热门标签
热门文章
- 1【ACDC数据集】:预处理ACDC心脏3D MRI影像数据集到VOC数据集格式,nii转为jpg,label转为png
- 2【“云计算”的初识,从无到有的第一步积累】_公有云是指外部客户提供服务的云
- 3R语言ggplot2改变坐标轴的顺序或者方向:改变字体、颜色、旋转刻度标签、轴刻度 log、sqrt 等转换、设置和隐藏刻度标记、反转轴方向、设定范围和反转轴方向、x 与 y 轴固定的比例_ggplot 更改y轴排序
- 4ATSHA204A(二)——基本特性
- 5ABAP - 内表行数统计的三种方法_abap 取内表中符合条件的行数
- 6Topaz Video Enhance AI(ai视频画质增强软件)官方正式版V2.2.0 | AI视频放大软件下载 | 视频画质怎么变清晰?
- 7修改elementui 里面input的placeholder字体颜色_element-plus 选择器 placeholder颜色
- 8win服务器系统2019和2016区别,Windows Server 2019和Windows Server, Version 1909的区别是什么?...
- 9Js字符串操作函数大全_js instr
- 10使用腾讯云快速完成网站备案的详细过程_腾讯云网站备案
当前位置: article > 正文
微信小程序 navigator 用来实现页面跳转功能_《软件用户协议》
作者:知新_RL | 2024-02-16 21:53:00
赞
踩
也许你迷茫,但是我想说,在你迷茫的同时,保持本心,过好今天就好。
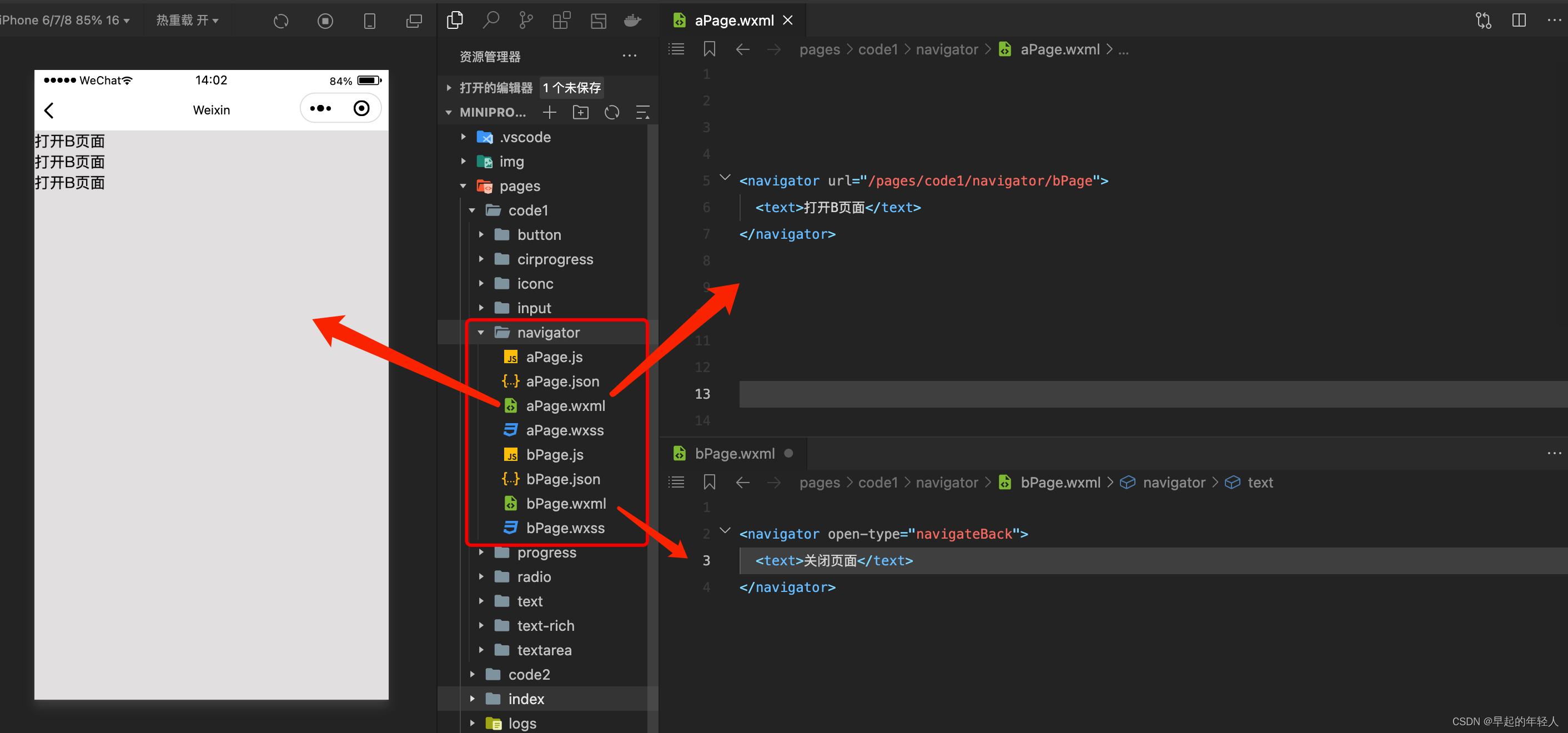
在微信小程序开发中,navigator 用来实现页面路由功能,比如 A页面 中点击页面打开B页面
1 navigator 默认方式打开新的页面
<navigator url="/pages/code1/navigator/bPage">
<text>打开B页面</text>
</navigator>
- 1
- 2
- 3
等效于
<navigator url="/pages/code1/navigator/bPage" open-type="navigate">
<text>打开B页面</text>
</navigator>
- 1
- 2
- 3

