热门标签
热门文章
- 1JAVA判断一个Object对象是否为Array类型_java判断object是对象还是数组
- 2原生 SQLAlchemy 的使用(彻底解决Lost connection to MySQL server)_asyncpg sqlalchemy
- 3Elasticsearch实现Mysql的Like效果_elasticsearch like
- 4AIGC | 为机器学习工作站安装NVIDIA 4070 Ti Super显卡驱动
- 5搭建PyTorch神经网络进行气温预测(手写+调包两种方法)(保证学会!)+找到神经网络的最优情况_jupyter预测气温代码
- 6VALSE 2024 计算机视觉与机器学习 | 文档解析与向量化技术加速多模态大模型训练与应用_valse 2014 workshop
- 7python文本情感分析 逻辑回归_机器学习:使用逻辑回归进行电影评论的情感分析完整实现...
- 8基于Python的电影影片数据分析_基于python的电影数据分析系统
- 9Centos7下安装使用Pyinstaller及Python library not found错误解决方法_python library not found: libpython3.9.so.1.0, lib
- 10动态规划精品课 2024.6.26-24.7.3
当前位置: article > 正文
使用renren-fast进行简单的后端搭建。_renren-fast-vue 在哪配置后端的接口
作者:知新_RL | 2024-07-07 21:40:38
赞
踩
renren-fast-vue 在哪配置后端的接口
1.首先再gitee上搜索人人开源,找到renren-fast这个工程,复制其git地址,用git bash here 调出git命令窗口中使用git clone命令进行下载工程文件到当前位置。

2.将下载到的文件夹中.git文件夹删除后,直接全部复制到自己的project中去。

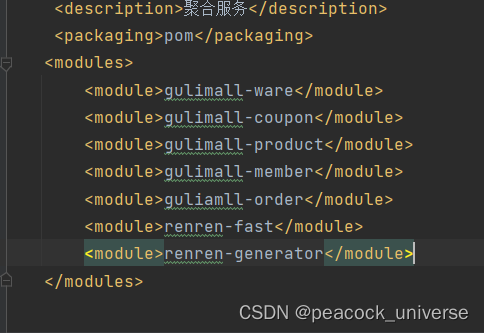
然后使用project的pom文件将新文件管理起来。

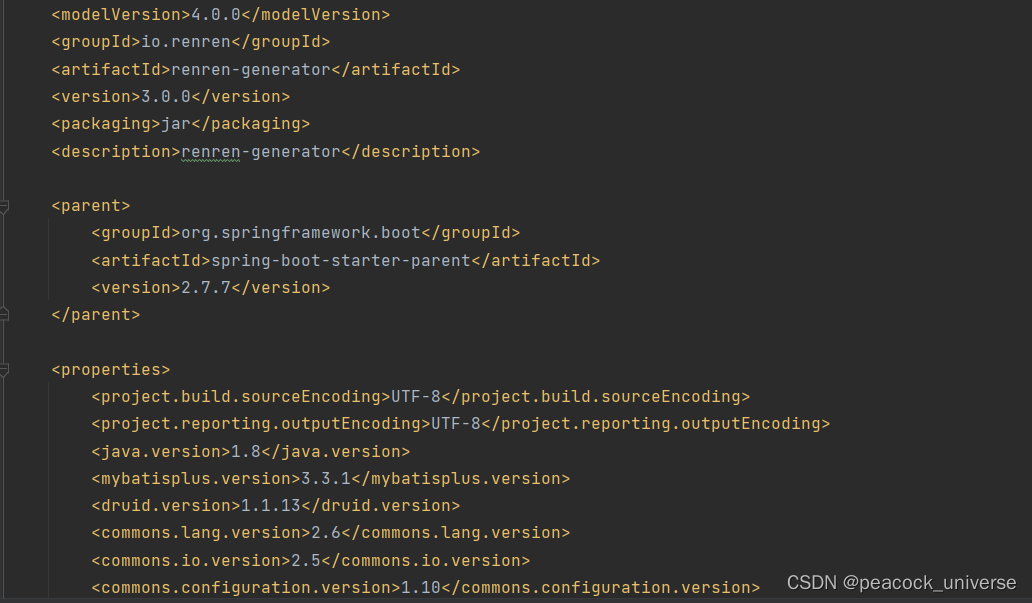
并在renren-fast自己的pom文件中修改spring版本和java版本,以和整体项目相契合。


