热门标签
当前位置: article > 正文
微信小程序入门与实战之更多电影列表与电影搜索_小程序电影列表代码实现
作者:知新_RL | 2024-02-16 21:52:09
赞
踩
小程序电影列表代码实现
wx.request的更多参数详解
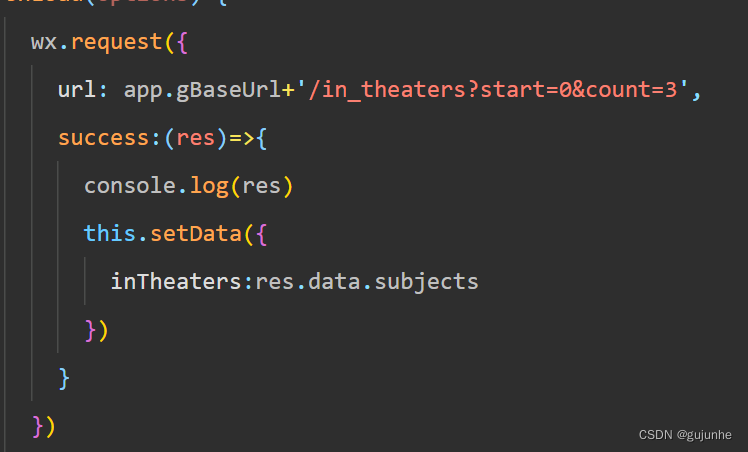
在网络请求中我们可以采用下面这种形式:

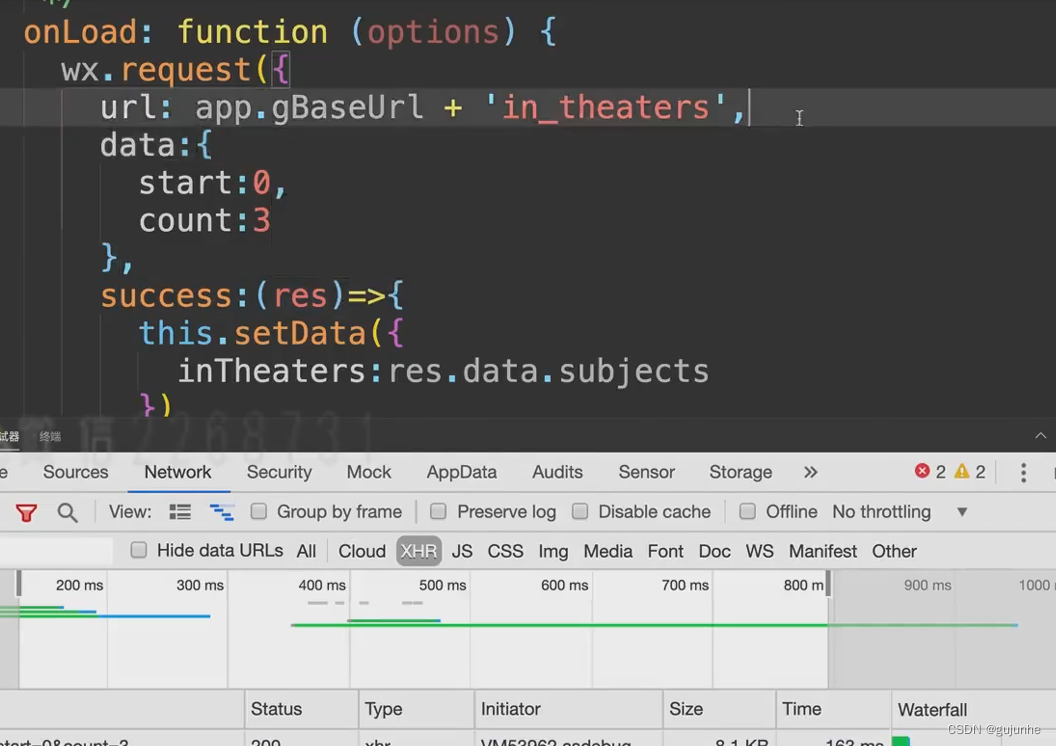
如果我们可以不采用直接写在url的方式我们可以采用data的方式:

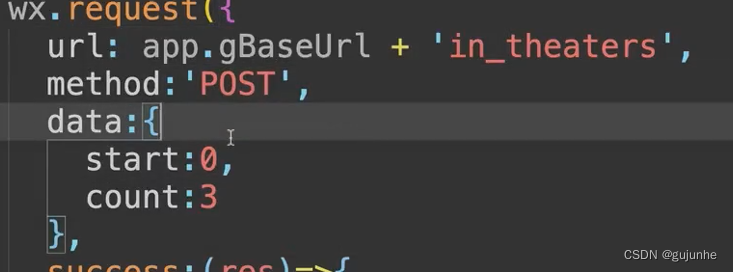
默认请求方式是GET我们可以通过设置method修改请求方式:

