- 1深度学习自学(八):人脸识别主要场景与算法实现_人脸识别的算法场景
- 2python打印字节流_python如何输出文件内容
- 3python深度学习笔记2--机器学习基础_python里机器学习的通用流程是
- 4【Linux详解】进程的状态 | 运行 阻塞 挂起 | 僵尸和孤儿状态_linux下的进程状态
- 5听GPT 讲Rust Tokio源代码(2)_tokio 代码学习
- 6用 docker 创建 jmeter 容器,实现性能测试!_jmeter docker
- 7idea和VSCode的Terminal设置_idea terminal改用linux shell
- 8AndroidRuntime: java.lang.NoClassDefFoundError: Failed resolution of:xxx问题分析(源码环境)_android java.lang.noclassdeffounderror: failed res
- 9可视化目标检测算法推理部署(三)YOLOv8模型视频推理_yolov8视频推理
- 10[转][小说]我是一名黑客_我是一名黑客,出于某种原因我决定隐退
关于VsCode开发C++项目的环境搭建以及SSH远程开发插件的使用_vscode如何在ssh里下插件
赞
踩
一、VsCode的完全卸载
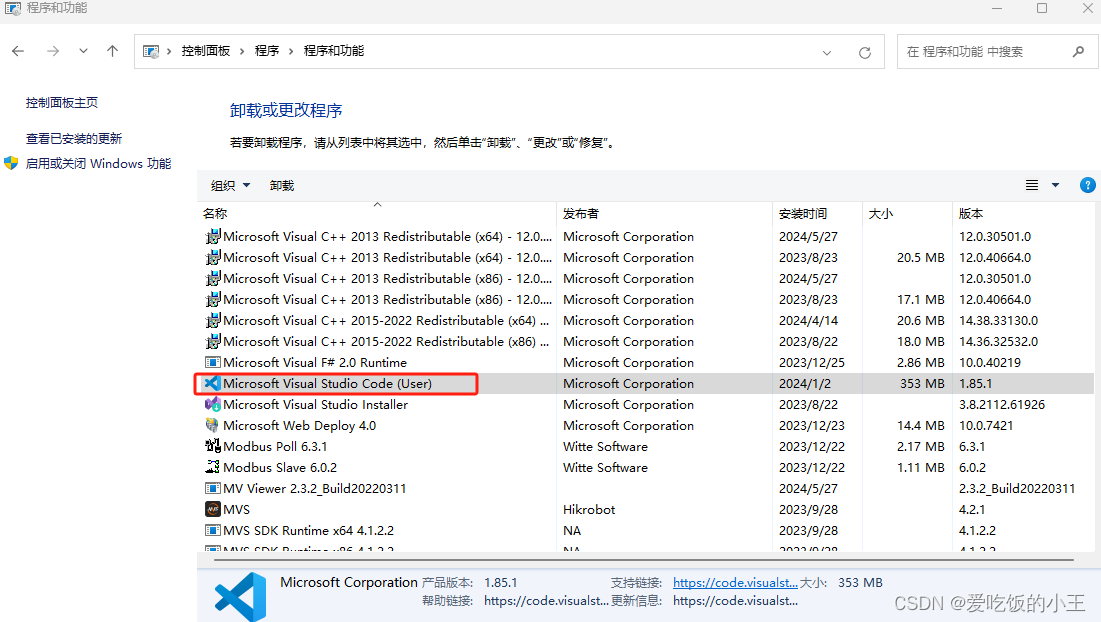
