热门标签
热门文章
- 1七、 Python计算生态
- 2Go语言云原生与微服务(一)云原生架构_go微服务入门到容器化实践,落地可观测微服务项目
- 3Kafka 中的一些坑_expiring 1 records for * 12000ms has passed
- 4Celery(一)Celery介绍、安装和基本使用
- 5苹果mac带引导的macos镜像下载_可引导macos镜像下载
- 6数据结构(C语言实现)——堆栈_1.程序按“1”,堆栈初始化; 2.程序按“2”,堆栈入栈; 3.程序按“3”,堆栈出栈; 4.
- 7基于STM32F103单片机的智能温室大棚RS485通信温湿度监测_基于stm32f103单片机的智能农场温室大棚光照温度土壤湿度检测系统
- 8python基于Echarts的城科就业数据可视化系统 毕业设计-附源码150915_echart可视化项目论文
- 9Vue2.0 源码解析 --- 响应式原理
- 10quantize函数与matlab量化、定点化_quantizer matlab
当前位置: article > 正文
Qt----UI界面设计_qt设计界面
作者:知新_RL | 2024-07-15 19:41:08
赞
踩
qt设计界面
1 Qt----UI界面设计
1 新建工程
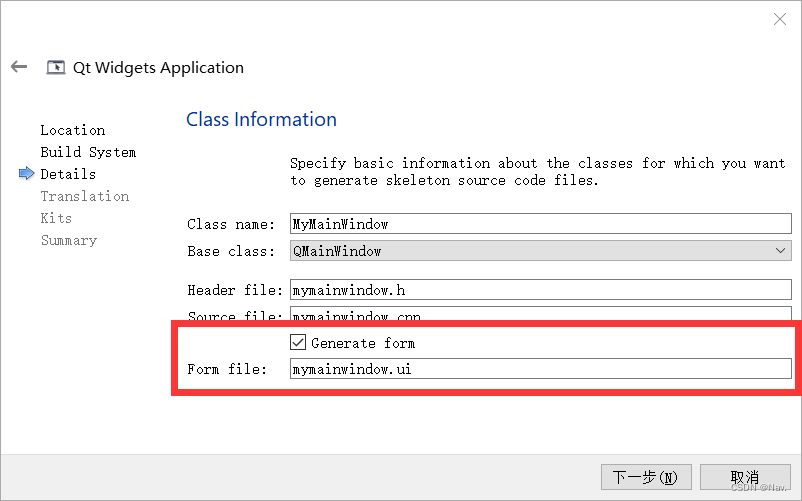
在新建工程中,我们需要将Generate form勾选上。

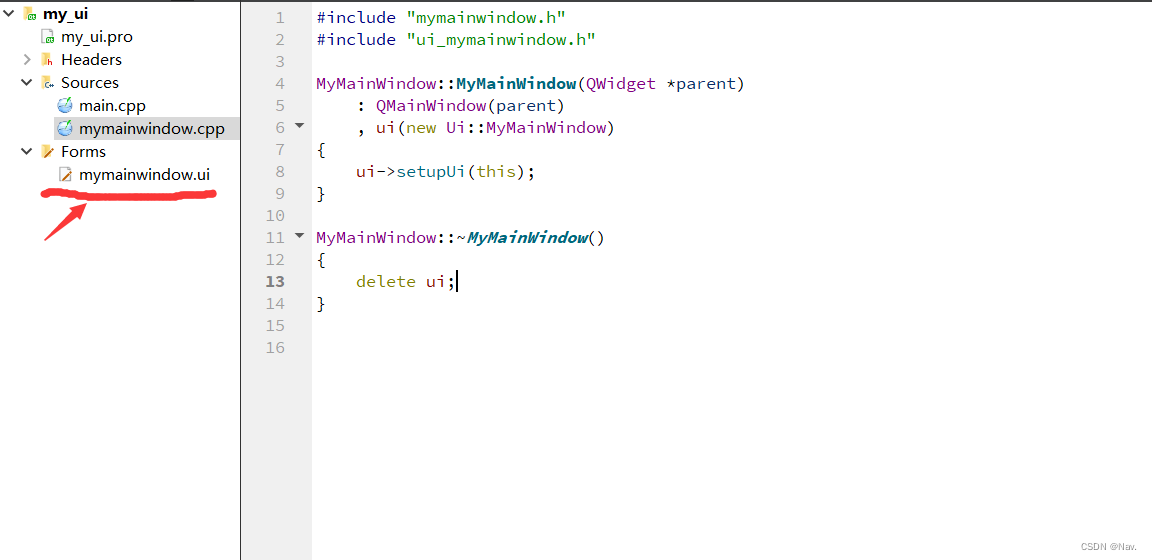
在项目中,我们发现添加了一个.ui文件,我们以后可以在这个文件里进行UI界面的设计。

