- 1【观察】AI计算的新纪元 NVIDIA的新时代
- 2原来我一直被骗了!Burp suite诱导劫持攻击【附工具】_burp重发器合法吗
- 3开源风云 20 年!
- 4自然语言处理的核心技术:从语义角度到知识图谱
- 5在 Python 中连接列表——如何连接列表_python 列表连接
- 6Mac下百度网盘破解
- 7用博奥如何导入单项工程电子表_好易计价小技巧|5分钟教你如何利用造价软件制作电子投标文件...
- 8docker安装部署rabbitmq_docker rabitmq默认密码
- 9AI 挑战周杰伦?Suno 全新功能面世,即兴哼几句就能创作成歌,还能模仿声音!..._suno又要推新功能!随便哼两句它就能帮你创作成歌曲了
- 10数据结构 · 线性表 | 顺序表
你的vscode还在裸‘奔?裸 VSCode 必备插件_vscode tabout
赞
踩
VSCode 轻量、开源,新鲜下载的 VSCode 可谓是身无长物、一穷二白,连个项目管理的功能都没有。
身轻如燕的 VSCode 对于后端开发说可能有点幼稚,但对于前端来说刚刚好,毕竟不需要搞什么 Docker、数据库等等,装俩 VSCode 插件,打开网页,就能开工了。
这篇文章将从前端开发者的角度来介绍一些裸 VSCode 必备插件,打造一个前端友好的开发 IDE。
1. Project Manager
Project Manager 用于管理项目,有了它,可以帮你在 VSCode 中快速地在各个项目中切换,不需要痛苦地从文件目录中一级一级最终选到你想要的项目文件。

只需要在 Palette 输入 Save Project,回车保存当前项目。

然后可以在右侧菜单查看你添加的项目,点击指点项目就能切换到该项目,非常方便。

它还提供了 Tag 标签,可以细分你的项目。

2. GitLens
GitLens 从名字就能知道它是干嘛的,VSCode 内置 Git 帮助加上这个插件交互体验是优于 Webstorm 的。

它可以方便地查看代码修改信息。

可以查看某一行的改动信息 
Hover 上去还能查看具体信息

GitLens 的介绍页有万字多,可见功能之齐全,这里就不啰嗦了。
3. Tabout

VSCode 的 Tab 键默认输出 \t,对于习惯用过 WebStorm、Eclipse 的人来说非常不舒服,想要在括号处用 Tab 跳出,就可以利用到这个 TabOut。

