热门标签
热门文章
- 1RabbitMQ实践——最大长度队列_rabbitmq最大队列长度
- 2证书无效打不开网站?如何修复Mac上的无效证书错误_macos sonoma 证书失效
- 3基于 Tensorflow 2.x 实现多层卷积神经网络,实践 Fashion MNIST 服装图像识别_实验二 基于神经网络的图像识别实验 fashionmnist数据集
- 4【易售小程序项目】悬浮按钮+出售闲置商品+商品分类选择【后端基于若依管理系统开发】_uniapp 商品分类
- 5软件介绍02- flameshot截图软件(linux系统可用)
- 6POSTFIX的基本配置与管理_postfix 私有化的默认访问地址
- 7申请ios证书并发布uniapp软件
- 8为项目需要准备开发板_一个项目需要几个开发板
- 9MongoDB安装配置教程(详细版)_mongodb安装教程
- 10c#使用数据库存储过程的基本方法_c#存儲過程操作數據庫
当前位置: article > 正文
贼方便的VScode远程连接服务器_remote explorer
作者:知新_RL | 2024-06-13 18:07:35
赞
踩
remote explorer
有时候对服务器上运行的代码进行编程会觉得麻烦,所以vscode推出了Remote Development插件,这个插件可以使用vscode远程连接服务器,就和在本地使用vscode一样。
1. 配置过程
1.1 安装插件,搜索Remote Development,点击安装即可

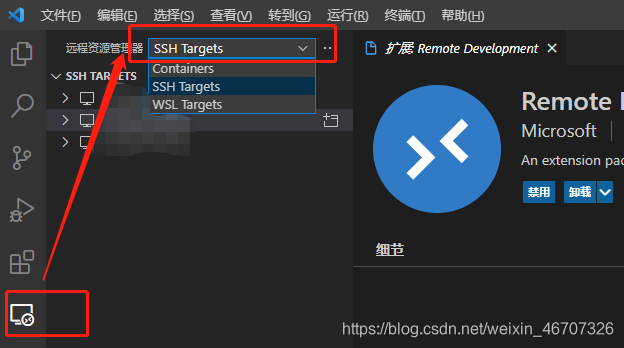
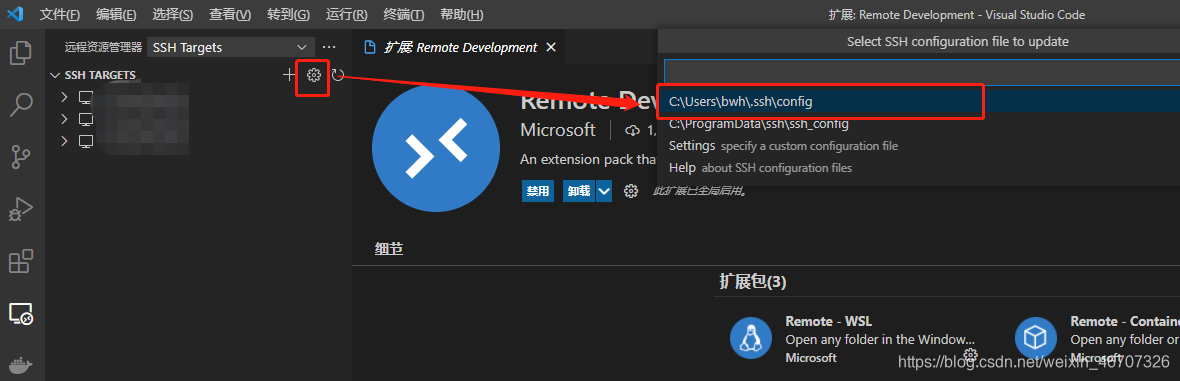
1.2 安装之后,左侧会有电脑图标,点击进入remote explorer栏,点击该栏下拉选项,选择SSH Targets,之后再点击设置按钮,选择.ssh下的config文件


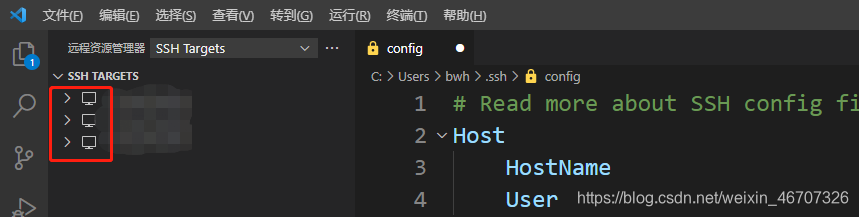
1.3 填写config文件内容,之后左侧就会生成填写的远程服务器


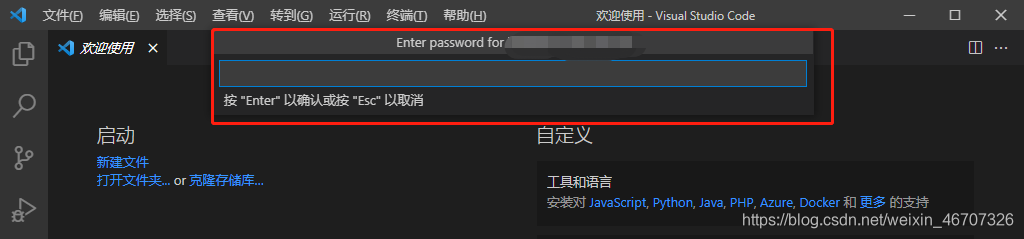
1.4 点击对应的服务器就可以连接,会打开新的窗口,窗口上方会显示输入用户密码的地方


如果不习惯在上方输入密码,可以点击文件-首选项-设置-扩展-Remote-SSH,找到Show Login Terminal,将其勾选上,就可以在终端输入。


1.5 登录之后就和本地一样,只不过操作的对象已经是服务器上的了。

登录之后左下角会显示连接的服务器IP和当前使用的python版本,安装anaconda和使用anaconda创建虚拟环境可以参考 ubuntu16.04安装和使用Anaconda3和使用anaconda创建python虚拟环境。

2. 免密登录
每次连接或者打开文件是都需要输入密码,所以比较麻烦,想配置免密登录的可以参考https://blog.csdn.net/heros_never_die/article/details/106358507
下文总结了一些vscode远程连接的时常遇到的一些天坑
vscode远程连接的时常遇到的一些坑
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/714134
推荐阅读
相关标签