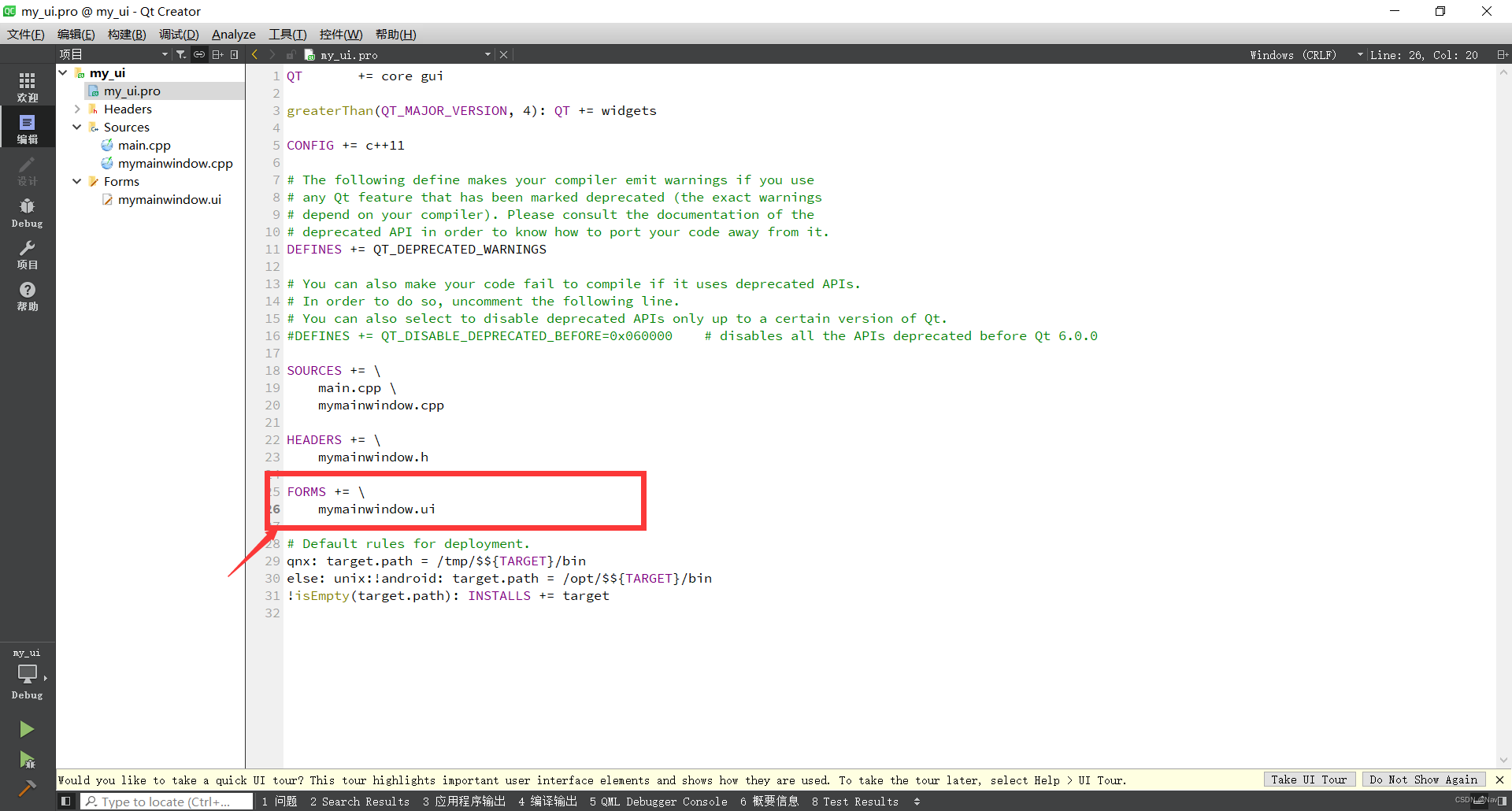
在.pro文件中,我们也可以看到添加了一些东西。

2 UI设计
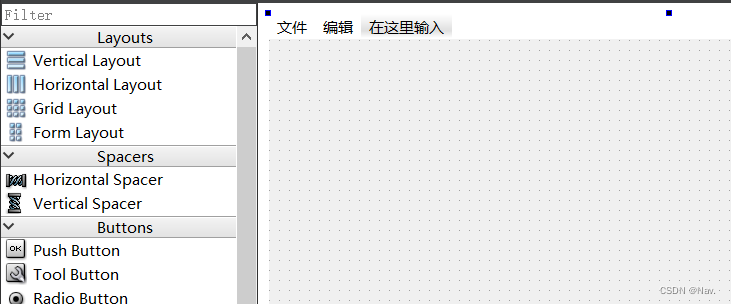
2.1 菜单栏
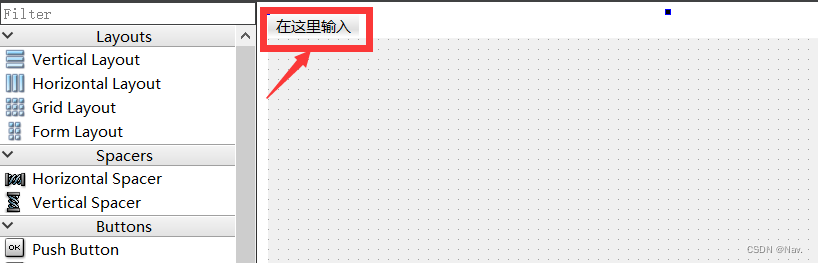
在该处可以添加菜单。

我们可以添加两个菜单,“文件”和“编辑”。

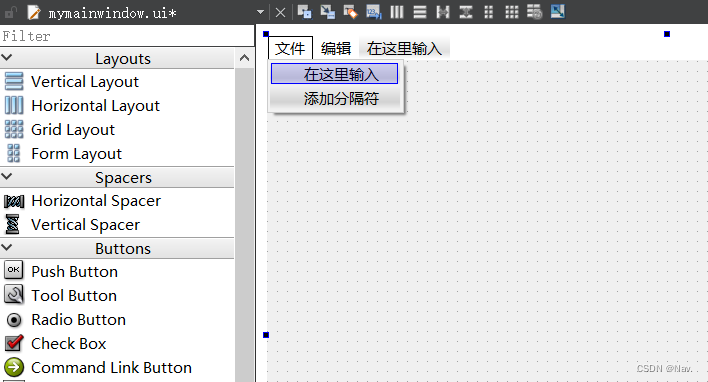
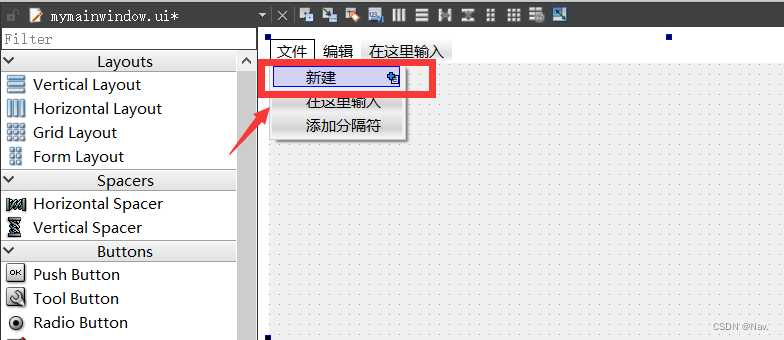
当有了菜单后,我们还想在菜单里添加菜单栏,这时我们需要点击菜单,输入我们想添加的菜单栏。

