热门标签
热门文章
- 123 岁那年你正处在哪个状态?现在呢?_嫌弃月薪1万5男友pid=sogou-sbds-0c0bf917c7942b5a
- 2AI Infra工具关键能力解析:数据准备、模型训练、模型部署与整合
- 3TestFlight 测试步骤
- 4pg字符类型,常用操作_pg 字段类型
- 5webClient + fastJSON2 获取json格式的数据,同时解析至java class 并 下划线转驼峰_faster json转驼峰
- 6js遍历集合(Array,Map,Set)_js 遍历set
- 7python实验室设备管理系统(django)_python 实验室管理系统
- 8菜鸟教程HTTP学习摘录_cgi 菜鸟
- 9机器学习-鸢尾花(Iris Flower)分类_鸢尾花 机器学习
- 10六自由度焊接机器人——基于matlab robotics toolbox求解工作空间(蒙特卡洛算法)及绕定点转动的轨迹规划_matlab robot toolbox求解六轴机械臂工作空间
当前位置: article > 正文
npm 安装vue脚手架报错警告npm WARN deprecated_npm warn deprecated vm2@3.9.19: the library contai
作者:码创造者 | 2024-07-03 12:24:58
赞
踩
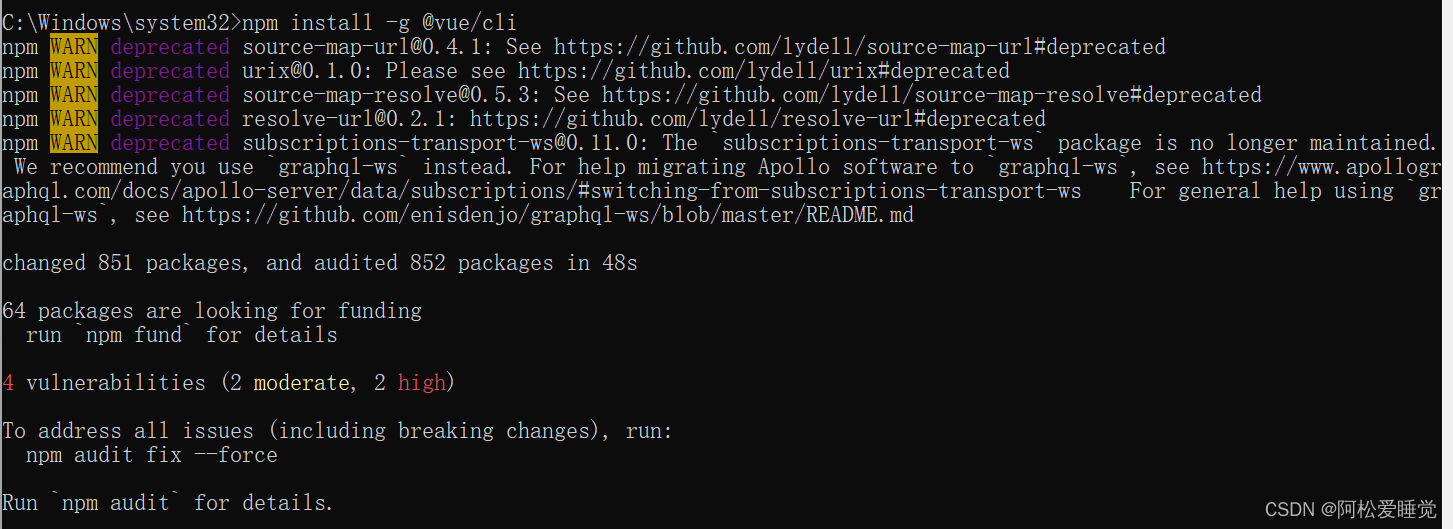
npm warn deprecated vm2@3.9.19: the library contains critical security issue
来吧,困扰我好几天的问题解决了,直接上干货
警告实例

