- 1SQL基础
- 2c语言新龟兔赛跑_龟兔赛跑c语言代码
- 3RStudio设置路径与运行脚本
- 4CodeForces 1250G [贪心]_codeforce 1250g
- 5springboot整合之统一异常处理_springboot统一异常处理
- 6蓝桥杯——ALGO995——24点_蓝桥杯 计算24
- 7R语言基础入门
- 8append() 函数--R语言_r语言append函数
- 9【正点原子STM32连载】第十一章 STM32时钟系统 摘自【正点原子】MiniPro STM32H750 开发指南_V1.1_stm32h7 地址划分
- 10掌握 Windows 命令行界面:常用 DOS 命令简介_windows操作系统怎么用命令行看磁盘分页情况
深入Pyecharts:极坐标系绘制与炫酷效果实战【第39篇—python:极坐标系】
赞
踩
深入Pyecharts:极坐标系绘制与炫酷效果实战
极坐标系在数据可视化中提供了一种独特而直观的方式来呈现数据。Pyecharts作为一个强大的Python图表库,支持多种图表类型,包括极坐标系。本篇技术博客将深入探讨Pyecharts绘制多种炫酷极坐标系的参数说明,并重点关注方向性的呈现。
1. 导入必要的库
首先,我们需要导入Pyecharts库以及其他可能需要的辅助库。
from pyecharts import options as opts
from pyecharts.charts import Polar
- 1
- 2
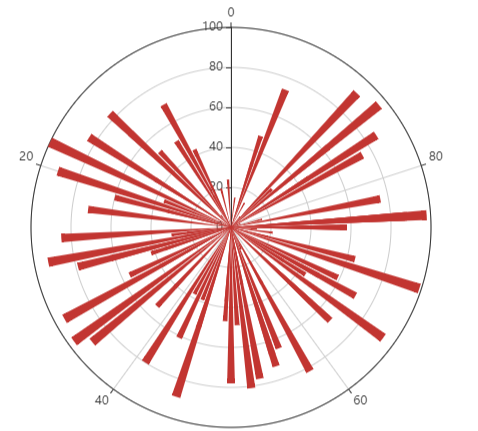
2. 极坐标系基础
在Pyecharts中,要绘制极坐标系图表,我们需要使用Polar类。以下是一个简单的例子,展示如何创建一个基本的极坐标系图表:
data = [("A", 25), ("B", 50), ("C", 75), ("D", 100)]
(
Polar()
.add("数据系列", data)
.set_global_opts(title_opts=opts.TitleOpts(title="基本极坐标系"))
.render("basic_polar_chart.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在这个例子中,我们使用了Polar类,并添加了一个数据系列,最后通过render方法保存图表。
3. 定制化极坐标系
Pyecharts提供了许多参数和选项,可以让我们定制化极坐标系图表。以下是一些常用的参数说明:
- radius:设置极坐标系的半径,可以是绝对值或相对值。
Polar().add("数据系列", data, radius="50%")
- 1
- start_angle和boundary_gap:分别设置起始角度和分割间隙。
Polar().add("数据系列", data, start_angle=45, boundary_gap=False)
- 1
- split_line和split_area:定制化极坐标系的分隔线和分隔区域。
Polar().add("数据系列", data, split_line=opts.SplitLineOpts(is_show=True), split_area=opts.SplitAreaOpts(is_show=True))
- 1
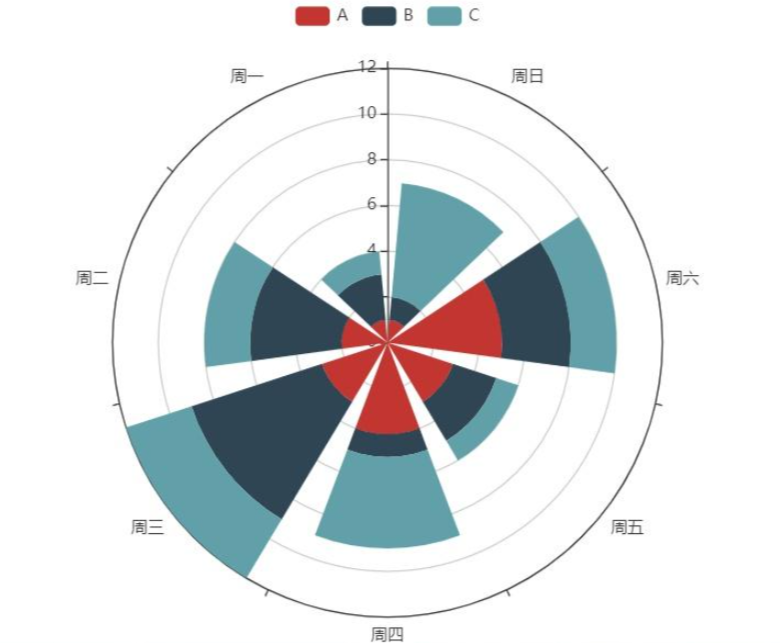
4. 方向性的极坐标系
为了实现更炫酷的效果,我们可以使用方向性的极坐标系。通过调整参数,我们可以让数据在不同的方向上呈现出更生动的效果。
Polar()
.add("数据系列1", data, type_="bar", stack="stack1", label_opts=opts.LabelOpts(is_show=False))
.add("数据系列2", data[::-1], type_="bar", stack="stack1", label_opts=opts.LabelOpts(is_show=False))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="方向性极坐标系"))
.render("directional_polar_chart.html")
- 1
- 2
- 3
- 4
- 5
- 6
在这个例子中,我们使用了两个数据系列,通过type_="bar"实现了柱状图的效果,而stack参数则用于堆叠两个系列。

