- 1安装pip_pip安装
- 2netty-socketio即时通讯
- 3【云端风云:云计算全局解密】一篇文章读懂云计算技术及其未来发展趋势(一万八千字)_云计算解密成果
- 4STM32使用PWM控制LED灯的亮灭程度_stm32pwm控制led亮度
- 5【第74期】安全工程师最详细学习和职业规划路线(书籍推荐和导图下载)
- 6Docker基本原理与基础概念_( ).容器和虚拟机具有类似的资源隔离和分配优势,但功能不同,因为容器是虚拟化
- 7使用OpenCV Mat对图片低频信息、高频信息提取及无损还原(高斯模糊、做差、求和)_如何利用深度学习将低频图像转换为高频图像
- 8假如易立竞吐槽程序员......
- 9tasklist命令参数应用详细图解_tasklist查看进程
- 10ScheduledExecutor和DelayQueue,Java任务延迟执行的秘密
浏览器F12调试
赞
踩
系列文章目录
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
例如:第一章 Python 机器学习入门之pandas的使用
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
1 浏览器F12开发者工具
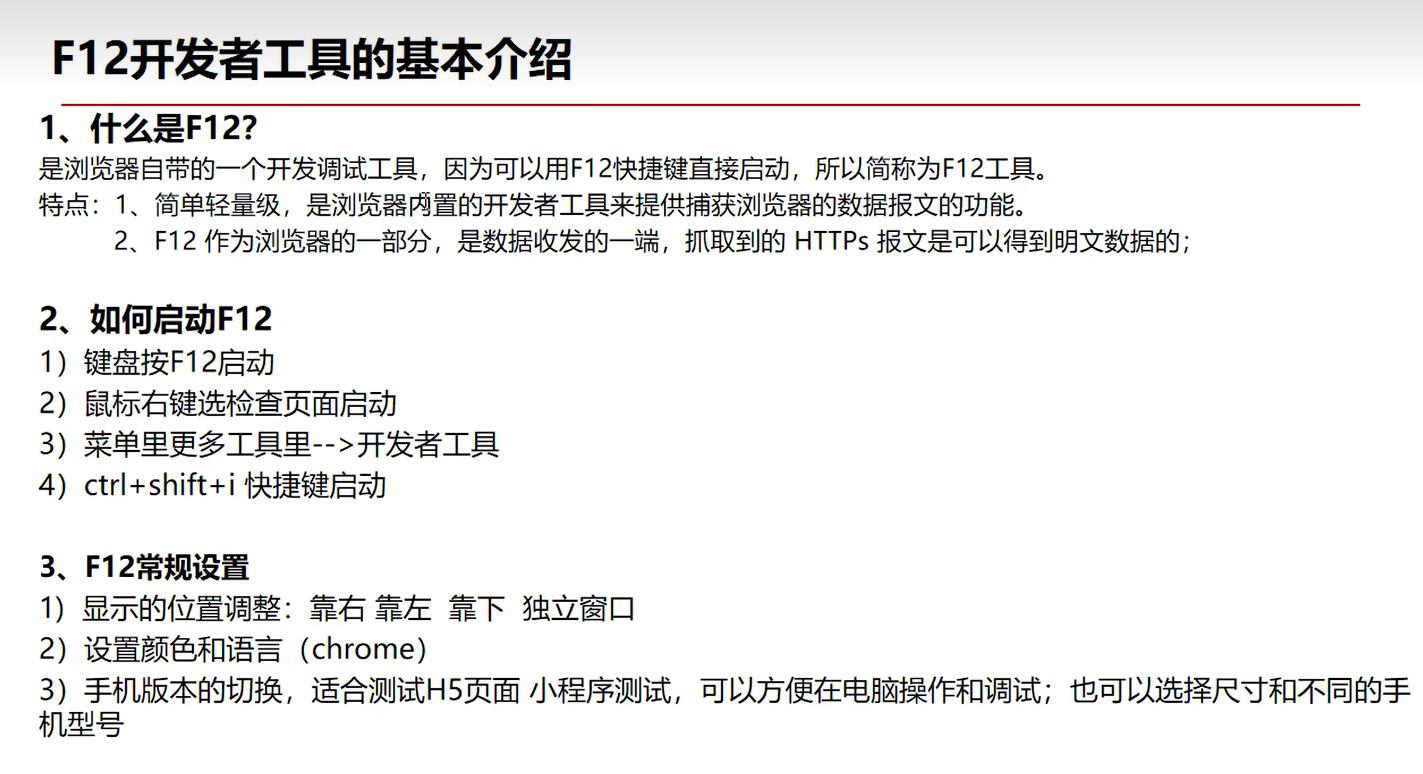
1.1 F12开发者工具基本介绍

1.2 F12常规设置
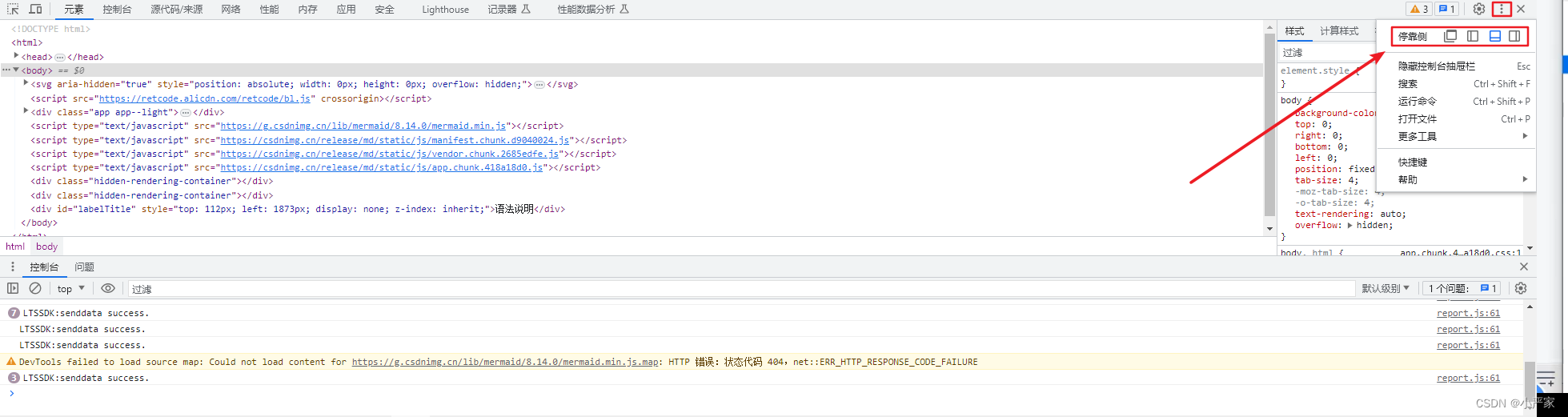
1)显示的位置调整:靠右靠左靠下独立窗口

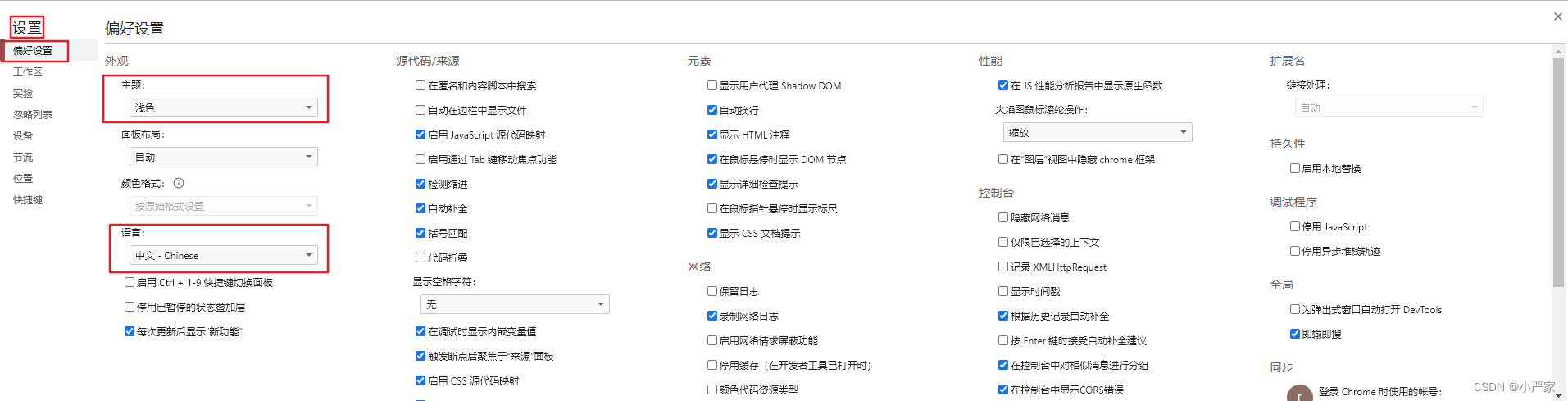
2)设置颜色和语言(chrome)

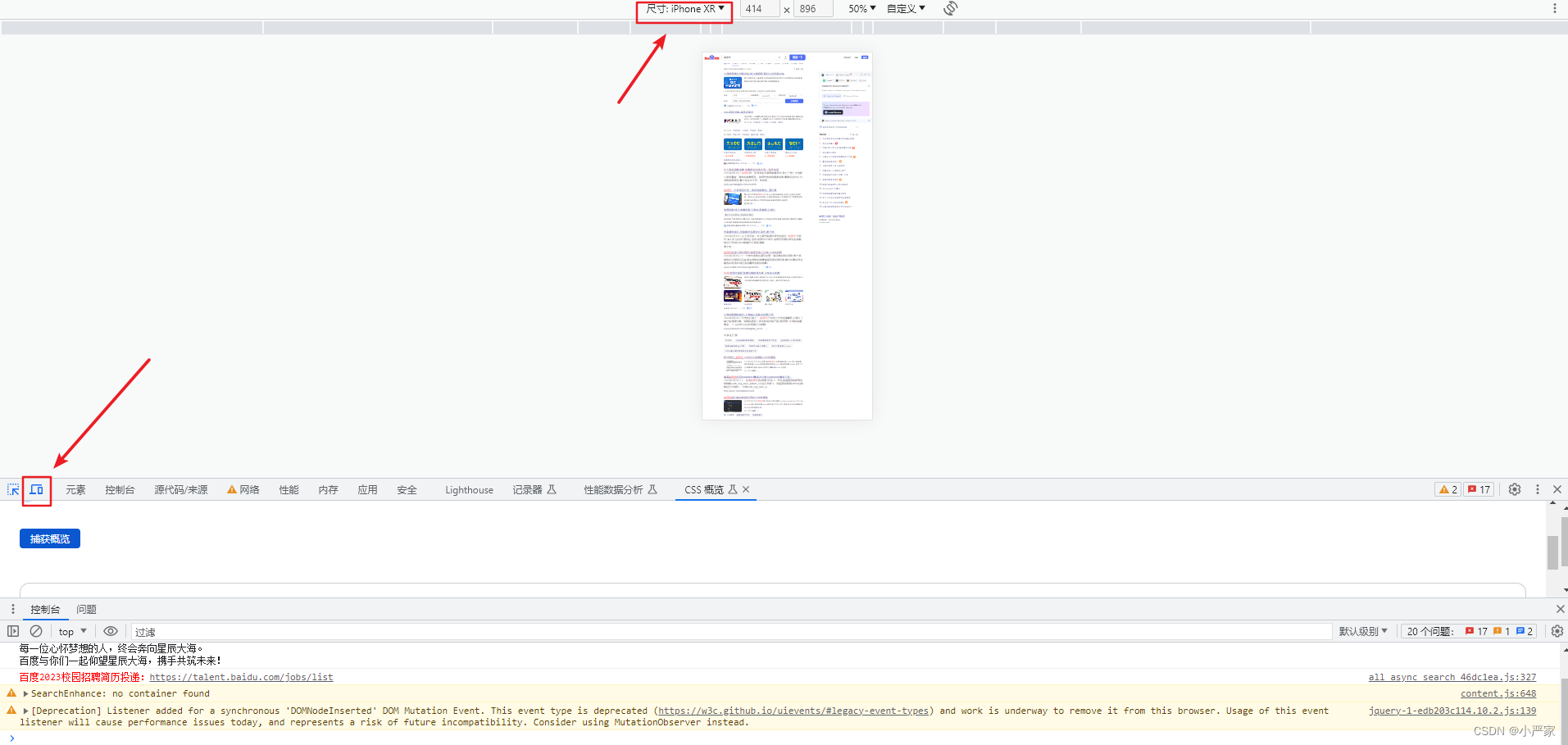
3)手机版本的切换,适合测试H5页面小程序测试,可以方便在电脑操作和调试;也可以选择尺寸和不同的手机型号