1、打开控制面板,卸载VsCode引用

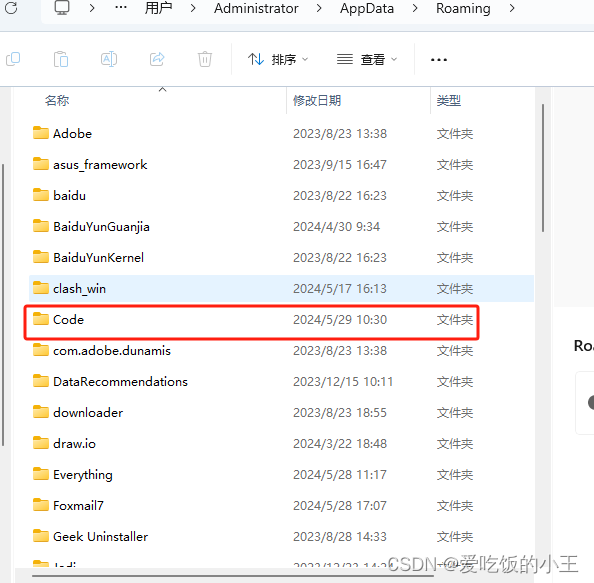
2、删除出VsCode的组件以及缓存数据,找到安装目录下:C:\Users\Administrator\AppData\Roaming,删除文件夹 Code
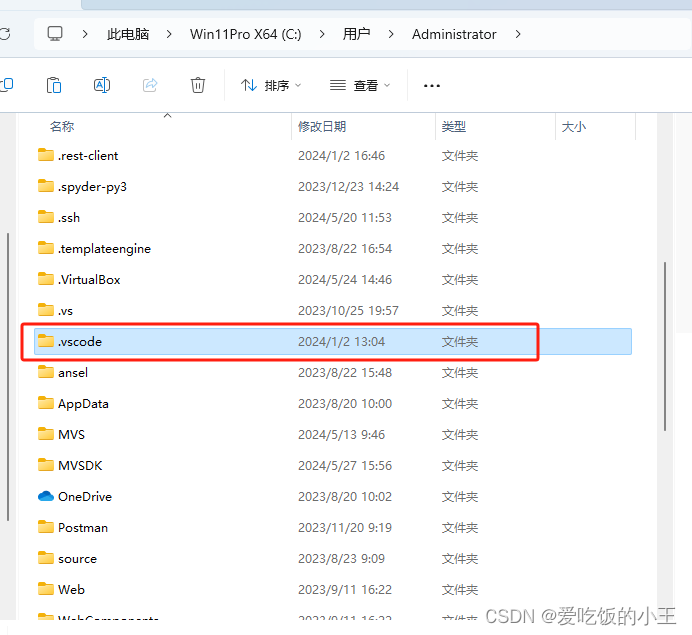
3、C:\Users\Administrator,删除文件夹 .vscode此处存放了拓展插件
4、C++开发者此处也可以删除

完全卸载完成
二、安装VsCode直接搜索即可此处不过多赘述
安装完成后打开VsCode如下