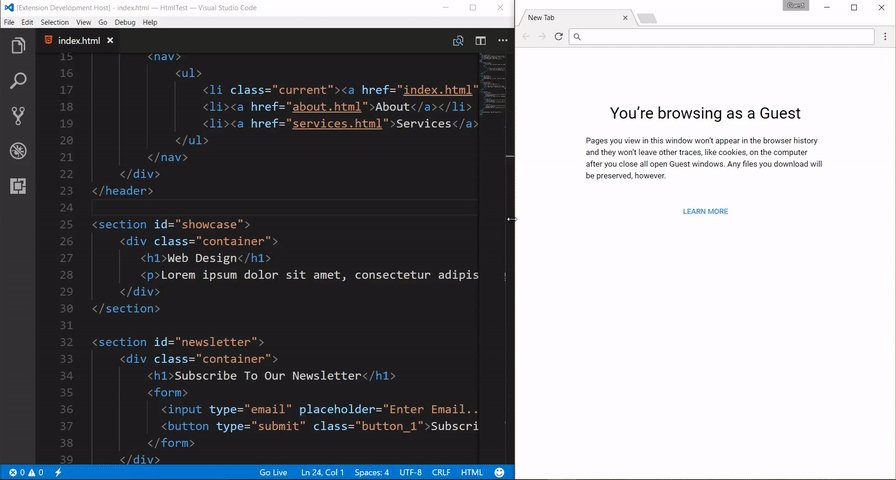
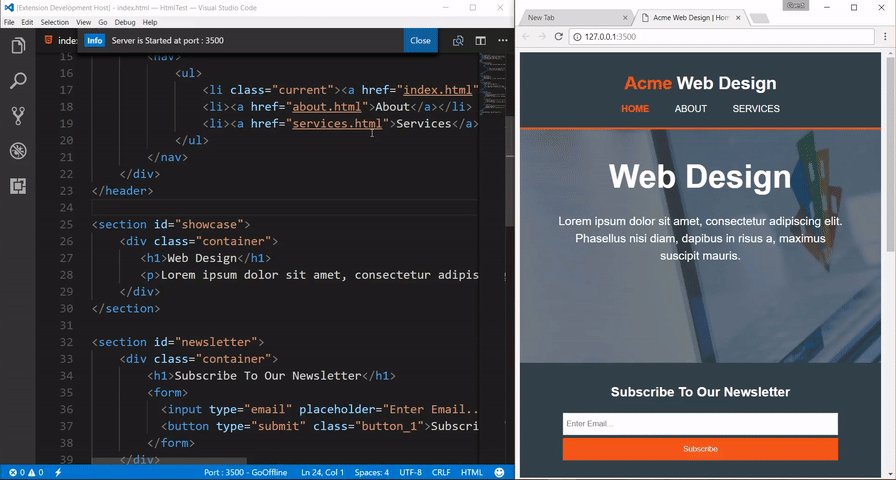
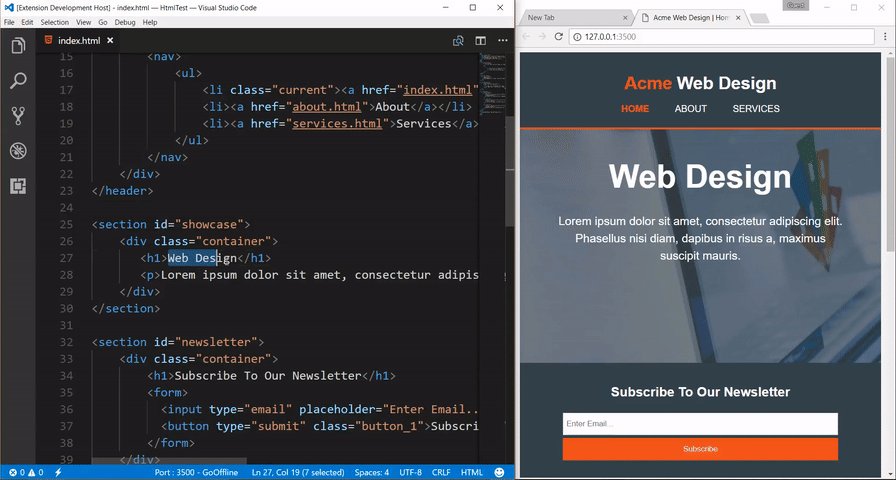
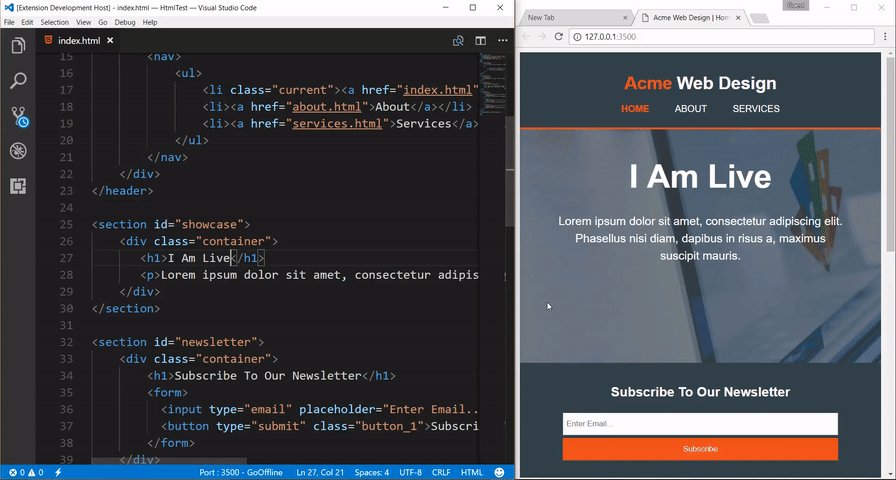
4. Live Server

Live Server 也算是有口皆碑,它可以实时去热加载并更新代码。

实际上是起了一个 Websocket 来实现代码更新的,Live Server 在编写一些测试 HTML 页面确实好用。
5. Code Spell Checker

在拼写一些变量方法的时候,我们可以会拼错单词,Code Spell Checker 可以帮助检测你的错误。

当检测出错误单词,你还可以看看它给你的一些单词建议:

6. Image Preview

当项目中引入多个图片 URL 的时候,想要预览每张图片是一张痛苦的事情,Image preview 解决了这样的事情。

7. Import Cost

在前端项目中,我们经常需要导入各类的依赖包,通过 Import Cost 可以查看导入包的大小,便于优化。

8. Parameter Hints

Parameter Hints 会展示函数的参数名称。

9. Highlight Matching Tag
 Highlight Matching Tag 可以高亮你的 HTML、JSX 代码配对符号。
Highlight Matching Tag 可以高亮你的 HTML、JSX 代码配对符号。

10. indent-rainbow

Indent-rainbow 把代码缩进也可以变成好看的彩虹 声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