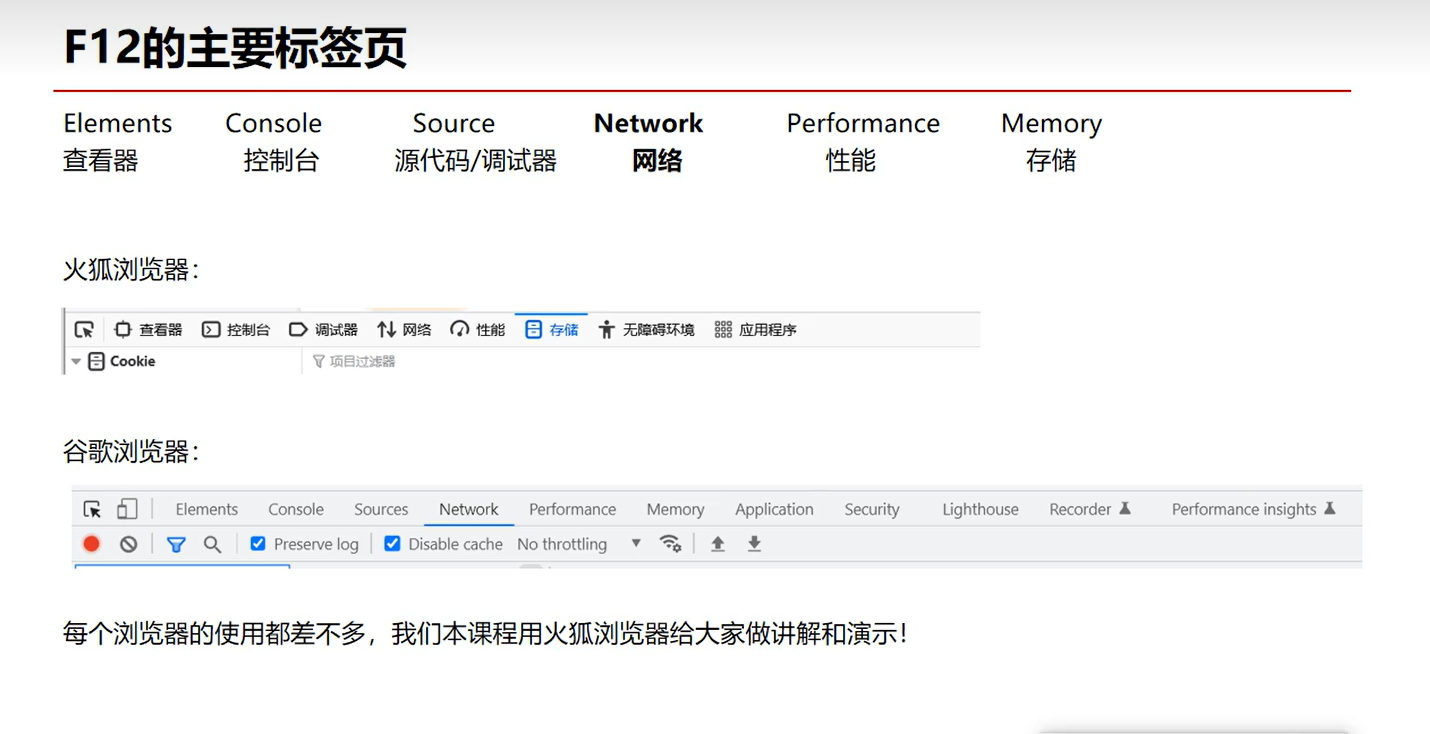
2 标签页

| 英文 | 中文 |
|---|---|
| Elements | 查看器 |
| Console | 控制台 |
| Sourse | 源代码/调试器 |
| Network | 网络 |
| Performance | 性能 |
| Memory | 内存 |
| Application | 应用 |
| Recorder | 记录器 |
| Performance insights | 性能数据分析 |
-
查看器:主要用来做元素的定位
-
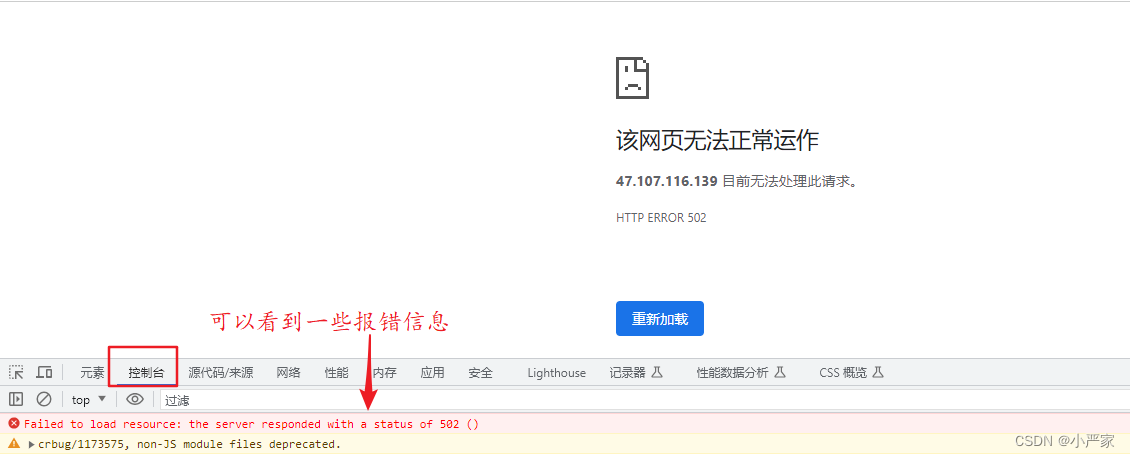
控制台:调试错误等
-
源代码:前端代码的调试,断点等
-
网络:测试用来抓包、进行分析进行一些测试问题的定位
-
性能:前端页面的性能
-
应用:存储cookie缓存等
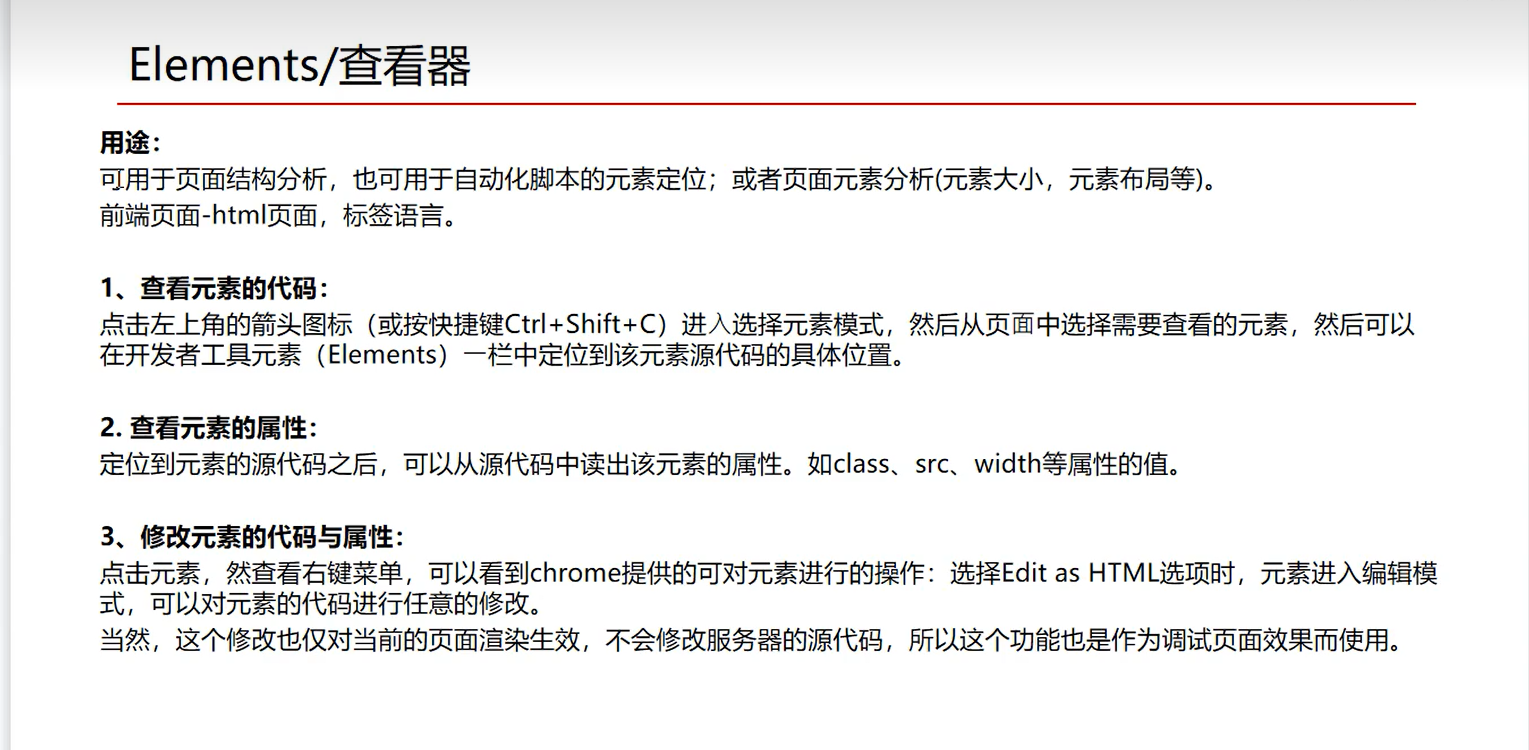
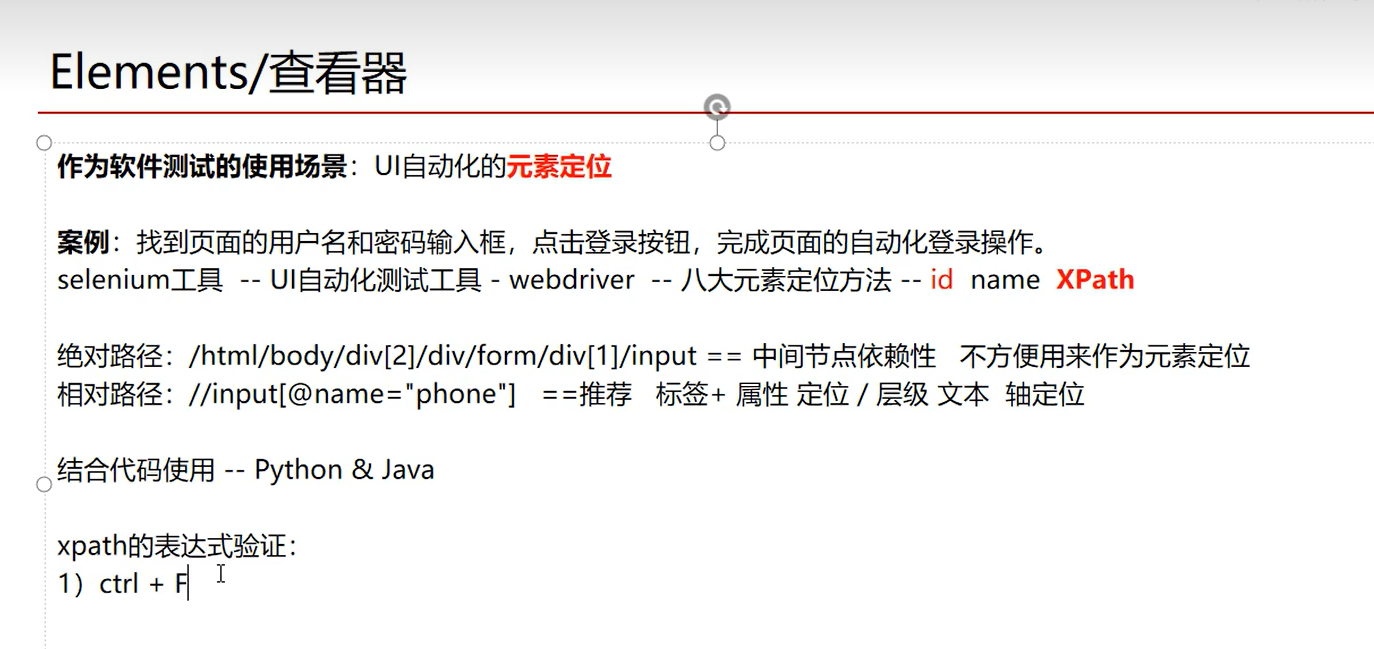
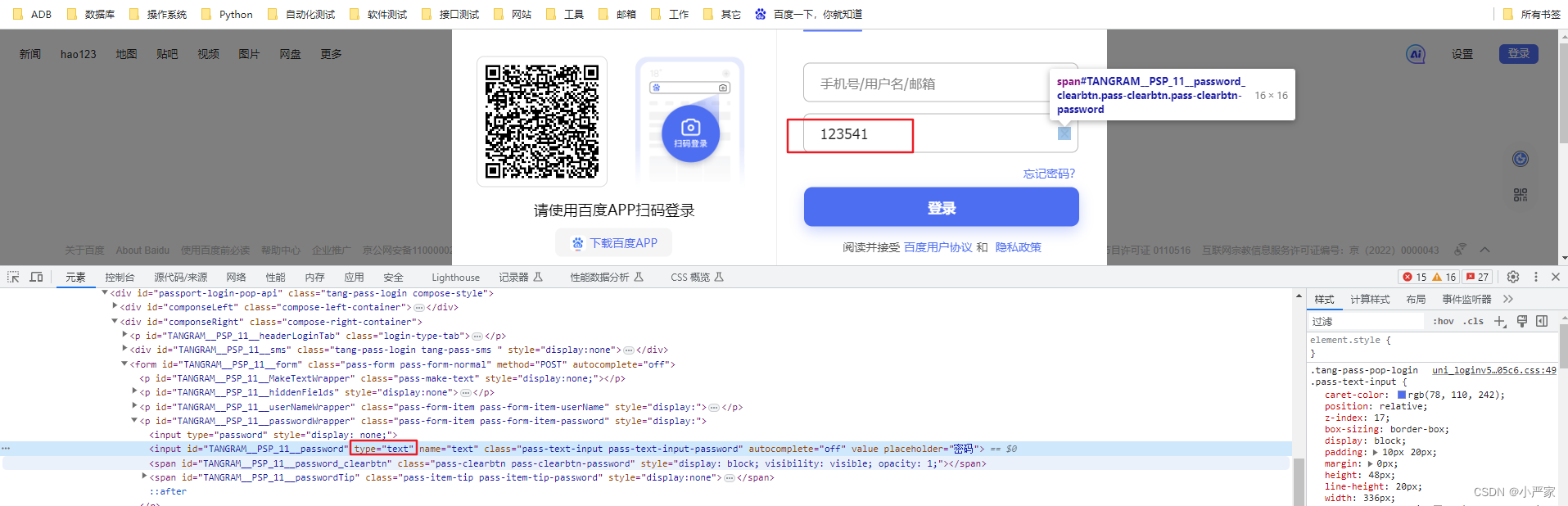
2.1 Elements 查看器