三、安装插件
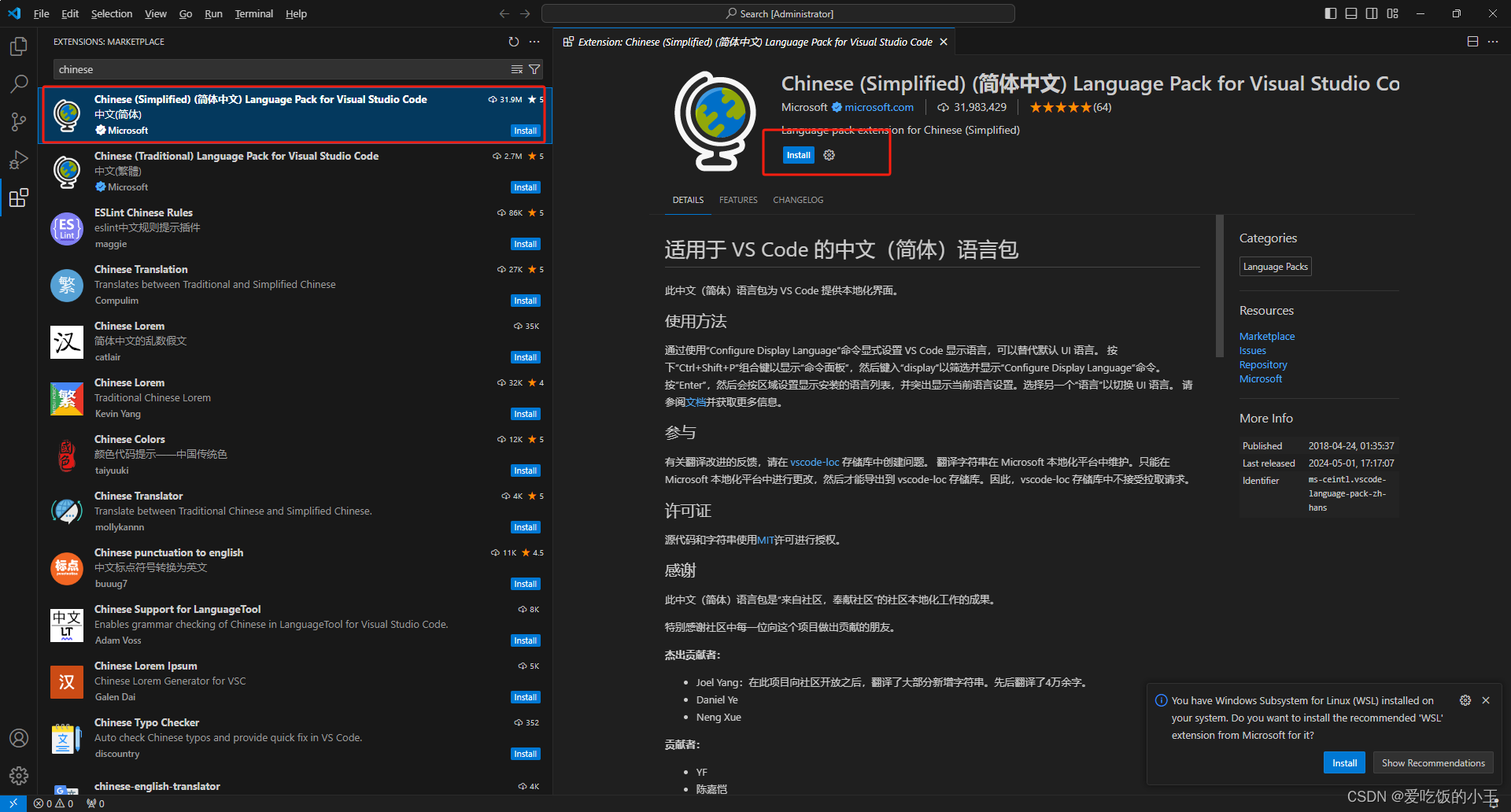
1、汉化插件
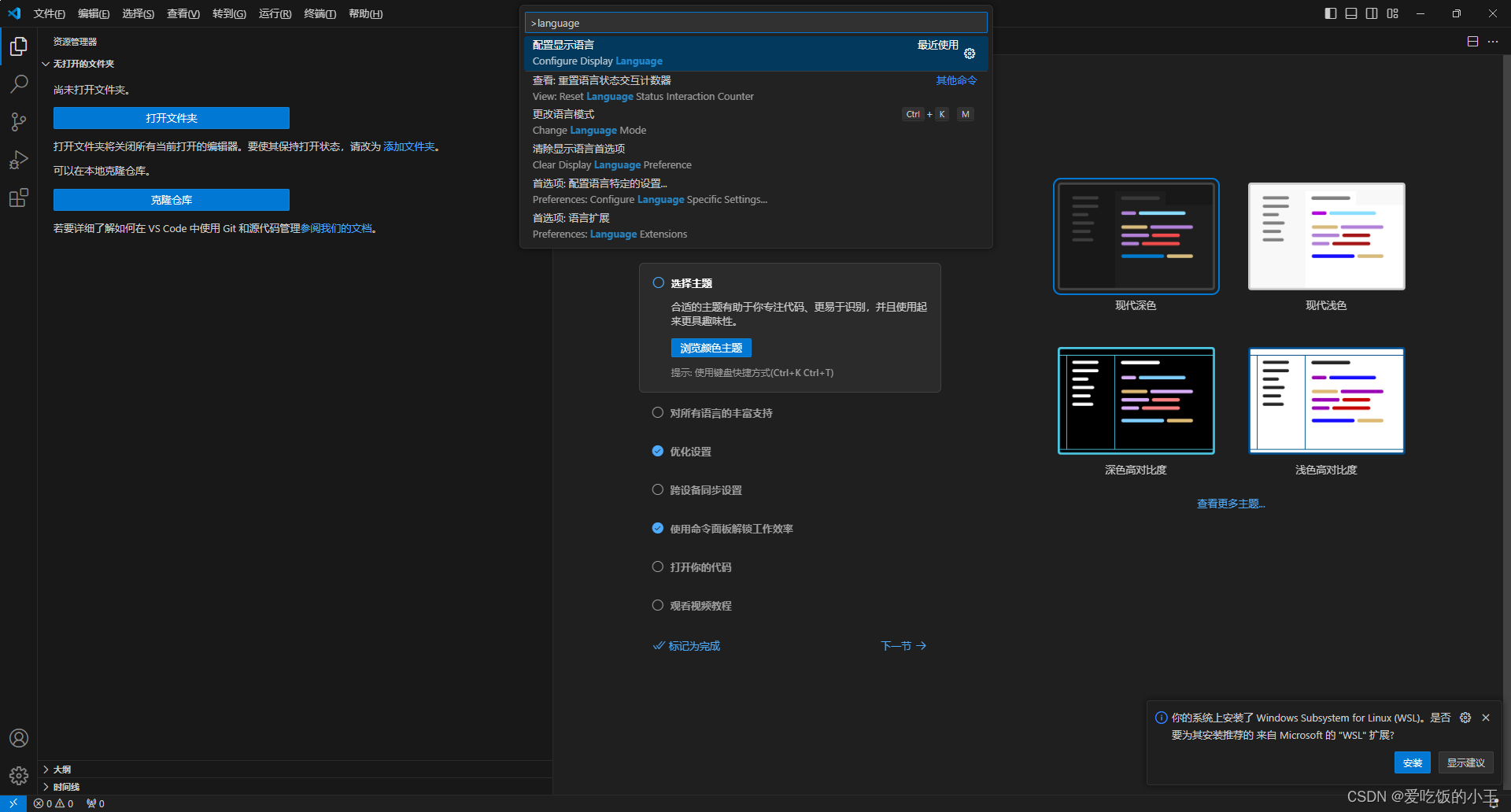
安装完成后根据提示重启VsCode、此插件仅仅为了汉化如不需要可以不安装(安装后也可以切换成英文),摁下Ctrl+Shift+P搜索Language修改语言模式即可

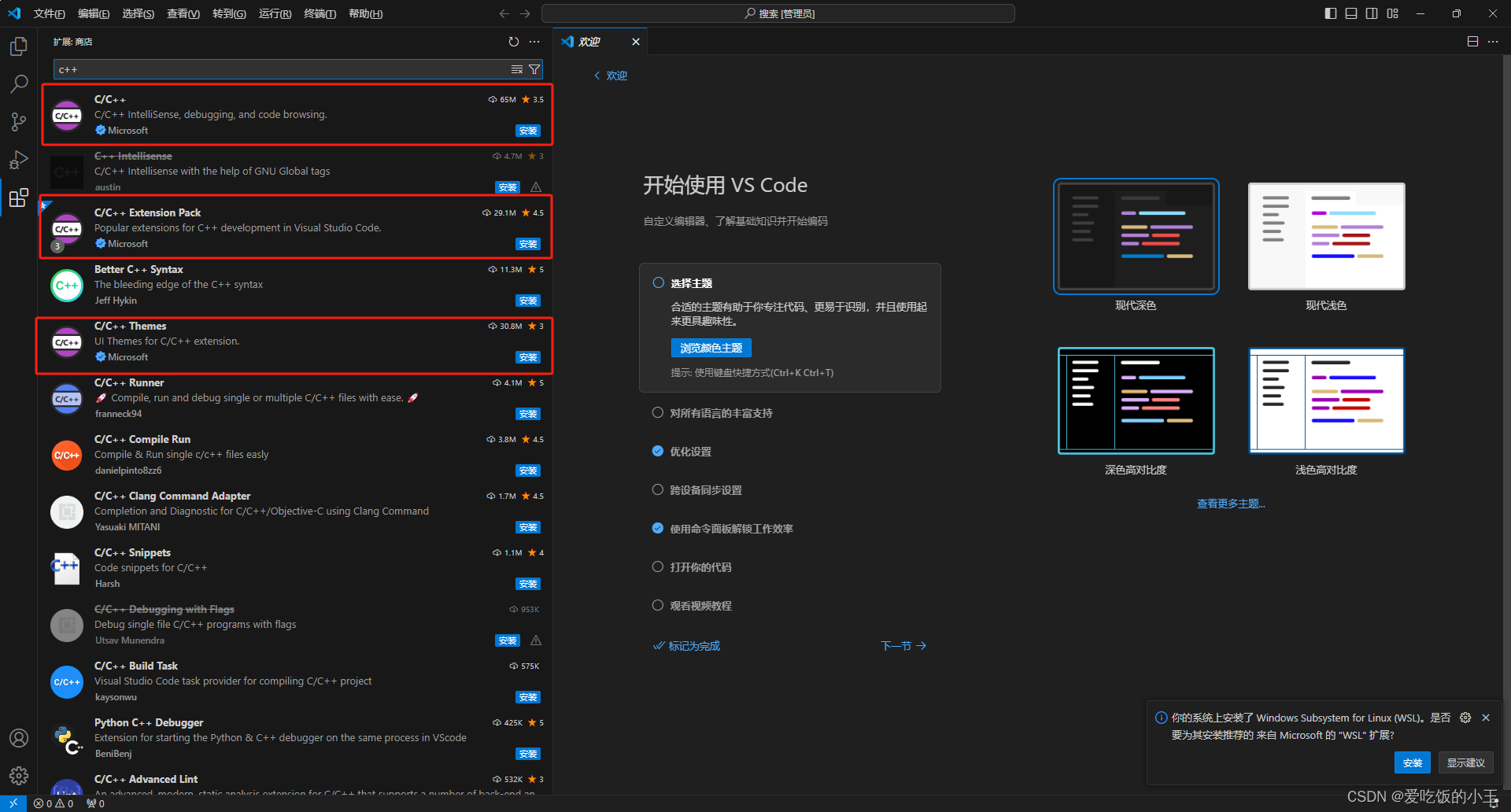
2、C++插件

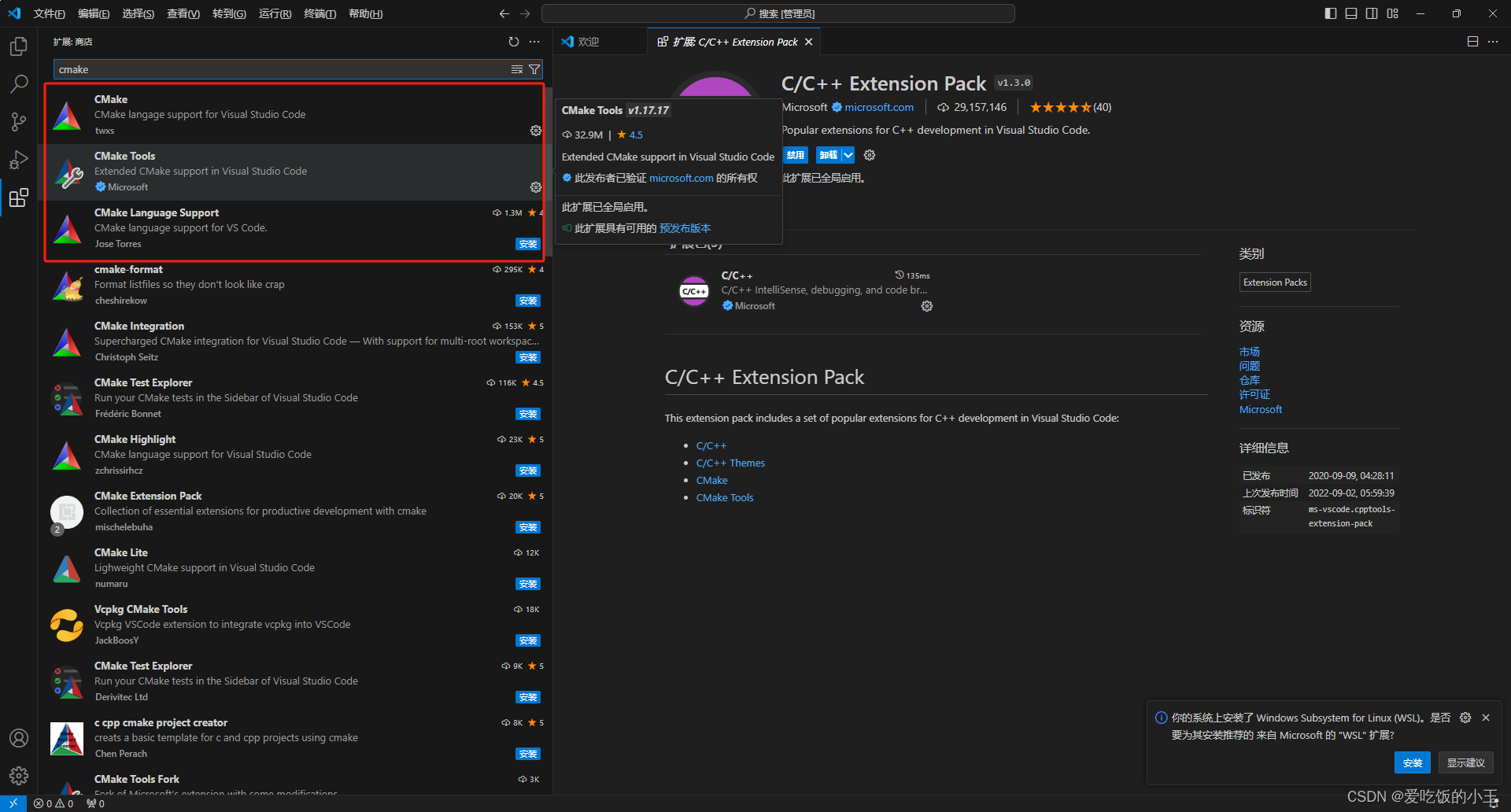
3、CMake插件
