热门标签
热门文章
- 1Python写一个MS-DOS系统 - 第一天 欢迎及ECHO和EXIT命令实现_python模拟dos
- 2如何网页在线编辑 Office word 文档,并支域功能:创建域/插入域/替换域等_猿大师
- 3开启厦门之旅_开启厦门之旅的意思
- 4用AI让逝去的亲人照片动起来后,数百万网友泪目:原来思念这么重_怎么样让去世的人的图片眨眼
- 5Java进阶学习之路_java进阶之路
- 6GPT-4 基本介绍(下)
- 7ICML 2023 | 清华团队提出使用低维优化求解器求解高维/大规模优化问题
- 82024C++信息素养大赛-算法创意实践挑战_复赛真题(广东省)题目+参考答案和详细解析_2024c++信息素养大赛题目答案
- 9动手学深度学习-自然语言处理-预训练_动手学自然语言处理
- 10git基本使用步骤_git health
当前位置: article > 正文
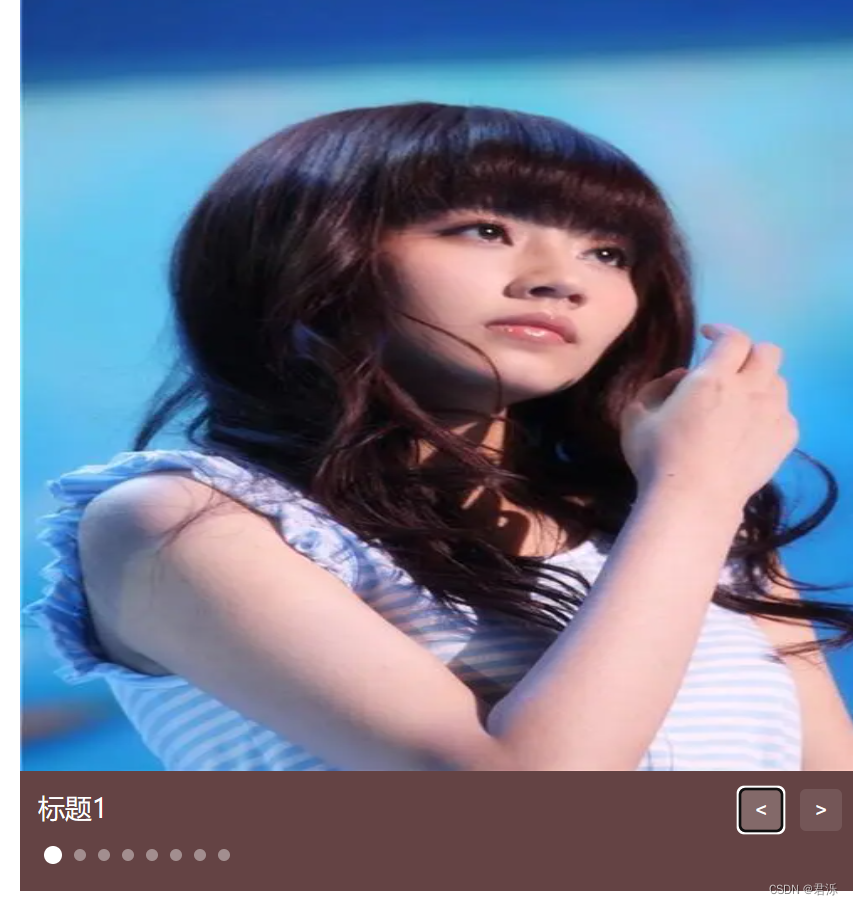
轮播图切换(html+css+JavaScript)_css轮播图并点击切换
作者:知新_RL | 2024-07-09 22:21:08
赞
踩
css轮播图并点击切换

1.CSS样式
- <style>
-
- * {
- box-sizing: border-box;
- }
-
- .slider {
- width: 560px;
- height: 400px;
- overflow: hidden;
- margin-left: 300px;
- }
-
- .slider-wrapper {
- width: 100%;
- height: 320px;
- }
-
- .slider-wrapper img {
- width: 100%;
- height: 100%;
- display: block;
- }
-
- .slider-footer {
- height: 80px;
- background-color: rgb(100, 67, 68);
- padding: 12px 12px 0 12px;
- position: relative;
- }
-
- .slider-footer .toggle {
- position: absolute;
- right: 0;
- top: 12px;
- display: flex;
- }
-
- .slider-footer .toggle button {
- margin-right: 12px;
- width: 28px;
- height: 28px;
- appearance: none;
- border: none;
- background: rgba(255, 255, 255, 0.1);
- color: #fff;
- border-radius: 4px;
- cursor: pointer;
- }
-
- .slider-footer .toggle button:hover {
- background: rgba(255, 255, 255, 0.2);
- }
-
- .slider-footer p {
- margin: 0;
- color: #fff;
- font-size: 18px;
- margin-bottom: 10px;
- }
-
- .slider-indicator {
- margin: 0;
- padding: 0;
- list-style: none;
- display: flex;
- align-items: center;
- }
-
- .slider-indicator li {
- width: 8px;
- height: 8px;
- margin: 4px;
- border-radius: 50%;
- background: #fff;
- opacity: 0.4;
- cursor: pointer;
- }
-
- .slider-indicator li.active {
- width: 12px;
- height: 12px;
- opacity: 1;
- }
- </style>