虽然没有报错,但是输入vue -V之后告诉我
‘vue’ 不是内部或外部命令,也不是可运行的程序
解决方法
步骤一
首先,我们因为要给vue配一下环境变量,为了解决vue’ 不是内部或外部命令,也不是可运行的程序,
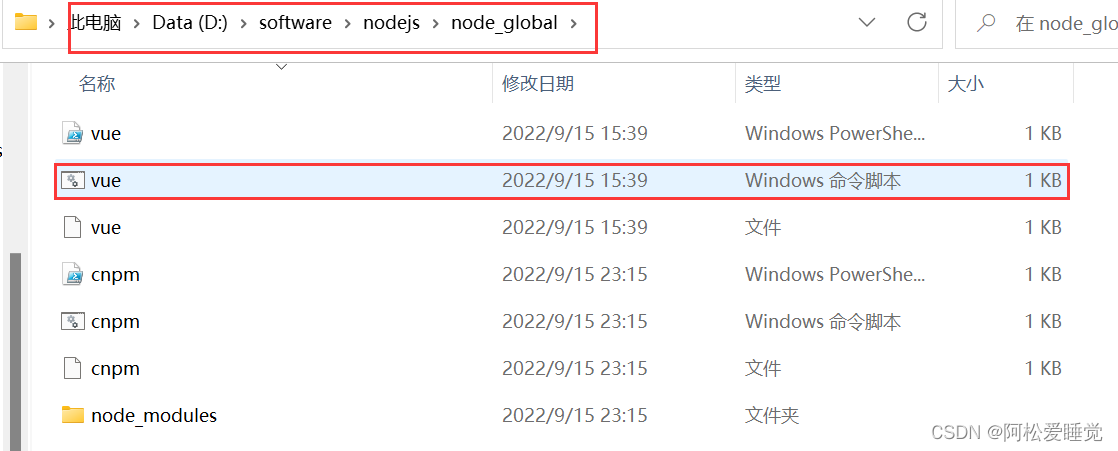
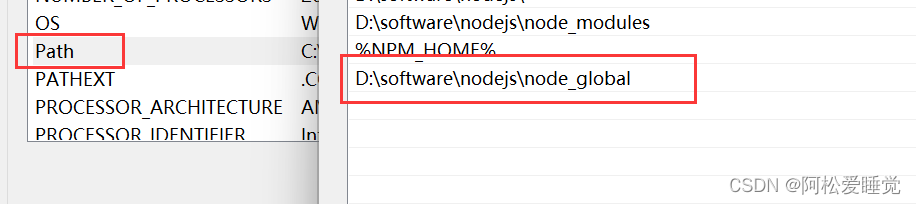
- 找到vue.cmd的所在目录,将路径复制放到环境变量Path里


- 然后保存就可以
(这里我保存完之后依旧是 vue不是内部或外部命令,但不要慌,继续)
步骤二
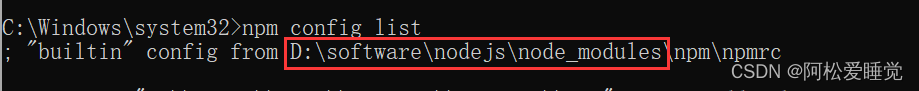
在命令窗口执行 npm config list ,找一下你的npm的安装目录

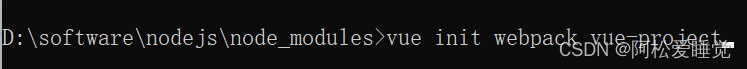
然后在npm的文件路径下执行 vue init webpack vue-project


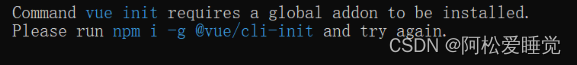
根据提示执行 npm i -g @vue/cli-init
至此完成,你的脚手架可以用了(如果还是不可以用,继续肝),
我的也还是报警告,但最起码输入 vue -V之后有版本号了,不影响开发就行。
原因分析
我认为多半是因为 版本不匹配 的问题造成的,npm的版本太高了,好多东西都已经弃用了,但是其他还没有,降一下npm的版本也是可以解决此问题的
(如有讲的不正确的地方,还请大佬斧正)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/码创造者/article/detail/783145
推荐阅读
相关标签


