- 12024中国AI Agent行业研究报告
- 2在 Android 上恢复已删除文件的 5 种简单方法_安卓文件恢复
- 3springboot项目 Spring Security 302 问题 loginProcessingUrl 无效
- 4安卓期末课程设计、一款刷小视频的App 包含源代码、使用手册和心得体会_android结课作业开发一个简易app
- 5thinkphp框架源码交易系统资源网站源码_tp开发源码交易系统 网站交易
- 6导出数据提示--secure-file-priv选项问题的解决方法
- 7【Flink 面试指南】Flink 详解(一):基础篇(架构、并行度、算子)_flink 架构
- 8【MySQL】mysql访问
- 9腾讯云部署SD_sd不用web ui如何部署
- 10自然语言处理技术(Natural Language Processing)知识点_基于自然语言处理的数据加工
Flutter Web实战项目打造真正跨平台应用(windows,android,ios,linux,macos,web(1)_flutter build web的两种方式
赞
踩
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
=================================================================
在迁移你的 package 的代码之前,请将它的依赖项升级至空安全版本。
- 运行
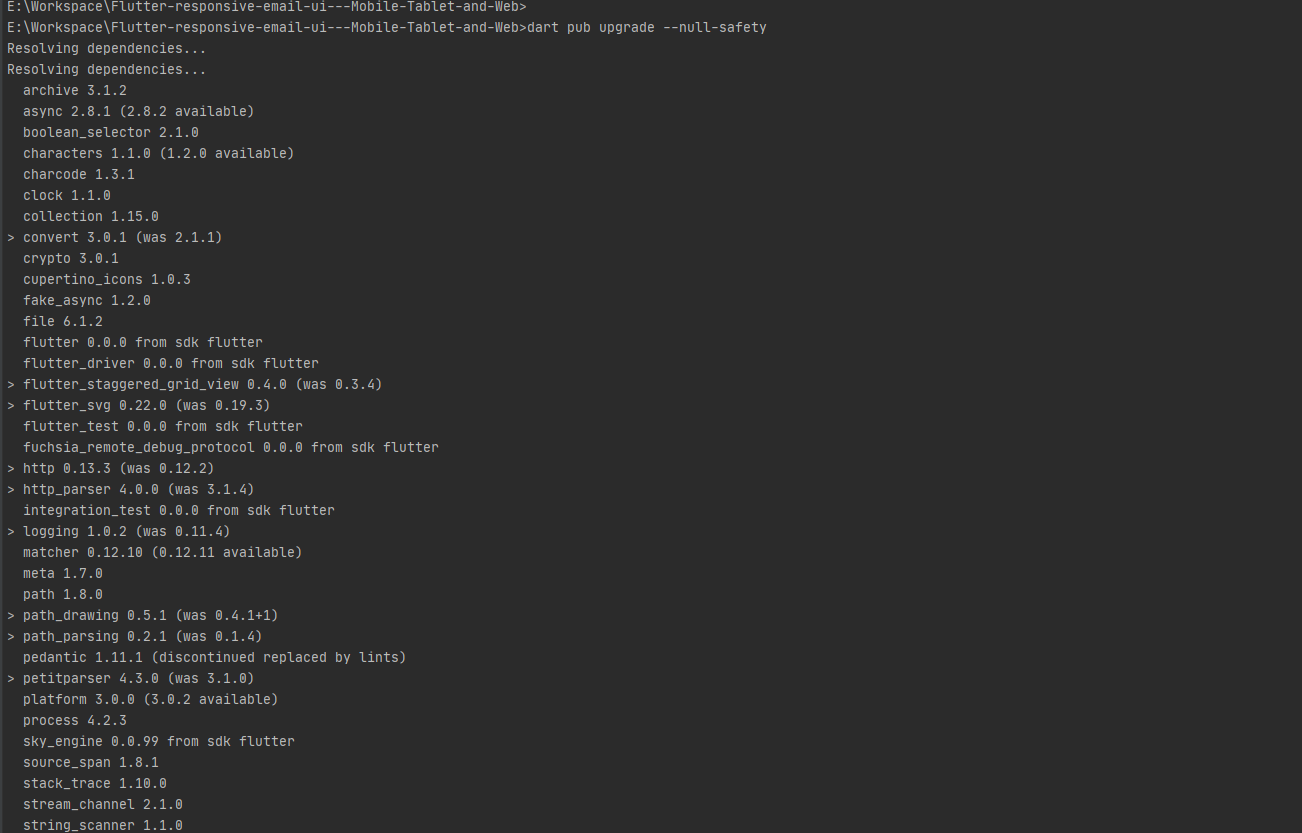
dart pub upgrade --null-safety将依赖升级至支持空安全的最新版本。 注意: 该命令会更改你的pubspec.yaml文件。
dart pub upgrade --null-safety

