热门标签
热门文章
- 1日常运维(1)w命令,vmstat命令,top命令,sar命令,nload命令_vmstat -w 1
- 2git pull 提示Not possible to fast-forward,无法提交也无法更新
- 3Tensorflow--MNIST分类模型_mnist模型
- 4Flink checkpoint机制_flink sql采集checkpoint
- 5大模型从入门到应用——LangChain:模型(Models)-[大型语言模型(LLMs):基础知识]_langchain model适配
- 6JDBC 设置超时时间,避免sql查询时时间过长_jdbc超时时间
- 7MySql事务_read view 匹配条件规则
- 8Oracle 数据去重_oracle去重查询
- 9深入OceanBase分布式数据库:MySQL 模式下的 SQL 基本操作_oceanbase mysql
- 10实用干货丨Eolink Apikit 配置和告警规则的各种用法
当前位置: article > 正文
如何利用宝塔部署前后端分离项目(vue+springboot (保姆级教学)
作者:码创造者 | 2024-08-05 09:06:53
赞
踩
宝塔部署前后端分离项目
如何利用宝塔部署前后端分离项目(vue+springboot)
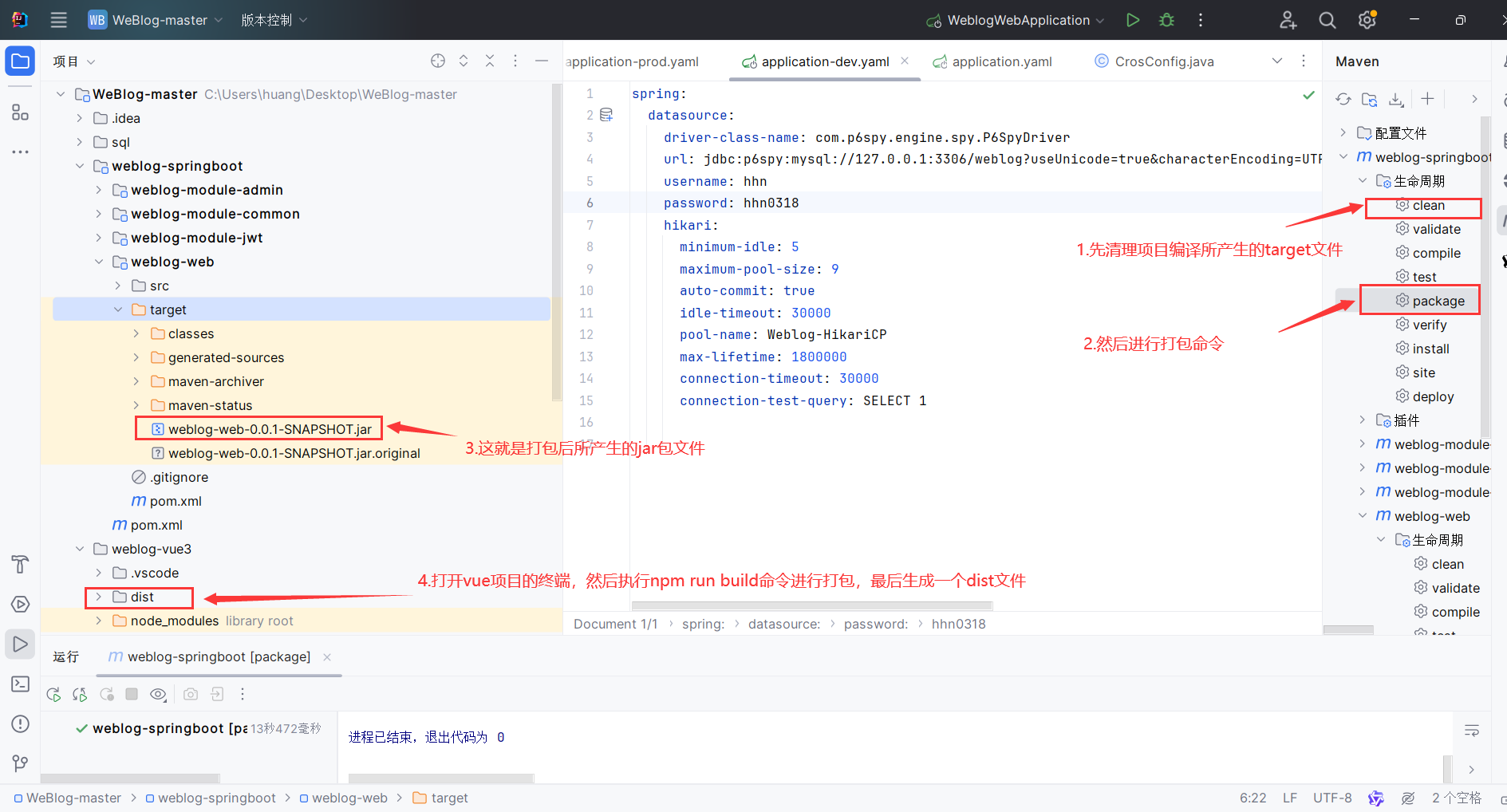
一、前后端项目进行打包

注意事项
-
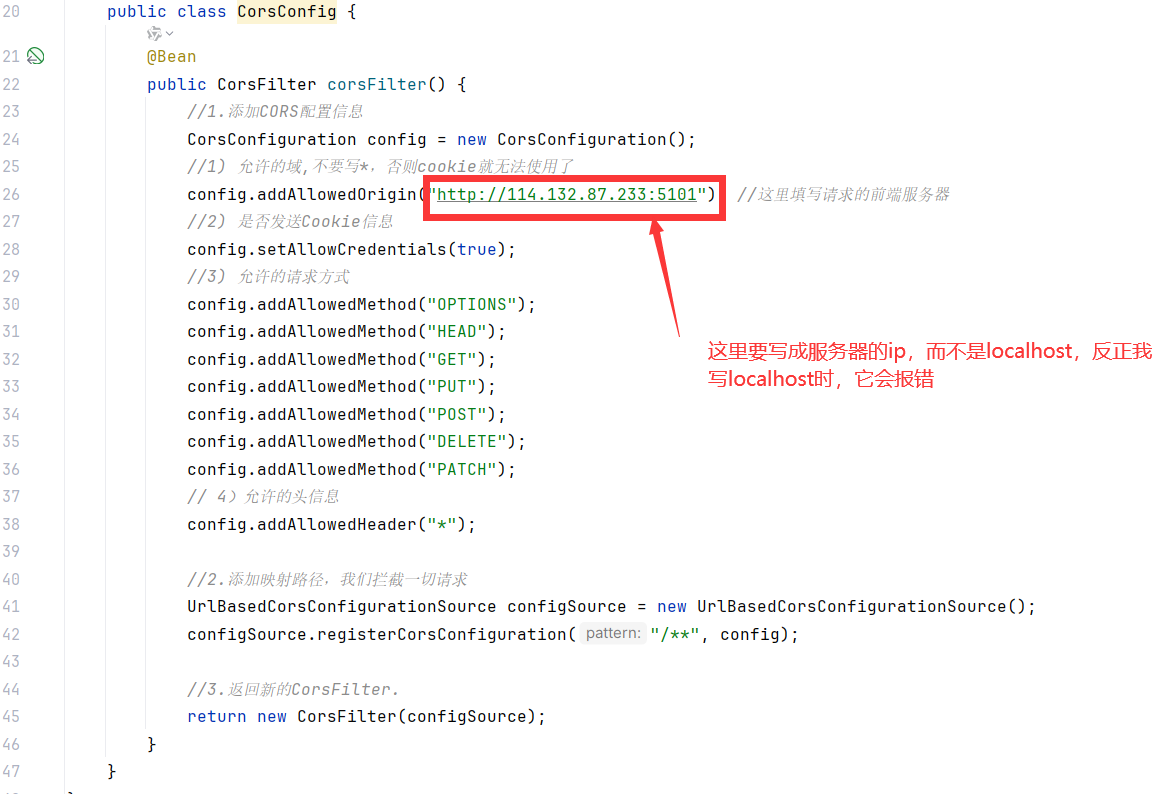
后端跨域代码配置:
package com.quanxiaoha.weblog.web.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; /** * @author: hhn * @url: www.quanxiaoha.com * @date: 2024-05-30 9:08 * @description: 跨域访问配置 **/ @Configuration public class CrosConfig implements WebMvcConfigurer { public class CorsConfig { @Bean public CorsFilter corsFilter() { //1.添加CORS配置信息 CorsConfiguration config = new CorsConfiguration(); //1) 允许的域,不要写*,否则cookie就无法使用了 config.addAllowedOrigin("http://114.132.87.233:5101"); //这里填写请求的前端服务器 //2) 是否发送Cookie信息 config.setAllowCredentials(true); //3) 允许的请求方式 config.addAllowedMethod("OPTIONS"); config.addAllowedMethod("HEAD"); config.addAllowedMethod("GET"); config.addAllowedMethod("PUT"); config.addAllowedMethod("POST"); config.addAllowedMethod("DELETE"); config.addAllowedMethod("PATCH"); // 4)允许的头信息 config.addAllowedHeader("*"); //2.添加映射路径,我们拦截一切请求 UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource(); configSource.registerCorsConfiguration("/**", config); //3.返回新的CorsFilter. return new CorsFilter(configSource); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49

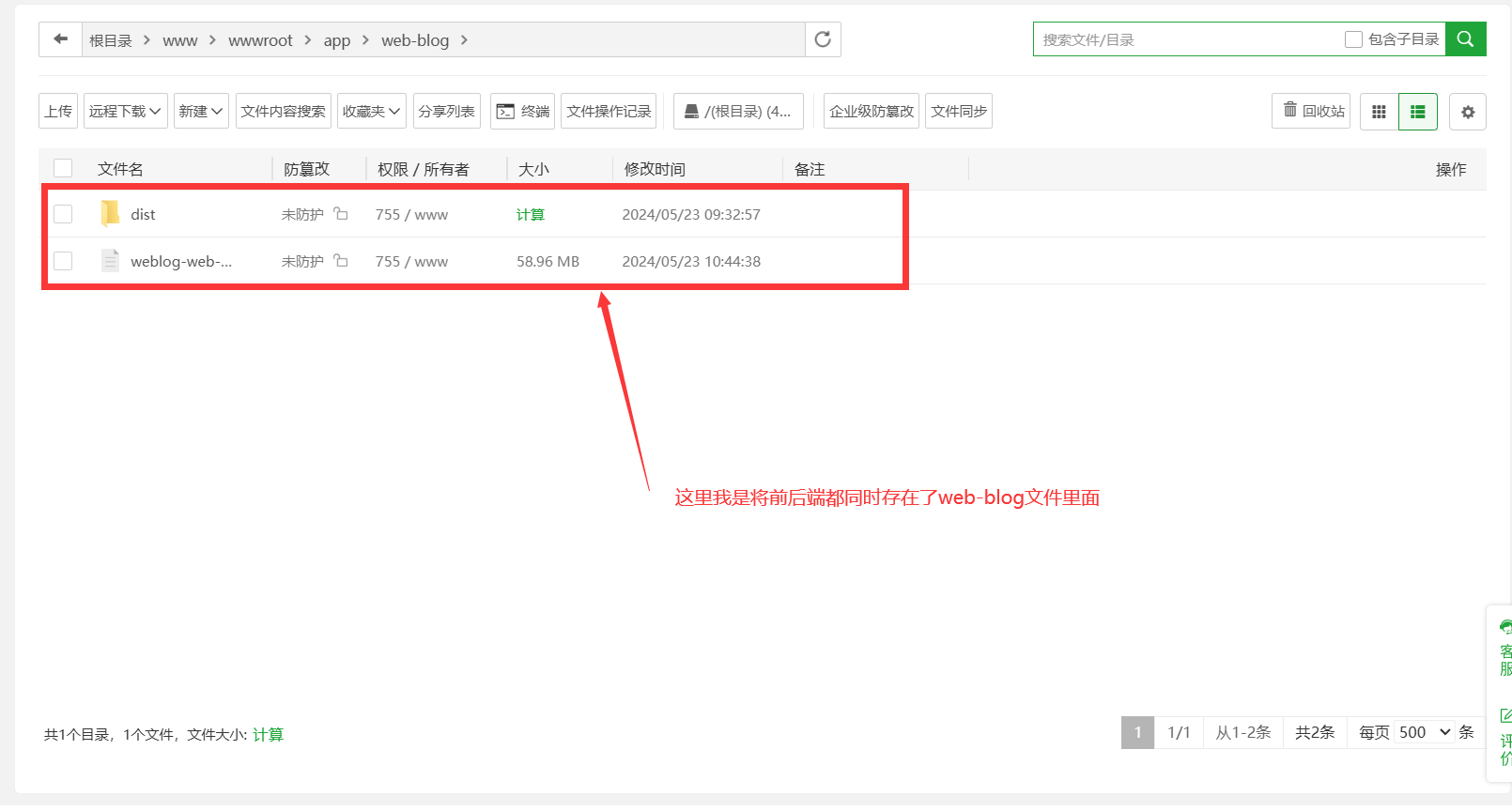
二、将前后端打的包上传到宝塔

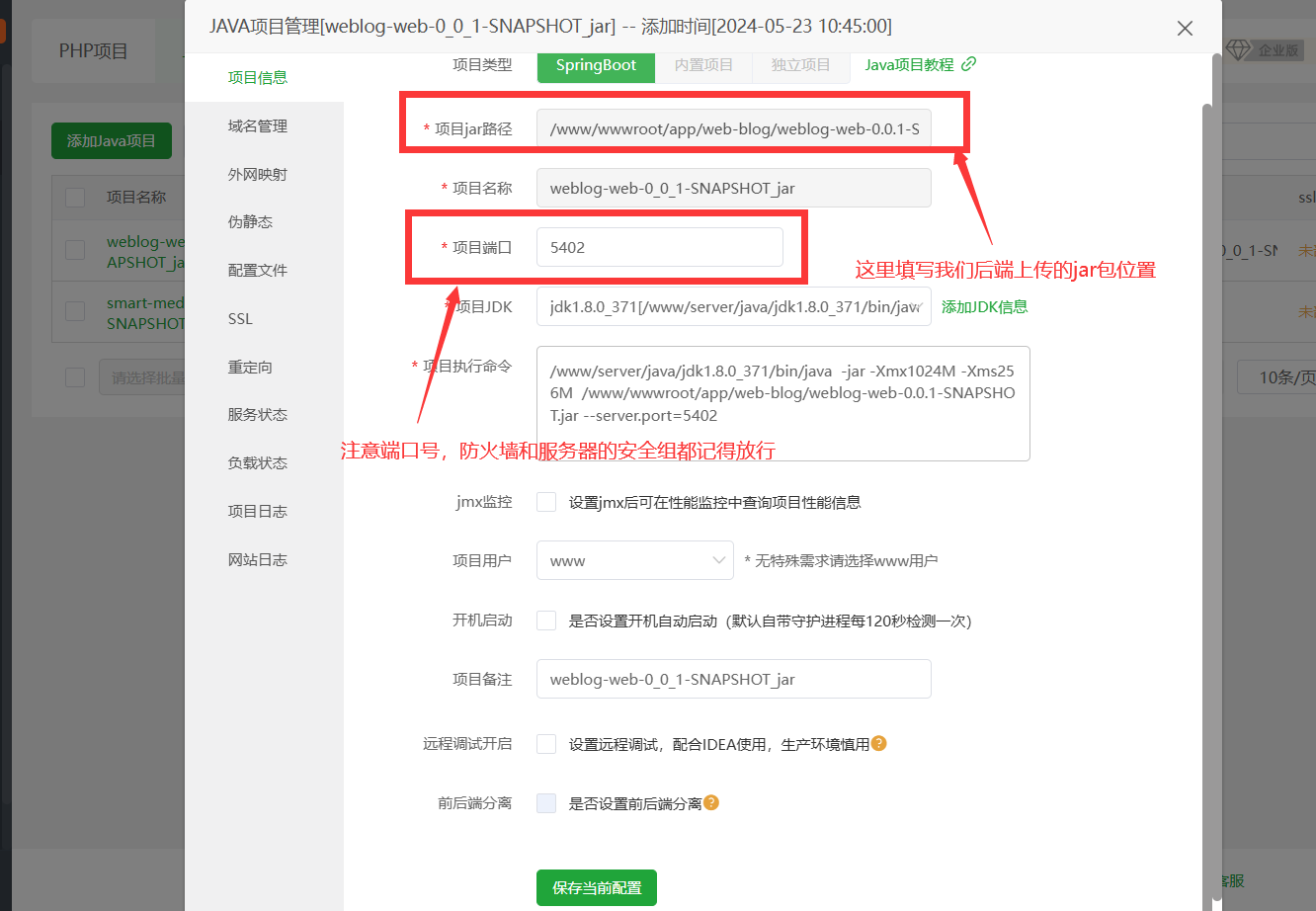
三、后端项目部署
-
进入宝塔的网站页面,选择Java项目,然后进行配置


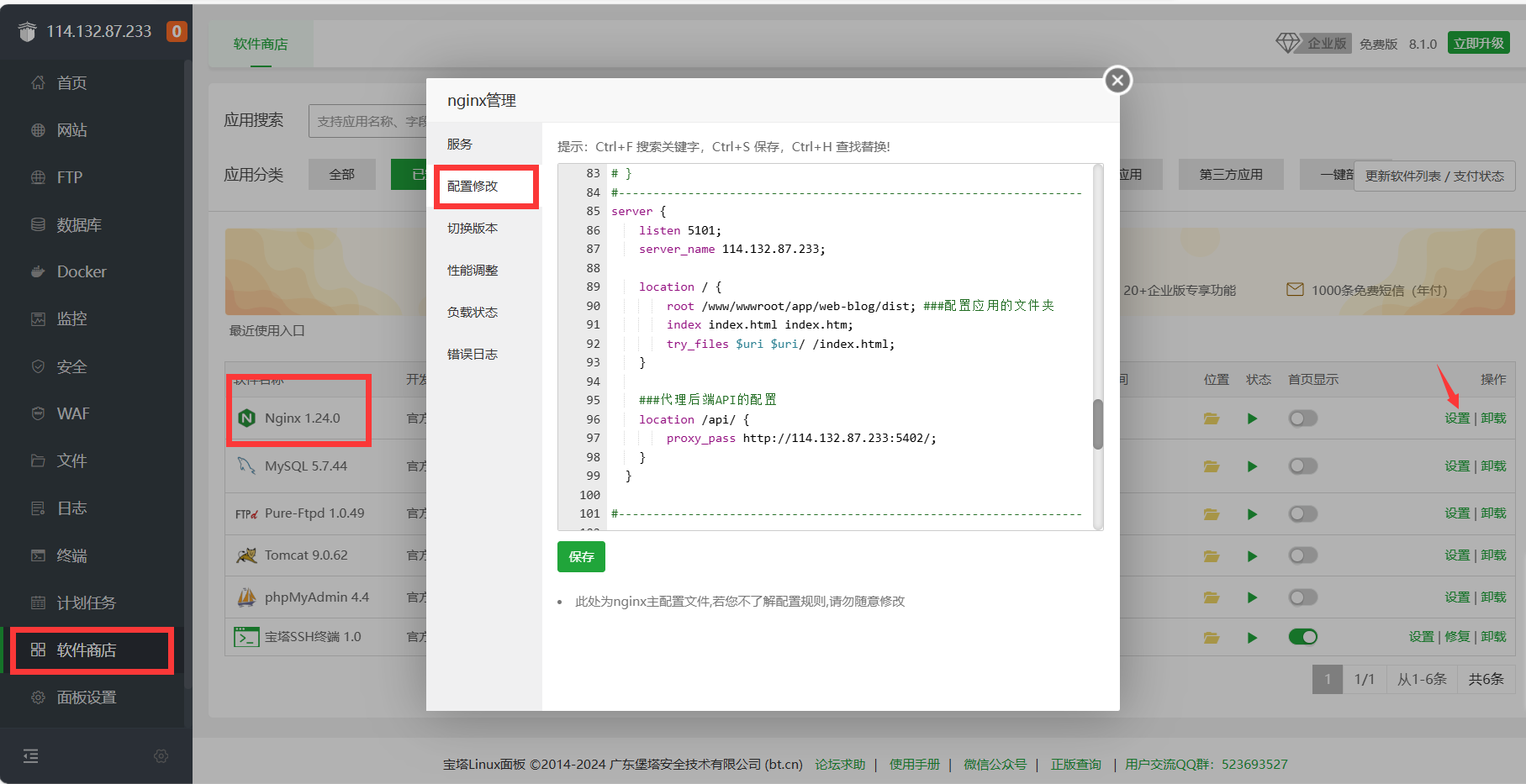
2.进行nginx代理配置
通过宝塔面板进入到nginx配置

注意事项
nginx配置代码
#------------------------------------------------------------------- server { listen 5101; #这是配置的前端访问端口 server_name 114.132.87.233; 服务器IP location / { root /www/wwwroot/app/web-blog/dist; ###配置应用的文件夹(这里是根文件) index