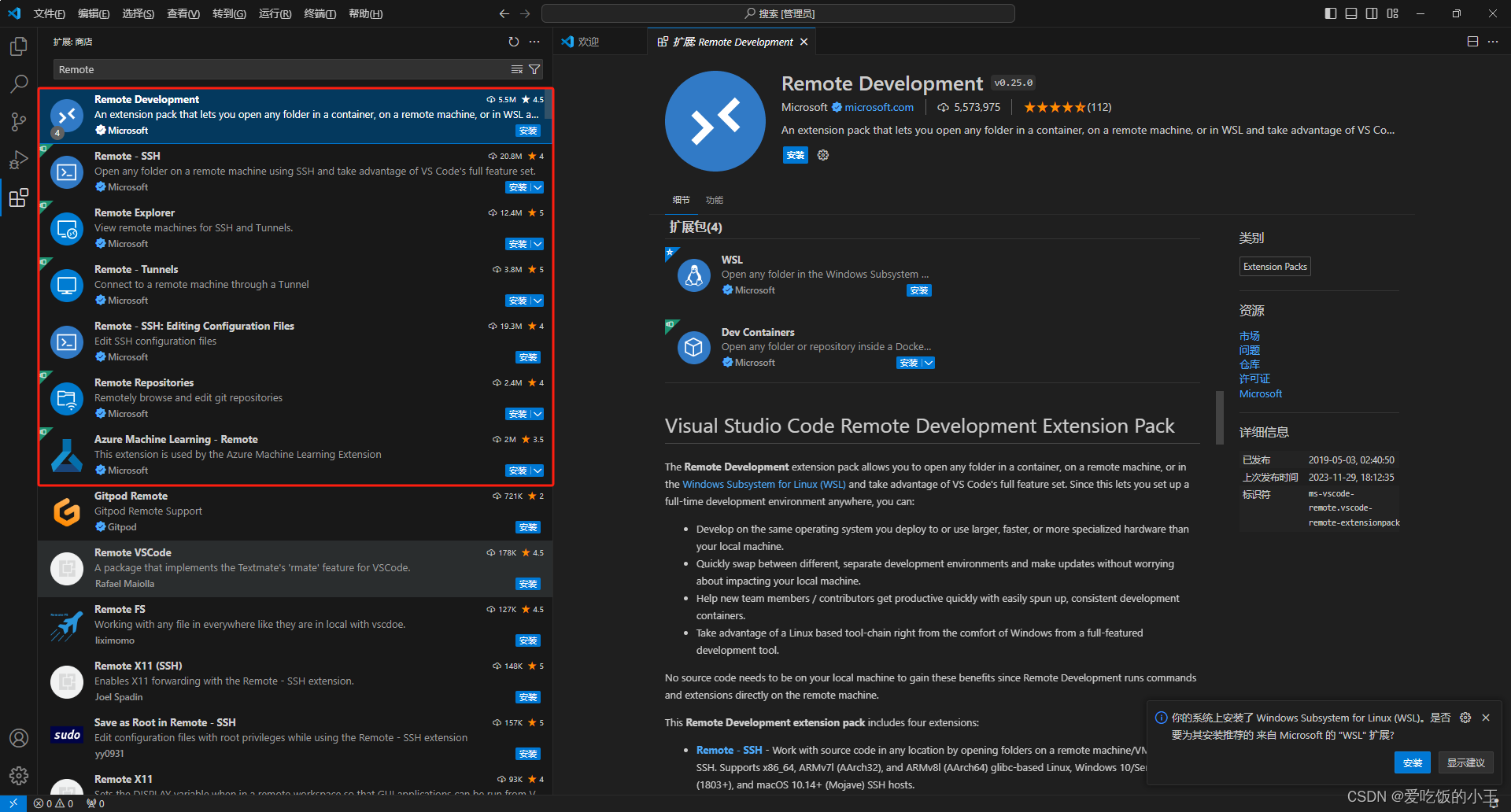
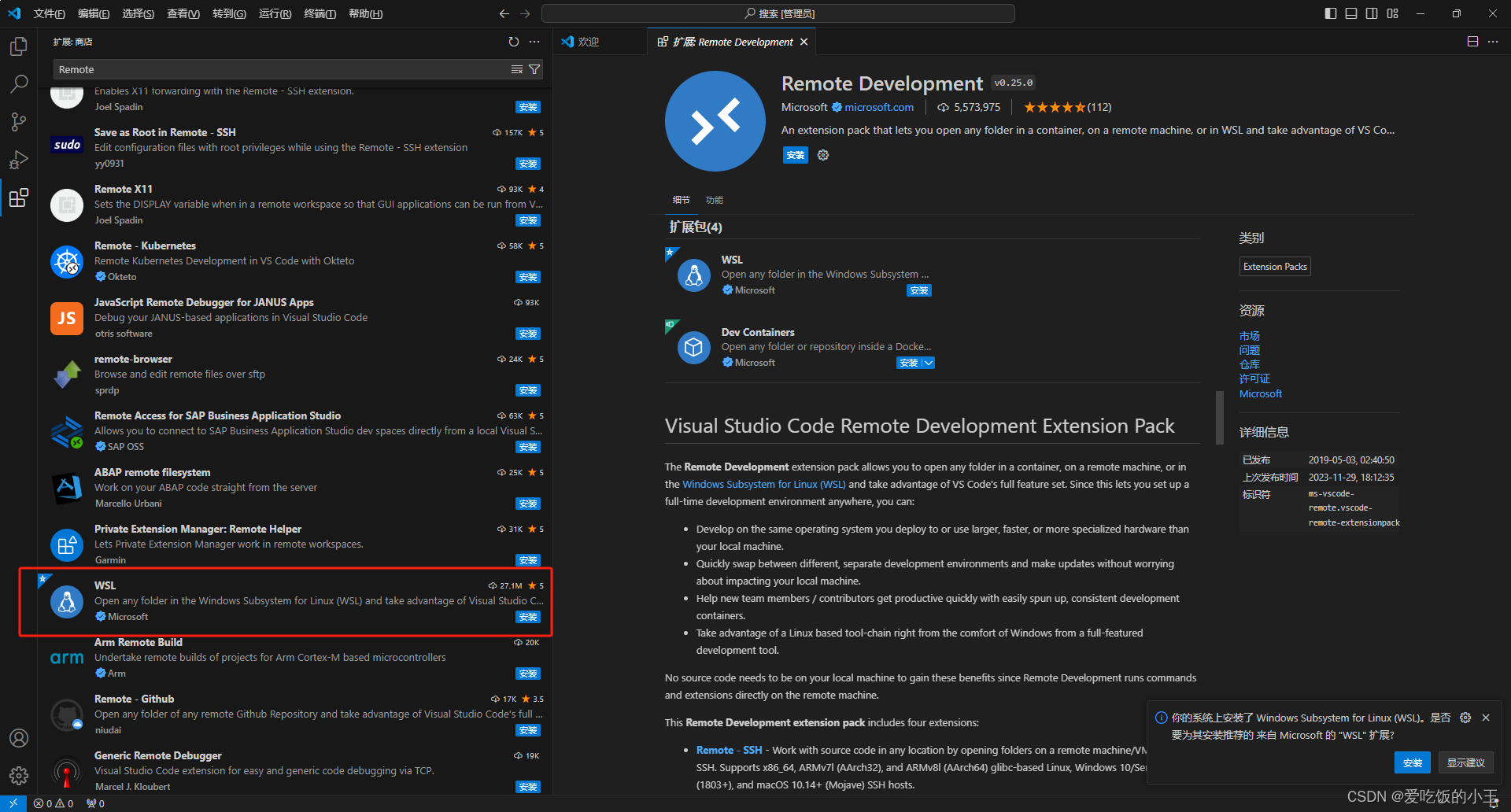
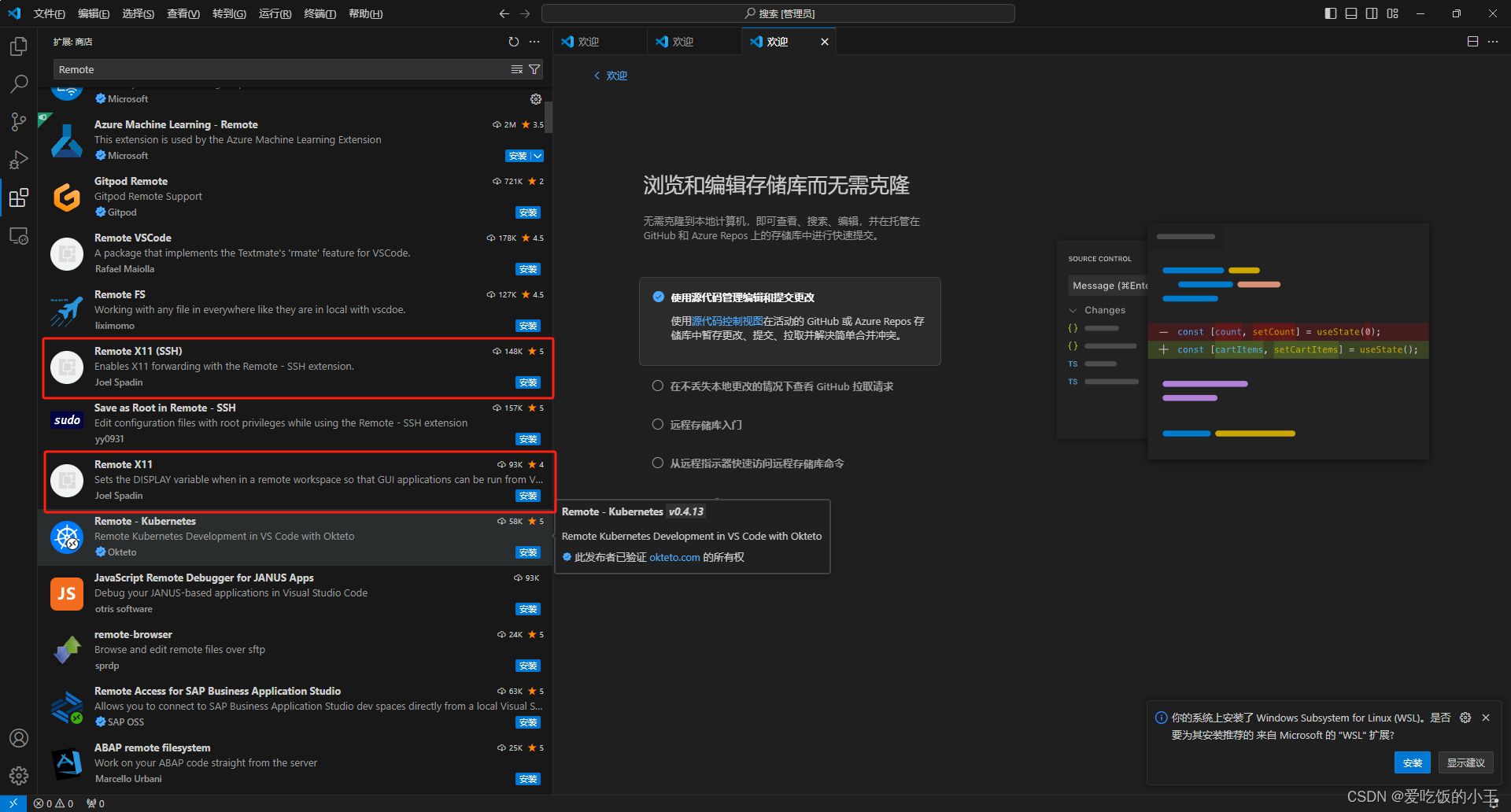
4、远程开发插件


可选项(如果需要VsCode远程开发Ubuntu并且通过vscode实现X11转发)

到此所需要的基本插件已经安装完成
以下是一些个人觉得好用的插件(直接搜索找最高下载量的就行)
1、文件图标插件
Material Icon Theme
2、代码格式化插件
Prettier - Code formatter
3、git
GitLens — Git supercharged