这里我的原项目spring版本是2.7.7,java版本是1.8。
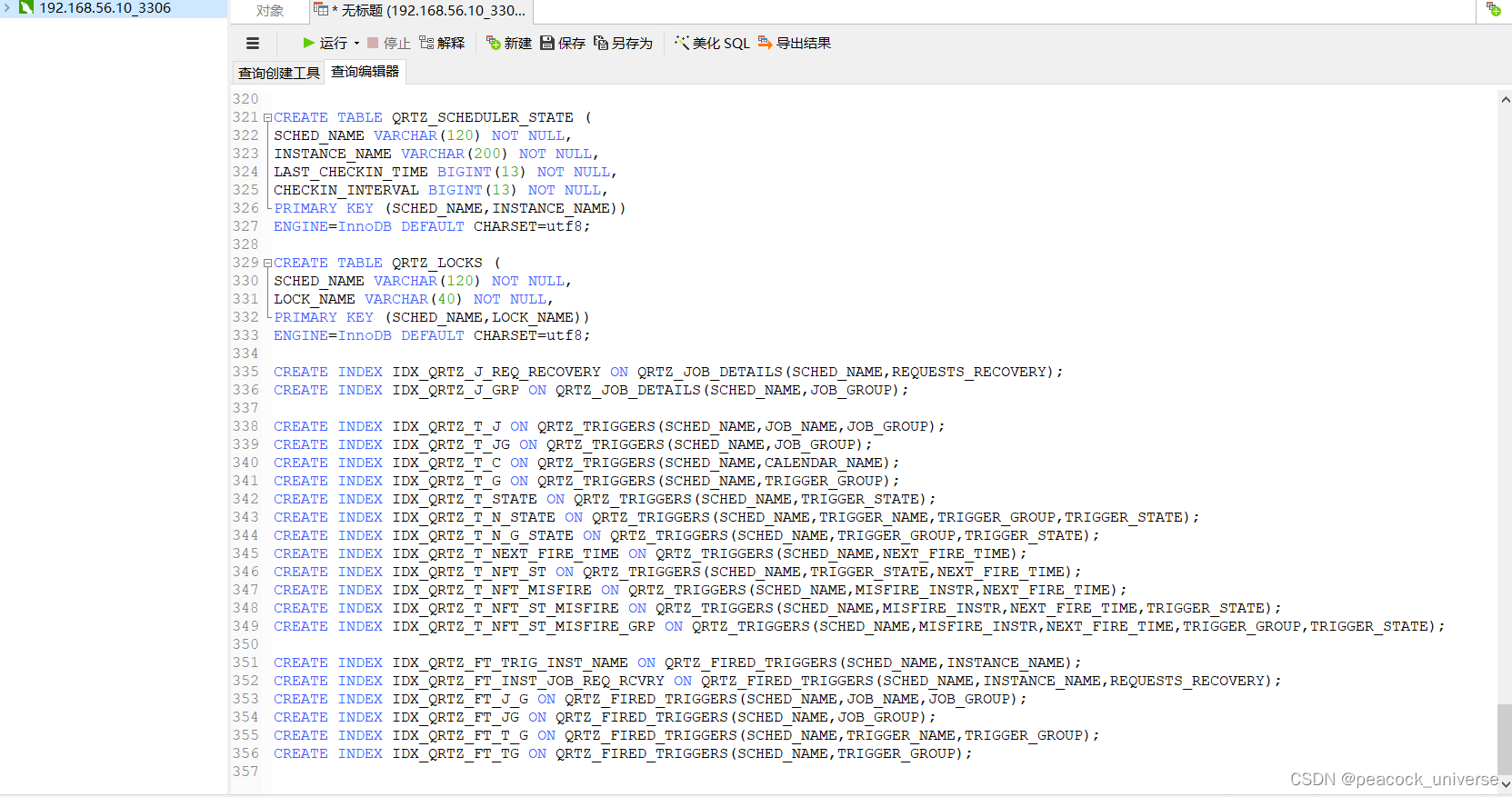
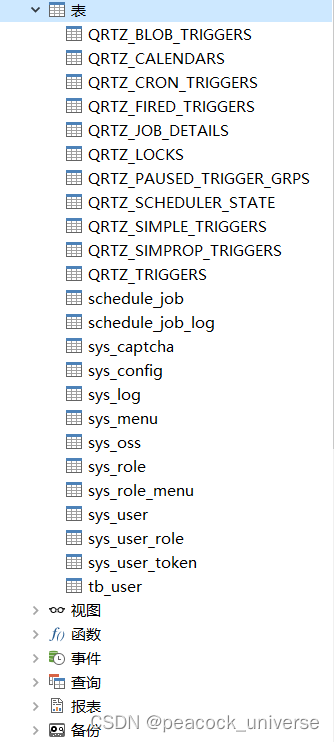
3.这时使用renren-fast中的db/mysql.sql文件,复制其中全部的sql语句,用这些sql语句来进行一些基础的表文件(如用来用户、验证码查询验证的表)创建。在数据库新建查询中运行所复制的sql语句,创建表。