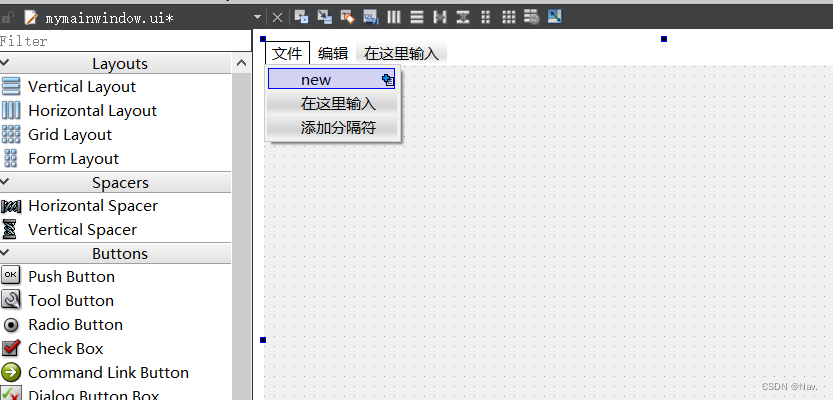
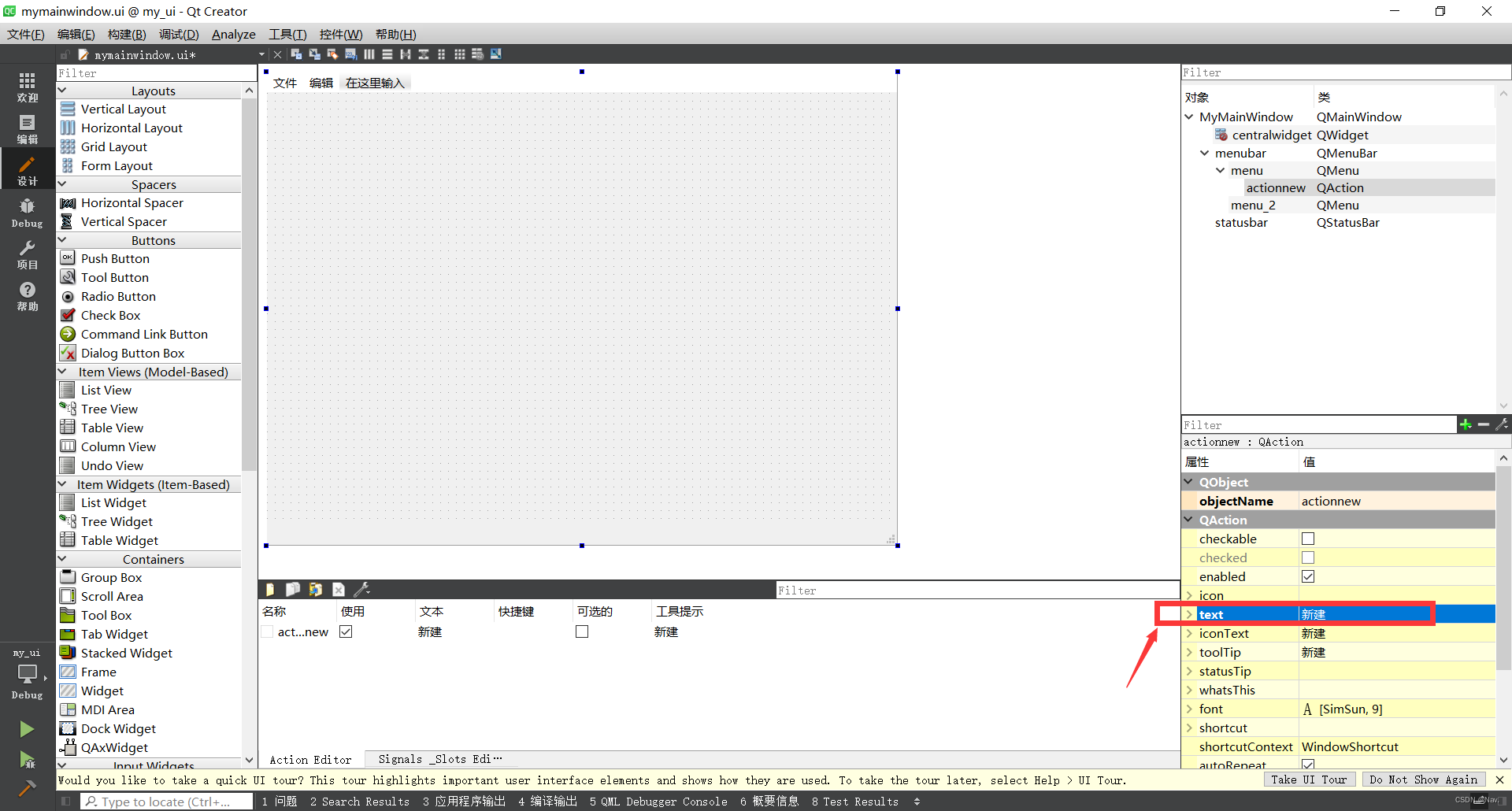
需要注意的是,我们输入的菜单栏一开始只能输入英文,若是想让菜单栏名称为中文需要再进一步设置,如下图所示。
- 输入名称

- 更改text

3.查看是否更改完成

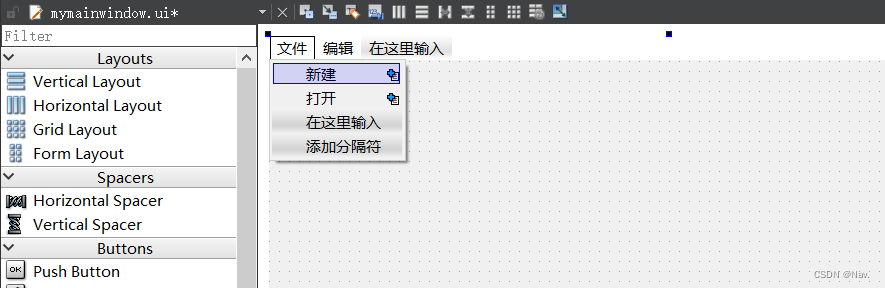
以此类推我们可以创建一个打开的菜单栏。

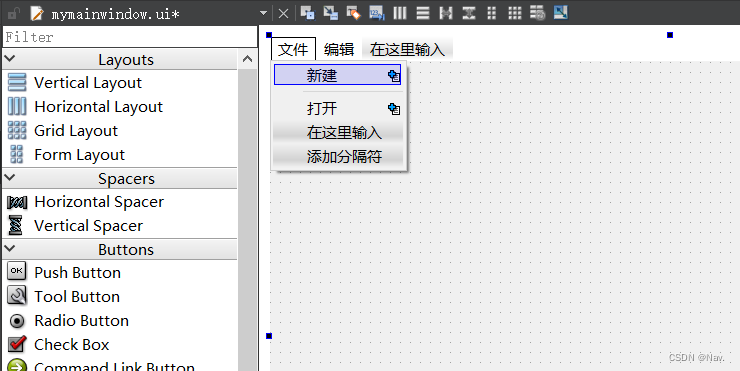
这时我们想在新建和打开之间添加一个分隔符,我们需要双击“添加分隔符”,然后上下移动即可。

