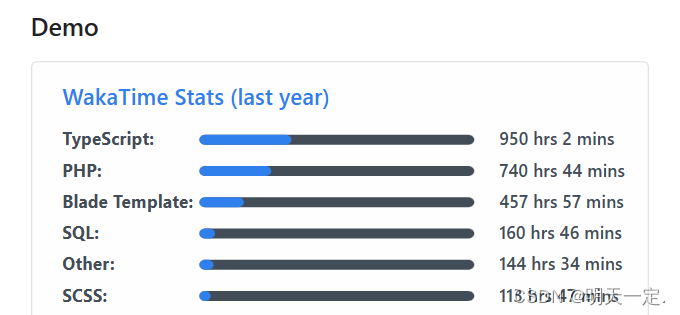
以下是一些比较常见的:
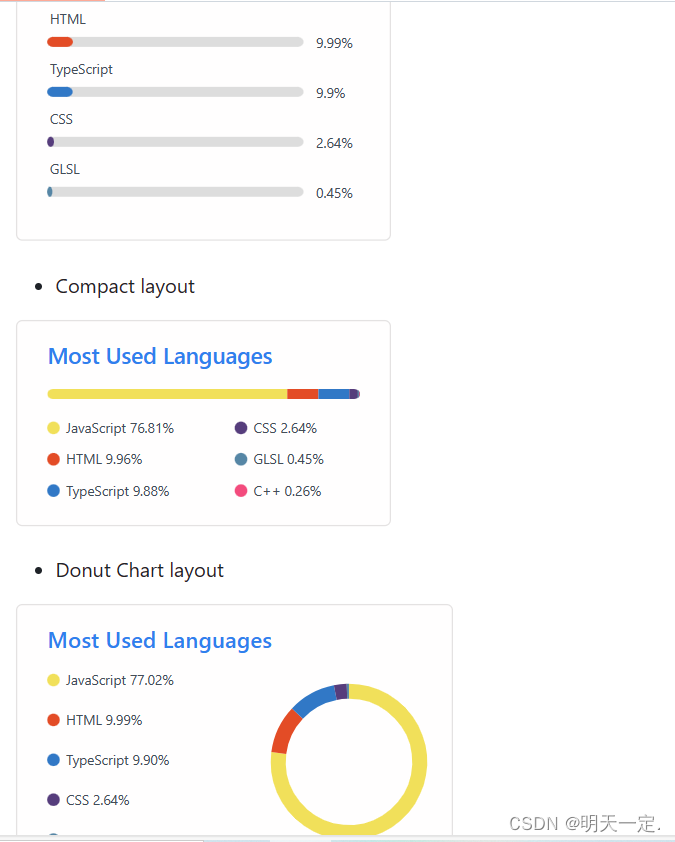
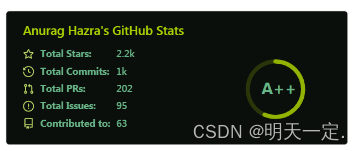
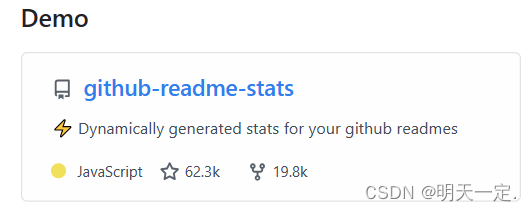
1、包含多种




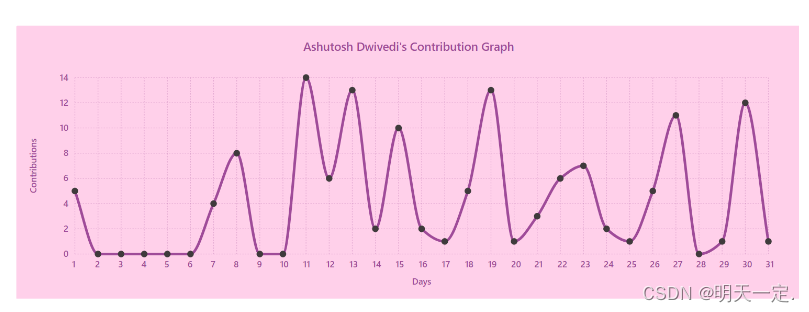
2、活动统计图

3、资料奖杯

推荐阅读
相关标签