获得开源工程给我们预置好的一些表。

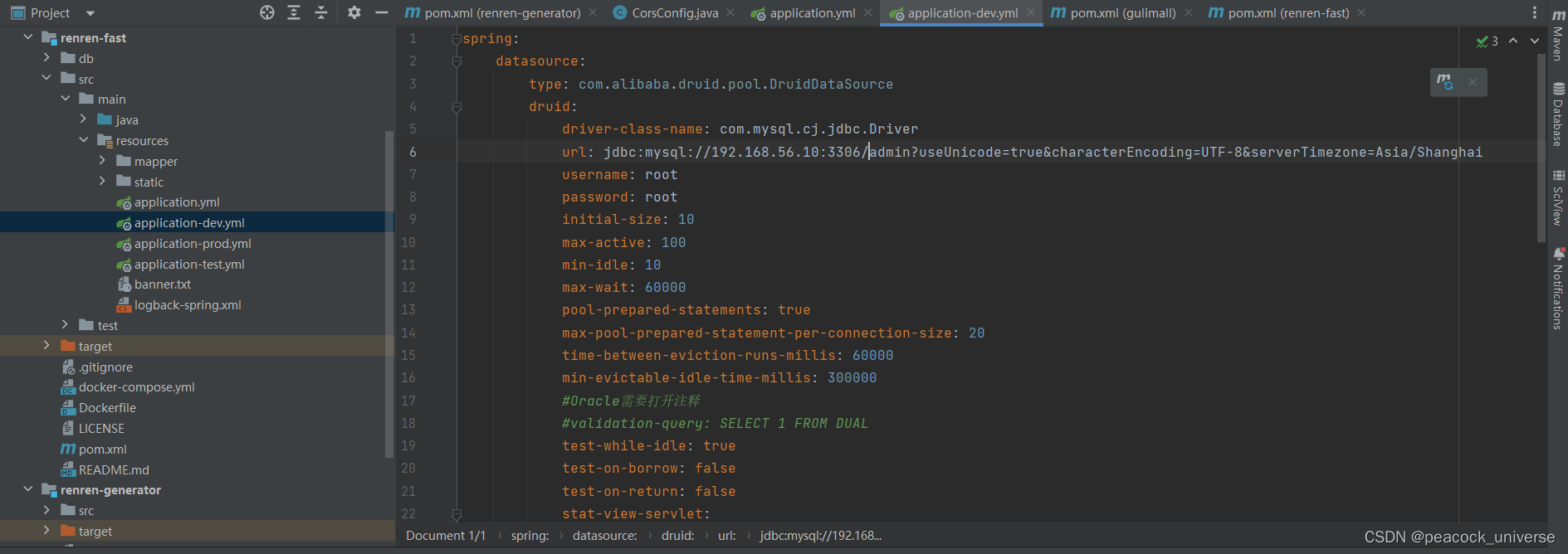
4.这时我们已经进行好了数据库文件的创建,下面需要与数据库建立连接。
打开application-dev.yml文件,修改其中的数据库连接配置,注意我们刚刚创建的数据库名字为admin。