2.2 工具栏
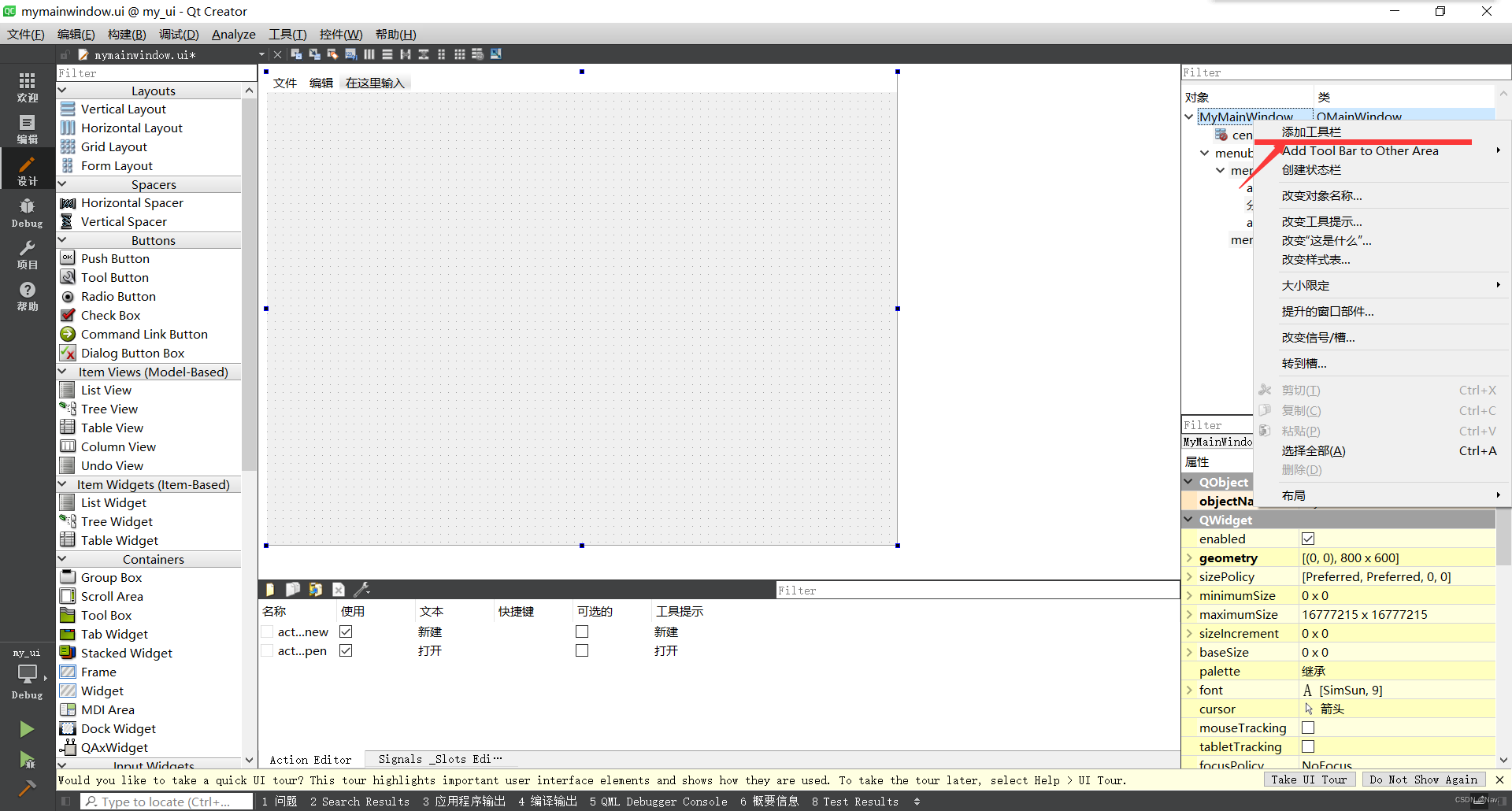
我们可以使用以下操作在窗口中添加一个工具栏,