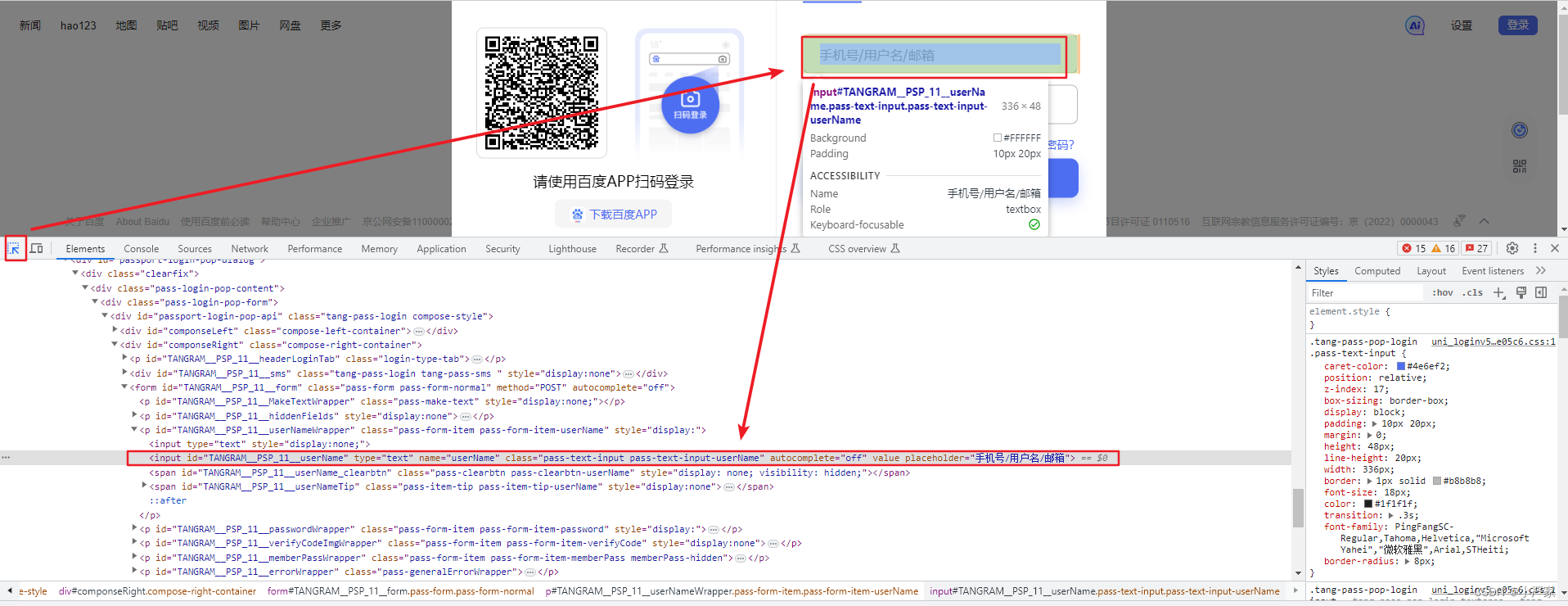
1.查看元素的代码
点击左上角的箭头图标(或按快捷键Ctrl+Shft+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements) -栏中定位到该元素源代码的具体位置。

2.查看元素的属性
定位到元素的源代码之后,可以从源代码中读出该元素的属性。如class、 src、 width等属性的值。
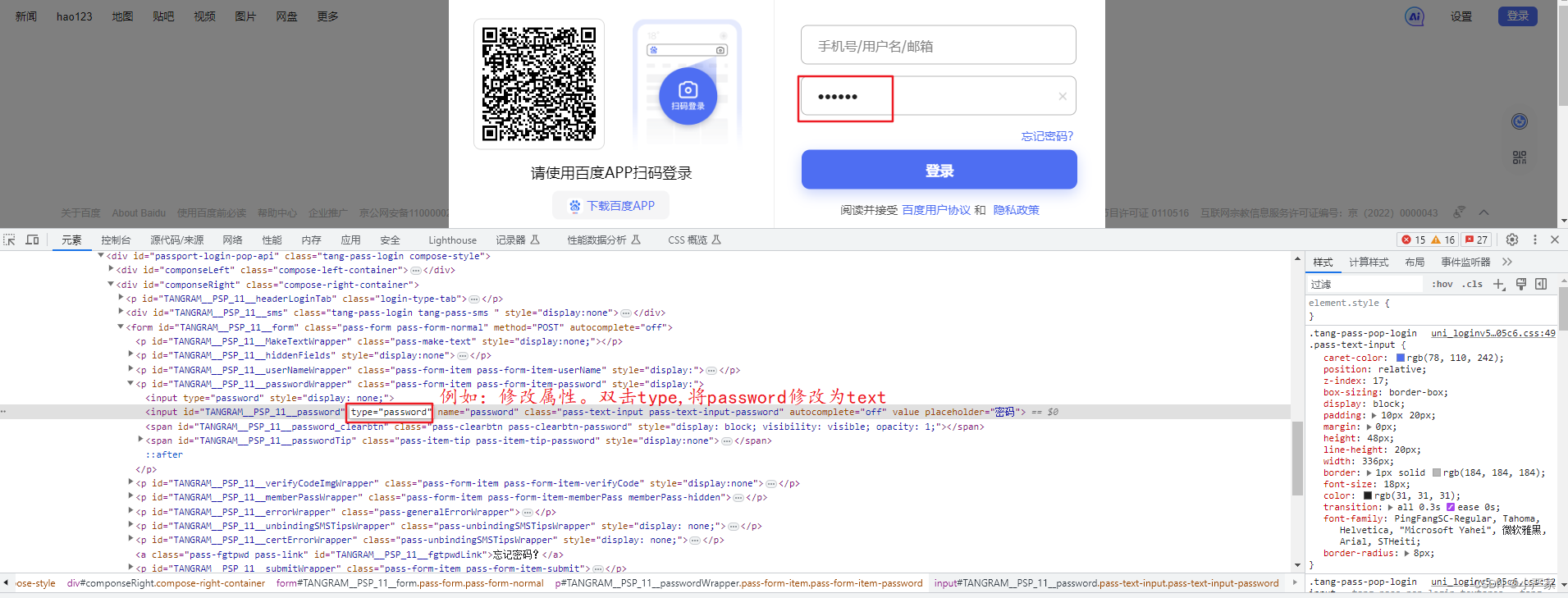
3.修改元素的代码与属性
- 点击元素,然查看右键菜单,可以看到chrome提供的可对元素进行的操作:选择Edit as
HTML选项时,元索进入编辑模式,可以对元素的代码进行任意的修改。 - 当然,这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,所以这个功能也是作为调试页面效果而使用。

结果如下:

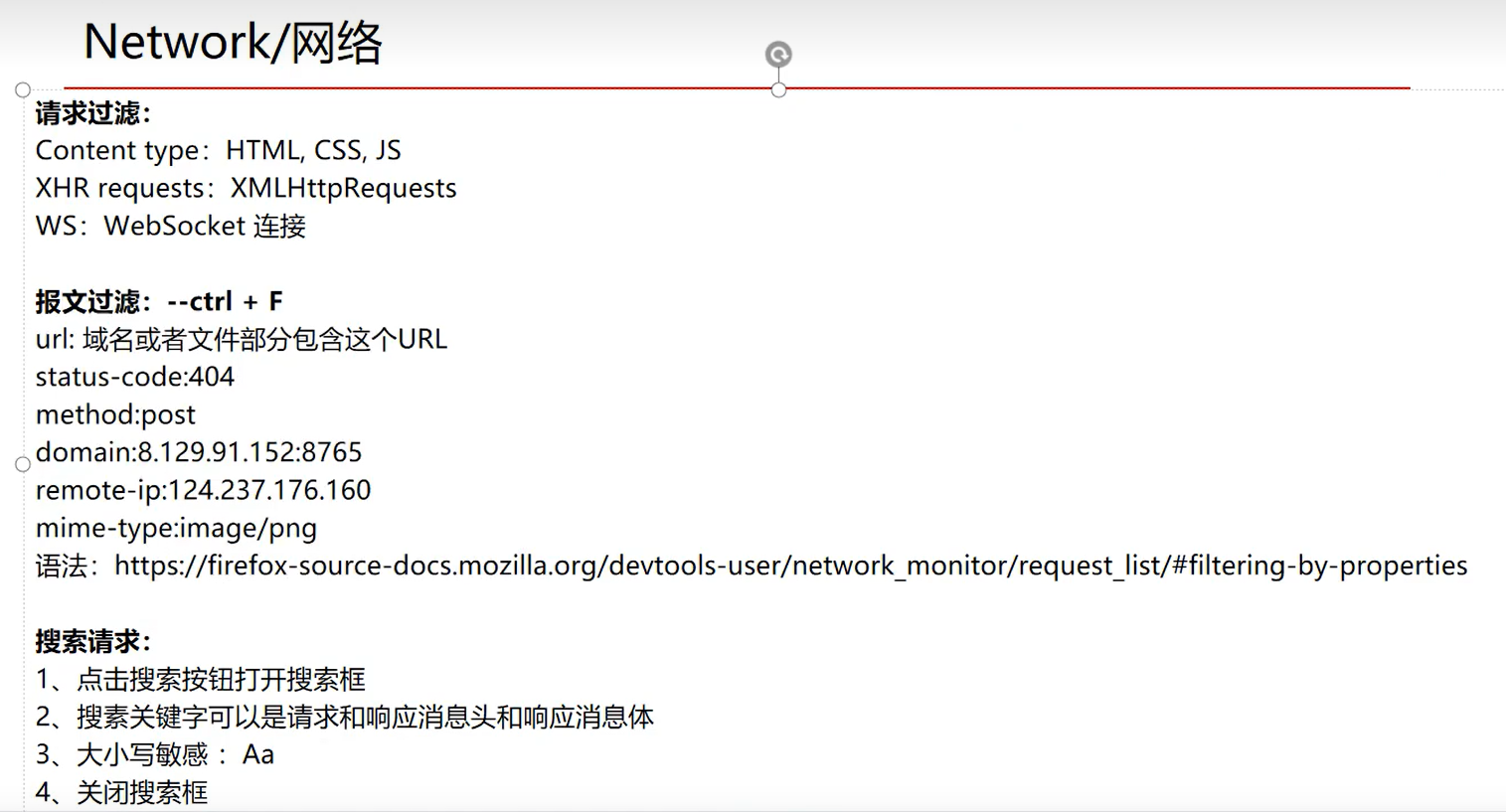
2.2 Network 网络



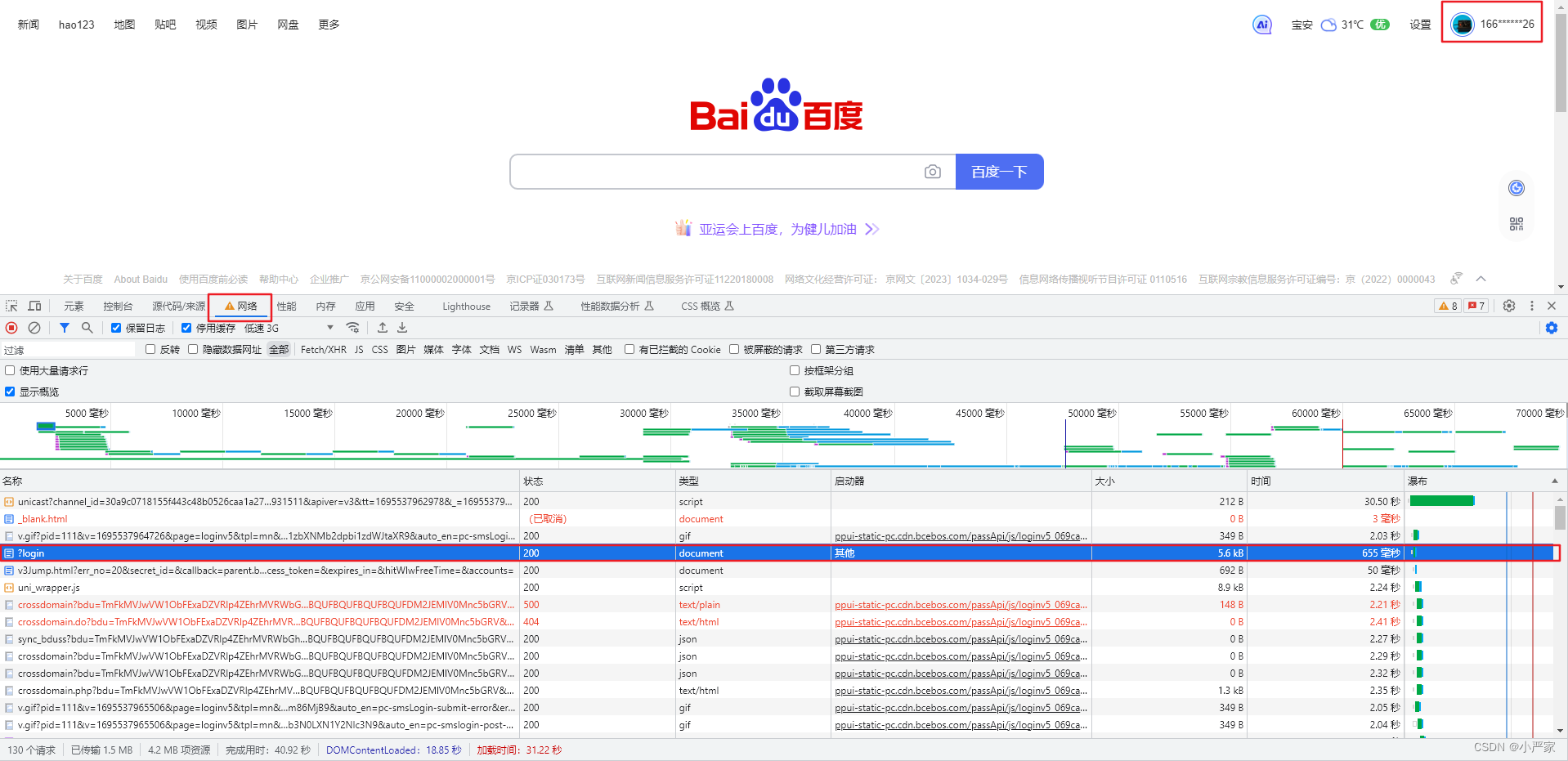
2.3 Network抓包分析
案例1: 以登录百度账号为例

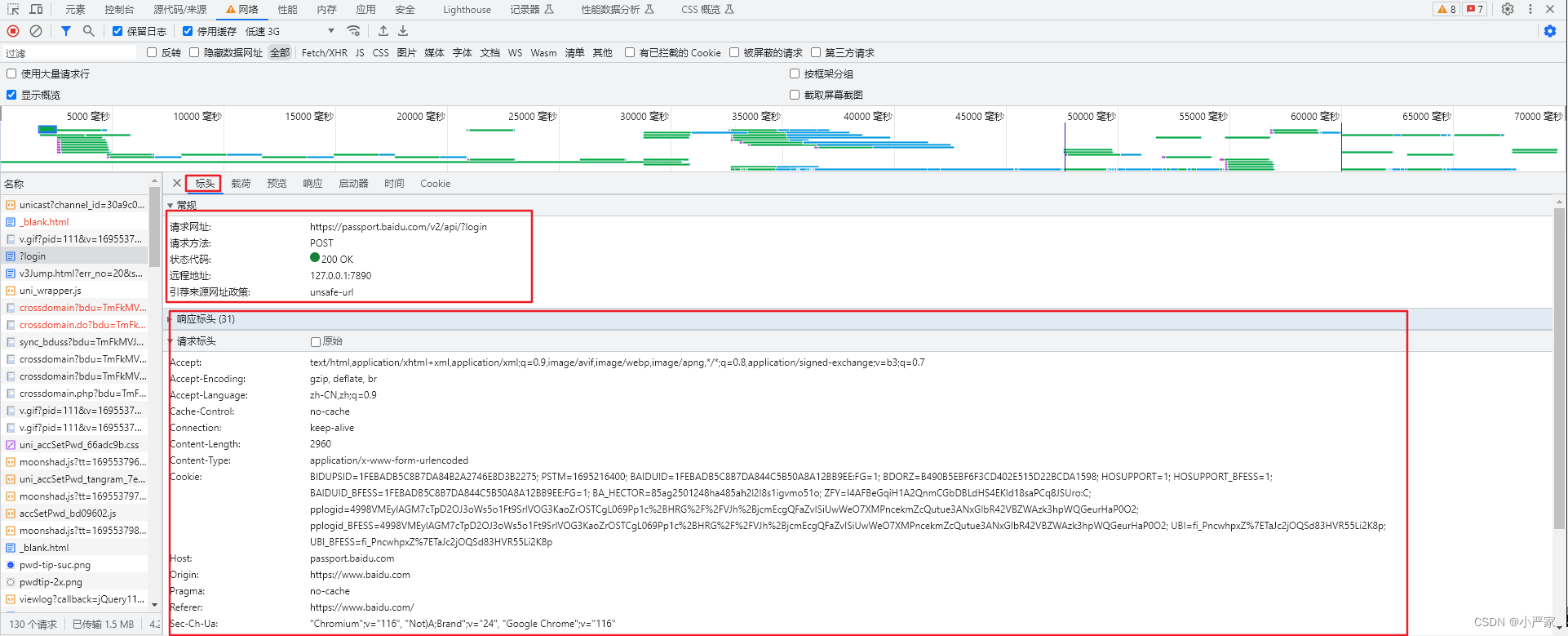
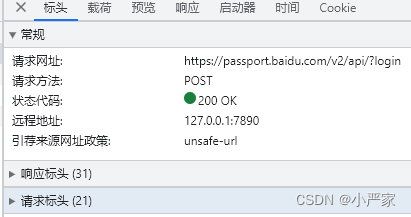
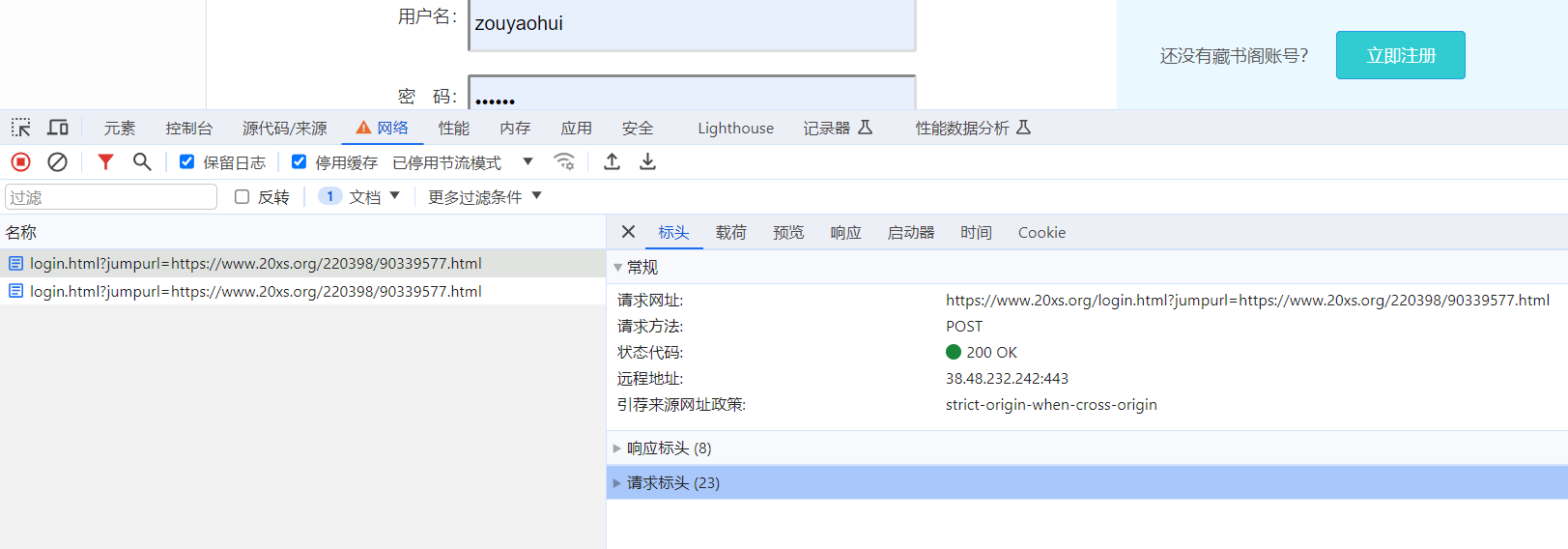
双击查看详细报文消息内容:

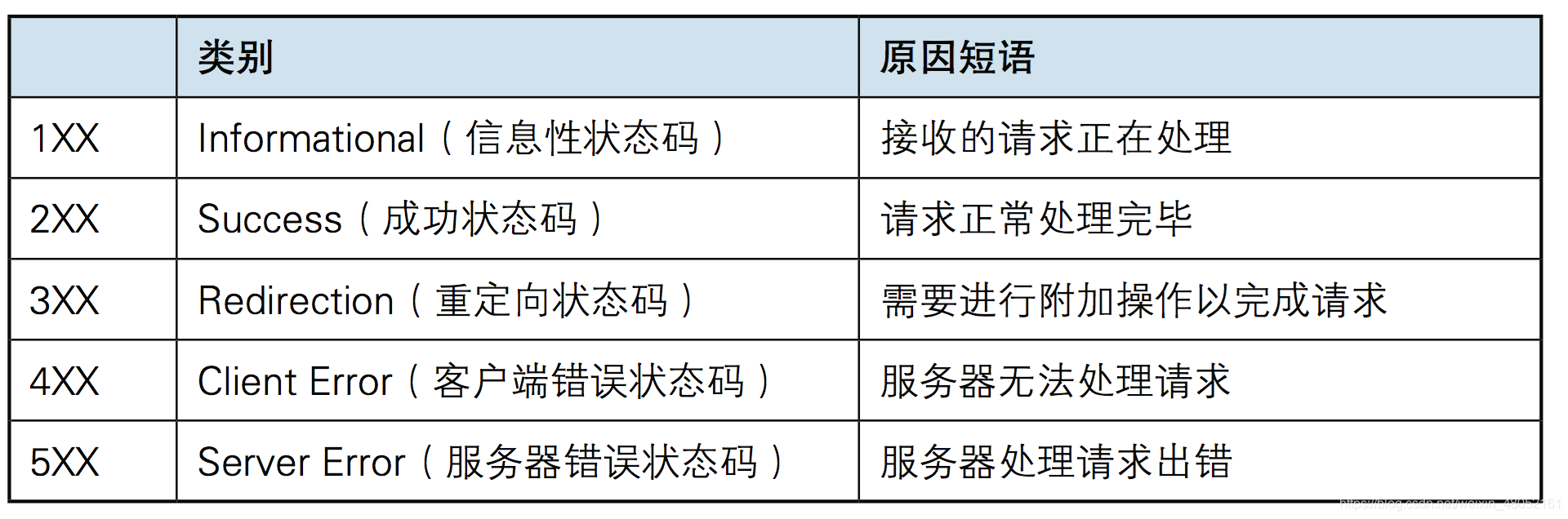
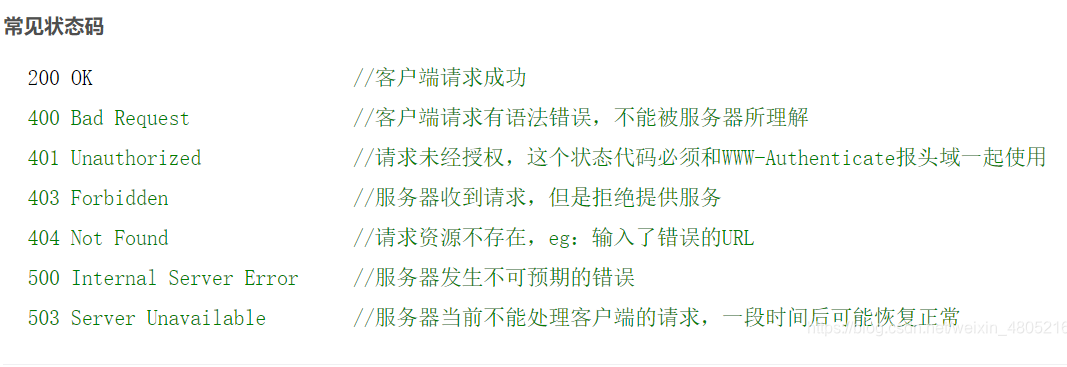
标头(消息头):
- 常规(请求网址、请求方法、状态代码)
- 响应头
- 请求头

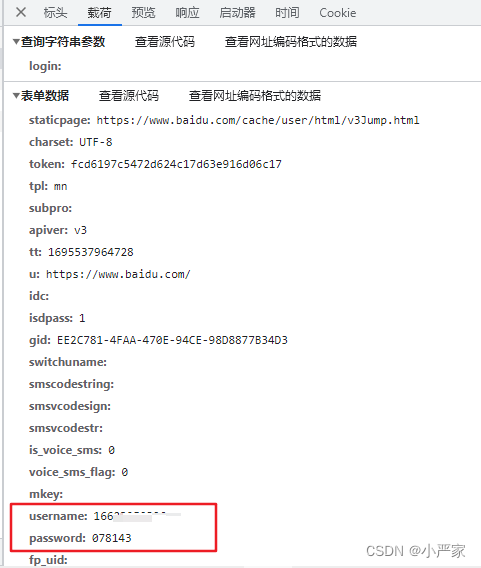
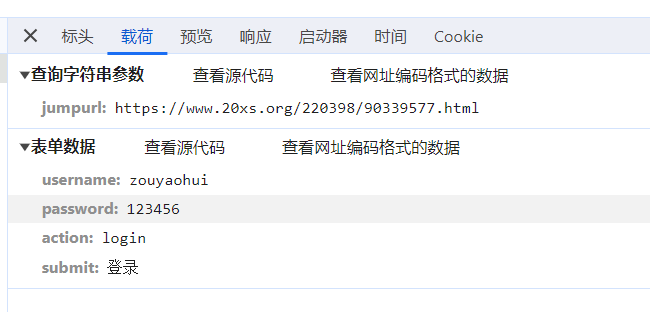
载荷(请求体):
可看到登录输入的手机号和验证码

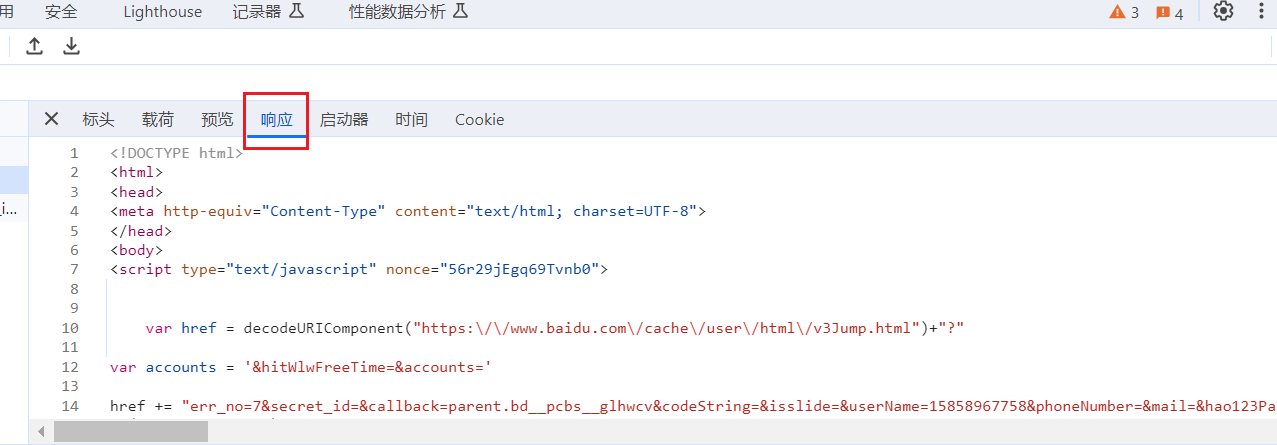
响应(响应体)

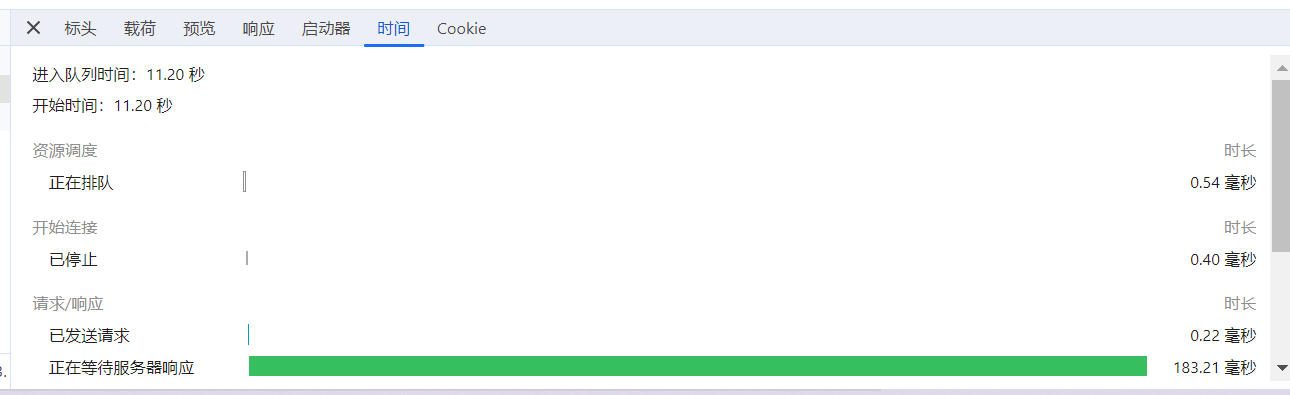
时间

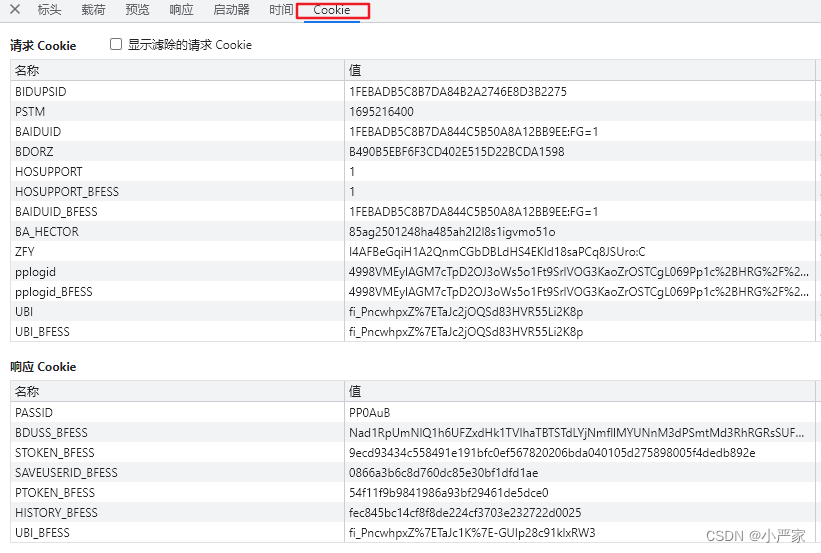
cookie:

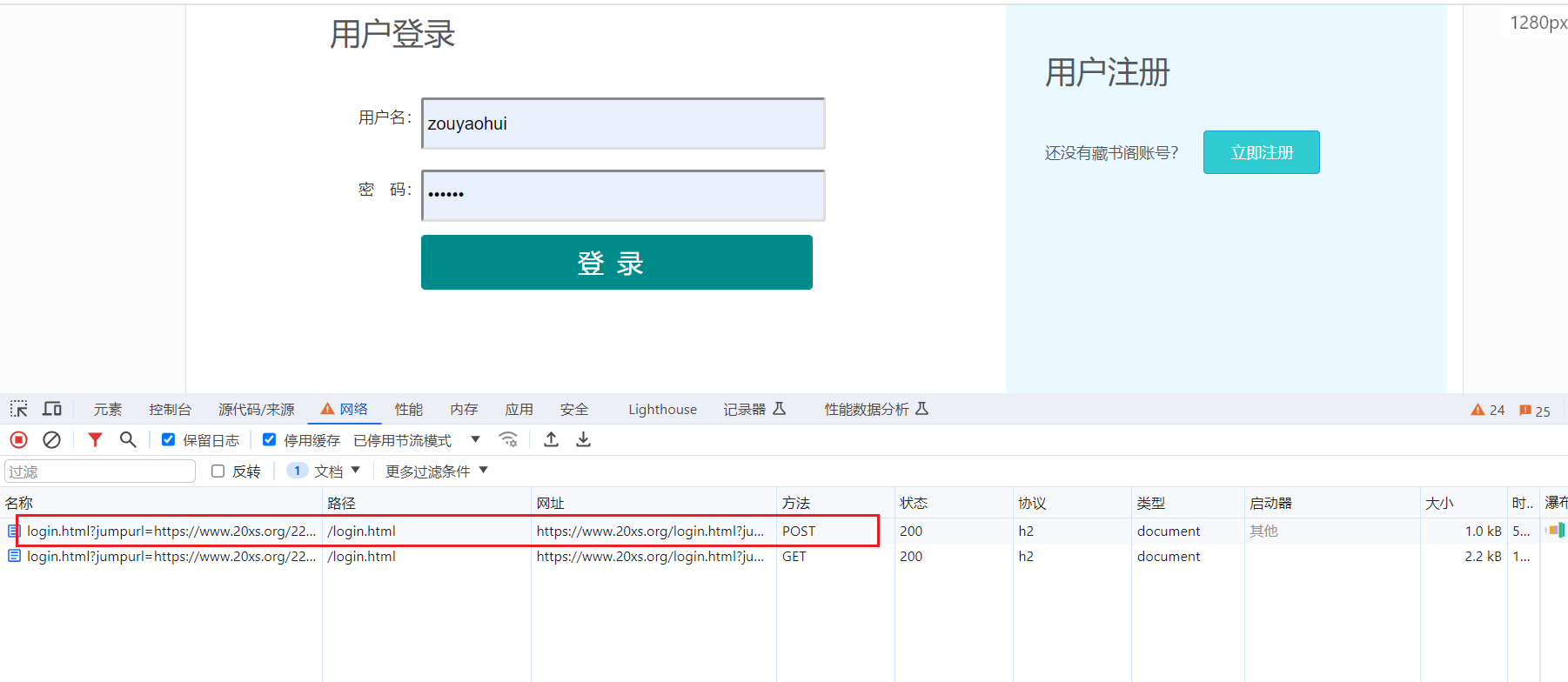
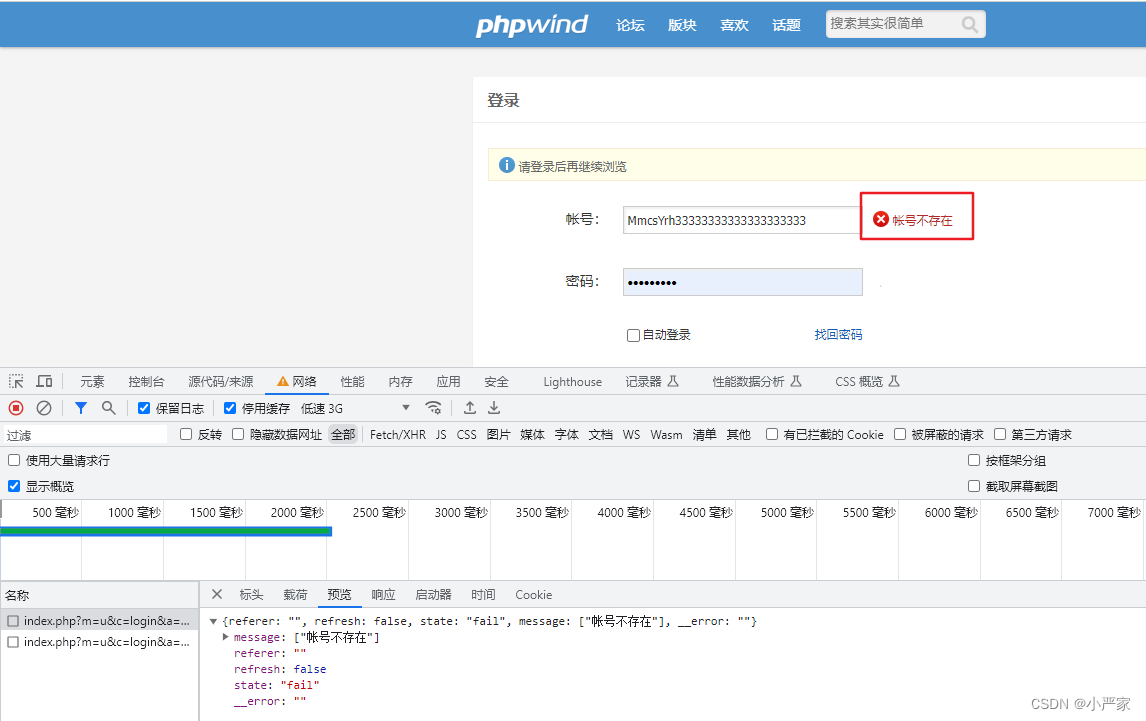
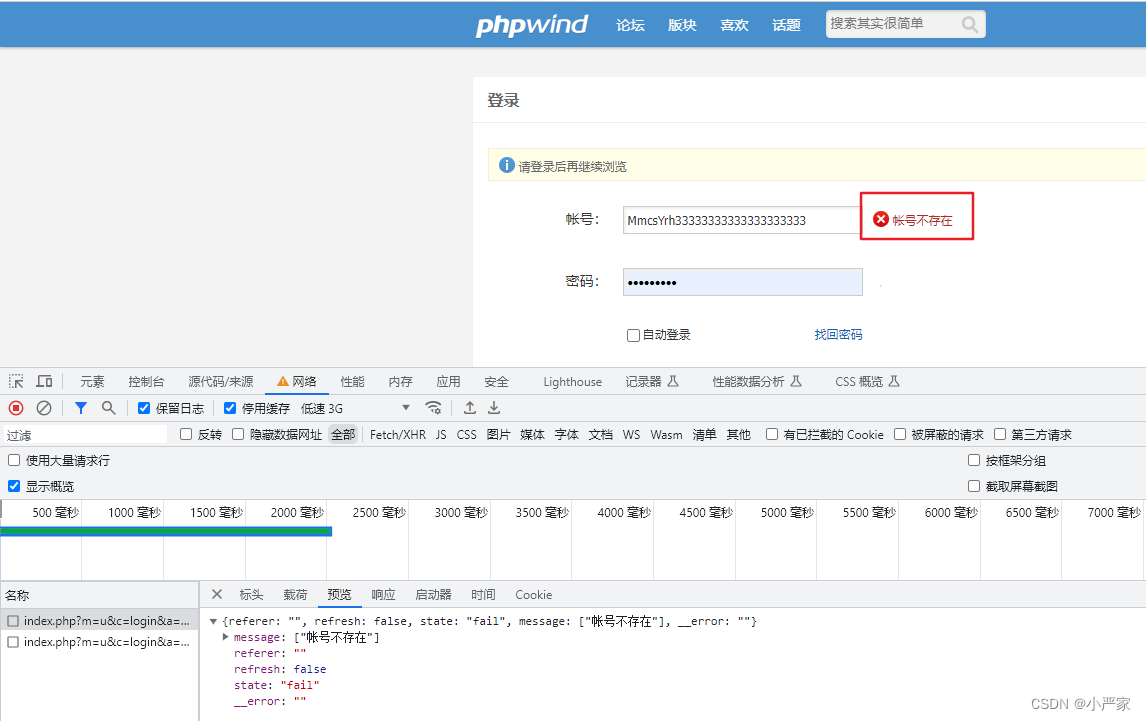
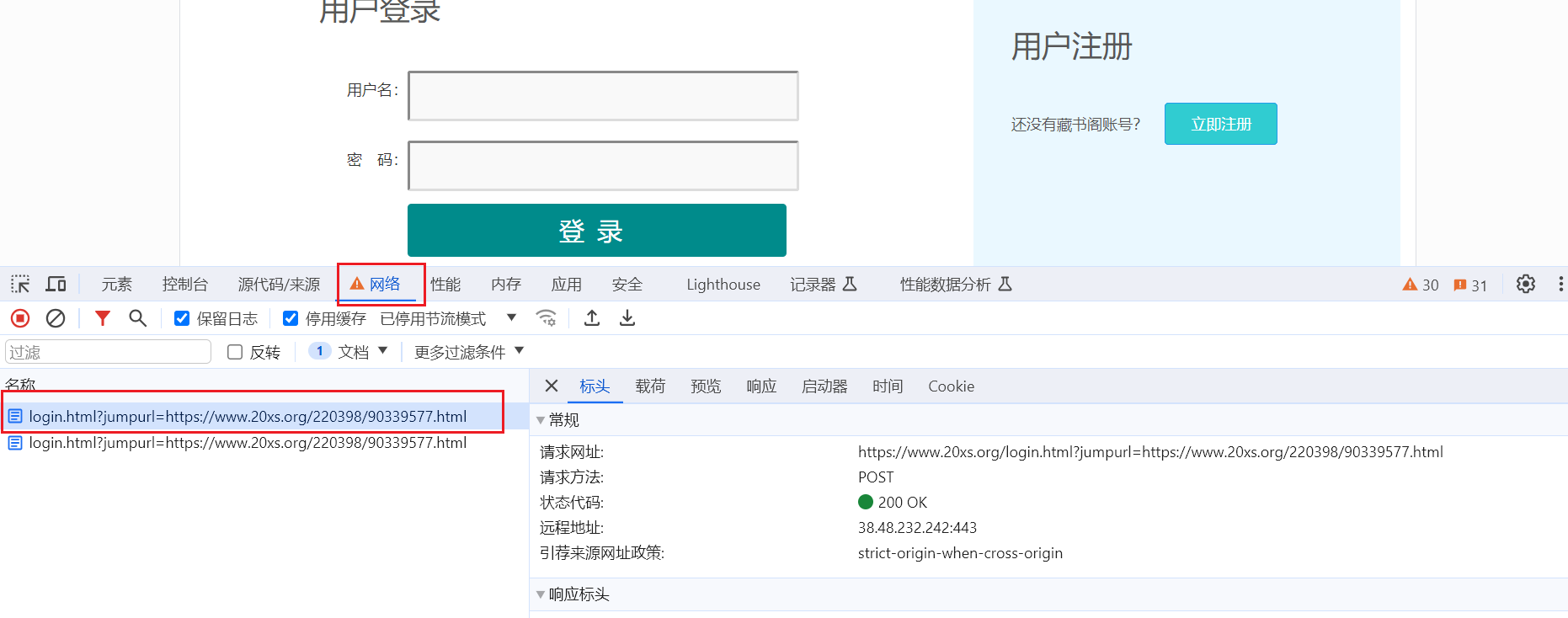
案例2: 登录账号