4、通过键盘控制编辑位置快速跳转的插件
EasyMotion
5、代码注释插件
Doxygen Documentation Generator
6、英文提示插件
English word hint
7、Docker
Docker
8、Jupyter
Jupyter
8、Python
Python
四、开发环境测试
以上插件下载完成后需要重启VsCode确保插件生效
创建CMakeLists.txt内容如下
- cmake_minimum_required(VERSION 3.10.0)
-
- project(demo VERSION 0.1.0 LANGUAGES C CXX)
- set(CMAKE_CXX_STANDARD 17)
- set(CMAKE_CXX_STANDARD_REQUIRED ON)
-
- add_executable( ${PROJECT_NAME}
- main.cpp
- )
创建main.cpp内容如下
- #include <iostream>
-
-
-
- int main()
-
- {
-
- std::cout << "hello world" << std::endl;
-
- return 0;
-
- }
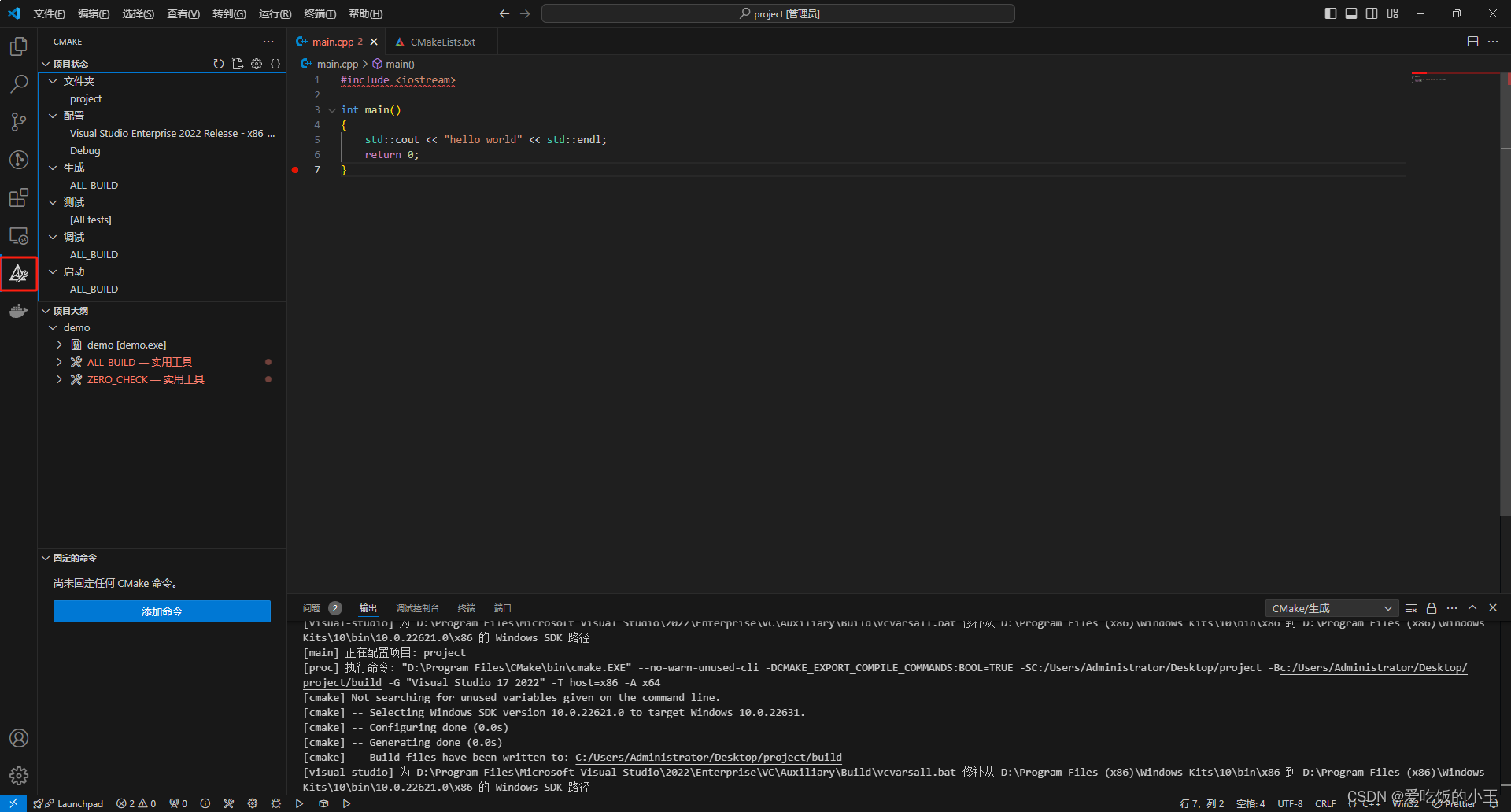
点击右测CMake图标配置工程属性