工具栏可以添加多个。
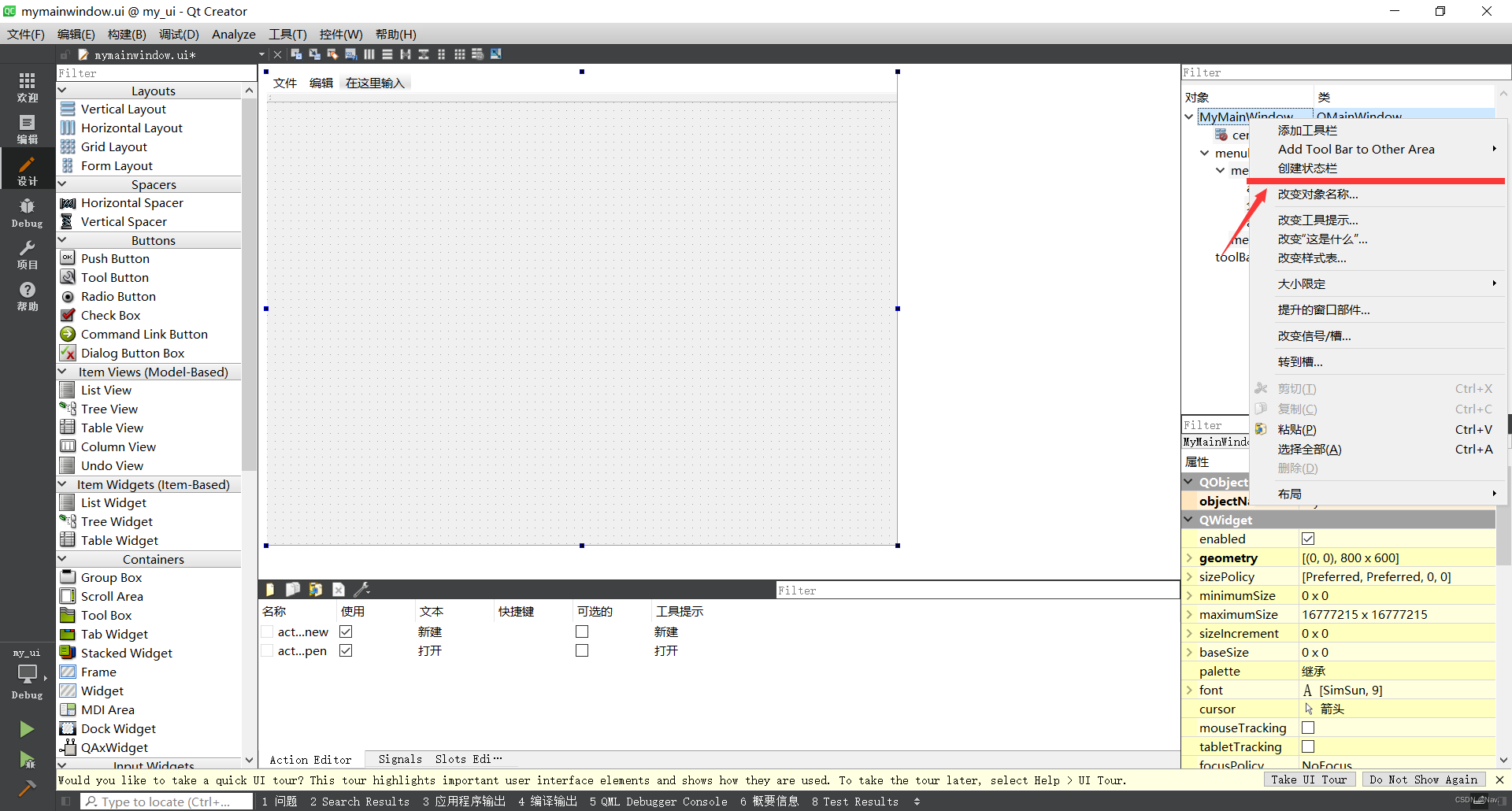
右击窗口对象,然后点击新建工具栏。