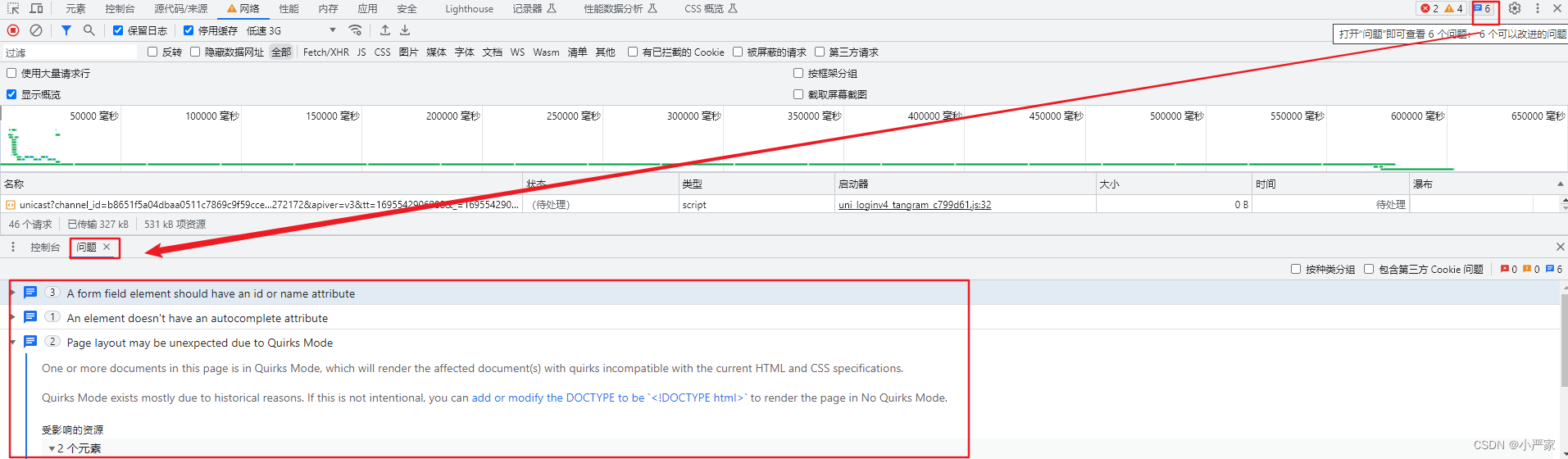
案例3: 问题定位分析
抓不到登录的这个post请求:
- 保留日志:开启后,重新加载url,或者跳转了页面之后,之前的请求显示资源信息依然会保留下来,不会清空;
- 停用缓存:开启后,页面资源不会存入缓存,可以在status栏的状态码看文件请求状态。

- 输入账号提示“账号不存在”,如果没抓到包,证明是前端页面给出的提示
- 抓到POST请求的包了,证明是后端返回的提示


如何定位前端问题和后端问题?
步骤:
1.明显的前端js问题

2.抓包分析:
1)前端没有发送请求 --前端问题
2)前端发送请求了,但是前端发送内容的数据错误 --前端问题
3)前端发送了正确请求,后端没有给响应消息 --后端问题
4)前端发送了正确请求,后端也响应消息了,但是响应的数据错误 --后端问题
5)前端发送了正确请求,后端给出了正确响应,但前端没有正确显示 --前端问题
有时需要配合数据库确认+Linux服务器分析项目日志
2.4 接口测试和数据篡改
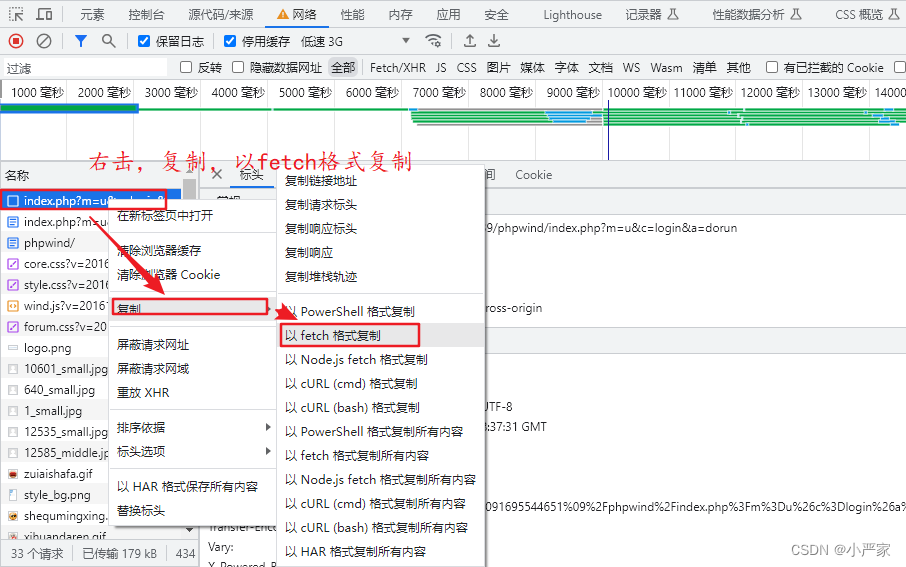
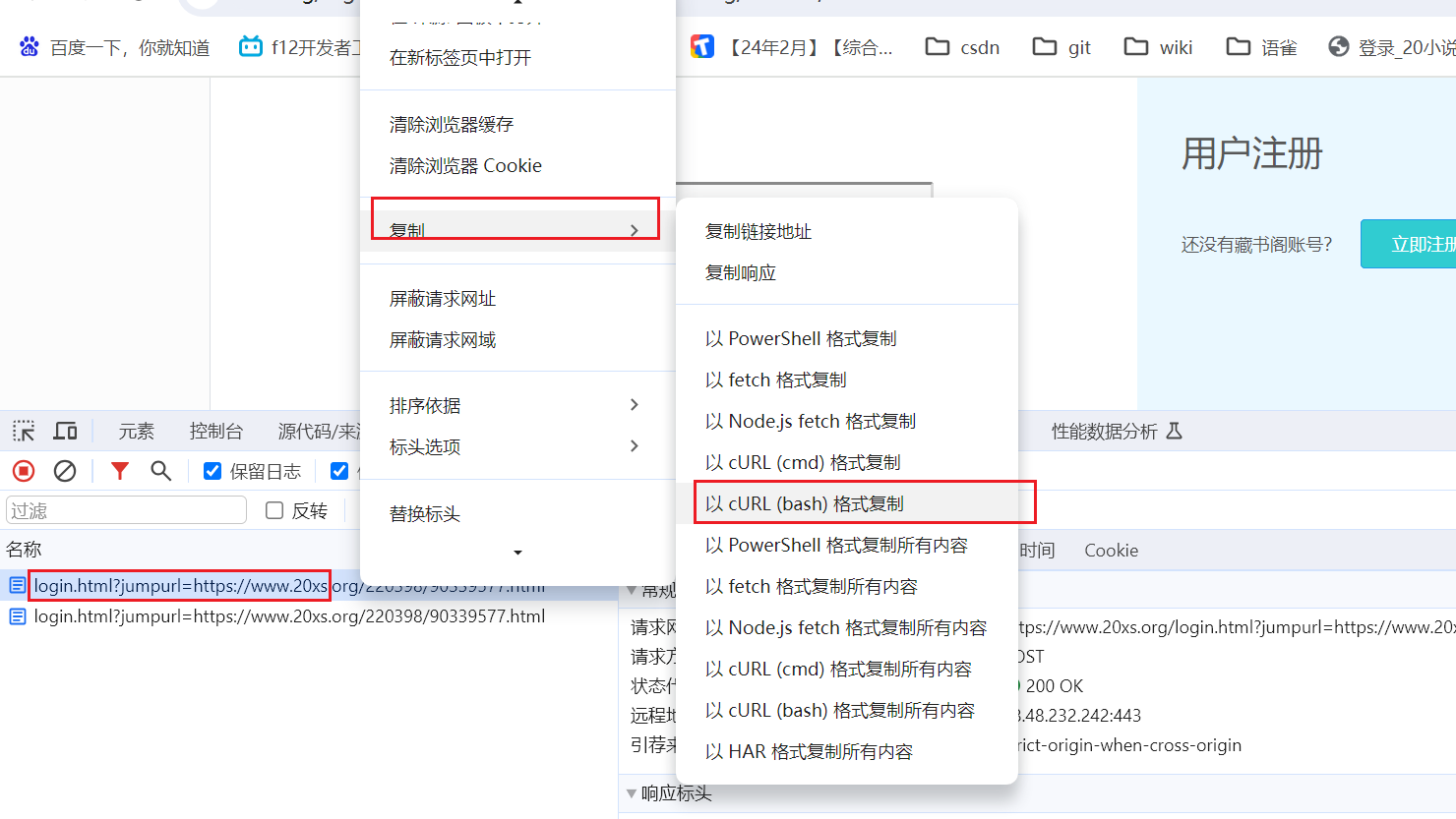
接口测试(数据篡改) :(以谷歌浏览器为例)
右键后点击复制,以fetch格式复制,粘贴到控制台
- 可以修改捕获到的请求的数据(参数),对接口的正常数据+异常数据进行测试。
- 回车发送接口请求
- 检查响应结果

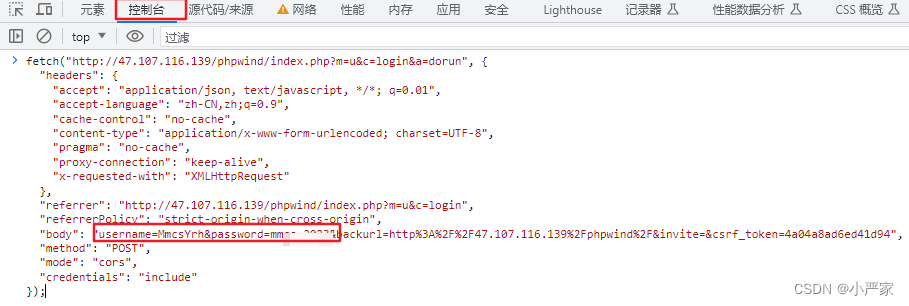
可修改请求体的数据或参数(例如将用户名输入错误),回车键发送请求:

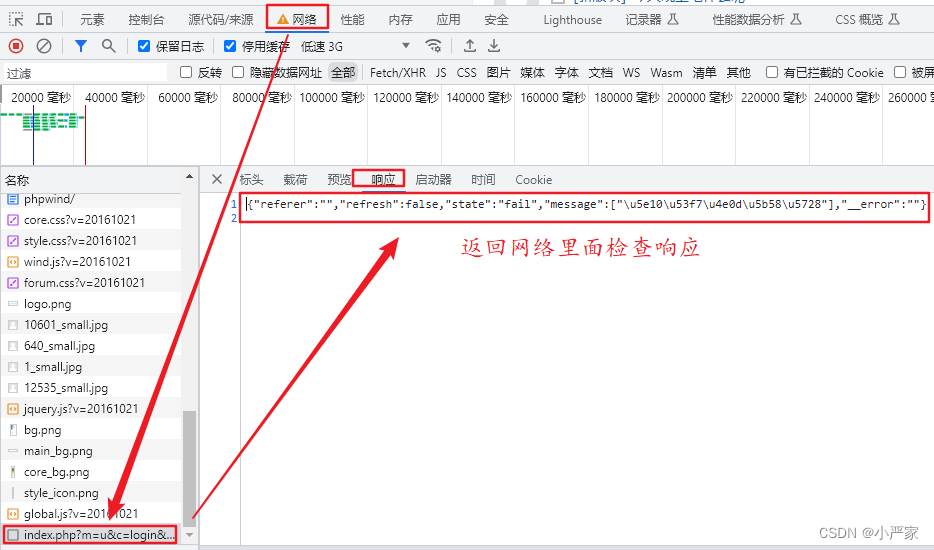
检查响应结果:

使用场景: 前端检查了一些异常数据报错,接口层面是否也有检测这种异常数据的能力呢?所以要对接口进行这些异常数据的测试检查。
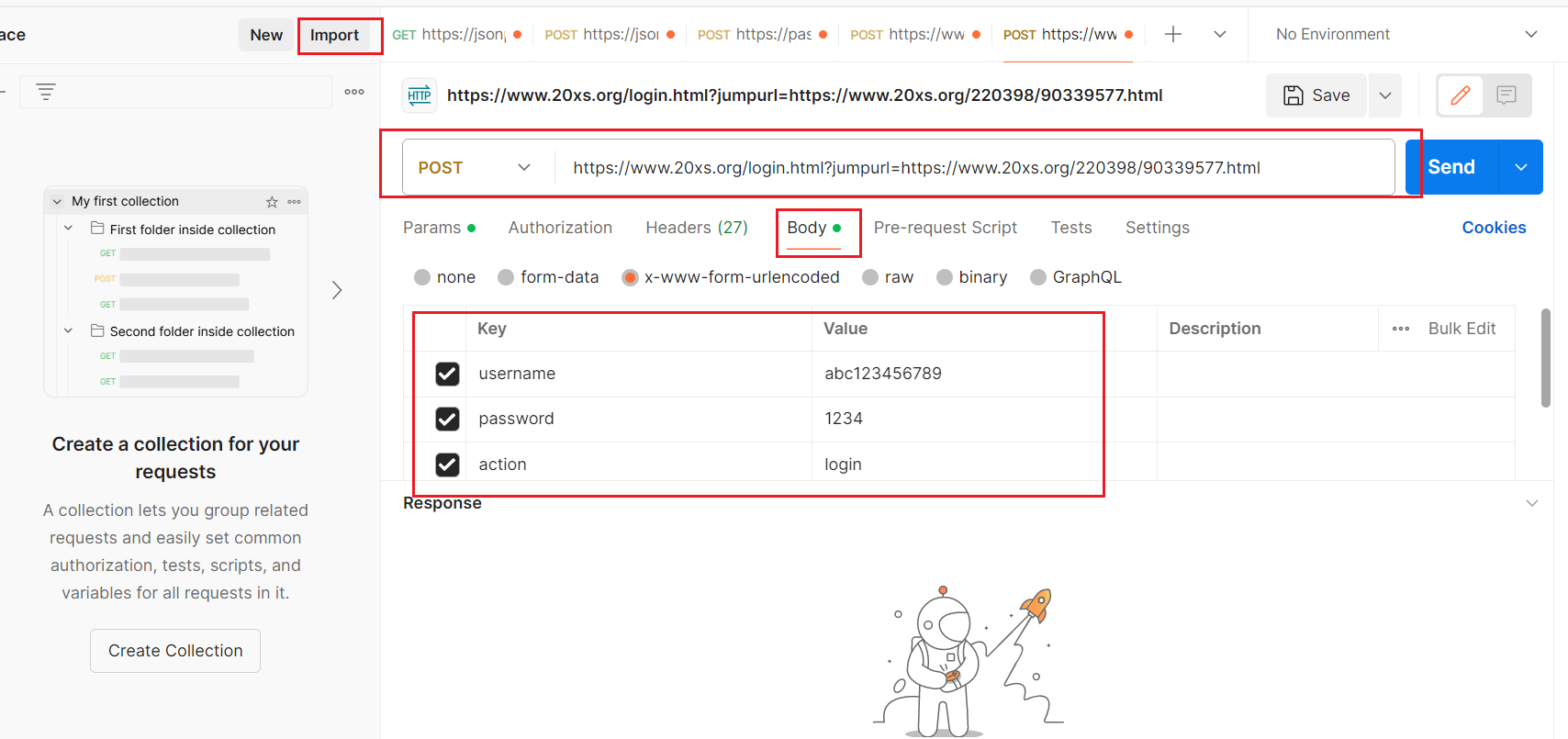
2.5 和postman、jmeter等工具的结合使用
复制为curl命令(linux)可以在postman里粘贴使用–import里进行粘贴