open-type 是指定了页面跳转的方式,默认是 navigate ,页面层叠方式如下

对应的有点击事件,在JS中打开页面
<view bindtap="openNavigatorBPage" data-index='1'><text>打开B页面</text></view>
- 1
在这里 data-index 是我页面绑定的参数,在对应的方法中通过 currentTarget.dataset.index 方式获取
如果我写的是 data-id ,那么点击事件中获取方式为 currentTarget.dataset.id
openNavigatorBPage:function (options) {
//获取绑定的参数
let id = options.currentTarget.dataset.index;
wx.navigateTo({
url: '/pages/code1/navigator/bPage?id='+id,
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
然后 在目标页面中的 onLoad 方法中可以获取这个参数
onLoad: function (options) {
let id = options.id;
},
- 1
- 2
- 3
2 redirect 替换当前页面
open-type 可取值为 redirect ,就是直接替换当前页面
<!--类似a标签 open-type 跳转方式-->
<navigator url="/pages/code1/navigator/bPage" open-type="redirect">
<text>打开B页面</text>
</navigator>
- 1
- 2
- 3
- 4

对应的 js 方法为
wx.redirectTo({
url: '/pages/code1/navigator/bPage?id='+id,
})
- 1
- 2
- 3
3 reLaunch 重新加载当前页面
open-type 可取值为 reLaunch ,就是相当于是重新加载了一下当前页面
<navigator url="/pages/code1/navigator/bPage" open-type="reLaunch">
<text>打开B页面</text>
</navigator>
- 1
- 2
- 3
对应的 js 方法为
wx.reLaunch({
url: '/pages/code1/navigator/bPage?id='+id,
})
- 1
- 2
- 3
4 navigateBack 关闭当前页面
可以直接在页面中 使用 navigator 标签嵌套
<navigator open-type="navigateBack">
<text>关闭页面</text>
</navigator>
- 1
- 2
- 3
等效于
<view bindtap="closeBPage" data-index='1'>
<text>关闭B页面</text>
</view>
- 1
- 2
- 3
closeBPage: function () {
wx.navigateBack()
},
- 1
- 2
- 3
5 navigateBack 关闭当前页面 并携带参数
A页面通过wx.navigateTo跳入到B页面,然后B页面执行wx.navigateBack返回到A页面时候传给A页面参数
A页面中定义接收
Page({ /** * 页面的初始数据 */ data: { param: undefined, }, /** * 生命周期函数--监听页面显示 */ onShow: function () { let param = this.data.param; if (param) { //有回传参数 处理页面业务逻辑 } }, ); //打开B页面 openNavigatorBPage: function (options) { //获取绑定的参数 let id = options.currentTarget.dataset.index; wx.re({ url: '/pages/code1/navigator/bPage?id=' + id, }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
在B页面中,关闭B页面的时候,设置回传参数
closeBPage: function () {
//getCurrentPages()函数是用来获取当前页面栈的实例,
//返回的是一个按栈的顺序排列的数组pages_arr,且数组中的第一项为首页,最后一项为当前页。
//获取当前页面js里面的pages里的所有信息。
let pages = getCurrentPages();
//pages[pages.length - 2]是指的上一页,然后获取到上一个页的page对象后直接执行修改param的操作,这样就实现了在B页面修改A页面数据的功能
let prevPage = pages[pages.length - 2];
prevPage.setData({
param: 111, // 设置需要传递的参数
})
wx.navigateBack({
delta: 1
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
完毕
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/97031
推荐阅读
相关标签