2.3 状态栏
我们可以使用以下操作在窗口中添加一个状态栏,状态栏只能创建一个。
右击窗口对象,然后点击创建状态栏。

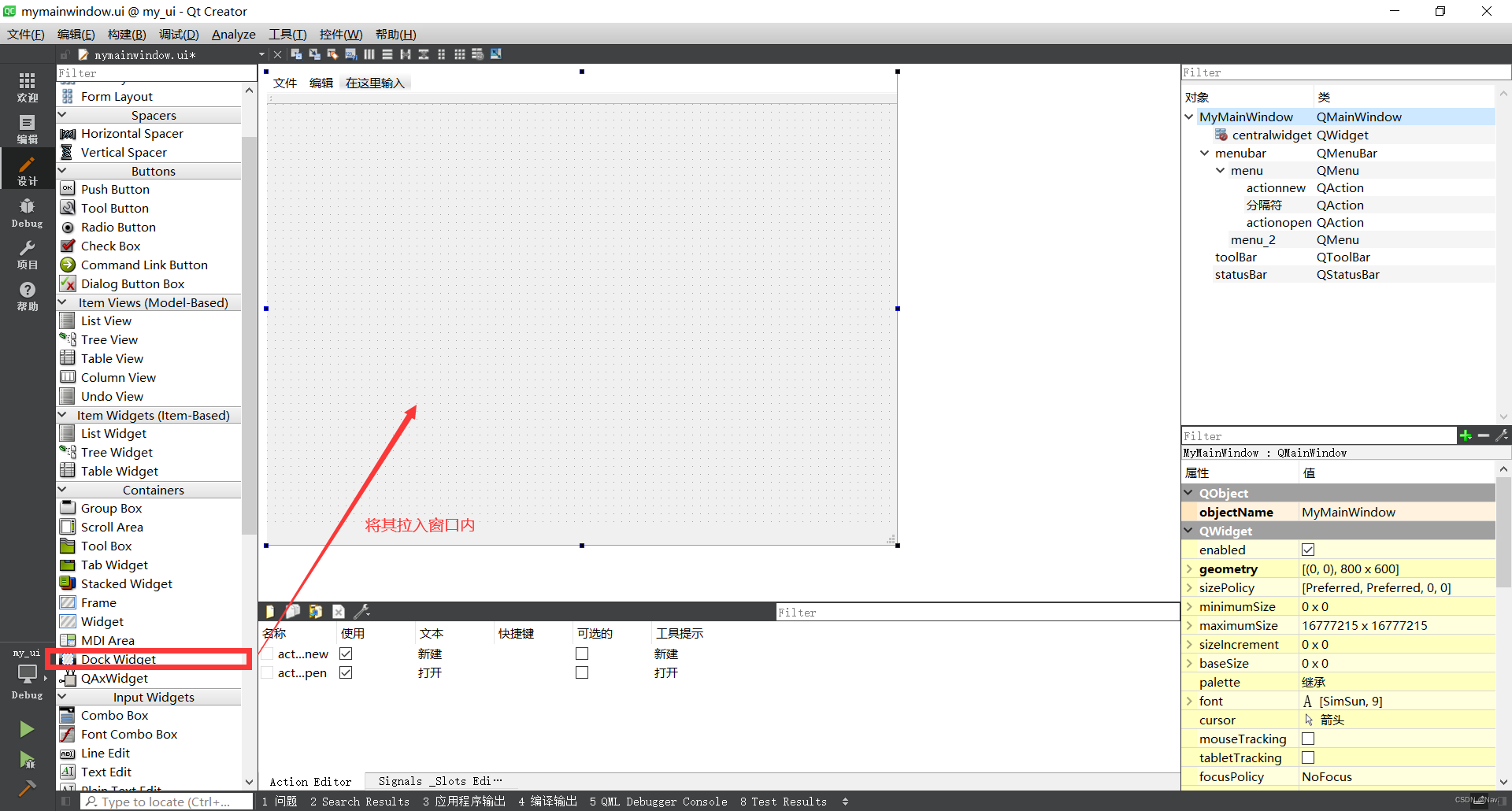
2.4 铆接部件