复制为HAR格式/所有内容保存为HAR模式,可以导入到其他工具使用,比如Metersphere工具。
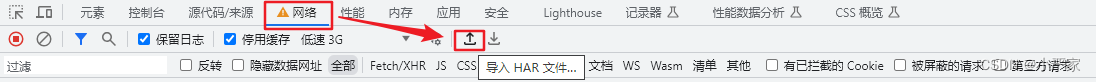
导入HAR文件:
F12可以导入其他工具导出的HAR文件。
- 测试:HAR文件导出 给到开发进行问题的定位! --问题复现 修复bug

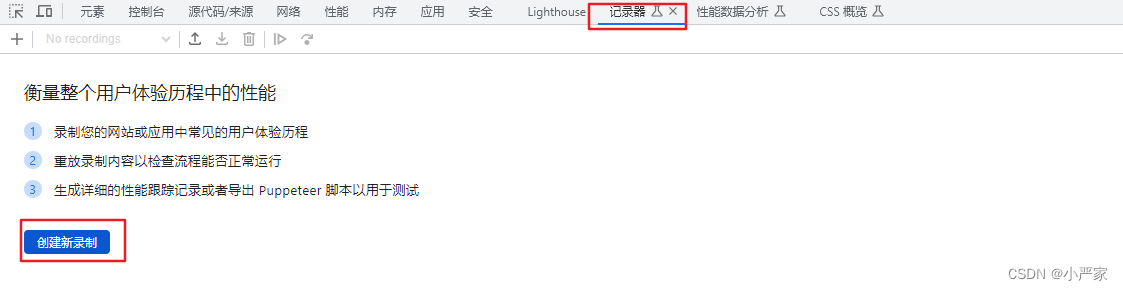
2.6 Recorder 记录器
录制按钮- -chrome 98版本后才有的功能
录制脚本的用途(导入和导出):
测试的时候一些重复性的工作可以录制下来进行回放;也可以保存后导入进行repaly (重放)。
- 录制并进行replay
- 导出给开发进行replay复现bug
- 导入进行replay
- 还可以进入分析性能页面
注意:功能还是试用性功能,还在完善中,大家选择进行使用!





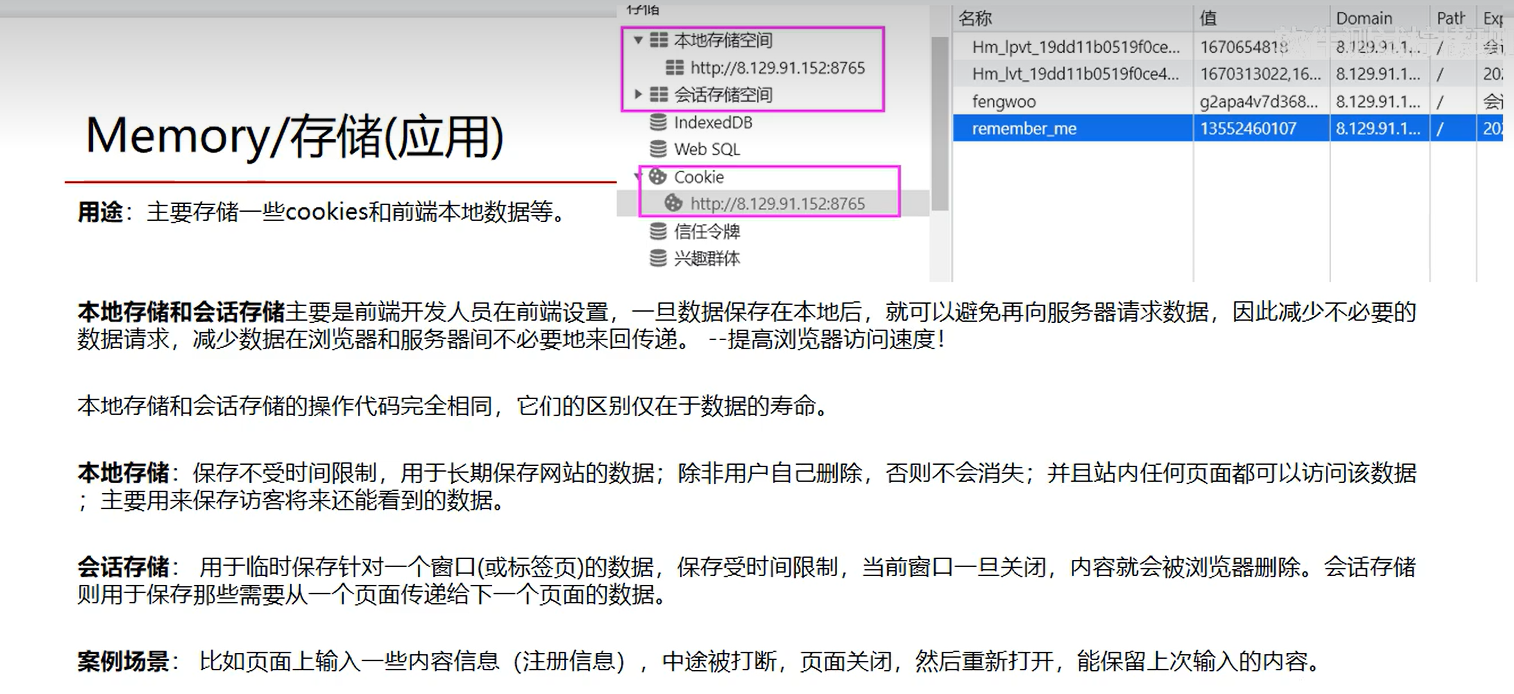
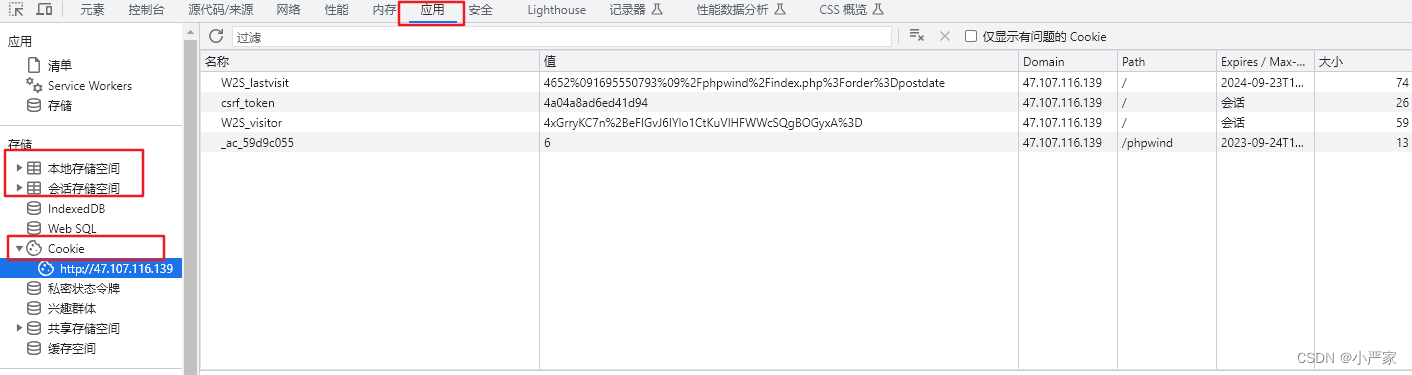
2.7 Application 应用
存储


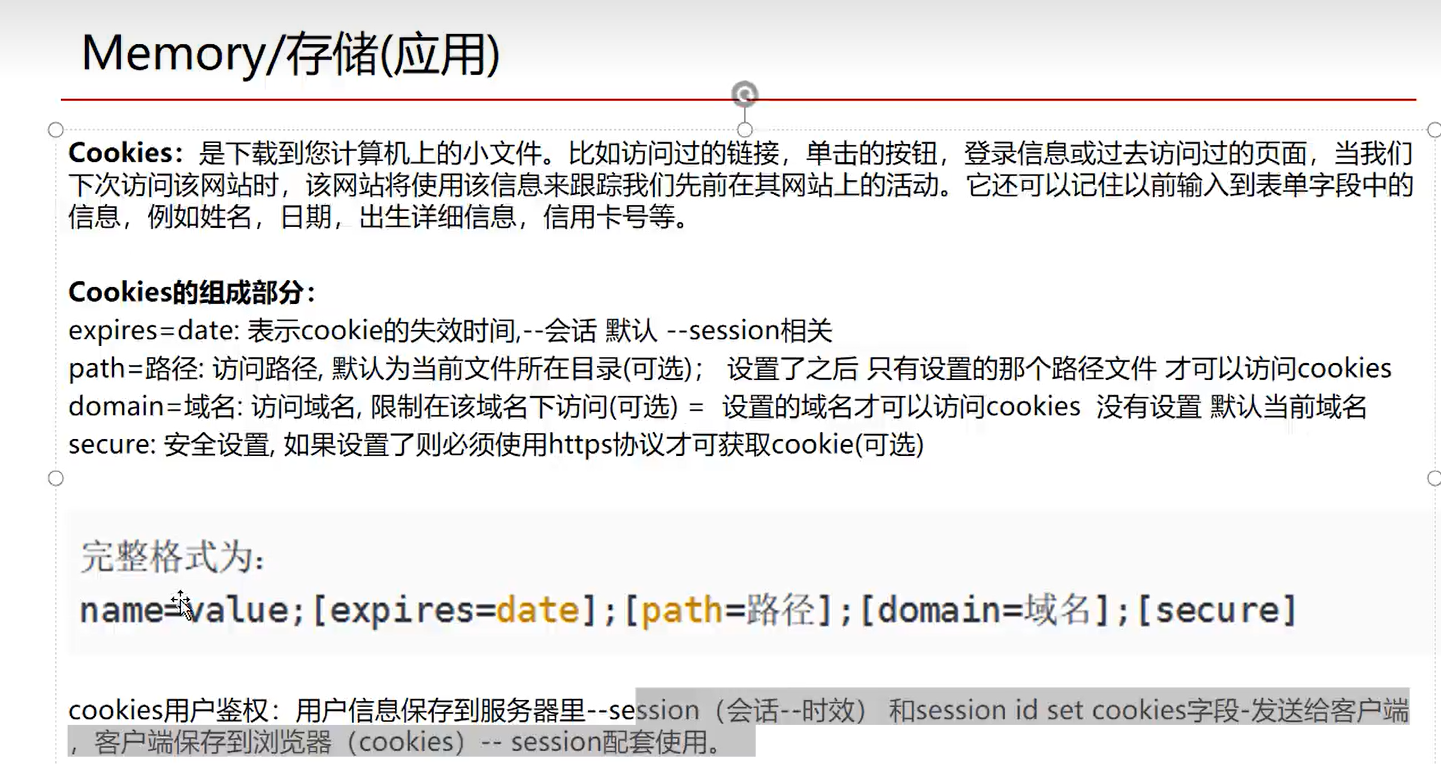
cookies

cookies用户鉴权:
- 登录一次过后用户的一些信息保存到服务器里,以session的形式,也就是会话,服务器这边的会话也有一定的时效
- 服务器会把session的一些信息通过set cookies字段发送给客服端,
- 客户端保存到浏览器里面,也就是以cookies的形式保存。 --和session配套使用。

