- 1【OpenCV】颜色空间(RGB,HSV与Gray)及图像处理中的颜色识别_opencv数字图像处理颜色块
- 2用Python制作一个自动抢票脚本_python抢票脚本
- 3STM32F103C8T6最小系统板是一种基于STM32F103C8T6微控制器的开发板,具有丰富的外设和强大的处理能力,适用于各种嵌入式应用开发_stm32f103c8t6最小系统板介绍
- 4Hbase索引_hbase用的什么索引
- 5如何获取OpenCV并于DELPHI10.3中搭建开发环境_open cv library for delphi
- 6android应用去掉状态栏_android去掉状态栏
- 72020年云原生技术关键趋势总结
- 8【Tello无人机】实物轨迹跟踪控制
- 9mysql 安卓lib库_android提供的数据库
- 10Spring AI使用向量数据库实现检索AI对话_spring ai 国内
vscode+vue-admin-beautiful-pro
赞
踩
第一步.下载node
验证方式:npm --version

第二步.下载yarn(可下载可不下载,根据个人习惯使用,建议大家都是用yarn)
npm install -g yarn
验证方式:yarn--version

第三步.下载vscode
官网:Visual Studio Code - Code Editing. Redefined
感觉下载慢可以使用:【Visual Studio Code下载】2021年最新官方正式版Visual Studio Code免费下载 - 腾讯软件中心官网
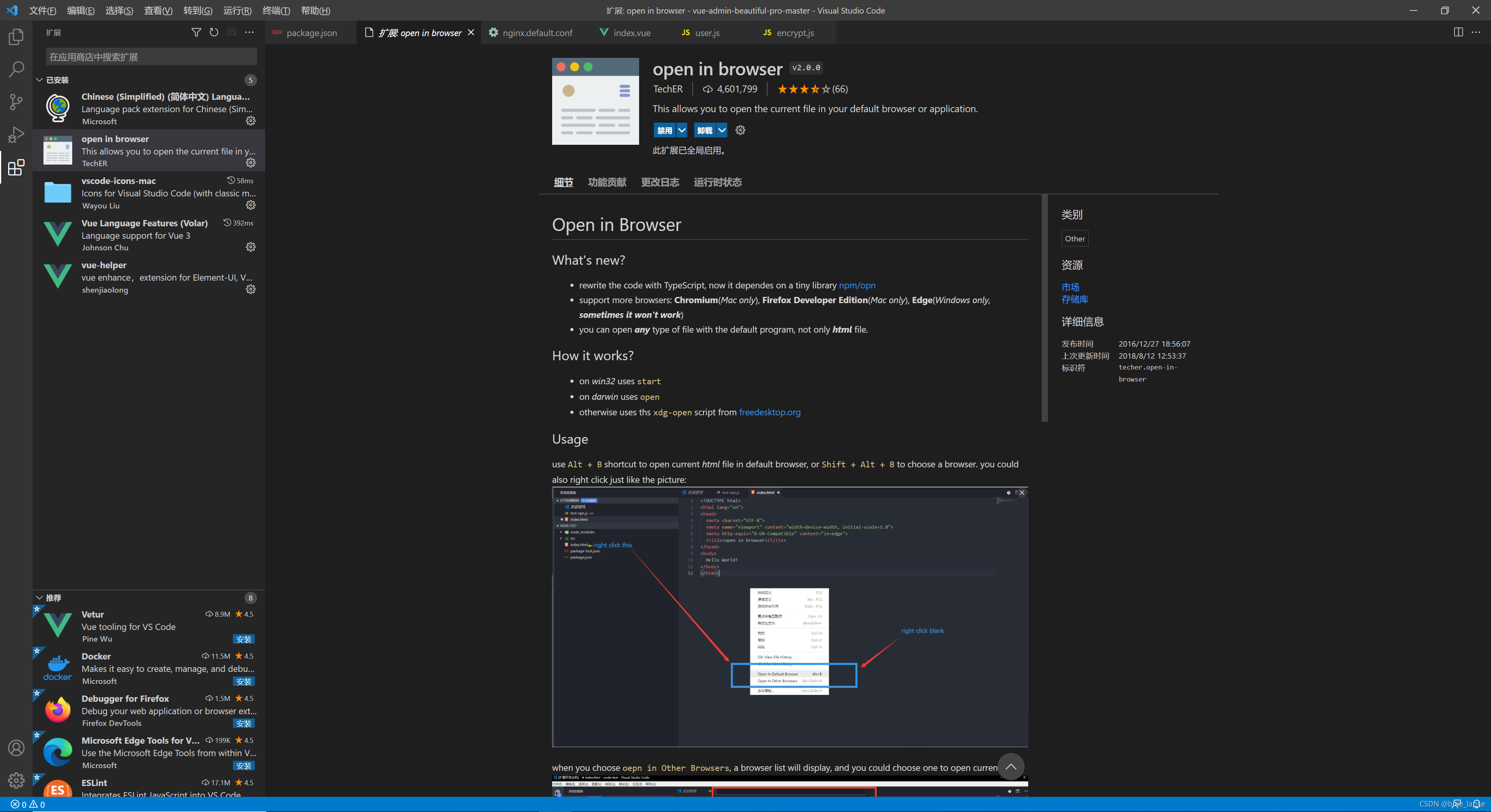
下载一些常用的插件

