热门标签
热门文章
当前位置: article > 正文
微信小程序使用ChatJS报错:TypeError: Cannot read property ‘node‘ of null_cannot read property 'node' of null
作者:知新_RL | 2024-05-27 10:47:40
赞
踩
cannot read property 'node' of null
微信小程序原生开发中使用Chart.js报错问题记录
报错内容
- WAServiceMainContext.js?t=wechat&s=1660287711817&v=2.25.0:1 TypeError: Cannot read property 'node' of null
- at Object.<anonymous> (Chart.umd.min.js? [sm]:formatted:1)
- at Function.<anonymous> (WAServiceMainContext.js?t=wechat&s=1660287711817&v=2.25.0:1)
- at :52460/appservice/<SelectorQuery callback function>
- at WAServiceMainContext.js?t=wechat&s=1660287711817&v=2.25.0:1
- at WAServiceMainContext.js?t=wechat&s=1660287711817&v=2.25.0:1
- at Array.forEach (<anonymous>)
- at WAServiceMainContext.js?t=wechat&s=1660287711817&v=2.25.0:1
- at WAServiceMainContext.js?t=wechat&s=1660287711817&v=2.25.0:1
- at WASubContext.js?t=wechat&s=1660287711817&v=2.25.0:1
- at J (WASubContext.js?t=wechat&s=1660287711817&v=2.25.0:1)(env: Windows,mp,1.06.2206090; lib: 2.25.0)
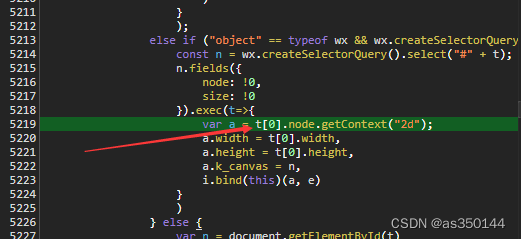
对应代码

看下代码
.wxml
<canvas style="width:100%;height:300px" type="2d" id="mychat" bindtouchstart="touchHandler"></canvas>.js
-
- var Chart = require('../../utils/Chart.umd.min.js');
- Page({
-
- data: {
- chart: {}
- },
-
- touchHandler(options) {
- this.chart = {};
- this.chart.config = createConfig();
- console.log(this.chart)
- this.chart.instance = new Chart('mychat', this.chart.config)
- function createConfig() {
- const data = {
- labels: ['Red', 'Orange', 'Yellow', 'Green', 'Blue'],
- datasets: [{
- label: 'Dataset 1',
- data: [10, 2, 3, 1, 2],
- backgroundColor: 'rgba(123,0,0,0.3)',
- fill: false,
- }]
- };
- return {
- type: 'pie',
- data: data,
- options: {
- responsive: true,
- },
- }
- }
- },
-
- })

排查时踩过的坑
- 更换版本(无效)
- 更换开发工具基础库(无效)
问题原因
最后研究他人demo:将demo导入开发工具,可以运行,对比代码没有太大出入,但是我的代码始始终报错。
之后在我的工程中新建page,将demo代码移动过来, 还是报TypeError: Cannot read property 'node' of null。
将我的代码移动到demo的工程里,居然可以运行成功。
后来经过一番分析发现demo中chatJS的代码写在了page中,而我的是写在了Component,然后在index.wxml引用过的这个Component,代码如下:
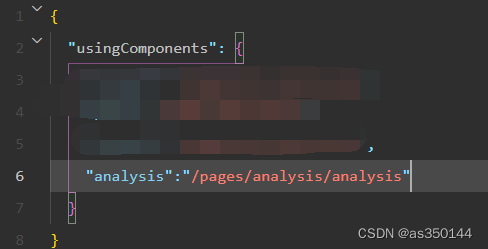
index.json

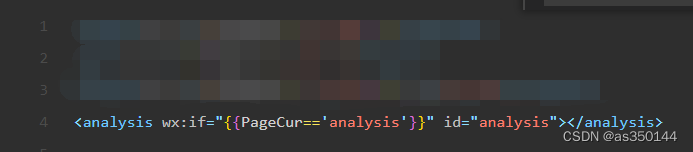
index.wxml

总结
不能在Component中使用chatJS,改用其他图表组件
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/631405
推荐阅读
相关标签