我们想要在窗口中创建一个铆接部件,可以在将该控件拉到窗口内。

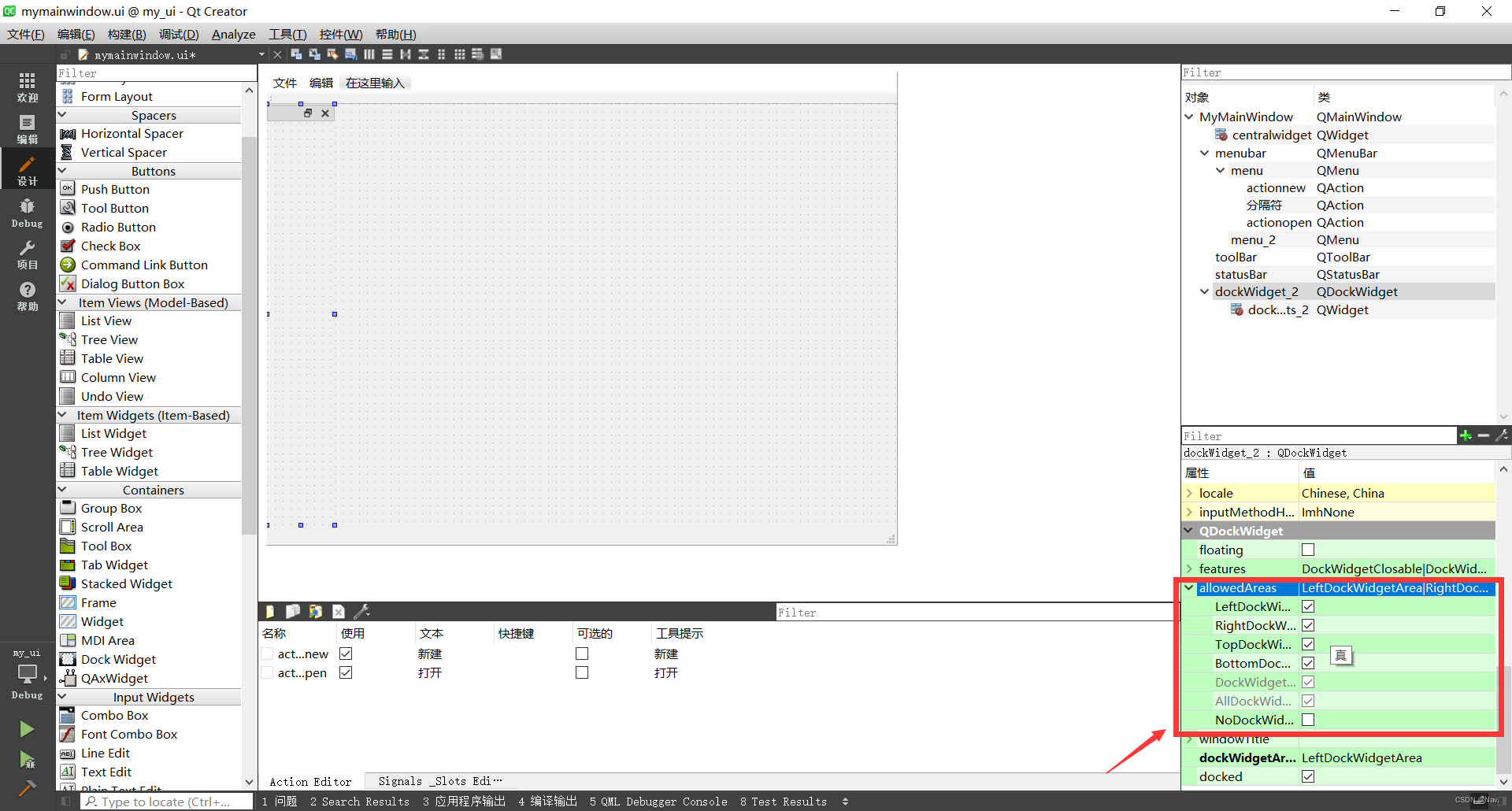
若是我们想设置其停靠范围,我们可以在对象属性中的allowedAreas进行设置。

