- 1使用深度学习进行语音情感识别:案例演示与代码实现_语音情感识别技术案例
- 2MySQL之查询性能优化(九)
- 3X-AnyLabeling标注工具的使用_x anythinglabel
- 4微服务的构建环境比较--Spring Cloud和Kubernetes_kubernetes springcloud
- 5Ubuntu 16.04 安装 HBase2.2.2_hbase2.2.2下载
- 6Linux常用命令redis相关_linux rename-command config
- 7堆排序之Top-K问题
- 82024最新python毕设选题推荐,毕业设计题目大全(文末附源码)_基于python的毕业设计题目
- 9基于esp8266的手机远程控制开关装置_远程开关控制器设计
- 10【云原生】kubernetes中secret原理详解与应用实战
使用ivx画布组件打印微信头像的经验总结_ivx 图片合成
赞
踩
在案例中经常需要实现这样一种功能,我们先获取到用户的微信头像,然后给用户的头像添加一些装饰的图案并制作出一张新的图片,最后还可以让用户下载下来作为自己的微信头像。今天就结合“给我一面小红旗”这个demo讲一讲这种案例该如何实现。
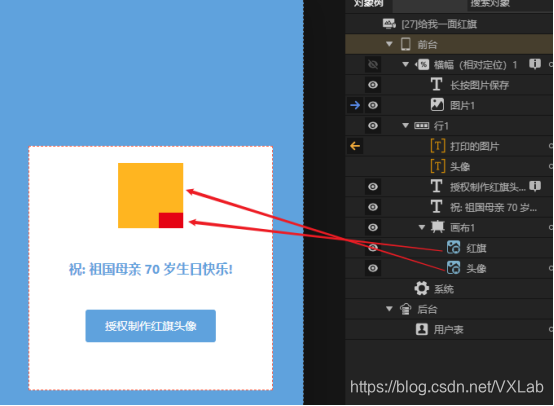
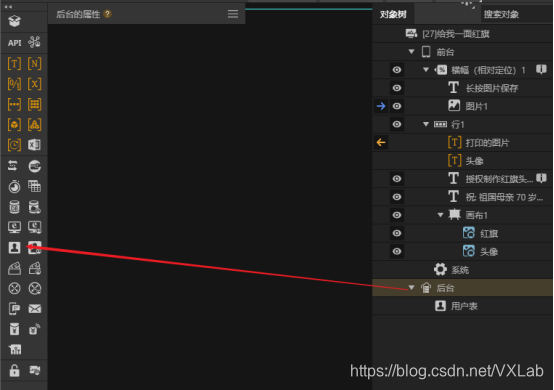
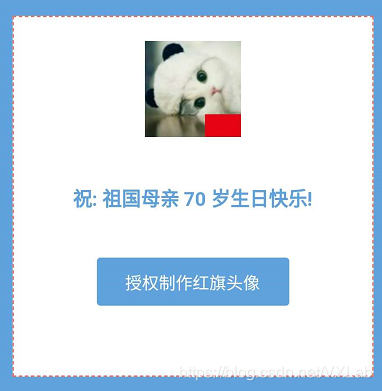
1.首先搭建一个比较简单的界面,主体是一个画布,在画布里添加两个图片组件,一张用来显示当前用户的头像,另一张小图就是展示小红旗。

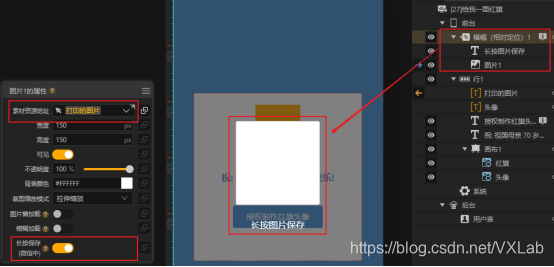
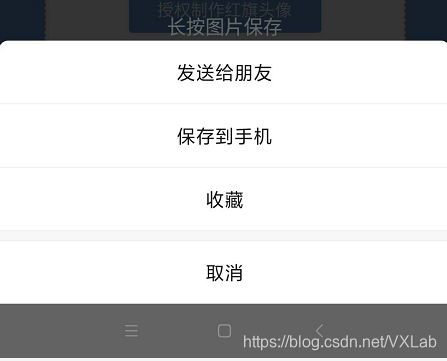
还需要添加一个横幅,横幅里面放置一个图片组件用来展示最终合成的图片。这里图片1的素材资源地址与文本变量“打印的图片”进行数据绑定,到时我们直接将合成图片的URL地址赋给这个文本变量即可。要注意的是将图片1的长按保存属性打开,这样在手机中长按才能出现保存图片的界面。