Chinese:汉化插件
open in browser:页面浏览器查看
vscode-icons-mac:文件图标
Vue Language Features:vue3开发插件
Vetur:vue2开发插件和vue3开发插件有冲突根据自己需要安装
vue-helper:按住Ctrl点击方法名可以跳转到该函数
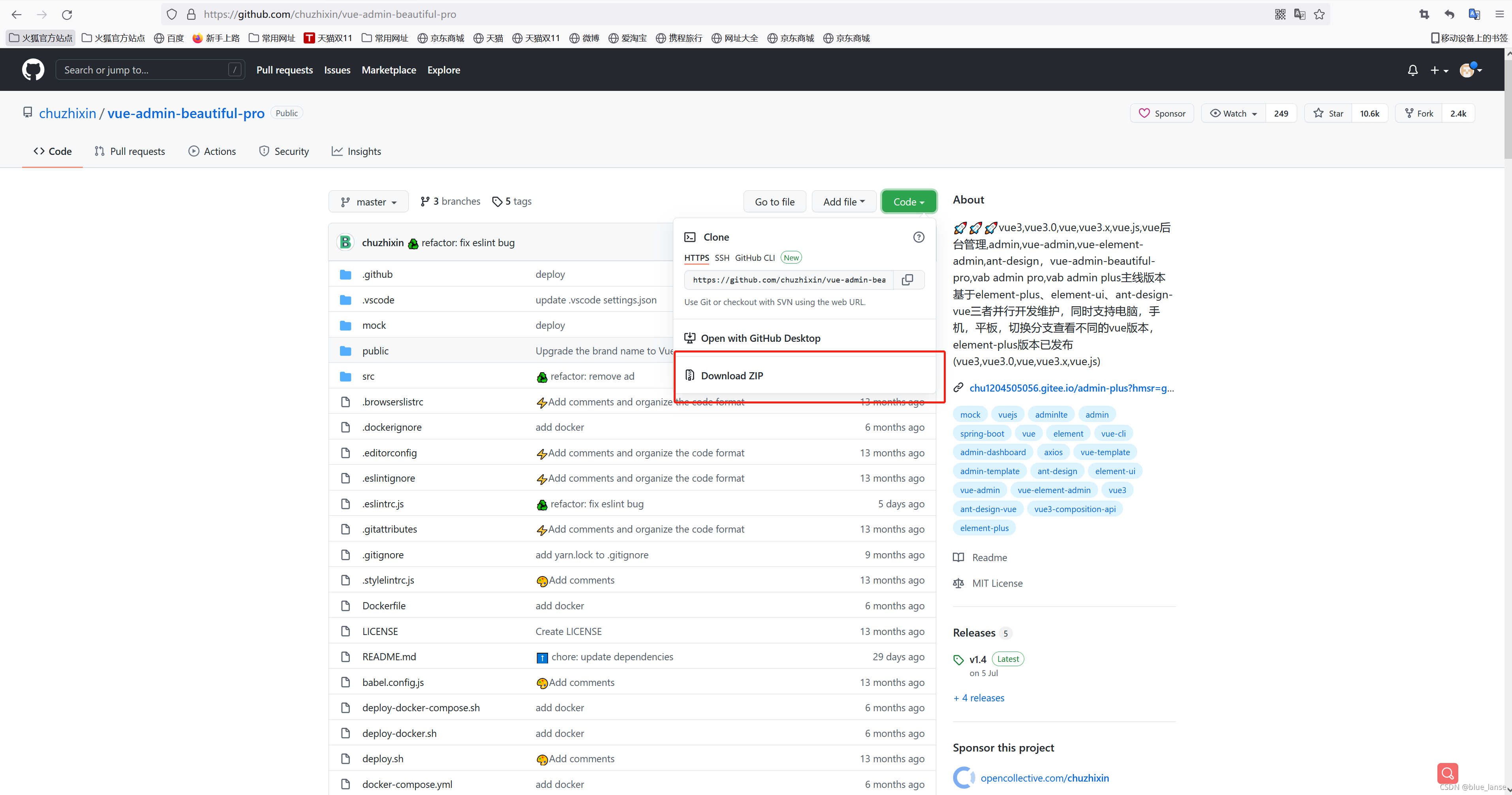
第四步:github上面下载项目
https://github.com/chuzhixin/vue-admin-beautiful

下载押解好之后用vscode打开

点击上面的终端,新建终端
输入:npm -v 和yarn -v检测是否可用,如果显示不行,关闭软件已管理员身份打开
如果还不行(原文:PowerShell yarn : 无法加载文件 C:\Users\Admin\AppData\Roaming\npm\yarn.ps1,因为在此系统因为在此系统上禁止运行脚本。_伍六七-CSDN博客)
1、搜索powershell,右键以管理员身份运行

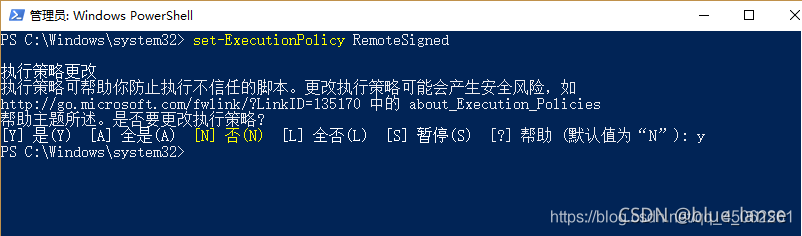
2、若要在本地计算机上运行您编写的未签名脚本和来自其他用户的签名脚本,请使用以下命令将计算机上的 执行策略更改为 RemoteSigned
执行:set-ExecutionPolicy RemoteSigned

3、查看执行策略:get-ExecutionPolicy

4. 关闭命令窗口 即可
第五步.下载依赖,启动项目
下载依赖
使用npm:npm install 或npm i(不太建议使用,如果网络不好,会出错误可以使用cnpm install)
使用yarn:yarn install或者yarn
下载好了之后启动项目
使用npm:npm run serve
使用yarn:yarn run serve
启动好了之后页面输入http://localhost:81/#/index 访问界面

END