- 运行
dart pub upgrade。
dart pub upgrade
=================================================================
你的代码里大部分需要更改的代码,都是可以轻易推导的。例如,如果一个变量可以为空,它的类型需要 ? 后缀。一个不可以为空的命名参数,需要使用 required 标记。
针对迁移,你有两个选项可以选择:
-
使用迁移工具,它可以帮你处理大多数可推导的变更。
迁移工具会带上一个非空安全的 package ,将它转换至空安全。你可以先在代码中添加 提示标记
开始转换前,请做好如下的准备:
-
使用最新的 Dart SDK 稳定版本。
-
运行
dart pub outdated --mode=null-safety以确保所有依赖为最新且空安全。
在包含 pubspec.yaml 的目录下,执行 dart migrate 命令,启动迁移工具。
dart migrate
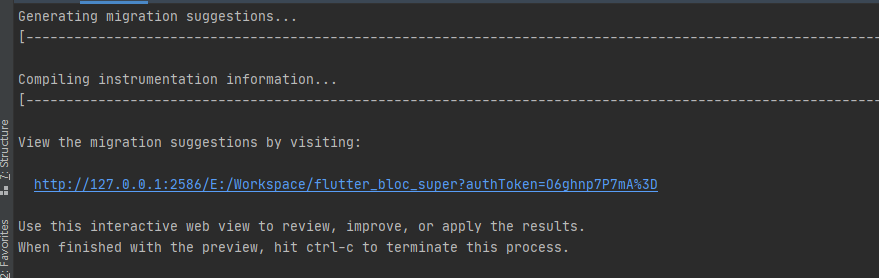
如果你的 package 可以进行迁移,工具会输出类似以下的内容:

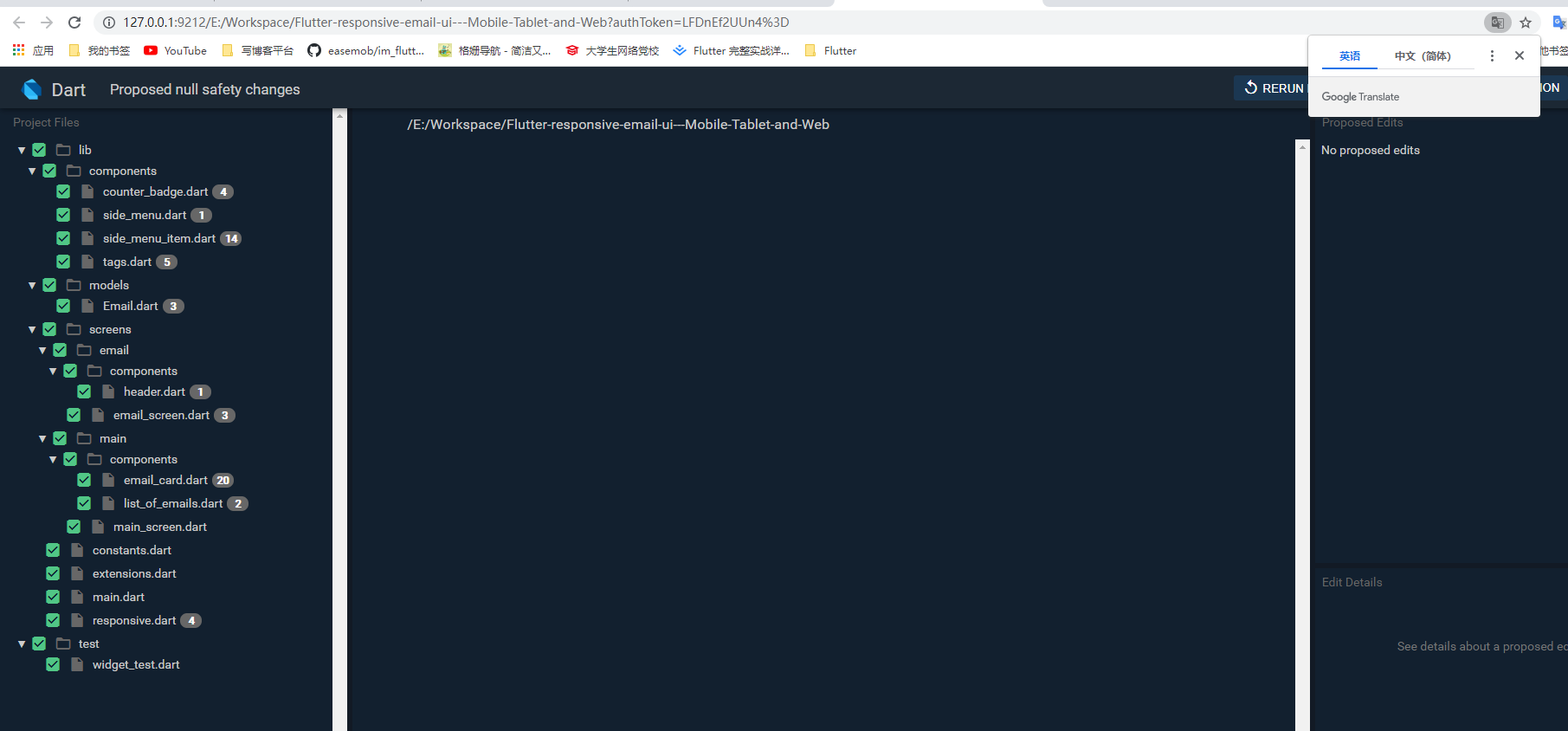
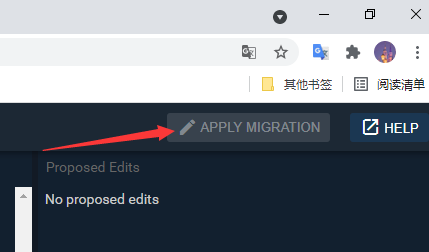
使用 Chrome 浏览器访问 URL,你可以看到一个交互式的界面,引导你进行迁移:



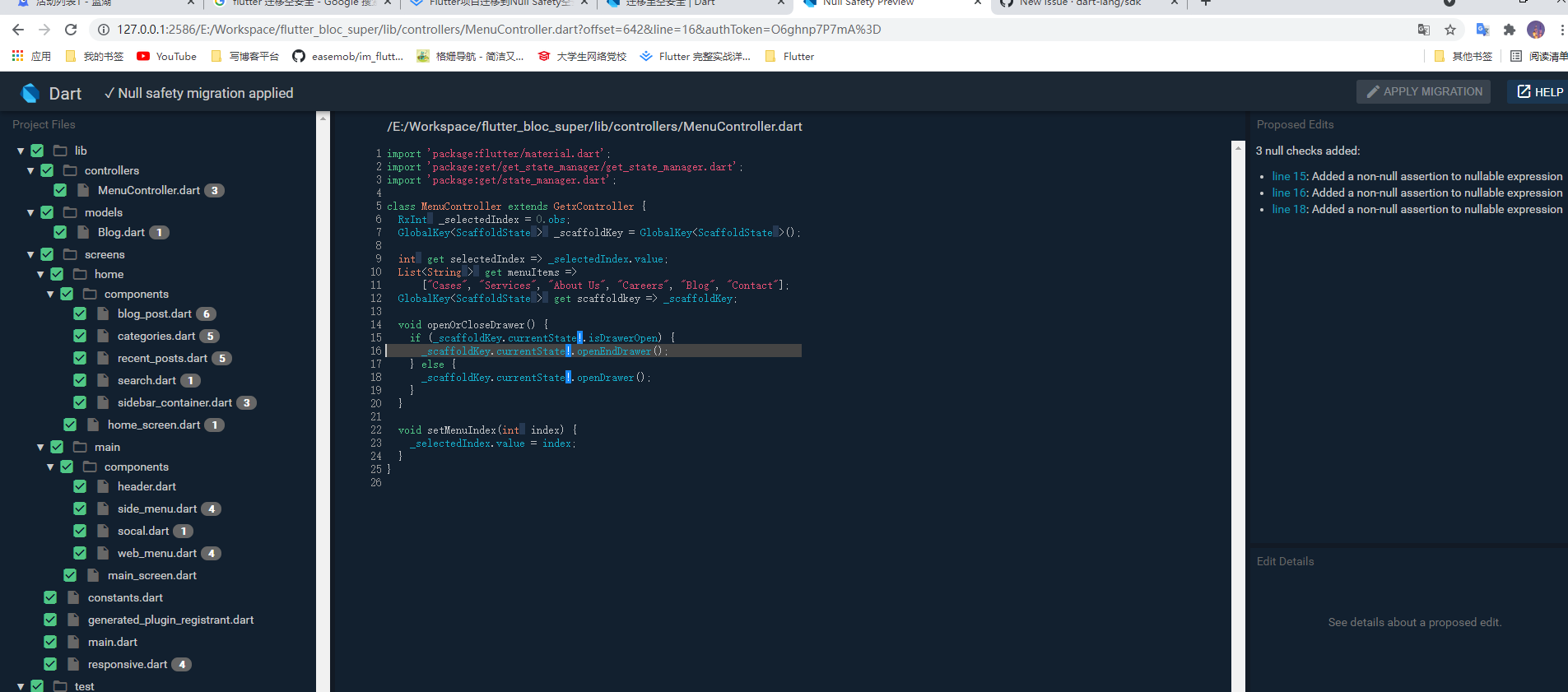
理解迁移的结果
若要了解每个变化(或者未变化)的原因,点击 Proposed Edits 窗口中的行数,原因会出现在 Edit Details 窗口中。
点击 line 3 链接,你可以看到迁移工具添加 ! 的原因。而因为你知道 zero 不会为空,所以你可以改进迁移结果。
改进迁移的结果
当分析结果推导了错误的可空性时,你可以添加临时的提示标记来改变建议的编辑:
- 在迁移工具的 Edit Details 窗格中,你可以通过 Add
/\*?\*/hint 和 Add/\*!\*/hint 按钮来添加提示标记。
按下这些按钮,相应的标记会立刻添加到代码中,并且 无法撤销。如果你想删除标记,可以和平常一样使用代码编辑器删除它。
- 就算迁移工具正在运行,你也可以使用编辑器添加提示标记。由于你的代码还未迁移到空安全,所以无法使用空安全的新特性。但是你可以进行与空安全无关的改动,例如重构。
当你完成编辑后,点击 Rerun from sources 进行更改。
只迁移部分文件
尽管我们希望你能一次性完成迁移工作,但对于大体量的应用或 package 而言并不是简单的事。如果你想只迁移部分文件,请将暂时不迁移的文件前方的绿色勾选框取消勾选。
6.2手动迁移
如果你不想使用迁移工具,你也可以手动进行迁移。
我们推荐你 优先迁移最下层的库 —— 指的是没有导入其他 package 的库。接着迁移直接依赖了下层库的依赖库。最后再迁移依赖项最多的库。
举个例子,假设你的 lib/src/util.dart 导入了其他(空安全)的 package 和核心库,但它没有包含任何 import '<本地路径>' 的引用。那么你应当优先考虑迁移 util.dart,然后迁移依赖了 util.dart 的文件。如果有一些循环引用的库(例如 A 引用了 B,B 引用了 C,C 引用了 A),建议同时对它们进行迁移。
手动对 package 进行迁移时,请参考以下步骤:
- 编辑 package 的
pubspec.yaml文件,将最低 SDK 版本设置到至少为2.12.0:
environment:
sdk: ‘>=2.12.0 ❤️.0.0’
- 重新生成 package 的配置文件:
$ dart pub get
在版本最低是 2.12.0 的 SDK 上运行 dart pub get 时,会将每个 package 的默认 SDK 最低版本设定为 2.12,并且默认它们已经迁移至空安全。
- 在你的 IDE 上打开package 。
你也许会看到很多错误,没关系,让我们继续。
- 利用分析器来辨析静态错误,逐个迁移 Dart 文件。
按需添加 ?、!、required 以及 late 来消除静态错误。
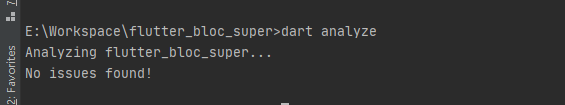
更新你的 package(在 IDE 或命令行工具中使用 dart pub get)后在 IDE 或命令行工具中对你的代码进行 静态分析:
$ dart pub get
$ dart analyze # or flutter analyze