5. 极坐标系的动画效果
为了提升用户体验,Pyecharts还支持在极坐标系图表上添加动画效果。通过is_animation参数,我们可以使图表元素在绘制时呈现出平滑的过渡效果。
Polar()
.add("数据系列", data, type_="line", symbol_size=8, label_opts=opts.LabelOpts(is_show=False))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="极坐标系动画效果"), animation_opts=opts.AnimationOpts(animation=True))
.render("animated_polar_chart.html")
- 1
- 2
- 3
- 4
- 5
在这个例子中,我们使用type_="line"创建了一条折线图,并通过animation_opts参数启用了动画效果。
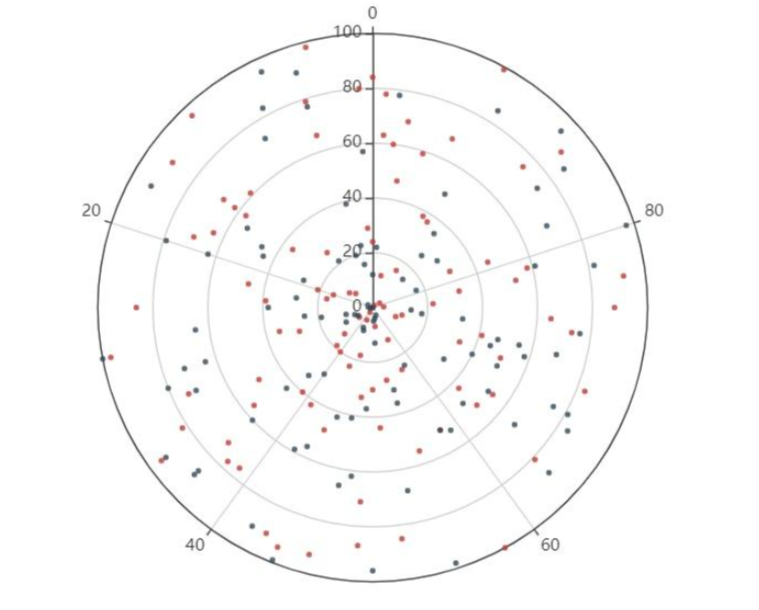
6. 自定义极坐标轴标签
通过axislabel_opts参数,我们可以自定义极坐标轴的标签,使图表更易读。
Polar()
.add("数据系列", data, type_="scatter", label_opts=opts.LabelOpts(is_show=False))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="自定义极坐标轴标签"),
angleaxis_opts=opts.AngleAxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} °")),
radiusaxis_opts=opts.RadiusAxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value}"))
)
.render("customized_axis_labels_polar_chart.html")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
在这个例子中,我们使用了散点图(type_="scatter"),并通过axislabel_opts参数分别自定义了角度轴和半径轴的标签。

7. 添加极坐标系的背景图
通过在极坐标系中添加背景图,我们可以进一步提升图表的美观程度。在Pyecharts中,通过add_schema方法,我们可以添加一个包含背景图的背景区域。
Polar()
.add_schema(
schema=[
opts.PolarItem(name="背景图", area_color="#F8F8FF"),
opts.PolarItem(name="数据系列", area_color="#87CEEB")
],
background_color="#F0F8FF"
)
.add("数据系列", data, type_="bar", stack="stack1", label_opts=opts.LabelOpts(is_show=False))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="极坐标系背景图"))
.render("background_image_polar_chart.html")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
在这个例子中,我们使用了add_schema方法,其中的schema参数包含了背景图和数据系列,通过area_color设置了它们的颜色。通过background_color参数,我们还可以调整整个极坐标系的背景颜色。
8. 极坐标系的雷达图
极坐标系广泛用于绘制雷达图,展示多个维度之间的关系。通过设置type_="radar",我们可以创建一个雷达图。
from pyecharts.charts import Radar
schema = [
("销售", 6500),
("财务", 16000),
("市场", 30000),
("技术", 38000),
("支持", 52000),
("管理", 25000)
]
data = [
[4300, 10000, 28000, 35000, 50000, 19000],
[5000, 14000, 28000, 31000, 42000, 21000]
]
Radar()
.add_schema(schema)
.add("预算分配", data, linestyle_opts=opts.LineStyleOpts(width=2))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="极坐标系雷达图"))
.render("radar_chart.html")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
在这个例子中,我们使用了Radar类,通过add_schema方法设置雷达图的维度,并通过add方法添加了两个数据系列。通过调整linestyle_opts参数,我们可以定制化雷达图中线条的样式。

总结
通过本篇技术博客,我们深入了解了Pyecharts绘制多种炫酷极坐标系的参数说明,并展示了方向性、动画效果、自定义轴标签、背景图和雷达图等特性。这些功能丰富的参数和选项可以帮助您创建出令人印象深刻的数据可视化图表。在实际项目中,根据需求灵活使用这些特性,定制出符合项目主题和风格的炫酷图表。希望这些例子能够激发您的创意,使您在数据可视化的道路上越走越远。


