热门标签
热门文章
- 1Android ffmpeg入门(1)—— 使用NDK交叉编译ffmpeg集成到Android项目_编译ffmpeg ndk之前,配置android sdk
- 2推荐八个大学搜题软件和学习工具哪个好用且免费,一起对比看看
- 3非关系型数据库(NoSQL)综述_键值对模型的非关系型数据库
- 4ElasticSearch笔记_查看es版本
- 5零基础开始学Python,新手上路须知,2024年最高效学习方法+学习路线!_python 学习计划
- 6[数据结构]图解链表,附带leetcode刷题,妈妈再也不担心我不懂链表了_图结构 提取 链表
- 7互联网创新创业大赛优秀范例_大一学生要参加互联网创新创业大赛该如何入手...
- 8SessionKey
- 9python连接neo4j_neo4j 如何与pyqt结合 显示在软件界面上
- 10将一个项目同时提交到GitHub和Gitee(码云)上面(GitHub与Gitee保持同步)_可以通过github,gitee实现资料共享吗
当前位置: article > 正文
uniapp跨域解决_uniapp解决跨域问题
作者:神奇cpp | 2024-06-30 22:59:10
赞
踩
uniapp解决跨域问题
uniapp跨域解决
跨域是什么
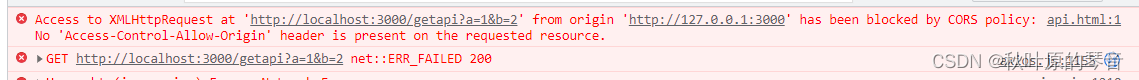
跨域指的是浏览器不能执行其他网站的脚本,当一个网页去请求另一个域名的资源时,域名、端口、协议任一不同,就会存在跨域。跨域是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。
报错演示

问题解决方法一
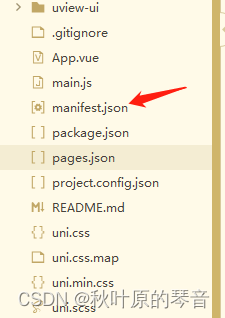
- 在项目根目录找到manifest.json文件

- 点击源码视图修改h5配置

"devServer" : {
"disableHostCheck" : true,
"proxy" : {
"/h5api" : {
// 需要被代理的后台地址
"target" : "http://isen.admin.com/",
"changeOrigin" : true,
"secure" : false,
"pathRewrite" : {
"^/h5api" : "/api"
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
问题解决方法二
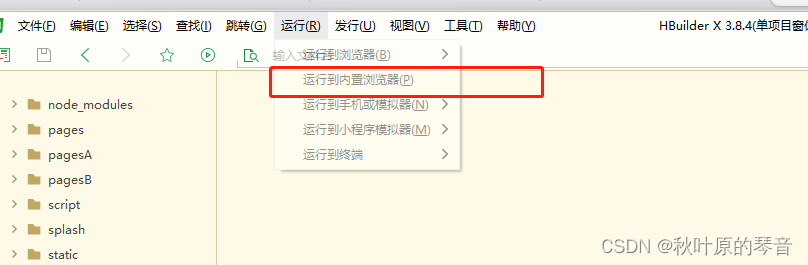
- 点击hbuilder运行到内置浏览器

HBuilderX内置浏览器可以解决跨域问题,这个内置浏览器经过官方处理,不存在跨域问题,简单易用,推荐使用。你可以在打开页面后,点击HBuilderX右上角的预览,即可打开内部浏览器,或者在运行菜单里选择运行到内置浏览器也可以。
推荐阅读
相关标签