如果你的代码通过了分析,接下来可以开始测试:
$ dart test # or flutter test
你可能需要更新使用了空值作为预期用例的测试代码。
如果你需要对代码作出大量的更改,那么你可能需要重新对代码进行迁移。这时请先回滚代码更改,再运行迁移工具进行迁移。
==================================================================
我们希望你完成迁移后尽快将其发布,可以作为预览版:
参考文章:
https://dart.cn/null-safety/migration-guide
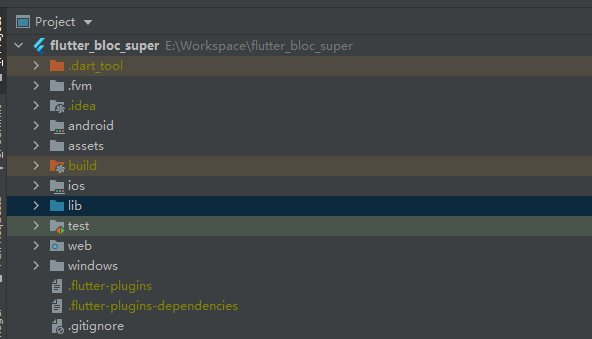
细心的小伙伴可能会发现,安卓有android文件夹, iOS 有ios的文件夹,但目前目录结构是没有web文件夹的,
输入下面的命令创建web文件
flutter create .
然后就会创建一系列web相关的文件 ,如下图, 目录结构也会多一个web的文件夹. 如下图

