热门标签
热门文章
- 1【11.10】现代密码学1——密码学发展史:密码学概述、安全服务、香农理论、现代密码学_密码学的发展史
- 2直播实录|百度大脑EasyDL邀一线专家分享肿瘤识别_easydl 医疗镜检识别
- 3github无法push或clone等情况_github没有clone
- 4SpringBoot:RabbitMQ 延迟队列
- 5接口幂等性问题和常见解决方案
- 6百度文心一言怎么样?_我没有构思好,请修改或更换输入后再次尝试。
- 7python报错 ‘utf-8‘ codec can‘t encode characters in position xxxx-xxxx: surrogates not allowed_python linecache utf-8 codec can't
- 8Spark SQL优化机制_spark sql spark core
- 9都是这条路!字节跳动(抖音)软件测试工程师面试题总结_字节跳动测试面试题
- 10【Apache Spark】Spark 的基本概念和在大数据分析中的应用_apach spark 可以干什么
当前位置: article > 正文
GitHub主页设计_给github主页装修
作者:知新_RL | 2024-05-21 12:20:44
赞
踩
给github主页装修
我们在逛GitHub的时候常常会看到一些很漂亮的个人主页,包含了使用者在GitHub的活动情况、个人信息以及联系方式等内容。那么我们应该怎样打造应该个性化的GitHub主页呢?就从本文开始吧!
准备工作
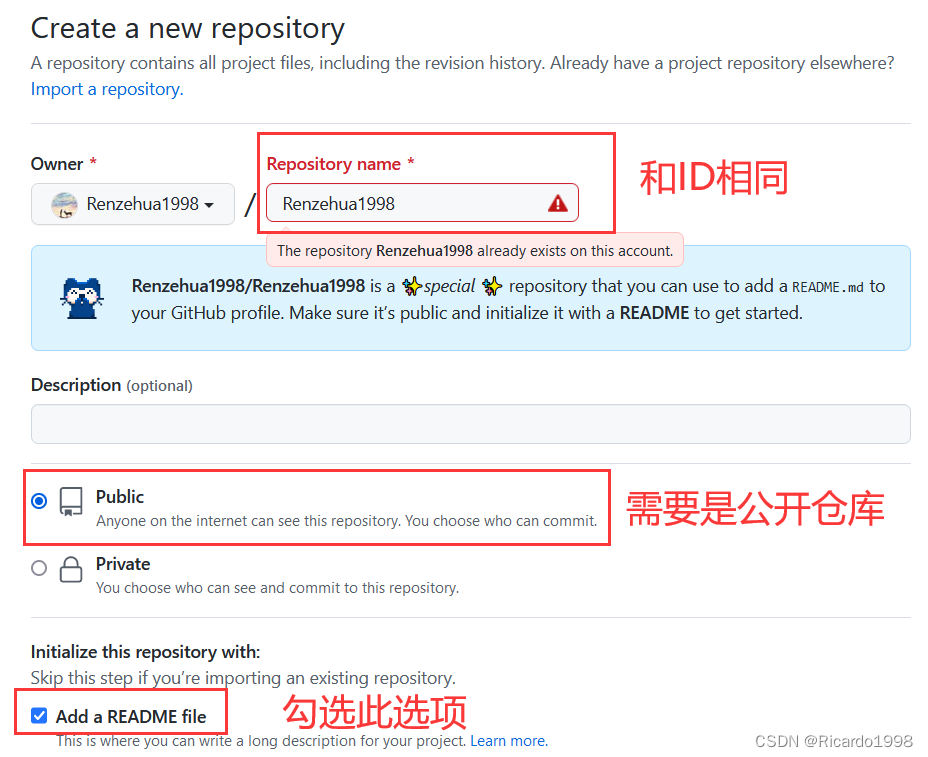
- 要打造GitHub主页,首先要
有GitHub账号创建一个和名称自己ID相同的仓库 - 注意这个仓库必须为公开仓库,并且包含README文件。
步骤:
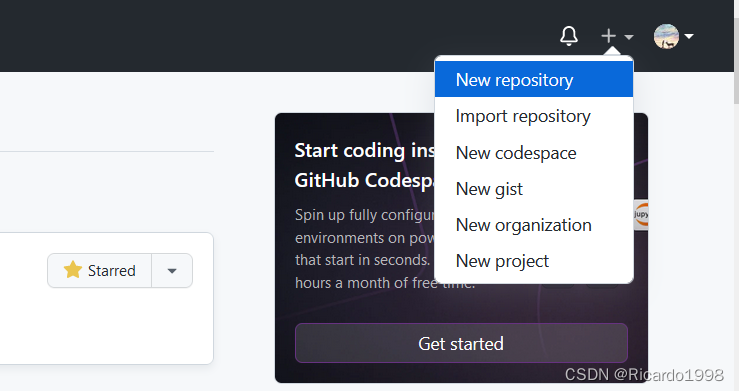
- 新建仓库

2. 配置内容

3. 点击创建即可
基础配置
-
修改刚刚生成的README文件,其内容即可展示到你的主页
-
因为markdown文件支持HTML语法,你可以发挥自己的所能设计主页
-
在这里我介绍几个可能为你所用的API
Emoji
-
markdown是支持emoji表情输入的,我们可以在书写个人简介时加入一些表情
如:Hi there
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/602485
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