更多电影页面
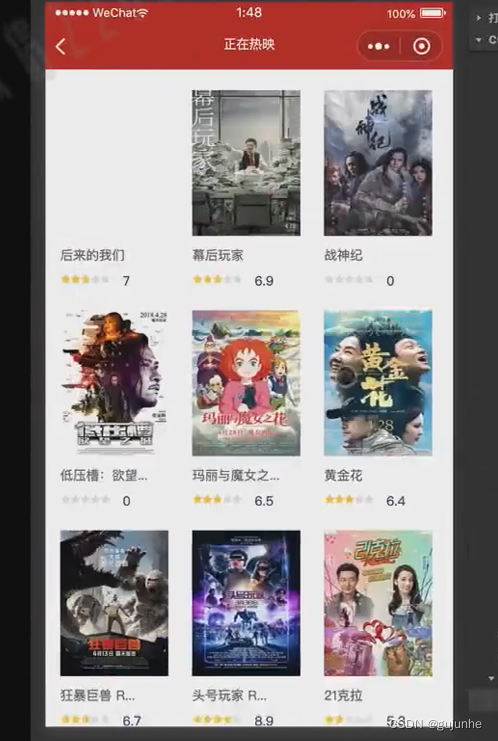
我们要实现的效果:

首先创建好more-movie页面:

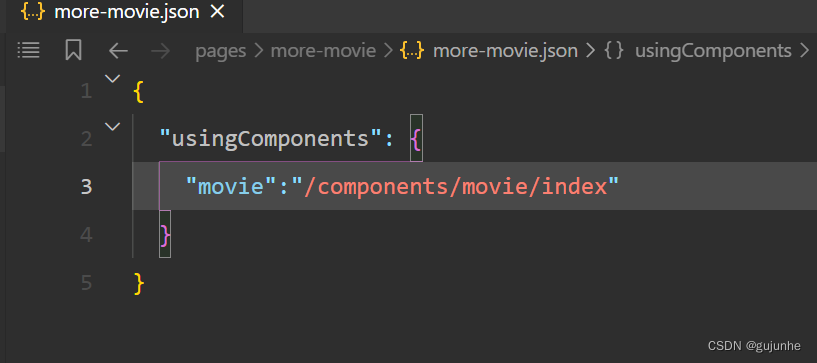
引入我们之前写好的movie自定义组件:

引入app:

定义data:

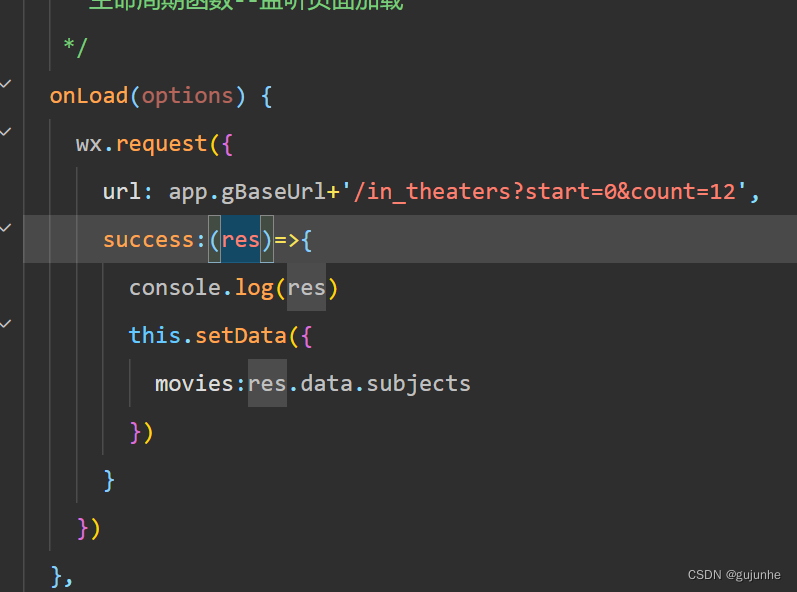
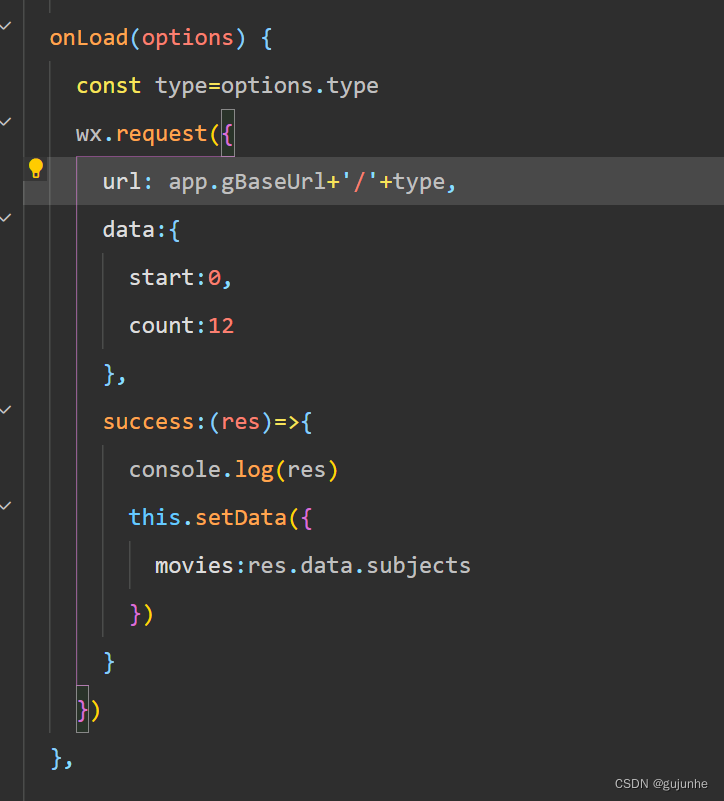
发起网络请求:

编写wxml代码,使用循环渲染:
<block wx:for="{{movies}}" wx:key="index">
<movie movie="{{item}}"/>
</block>
- 1
- 2
- 3
- 4
实现效果:

flex-wrap的应用
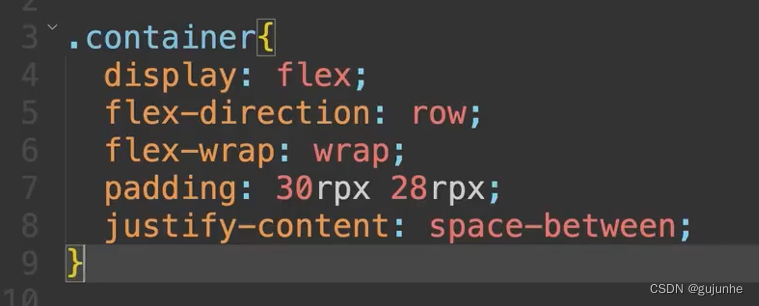
使用样式:
.container{
display: flex;
flex-direction: row;
flex-wrap: wrap;
padding: 30rpx 28rpx;
}
.movie{
margin-right: 30rpx;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
布局代码:
<view class='container'>
<block wx:for="{{movies}}" wx:key="index">
<movie class='movie' movie="{{item}}"/>
</block>
</view>
- 1
- 2
- 3
- 4
- 5
也可以使用justify-content使页面平均分配:


实现效果:

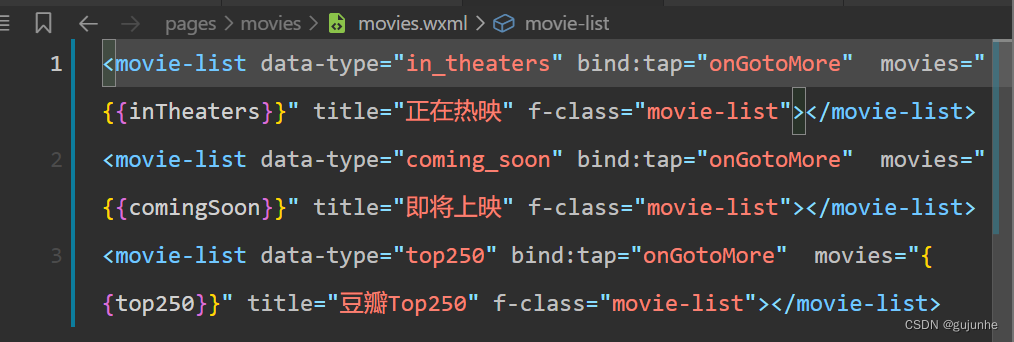
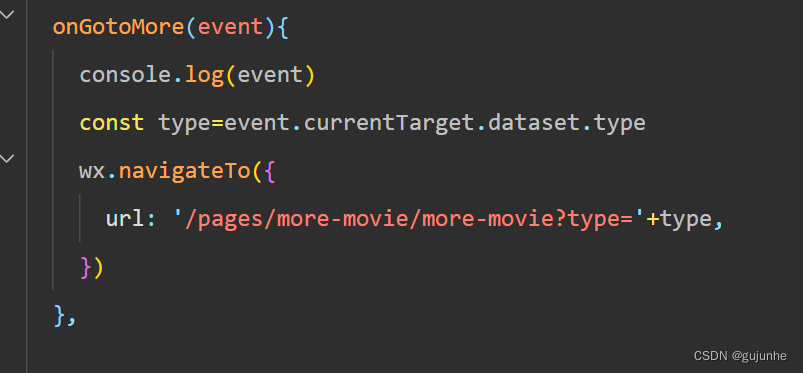
加载不同类型的电影数据
通过自己定义data,并绑定点击事件:

跳转的时候带上参数:

跳转到页面后获取参数并请求数据:

使用LinUI快速构建搜索栏
首先引入LinUI的组件:

使用:
<l-search-bar l-class="ex-search-bar" placeholder="盗梦空间" ></l-search-bar>
- 1
编写样式:
.ex-search-bar{
height:90rpx !important ;
}
- 1
- 2
- 3
实现效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/97024
推荐阅读
相关标签