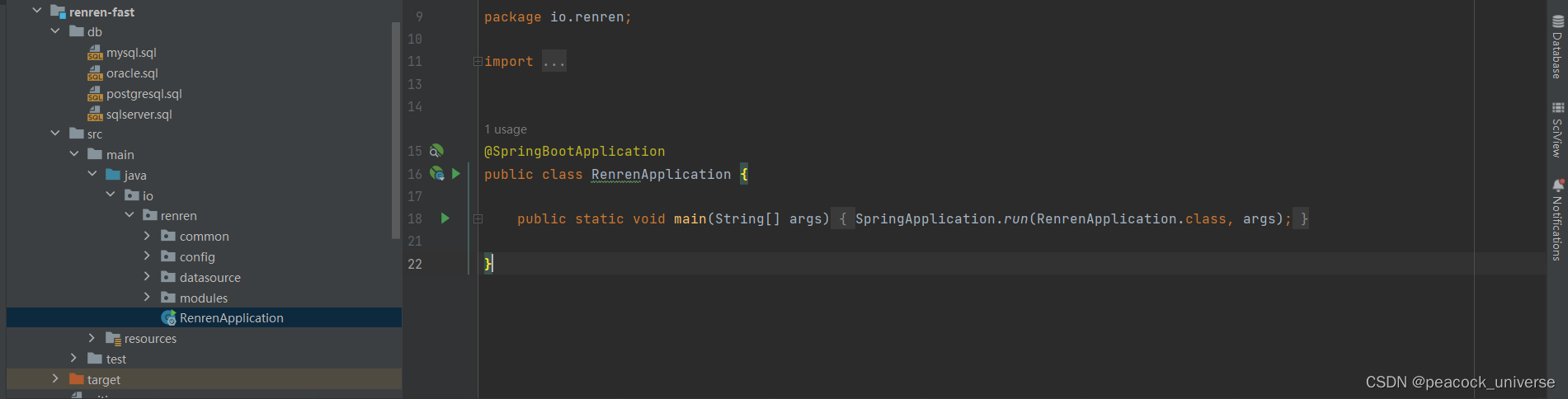
5.这时我们可以运行 RenrenApplication来测试一下。

并在vs中使用npm run dev启动fast-vue的前端页面(localhost:8001)方便我们观察。

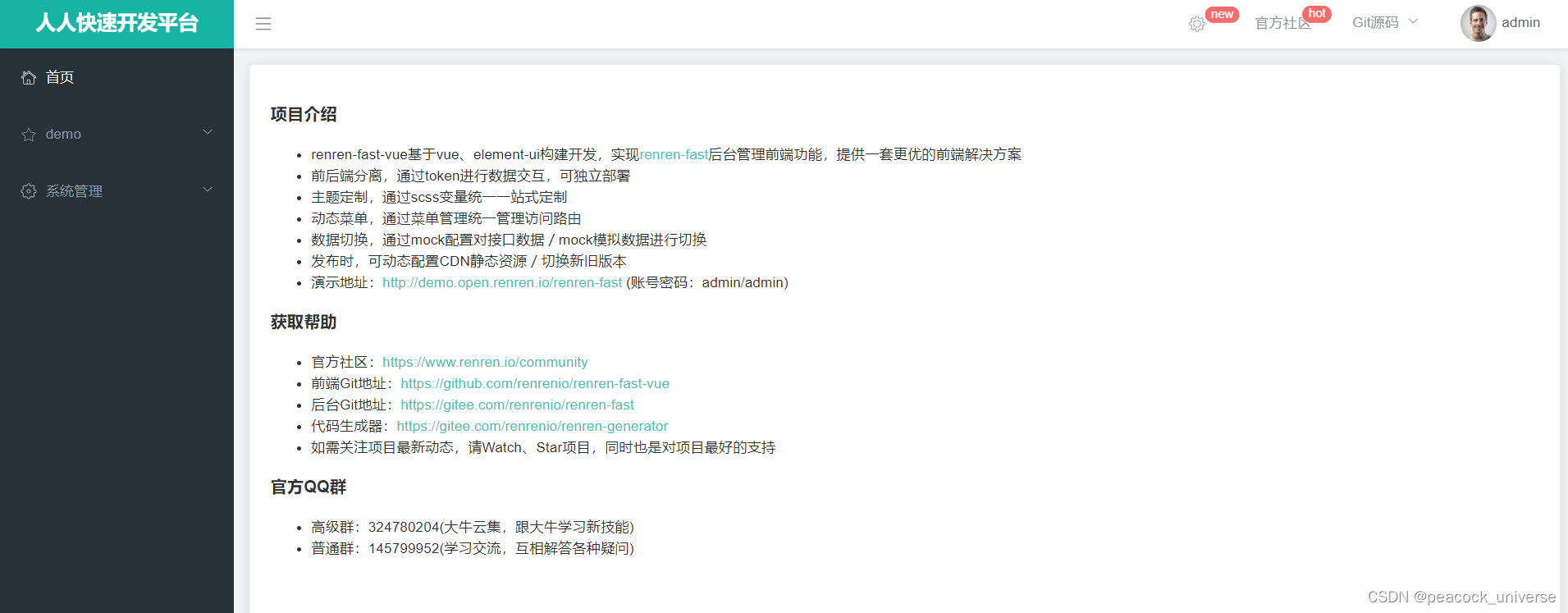
这时验证码图片已经刷新出来了,证明我们成功启动了renren-fast ,输入预设账号:admin,密码:admin,并正确输入验证码,完成登录。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/796866
推荐阅读
相关标签