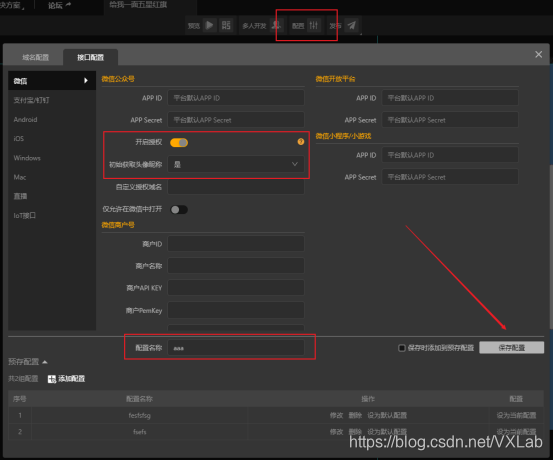
2.然后我们给后台添加一个用户组件,它的作用是发起微信公众号登录,在登录的回调中可以获取当前用户的信息,包括头像昵称等。要注意的是在案例的配置中开启微信公众号的授权,初始获取头像昵称选择“是”,还有填好配置名称(随意填一个即可)。



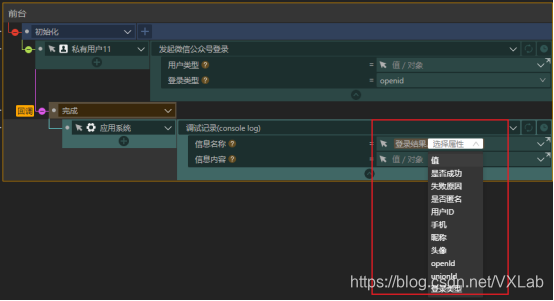
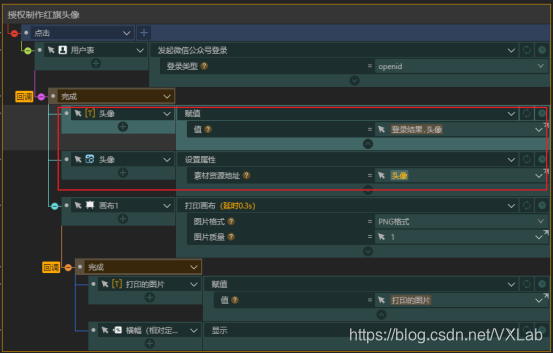
3.接下来就是制作红旗头像的事件,在点击事件下我们先让用户组件发起微信公众号登录,将登录结果中头像的值赋给文本变量“头像”(登录结果中头像的值其实是该头像图片在服务器上的URL地址,这个地址本身是一个字符串)。再将画布中的头像图片的素材资源地址设置为文本组件的值(因为画布的特殊属性,其内部的组件不能进行数据绑定)。


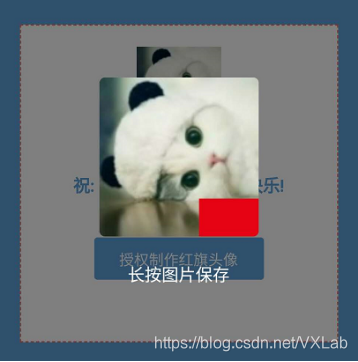
最后就是打印画布了,这时画布会把它的全部内容打印出来生成一张图片,在回调里我们获取的参数“打印的图片”就是打印出来图片的URL地址,我们把它赋值给文本变量“打印的图片”,再让横幅显示,现在用户就可以看到合成结果并长按横幅中的图片保存到手机里了。

总结
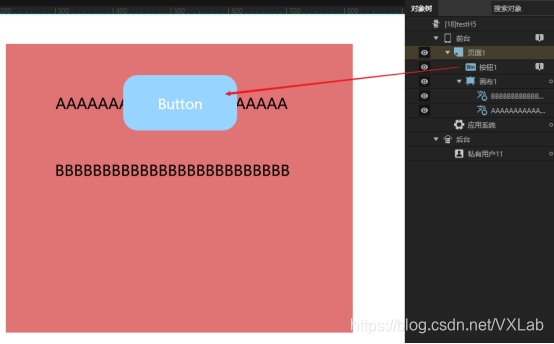
画布的打印功能除了可以用于制作头像,还经常用于制作海报,可以让用户自行设计内容、添加修改信息等,最后把画布打印出来生成用户自己的专属海报。不过有一点要注意,画布只是打印画布内的组件,比如下图这种情况,虽然视觉效果上按钮在画布里,但是对象树中按钮并不在画布内,打印画布的结果是没有这个按钮的。另外就是画布打印出来的图片宽高是和画布一样的,如果我们要把它赋值给一个图片组件,那么至少图片组件的宽高比例要和画布的比例一致,否则会出现变形的情况。