我们知道要给android手机用,需要打包apk出来, 要给iPhone手机用,需要打包ipa出来;同样的道理要给浏览器用,也需要打包web相关代码.
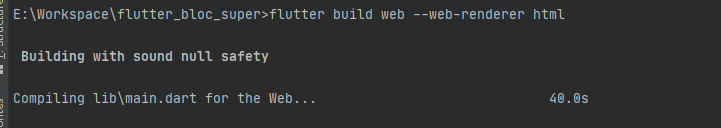
flutter build web --web-renderer html
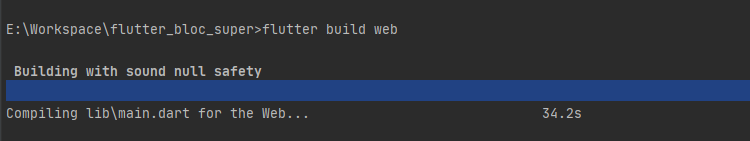
flutter build web
flutter build web --web-renderer canvaskit
这将生成包括资源的应用程序,并将文件放入项目的 /build/web 目录中。
一般的应用程序的 release 版本具有以下结构:
content_copy
/build/web
assets
AssetManifest.json
FontManifest.json
NOTICES
fonts
MaterialIcons-Regular.ttf
index.html
main.dart.js
main.dart.js.map
启动 Web 服务器(例如,python -m SimpleHTTPServer 8000,或使用 dhttpd package),然后打开 /build/web 目录。在浏览器中访问 localhost:8000(前文用 Python 启动的服务器)以查看应用程序的 release 版本。
经过测试,上面三种方式都可以打包web版本, 其中第一种是针对移动端的打包方式, 第二种是一般的打包方式, 第三种是针对pc端的打包方式.
那这3种方式打包出来,运行起来有什么不同呢
flutter build web --web-renderer html 打开速度最快,兼容性好(是指ie,chrome,safari等浏览器兼容)

flutter build web 打开速度一般,兼容性好

flutter build web --web-renderer canvaskit 打开速度最慢,兼容性好
就是使用第一种打包方式会比较好
flutter build web --web-renderer html
坑1: 找到了index.html,用浏览器打开一片空白
这个属于正常的, 这个不像前端web ,html css js那套,点击index.html就能访问的. 在flutter里面是不能直接访问的,一定要放到容器里面去才能访问,如:tomcat等
坑2: 已经用nginx代理,用浏览器打开还是一片空白
那是因为文件路径引用不对.解决办法有2种
方法1:
用编辑器打开index.html,能看到源文件,把,改成
方法2:
用编辑器打开index.html,能看到源文件,把,改成你服务器的路径比喻说:
然后nginx代理
#flutter
server {
listen 251 ;
server_name flutterblog;
location / {
root /root/study/flutter/web/;
index index.html index.htm;
proxy_pass http://127.0.0.1:12345;
access_log /usr/local/nginx/logs/go.101.log ;
}
}
撒花
======================================================================

我们希望你完成迁移后尽快将其发布,可以作为预览版:
参考文章:
https://dart.cn/null-safety/migration-guide
迁移桌面
flutter config --enable–desktop

要将桌面支持添加到现有 Flutter 项目,请从项目根目录在终端中运行以下命令:
$ flutter create --platforms=windows,macos,linux .
这会将必要的桌面文件和目录添加到您现有的 Flutter 项目中。要仅添加特定桌面平台,请将platforms列表更改为仅包含您要添加的平台。

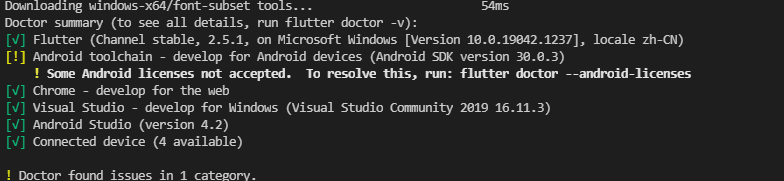
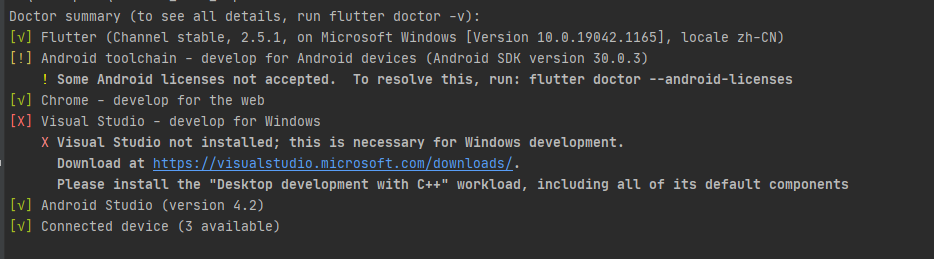
必须下载vs
https://visualstudio.microsoft.com/zh-hans/thank-you-downloading-visual-studio/?sku=Community&rel=16
可以看到build目录下已经有windows