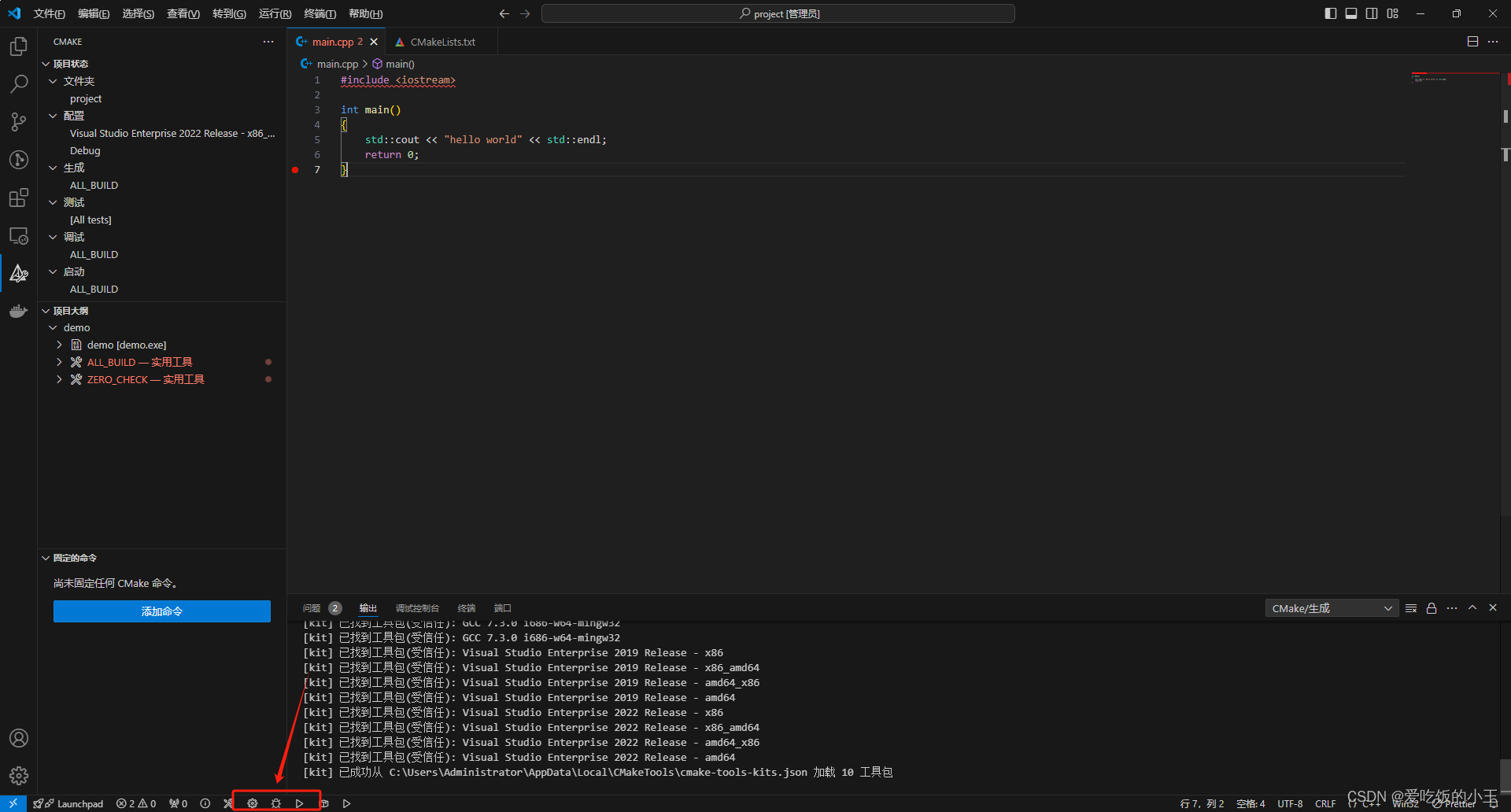
点击左下角图标进行编译运行

五、远程开发环境测试
首先确保本机已经正常连接了一个开发板 并且已经支持ssh
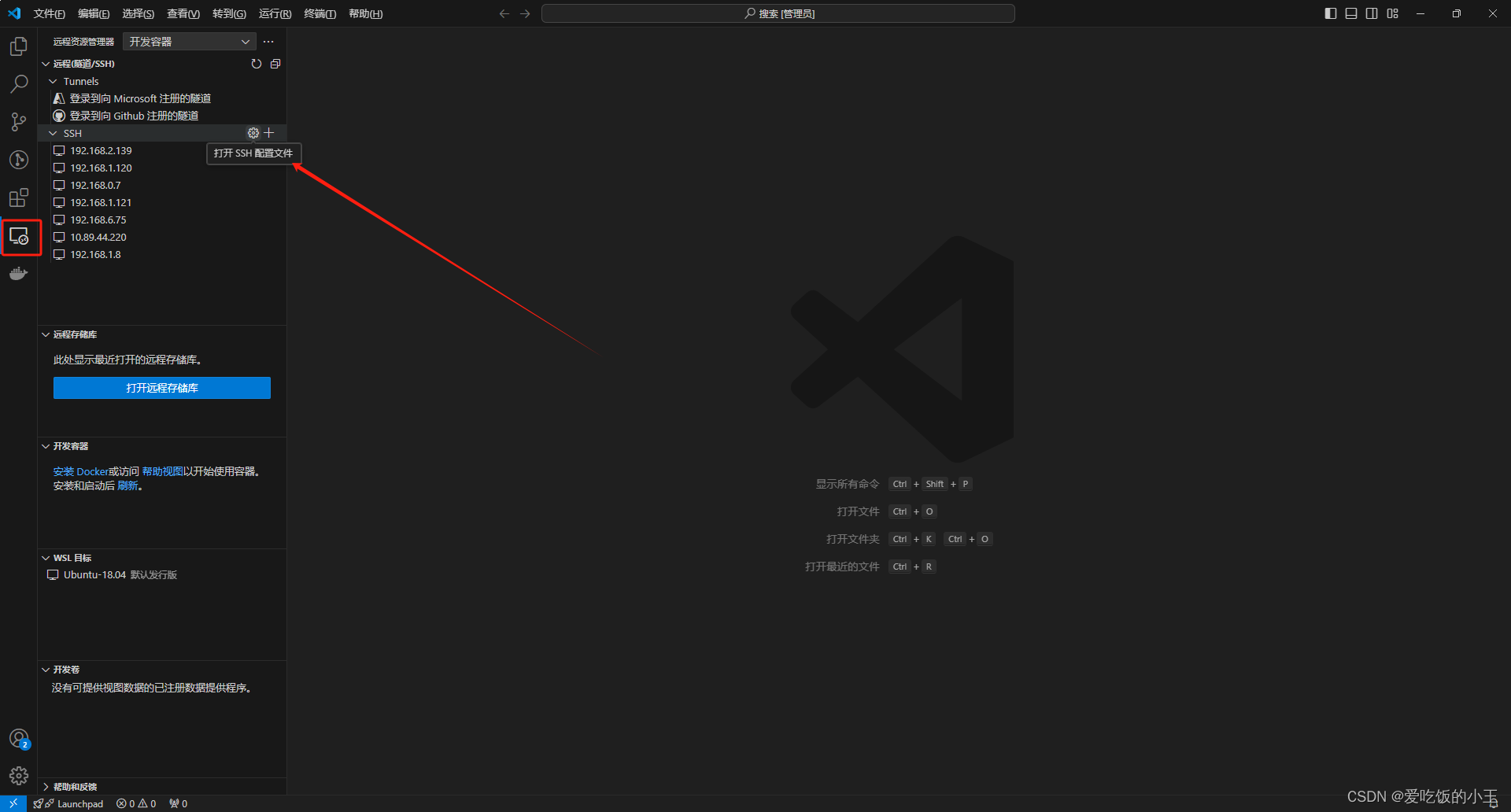
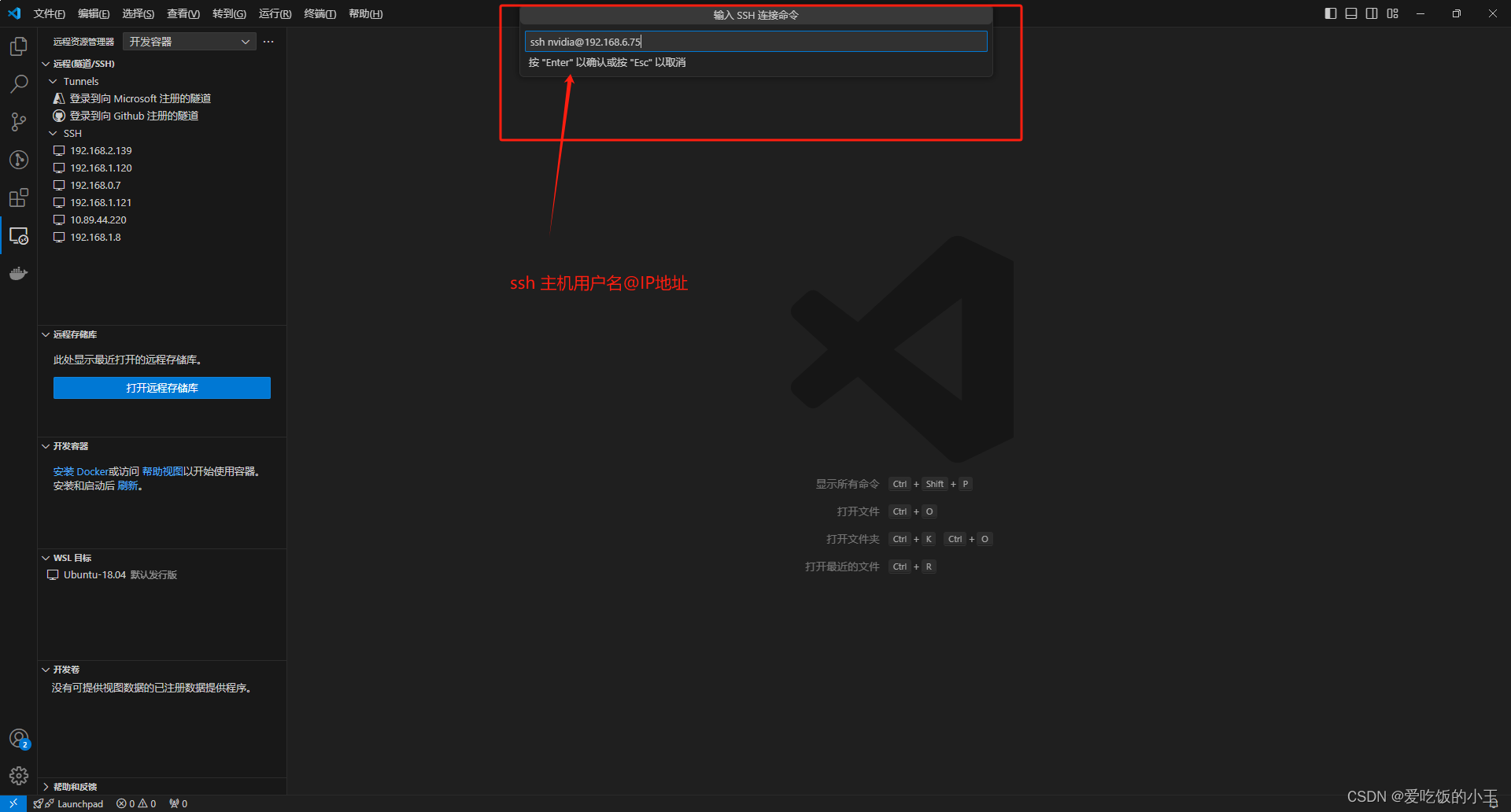
选择+号图标添加一个连接
按照如下格式输入ssh连接命令
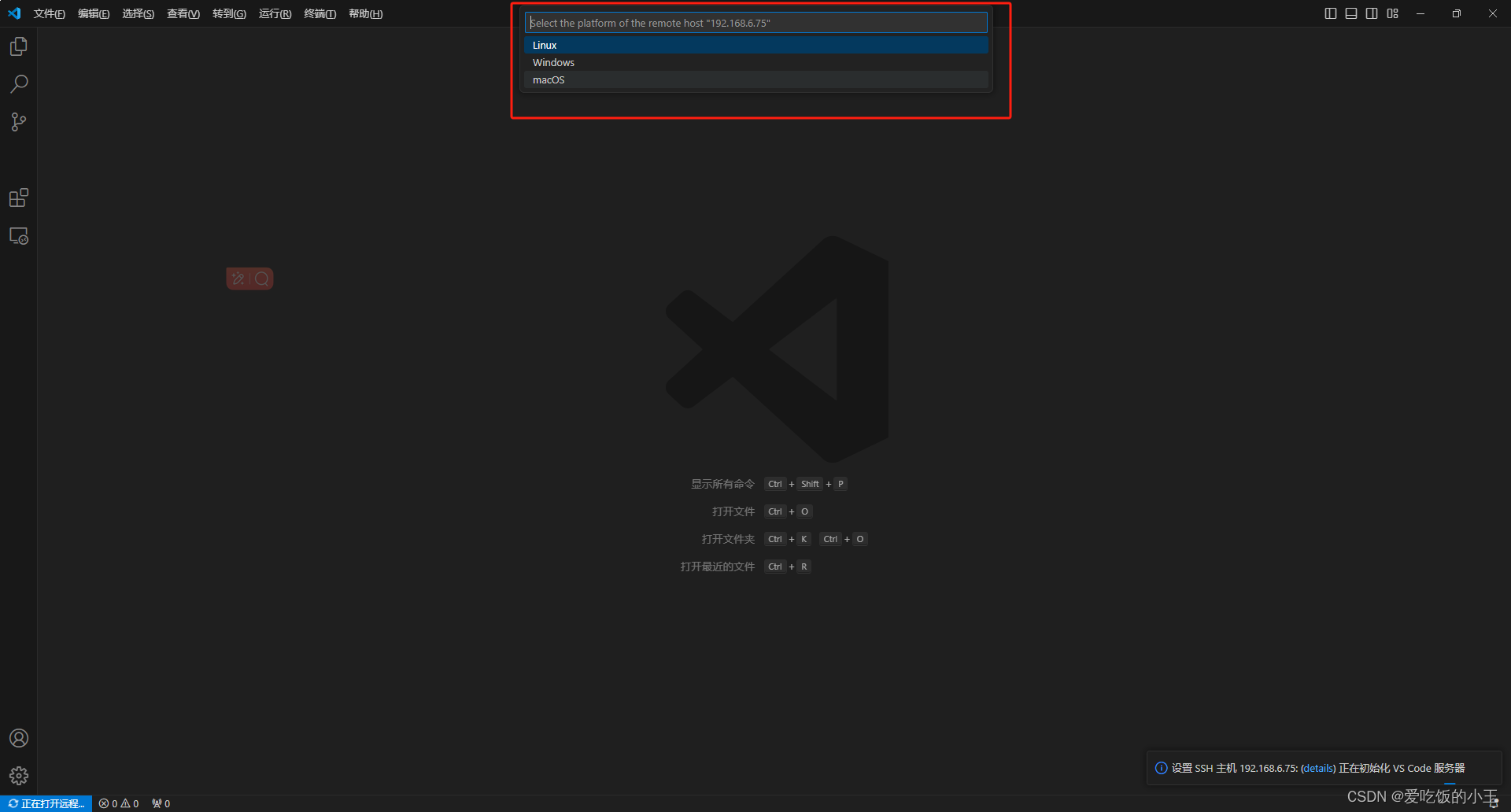
选择远端主机系统

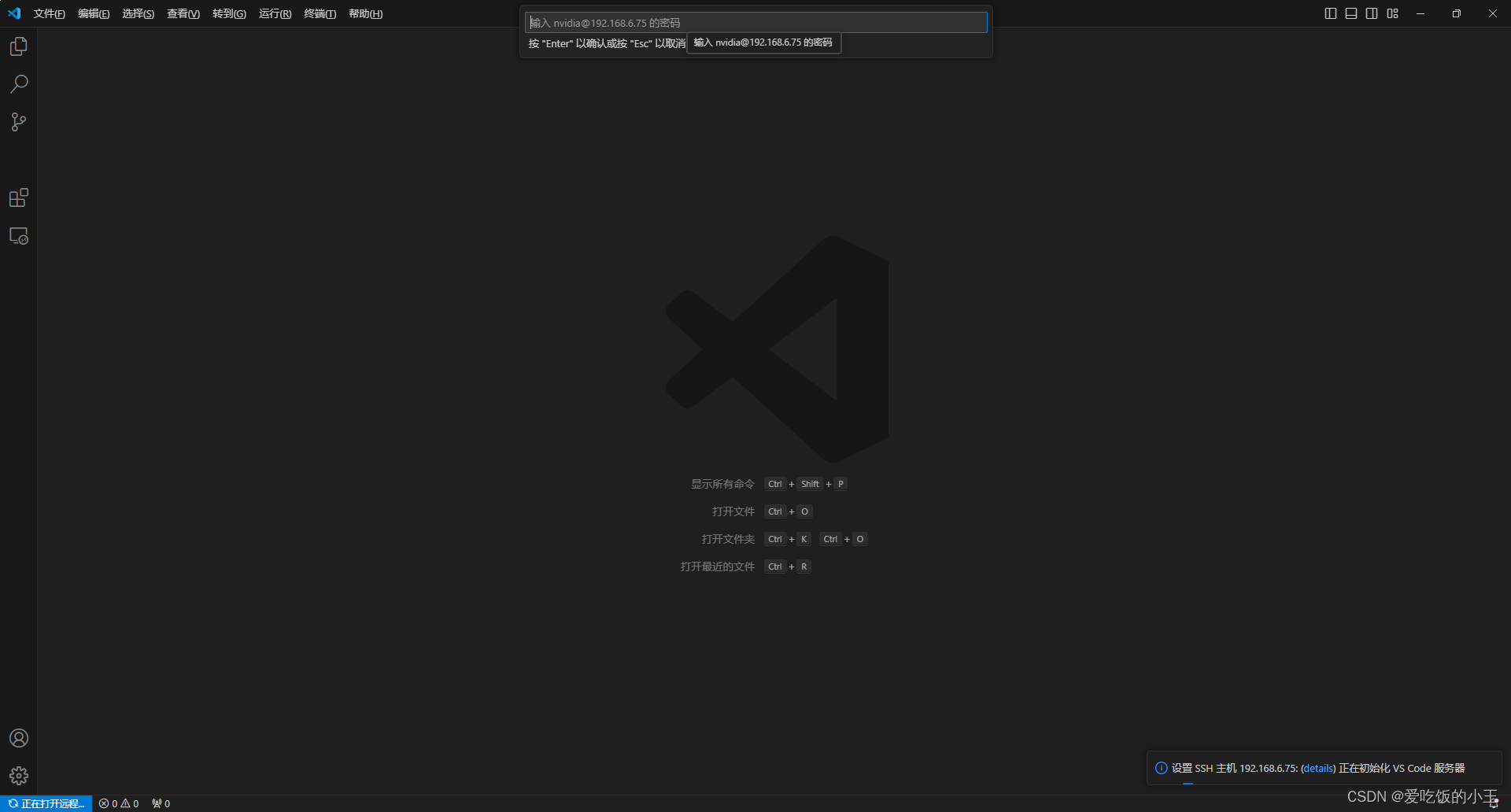
输入密码

等待远端服务下载完成