- 1C语言-嵌套函数计算n的阶乘_cyuyansuanjiecheng1
- 2新书推荐:《5G RedCap技术标准详解》
- 3springBoot - mybatis 多数据源实现方案
- 4Unity3d静动态批处理Batching优化帧率、Batches(DrawCall) 初使用_unity prefab batches
- 5udev udevadm介绍及linux设备重命名和自动挂载应用实例分析
- 6面试题解答思路——高并发_怎么处理高并发面试题
- 7猜数小游戏(利用while循环与if...else语句)
- 8react:props属性&&state状态介绍及使用_props 状态有哪些
- 9pip intall pywin32出现 error: subprocess-exited-with-error 错误的解决办法_error: subprocess-exited-with-error 脳 python setup
- 10CE 报表应用服务器 9 与 CE 9 的主要区别
B站尚品汇项目学习笔记整理(P1-P10)_尚品汇项目链接
赞
踩
课程传送门:尚硅谷VUE项目实战,前端项目-尚品汇(大型\重磅)_哔哩哔哩_bilibili
1、初始环境安装
本项目使用vue-cli搭建,需要准备的初始环境有:node.js webpack
安装nodejs对应链接 Node.js
安装webpack对应链接 webpack
上面的初始环境配置好了后,全局安装vue-cli脚手架:
num install -g @vue/cli2、创建vue-cli项目
在电脑中创建目录 project-SHP
在对应目录下创建项目——创建项目命令:
vue create app创建好项目后,先了解对应的目录结构
| node_modules | 项目依赖文件夹 | ||||||||
| public | 静态资源目录,单页面应用SPA就是基于此文件夹中的index.html创建的。 一般放置一些静态资源(图片等),需要注意,放在public文件夹中的静态资源,webpack进行打包的时候,会原封不动打包到dist文件夹中 | ||||||||
| src | 程序员源代码文件夹,你所写的代码都在这里
| ||||||||
| .gitgnore | git忽略文件,一般不碰它 | ||||||||
| babel.config.js | 配置文件,与babel相关,功能很多,比如可以把ES6自动翻译为ES5 | ||||||||
| package.json | 项目信息,类似人的身份证,记录了项目叫什么、有哪些依赖、项目怎么运行等 | ||||||||
| package-lock.json | 缓存性文件,记录了项目中的依赖包是哪里来的,方便后续的扩展和变更 | ||||||||
| README.md | 说明性文件,对于项目创建、运行、安装依赖等,都有基础的语法命令说明 |
3、项目的其他配置
3.1、项目运行时,浏览器自启动
可以使用下面的命令运行项目:
npm run serve项目运行后,浏览器不会自动打开,需要手动配置:
package.json文件里面是一个对象,只需要在package.json文件中的script属性里,对应的serve属性值后面加上open即可:
"serve": "vue-cli-service serve --open",3.2、eslint校验功能关闭
eslint校验很严格,比如声明了的变量,如果没有使用的话,eslint校验工具就会进行报错,对于日常开发来说不太友好,需要进行配置:
在根目录下创建vue.config.js文件,并在其中添加以下代码:
- module.exports={
- // 关闭eslint
- lintOnSave:false
- }
3.3、src文件夹别名
src目录中的文件很多,对于需要import的目录,可能需要写很多的路径,可以将src目录配置为@
在根目录下创建jsconfig.json文件并添加如下代码:(这个文件是告诉vscode用的,表示说@代表你配置的这个src目录,你之后引入的所有文件,凡是带了@的,都会到对应的src目录中找,而使用exclude将node_modules和dist排除后,vscode就不会在这两个目录里面查找文件了,提高效率)
- {
- "compilerOptions": {
- "baseUrl": "./",
- "paths": {
- "@/*": [
- "src/*"
- ]
- }
- },
- "exclude": [
- "node_modules",
- "dist"
- ]
- }
@代表src文件夹,如果将来文件过多,找的时候会很方便
注意:@符简写不应该在node_modules 和dist目录中使用!效率会变低,上面有说明!
4、项目路由分析
线上项目链接:gulishop
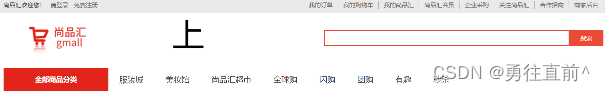
根据页面,可以将项目分为 上-中-下 结构:



通过点击各个按钮,可以基本分析出以下结构——
路由组件:Home首页路由组件、Search路由组件、login登录路由、register注册路由
非路由组件:Header(所有页面都有)、Footer(首页、搜索页)
5、完成非路由组件 Header 和Footer业务
在开发项目时的逻辑:
1、书写静态页面;
2、拆分组件;
3、获取服务器的数据动态展示;
4、完成相应的动态业务逻辑
----------------------------------------------------------------------
5.1非路由组件搭建
创建Header 和 Footer文件夹
在Header目录中创建index.vue文件,并将对应的js/css/img放入
需要注意:本项目的css文件使用less写的,需要安装依赖,在安装less的时候,最新的版本是
less-loader@10.2.0
+ less@4.1.2
这样可能会报错,需要在命令的最后加上@5 ,表示安装的版本为less-loader 5版本
npm install --save less less-loader@5安装好后提示如下:
![]()
让组件识别less样式:
在Header-index.vue 的style中添加如下代码即可识别less
<style scoped lang="less">按照上面的方法拆分出Header和Footer,并在APP.vue中引入使用,同时需要在public目录中添加reset.css文件,清除页面默认样式。
需要注意几点:
1、在App中引入时,代码如下:引入注册并使用后,项目会自己找到Header目录中的index.vue文件
import Header from './components/Header'5.2路由组件搭建
安装vue-router
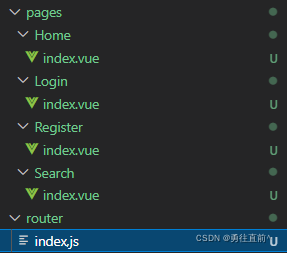
npm install --save vue-router创建如下目录结构:

pages用来存放所有的路由组件(一般vue里面的路由组件会放在pages或views目录中,自己建);router里的index.js用来配置路由
5.3总结:
5.3.1路由组件和非路由组件的区别——
1、路由组件一般放在views和pages文件夹;非路由组件放在components文件夹中
2、路由组件一般需要在router文件夹中进行注册,使用的即为组件的名字;非路由组件在使用的时候一般都是以标签的形式使用。
3、注册完路由,不管是路由组件还是非路由组件,身上都有$route和$router属性
5.3.2$router和$route的区别:
$route一般用于获取路径、params query参数;
$router一般用于跳转路径,push replace等
5.3.3路由的跳转
路由的跳转分为——
声明式导航 <route-link></route-link>
编程式导航——自己写代码,功能比声明式导航更强大
5.4完善Header的路由跳转
针对header组件的登录、注册和搜索进行相应的路由跳转,

这里使用声明式导航即可,只跳转,不涉及到参数的传递;

这里使用编程式导航,给对应的button绑定click事件,代码如下:
路由传参有3中写法:原始字符串拼接、模板字符串拼接、对象。需要注意,当使用对象传参的时候,需要对对应的跳转路由添加字段name
- goSearch(){
- // this.$router.push('/search/'+this.keyword+"?k="+this.keyword.toUpperCase());
- // this.$router.push(`/search/${this.keyword}?k=${this.keyword.toUpperCase()}`);
- this.$router.push({name:'search',params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}})
- }
对应的组件:
- {
- path:'/search/:keyword', //params参数需要占位,使用/:keyword 进行占位
- component:Search,
- meta:{show:true},
- name:'search'
- },
6、Footer组件显示与隐藏
可以通过路由元信息来储存一个布尔值,通过该布尔值来控制组件是否显示还是隐藏:
route目录的index.js 文件中的代码:注意,vuerouter是一个配置对象,里面的属性不能自己乱写
- routes:[
- {
- path:'/home',
- component:Home,
- meta:{show:true} //路由元信息,相当于对应的组件中会添加这个属性,并存储了一个名为show的值
- name:'footer'
- },
- ]
App.vue的代码:
<Footer v-show="$route.meta.show"></Footer>通过v-show指令,结合路由元信息里面的meta值来控制组件的显示与隐藏。
7、编程式路由跳转到当前路由(参数不变),多次执行会抛出NavigationDuplicated的警告错误

路由跳转分为声明式导航和编程式导航,声明式导航没有此类问题,因为vue-router底层已经处理好了。
编程式导航出现警告错误是因为当使用this.$router.push()方法时,其返回的是一个Promise参数,可以通过给push方法传递相应的成功、或失败的回调函数,来捕获当前错误进行解决(治标不治本),相当于每个push都要加两个回调函数:
- this.$router.push({name:'search',params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}},()=>{},(error)=>{
- console.log(error);
- });
this:指当前组件实例(search)
this.$router属性:当前的这个属性,属性值VueRouter类的一个实例,当在入口文件注册路由的时候,给组件实例添加$router|$route属性;
push:VueRouter类的一个实例。
最终解决方法:重写push方法和replace方法:
- // 先把VueRouter原型对象的push保存一份
- let originPush = VueRouter.prototype.push;
- let originReplace = VueRouter.prototype.replace;
-
- // 重写push|replace
- // 第一个参数:告诉原来push方法,你往哪里跳转(传递哪些参数)
- VueRouter.prototype.push=function(location,resolve,reject){
- if(resolve && reject){
- // call与apply区别:相同点:都可以调用函数一次,都可以篡改函数的上下文一次
- // 不同点:call与apply传递参数:call传递参数用逗号隔开,apply方法执行,需要传递数组
- originPush.call(this,location,resolve,reject);
- }else{
- originPush.call(this,location,()=>{},()=>{});
- }
- };
- VueRouter.prototype.replace=function(location,resolve,reject){
- if(resolve && reject){
- // call与apply区别:相同点:都可以调用函数一次,都可以篡改函数的上下文一次
- // 不同点:call与apply传递参数:call传递参数用逗号隔开,apply方法执行,需要传递数组
- originReplace.call(this,location,resolve,reject);
- }else{
- originReplace.call(this,location,()=>{},()=>{});
- }
- };