1. * {box-sizing: border-box;}
页面上所有元素的宽度和高度将包括内边距(padding)和边框(border)
具体来说,box-sizing是CSS中的一个属性,用于定义元素盒模型的计算方式。它有两个值可以选择:
content-box:这是默认值,元素的宽度和高度只包括内容区域的大小,即不包括内边距和边框。border-box:当设置为border-box时,元素的宽度和高度会包含内边距和边框的大小,这样更容易控制元素的总尺寸。
2.overflow: hidden:当元素的内容超出其指定的宽度和高度时,超出部分将被隐藏。
3.display: block;的作用是将元素以块级元素的方式显示,即元素会独占一行,并且可以设置宽度和高度等属性。
4.border: none;的作用是将元素的边框设置为无边框,即不显示任何边框线。
2.HTML
- <body>
- <div class="slider">
- <div class="slider-wrapper">
- <img src="./imgs/1.jpg" alt="" />
- </div>
- <div class="slider-footer">
- <p>标题1</p>
- <ul class="slider-indicator">
- <li class="active"></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <div class="toggle">
- <button class="prev"><</button>
- <button class="next">></button>
- </div>
- </div>
- </div>

3.JavaScript
- <script>
- // 1. 初始数据
- const sliderData = [
- { url: './imgs/1.jpg', title: '标题1', color: 'rgb(100, 67, 68)' },
- { url: './imgs/2.jpeg', title: '标题2', color: 'rgb(43, 35, 26)' },
- { url: './imgs/3.jpeg', title: '标题3', color: 'rgb(36, 31, 33)' },
- { url: './imgs/4.jpg', title: '标题4', color: 'rgb(139, 98, 66)' },
- { url: './imgs/5.jpeg', title: '标题5', color: 'rgb(67, 90, 92)' },
- { url: './imgs/6.jpg', title: '标题6', color: 'rgb(166, 131, 143)' },
- { url: './imgs/7.jpeg', title: '标题7', color: 'rgb(53, 29, 25)' },
- { url: './imgs/8.jpg', title: '标题8', color: 'rgb(99, 72, 114)' },
- ]
-
- //获取元素
- const img = document.querySelector('.slider-wrapper img')
- const p =document.querySelector(' .slider-footer p ')
- const footer = document.querySelector(' .slider-footer ')
- //1.右按钮业务
- //1.1 获取右侧按钮
- const next = document.querySelector('.next')
- let i =0
- //1.2注册点击事件
- next.addEventListener('click',function(){
- i++
- i = i >= sliderData.length ? 0: i
-
- toggle()
- })
-
-
-
- const prev = document.querySelector('.prev')
-
- //1.2注册点击事件
- prev.addEventListener('click',function(){
- i--
- i = i<0 ? sliderData.length-1 : i;
-
- toggle()
-
- })
-
- //声明一个渲染的函数作为复用
- function toggle(){
- img.src = sliderData[i].url;
- p.innerHTML = sliderData[i].title;
- footer.style.backgroundColor = sliderData[i].color
- //1.5更换小圆点 先移除原来的类名,当前li再添加 这个类名
- document.querySelector(' .slider-indicator .active ').classList.remove('active')
- document.querySelector( ` .slider-indicator li:nth-child(${i+1}) ` ).classList.add('active')
- }
-
-
- //3.自动播放模块
- let timerId = setInterval(function(){
- //利用js自动调用点击事件
- next.click()
- },1000)
-
-
- //4.鼠标经过大盒子,停止定时器
- const slider = document.querySelector('.slider')
- //注册事件
- slider.addEventListener('mouseenter',function(){
- clearInterval(timerId)
- })
-
- //5.鼠标离开大盒子,停止定时器
- const slider1 = document.querySelector('.slider')
- //注册事件
- slider.addEventListener('mouseleave',function(){
- clearInterval(timerId)
-
- //开启定时器
- timerId = setInterval(function(){
- //利用js自动调用点击事件
- next.click()
- },1000)
-
- })
-
- </script>

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
- 一、htmlHTML>
Home [详细] -->赞
踩
相关标签