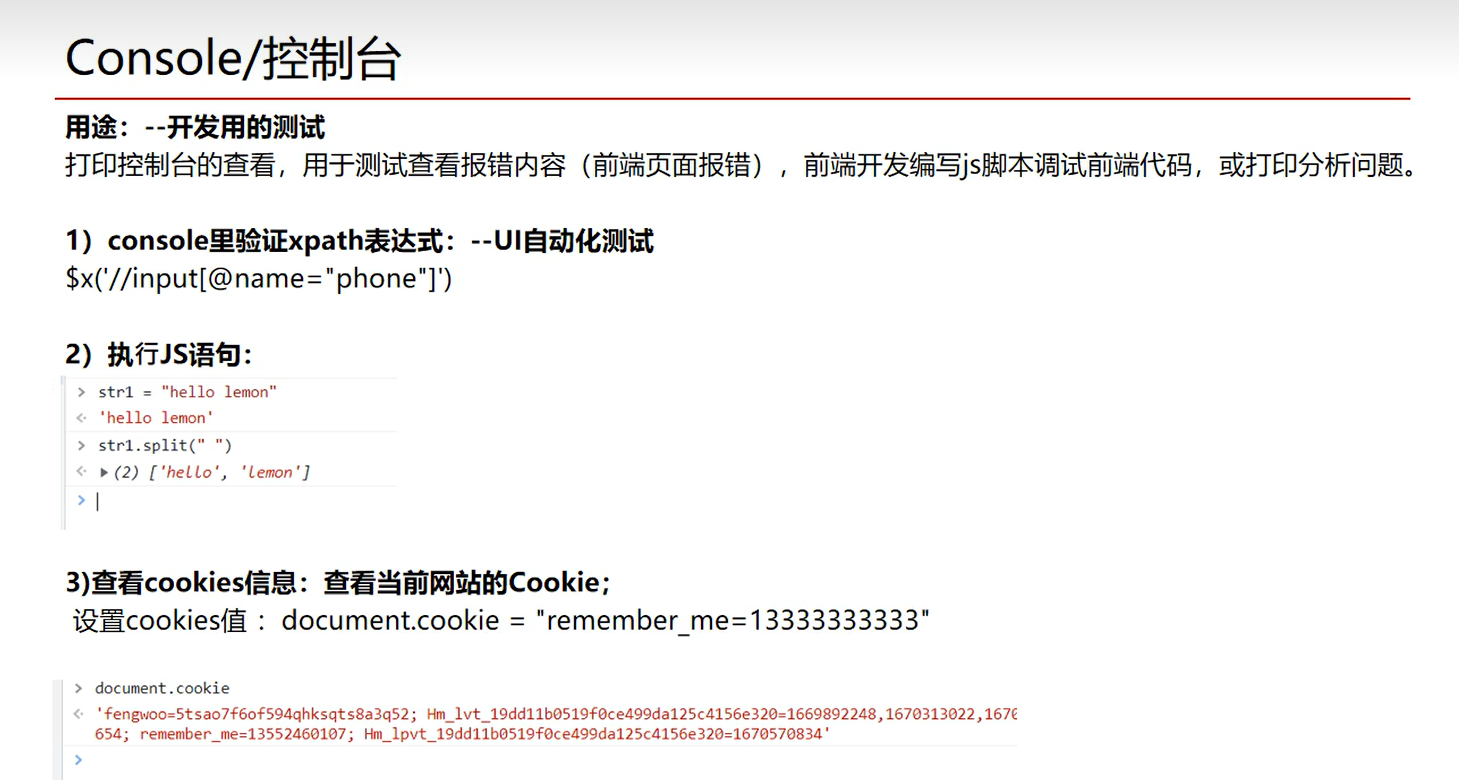
2.8 Console 控制台


1)执行js语句

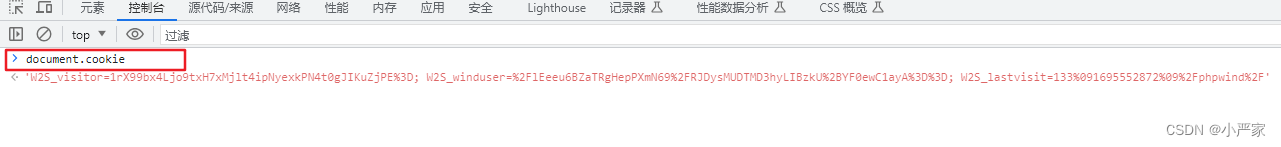
2)查看cookies信息
查看当前网站的cookie

设置cookie值
例如:
document.cookie = "csrf_token=12435332355"
- 1
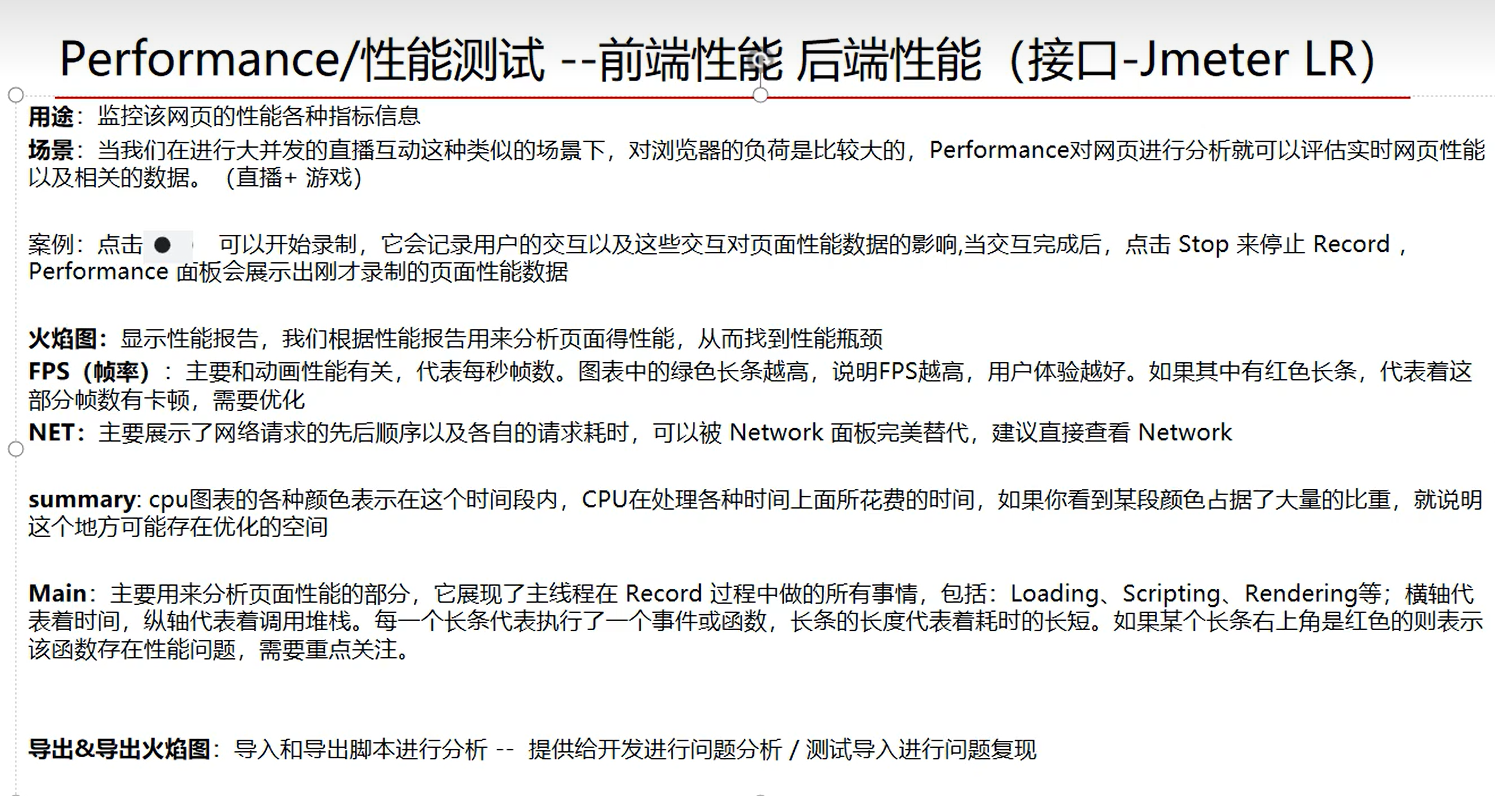
2.9 Performance 性能

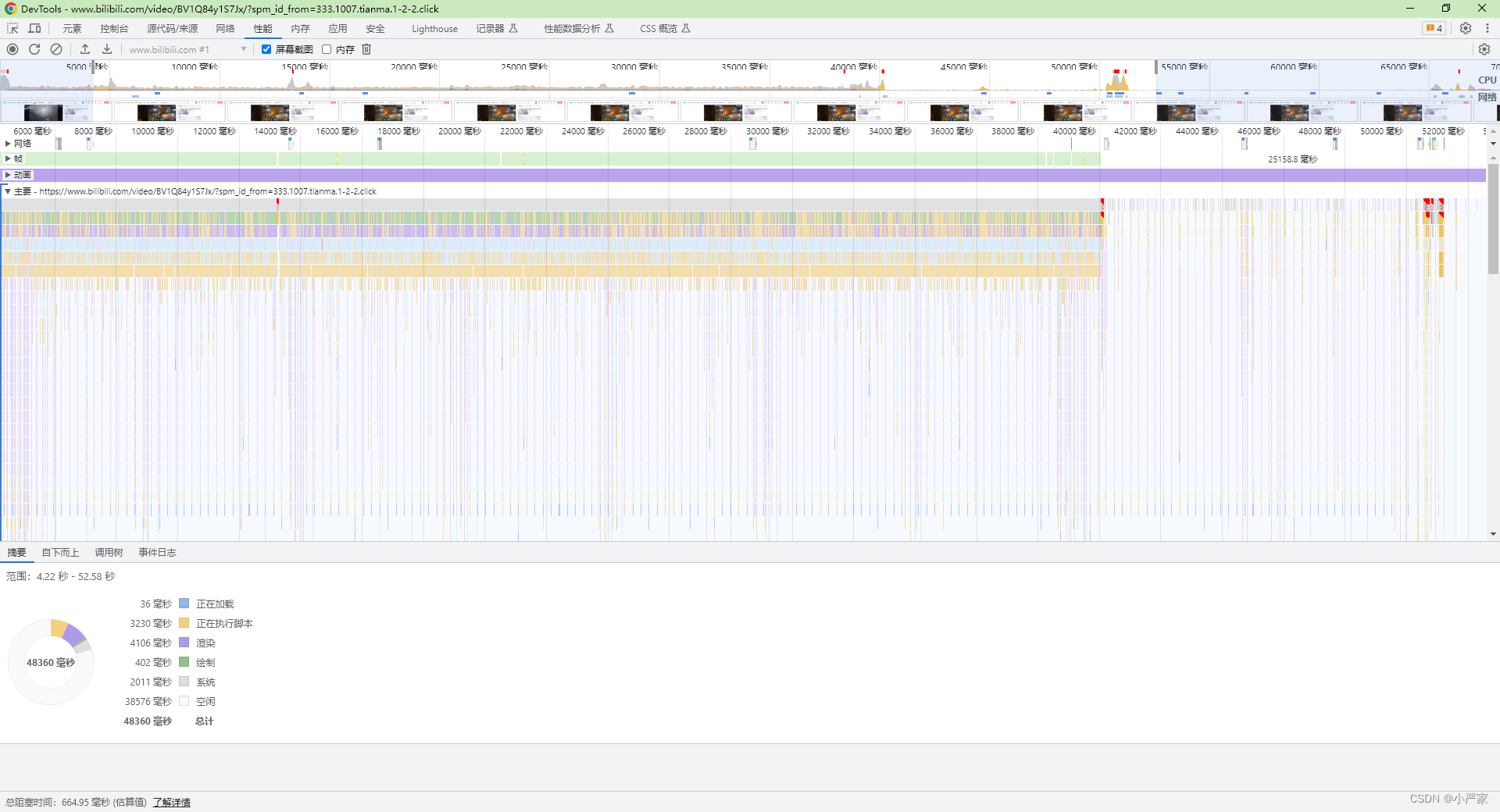
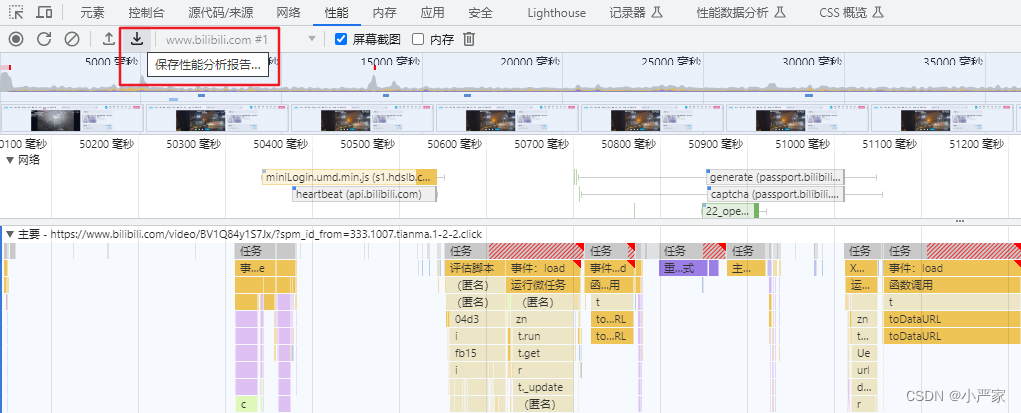
案例:
- 点击●可以开始录制, 它会记录用户的交互以及这些交互对页面性能数据的影响,当交互完成后,
- 点击Stop来停止Record ,Performance面板会展示出刚才录制的页面性能数据



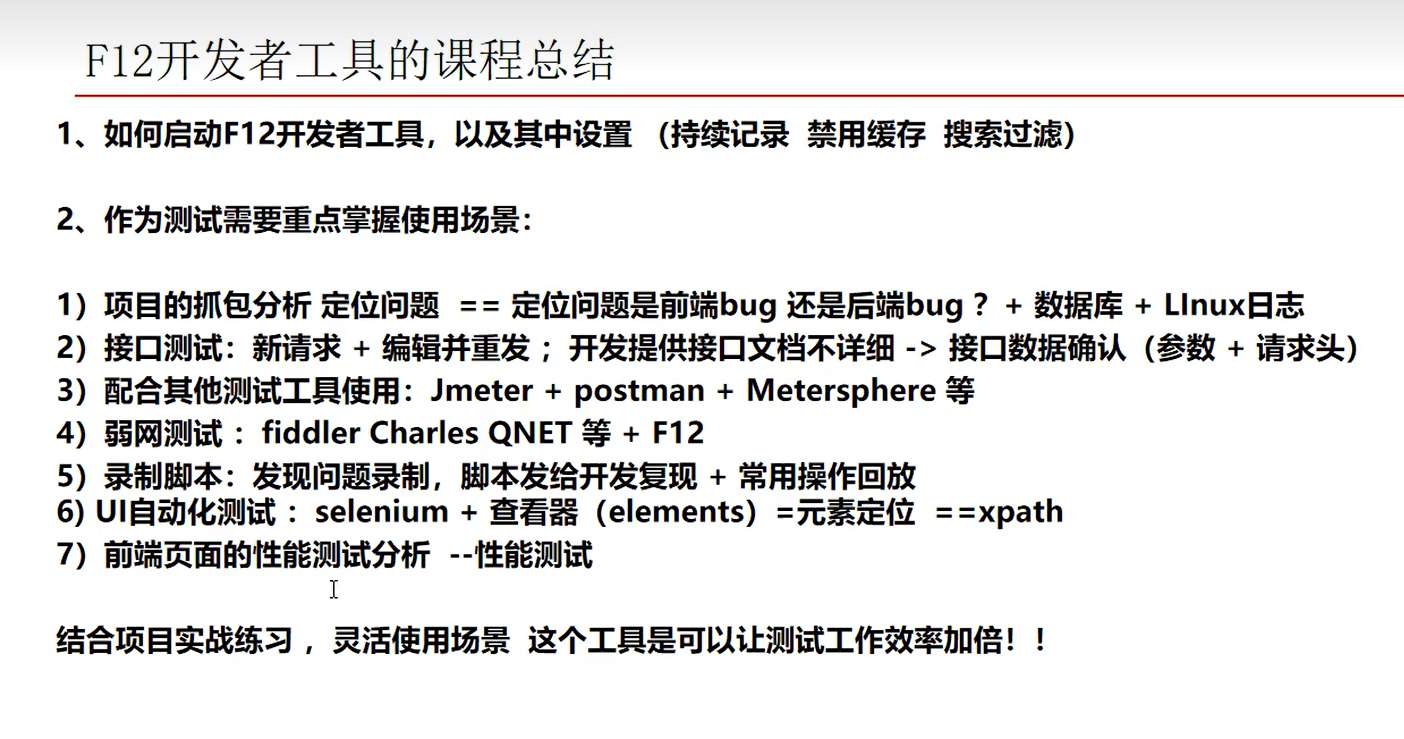
2.10 小结