热门标签
热门文章
- 1Git随笔_git reset logid
- 22024年2024网络安全技术自学路线图及职业选择方向_网安学习路线图(4),2024年最新高级网络安全面试答案
- 3【蓝桥杯——物联网设计与开发】基础模块7 - Lora_蓝桥杯物联网
- 4手把手带你实现ChatGLM2-6B的P-Tuning微调_chatglm-tuning
- 5如何从 Ubuntu 20.04 LTS 升级到 Ubuntu 22.04 “Jammy Jellyfish”|Linux 中国
- 6使用小技巧实现el-table组件的合并行功能,ElementUI和ElementPlus都适用_el-table合并行
- 7“我转行做测试开发的这一年多,月薪5K变成了24K”,文科女生的自白_药品分析 想转行
- 8从加密到签名:如何使用Java实现高效、安全的RSA加解密算法?
- 9IOS APP测试以及上架发布流程_ios开发版怎么上线测试的
- 10IDEA导入Maven项目,找不到Maven,三步解决_idea导入的项目没有maven
当前位置: article > 正文
【web前端特效源码】使用HTML5+CSS3+vuejs制作一个todolist动画效果crud增删查改~~适合初学者~超简单~ |it入门前端开发_前端 list 动画效果
作者:知新_RL | 2024-05-29 05:37:37
赞
踩
前端 list 动画效果
b站视频演示效果:
【web前端特效源码】使用HTML5+CSS3+vuejs制作一个todolist动画效果crud增删查改~~适合初学者~超简单~ |前端开发|IT软件
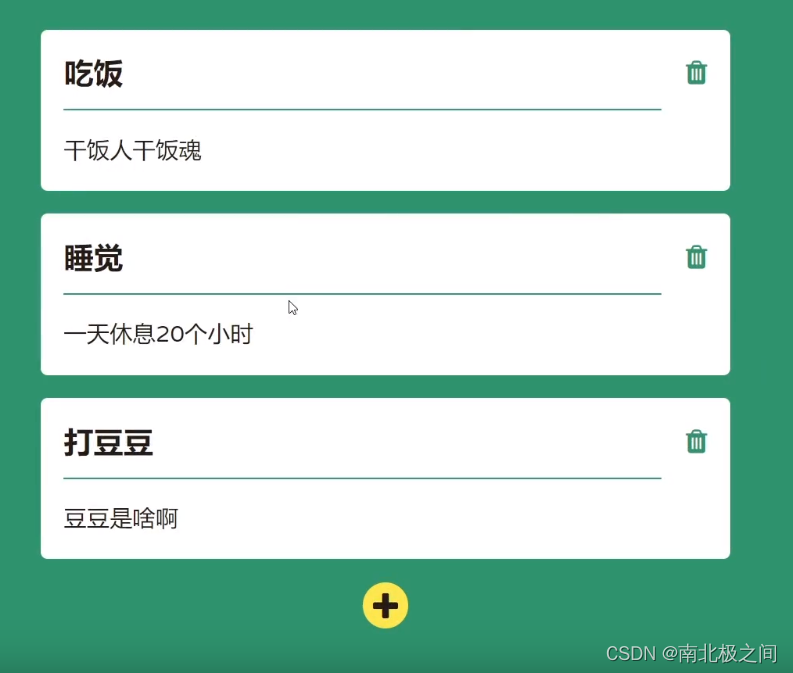
效果图:

完整代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0"/>
- <title>【web前端源码特效】vuejs简单的待办事项列表的增删查改</title>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.10/vue.min.js"></script>
- <link rel="stylesheet" href="https
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/640798
推荐阅读
相关标签