比如我的main.dart文件是这样的
import ‘package:flutter/foundation.dart’;
import ‘package:flutter/material.dart’;
import ‘package:outlook/constants.dart’;
import ‘package:outlook/screens/main/main_screen.dart’;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: ‘Flutter blog’,
theme: ThemeData(),
home: MainScreen(),
);
}
}
那么我的main_desktop.dart文件就是这样的
import ‘package:flutter/foundation.dart’;
import ‘package:flutter/material.dart’;
import ‘package:outlook/constants.dart’;
import ‘package:outlook/screens/main/main_screen.dart’;
void main() {
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;//这句话很关键
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: ‘Flutter blog’,
theme: ThemeData(),
home: MainScreen(),
);
}
}
flutter和go都是google出品,如何安装做一下不做介绍
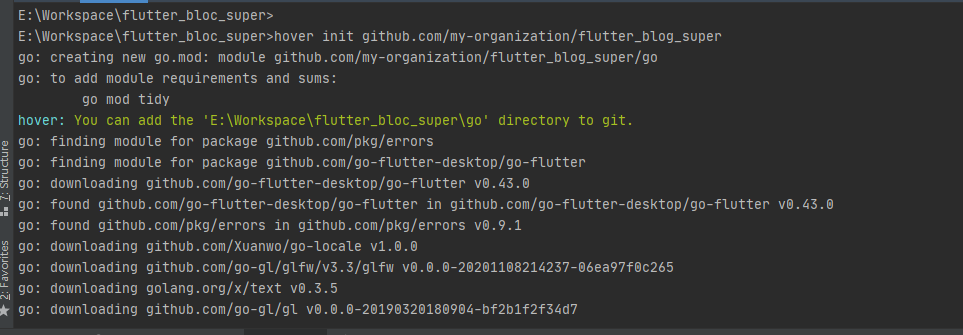
go get -u github.com/go-flutter-desktop/hover
稍等会hover就会出现在go语言的SDK下面的bin文件夹下

你又会发现报错:**exec: “gcc”: executable file not found in %PATH%**这是缺少一个环境变量,别急,补上去,
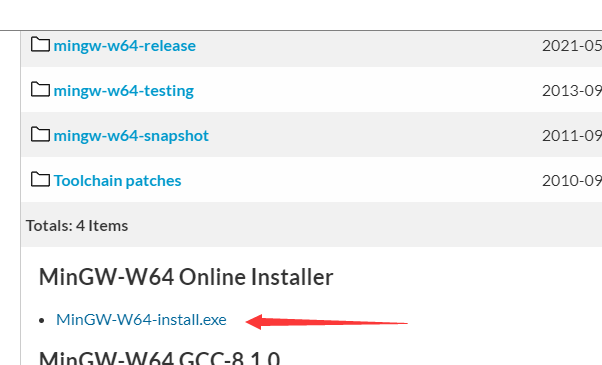
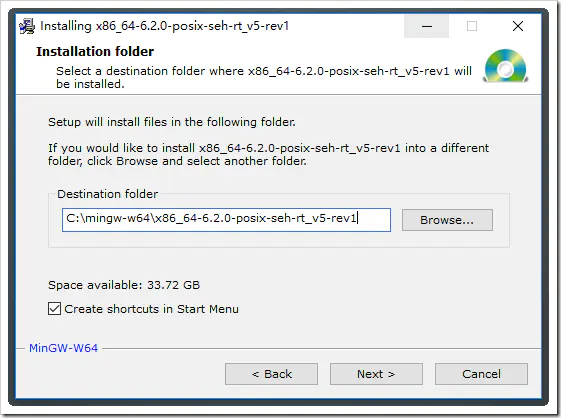
https://sourceforge.net/projects/mingw-w64/files/mingw-w64/






