热门标签
热门文章
- 1ChatGPT 之优势与缺陷_chatgpt 编写测试用例的优缺点
- 2QTabWidget各个tabbar样式_qtabbar样式
- 3树莓派4B下的uart串口使用_树莓派4b 8 10 引脚
- 4Anything本地知识库问答系统:基于检索增强生成式应用(RAG)两阶段检索、支持海量数据、跨语种问答_anything rag
- 5机器学习入门:数据驱动模型的magic
- 6如何在飞桨 x 昆仑芯上部署PP-OCR模型 | 洞见AI硬件
- 7EMNLP 2023 | LLM工业界快速落地之PromptMix: 一种有效的混合数据增强策略将LLM能力迁移到小模型_emnlp 2023prompt文章
- 8【UE】Unreal Engine is exiting due to D3D device being lost
- 9Mac 环境下 RabbitMQ 的安装(1)_mac 系统下安装 rabbitmq
- 10Android开发语言——Kotlin学习笔记_android kotlin
当前位置: article > 正文
vue项目主要依赖安装_vue创建项目时 需要安装的依赖
作者:知新_RL | 2024-07-03 23:33:14
赞
踩
vue创建项目时 需要安装的依赖
搭建完vue项目后需要安装的一些依赖
1、sass安装
cnpm i sass-loader node-sass -D
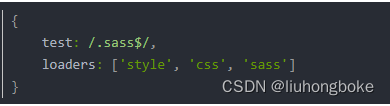
在build文件夹下的webpack.base.conf.js的rules里面添加配置

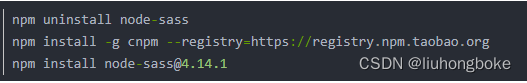
如果报错:node-sass 6.0.0版本与^4.0.0不兼容(Node Sass version 6.0.0 is incompatible with^4.0.0)
先卸载之前版本的node-sass

2、less安装
cnpm i less less-loader --save
3、vuex安装
cnpm i vuex --save
4、axios安装
cnpm install axios -S
5.安装js-cookie
npm install js-cookie
6.elementUI
npm i element-ui -S
npm install babel-plugin-component -D借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
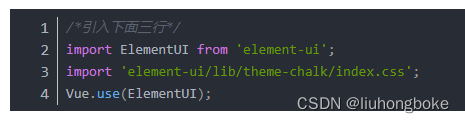
在main.js中引用
/引入下面三行/

7、安装 echarts
npm install echarts
8、安装路由router
npm install --save vue-router
9、.Vue中加入国际化(i18n)中英文功能
npm install vue-i18n --save
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/784864
推荐阅读
相关标签