index.html index.htm; try_files $uri $uri/ /index.html; } ###代理后端API的配置 location /api/ { proxy_pass http://114.132.87.233:5402/; ###z这里就填写我后端的url地址路径 } } #-------------------------------------------------------------------
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
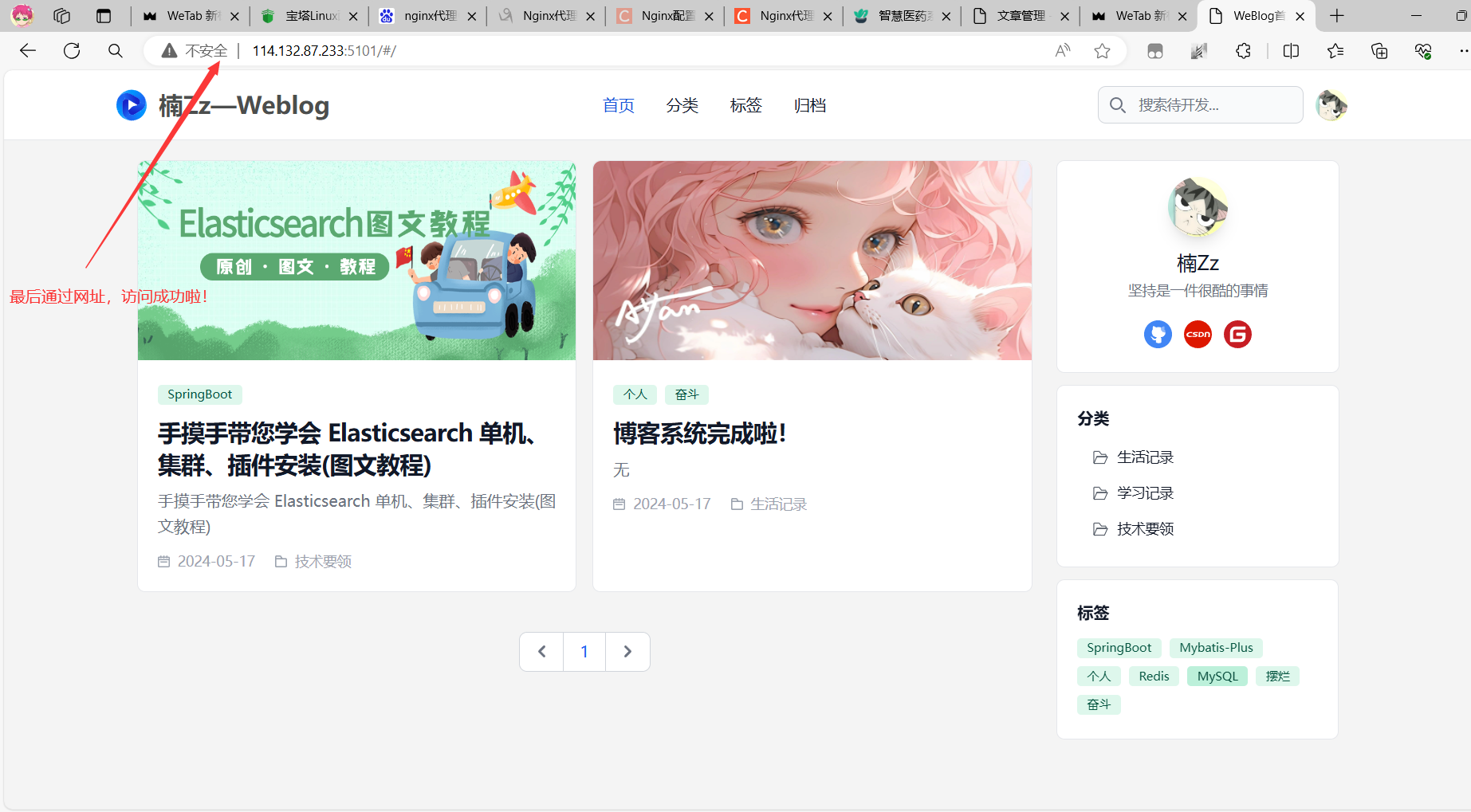
四、项目访问

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/码创造者/article/detail/931750
推荐阅读
相关标签