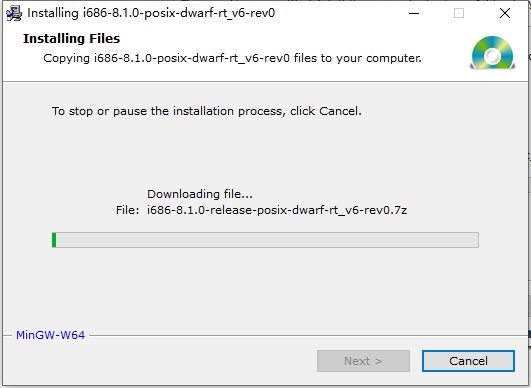
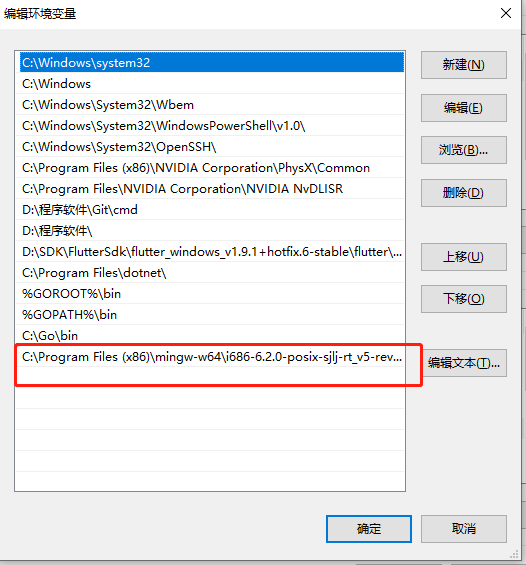
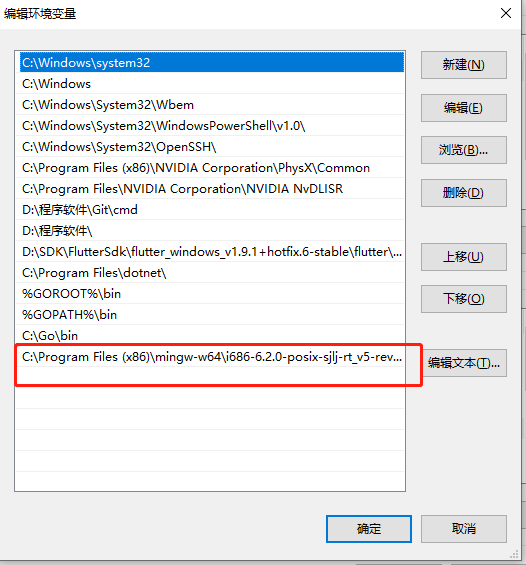
安装过程会下载很多东西,都到这一步了,不要放弃,接下来配置环境变量
C:\Program Files (x86)\mingw-w64\i686-6.2.0-posix-sjlj-rt_v5-rev1\mingw32\bin

最后的话
最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!
资料预览
给大家整理的视频资料:

给大家整理的电子书资料:

如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
png)
安装过程会下载很多东西,都到这一步了,不要放弃,接下来配置环境变量
C:\Program Files (x86)\mingw-w64\i686-6.2.0-posix-sjlj-rt_v5-rev1\mingw32\bin

最后的话
最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!
资料预览
给大家整理的视频资料:
[外链图片转存中…(img-Goz06Uof-1715725870591)]
给大家整理的电子书资料:
[外链图片转存中…(img-CBCHZZSn-1715725870592)]
如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