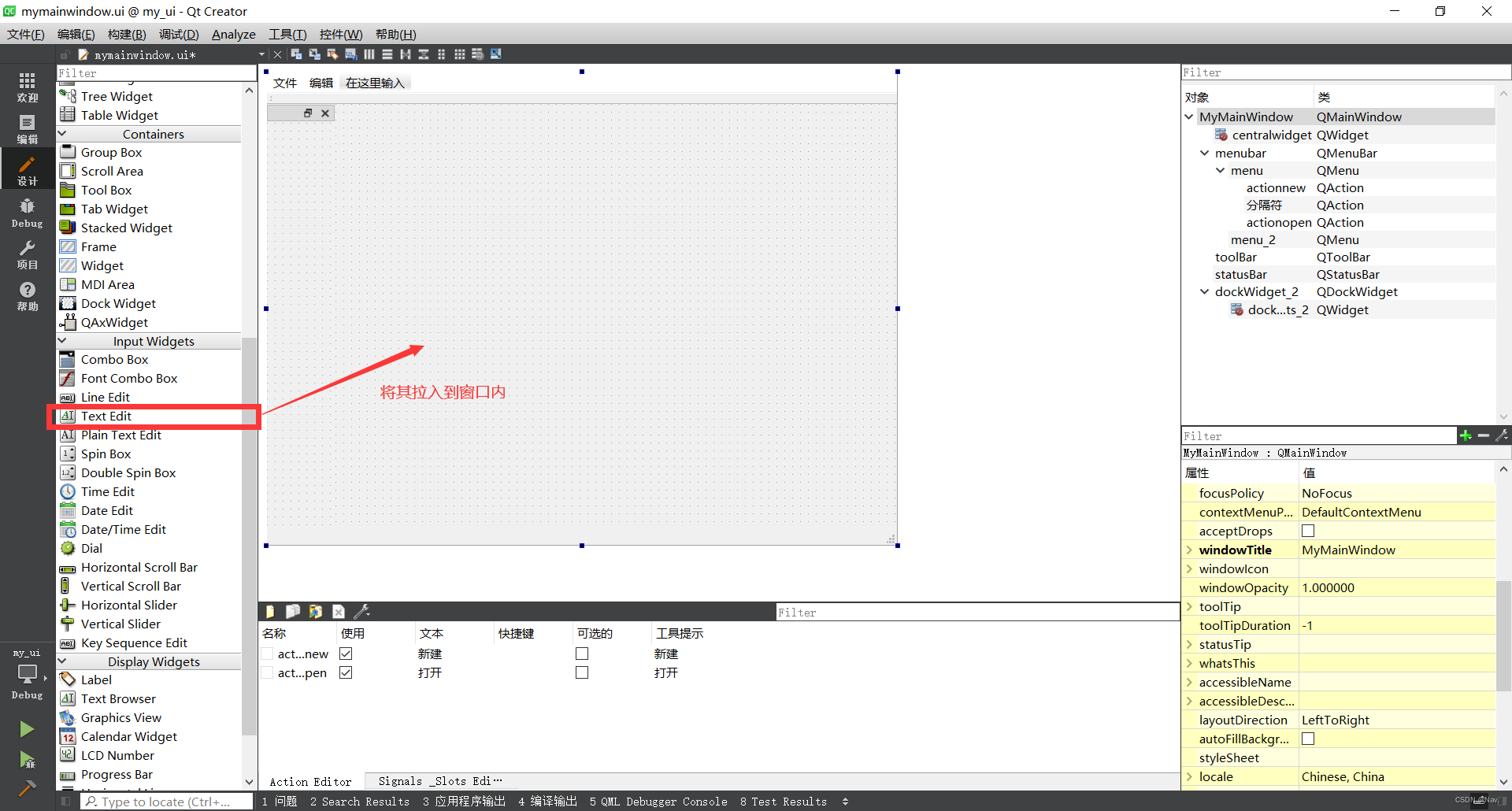
2.5 核心部件
和铆接部件一样,我们可以将需要的核心部件拉入窗口内(以text Edit为例)。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/830756
推荐阅读
相关标签


