- 1团队管理6--管理风格_团队风格的概念
- 2运算放大器-放大倍数的表示方法:增益(Gain) 和 分贝(dB)_运放self-gain怎么计算
- 3电脑资料如何转移到新电脑?教你3种数据迁移技巧_电脑资料转移到新电脑
- 4Linux安装部署MongoDB( 使用安装包部署 和 Docker部署 )【含部分问题解决方法】_liunx虚拟机准备mongodb环境
- 5使用matlab实现决策树cart算法(基于fitctree函数)
- 6【opencv】18、视频操作_opencv关闭摄像头
- 7AI安全之对抗样本学习笔记_ai安全之对抗样本入门电子版
- 8CSAPP 3e Attack lab_538x.cc
- 92022软件库APP源码前端/后端独立后台+实测可用_软件库源码
- 10负载均衡集群以及相关技术的介绍_lsf负载均衡
【在FastAPI应用中嵌入Gradio界面的实现方法】如何在有一个Fastapi应用的基础上,新加一个gradio程序_gradio fastapi
赞
踩
官网教程:https://www.gradio.app/guides/sharing-your-app#mounting-within-another-fast-api-app
实践:
import gradio as gr
from fastapi import FastAPI
from starlette.middleware.cors import CORSMiddleware
CUSTOM_PATH = "/gradio"
app = FastAPI()
app.add_middleware(
CORSMiddleware,
allow_origins=["*"],
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
@app.get("/")
def read_main():
return {"message": "This is your main app"}
# 定义当按钮被点击时执行的函数
def greet(text):
return f"Hello, {text}!"
def create_gradio():
# 使用 Blocks API 创建界面
with gr.Blocks() as demo:
gr.Markdown("### Enter your name to be greeted")
# 创建一个文本输入框
name_input = gr.Textbox(label="Your name")
# 创建一个按钮
greet_button = gr.Button("Greet")
# 创建一个输出区域
output = gr.Textbox(label="Greeting")
# 当按钮被点击时,调用greet函数,并将结果显示在output中
greet_button.click(fn=greet, inputs=name_input, outputs=output)
return demo
if __name__ == '__main__':
import uvicorn
app = gr.mount_gradio_app(app, create_gradio(), path=CUSTOM_PATH)
uvicorn.run(app)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49

介绍:
在Web应用开发中,将不同的工具和库结合起来实现更丰富的功能是一种常见的需求。本文将介绍如何在基于FastAPI框架构建的Web应用中嵌入Gradio界面,以实现用户友好的交互体验。
Gradio是一个强大的Python库,可用于快速构建机器学习模型的交互式界面。FastAPI则是一个快速(高性能)的web框架,用于构建API。将它们结合起来,可以实现更复杂和功能强大的Web应用程序。
步骤:
-
导入所需的库:
在代码中首先导入所需的库,包括Gradio、FastAPI以及相关的中间件。 -
设置FastAPI应用:
创建FastAPI应用实例,并配置跨域资源共享(CORS)中间件,以允许不同源之间的通信。 -
定义主页路由:
创建一个简单的路由处理函数,用于主页请求的处理,并返回一个简单的消息,表示主页已成功加载。 -
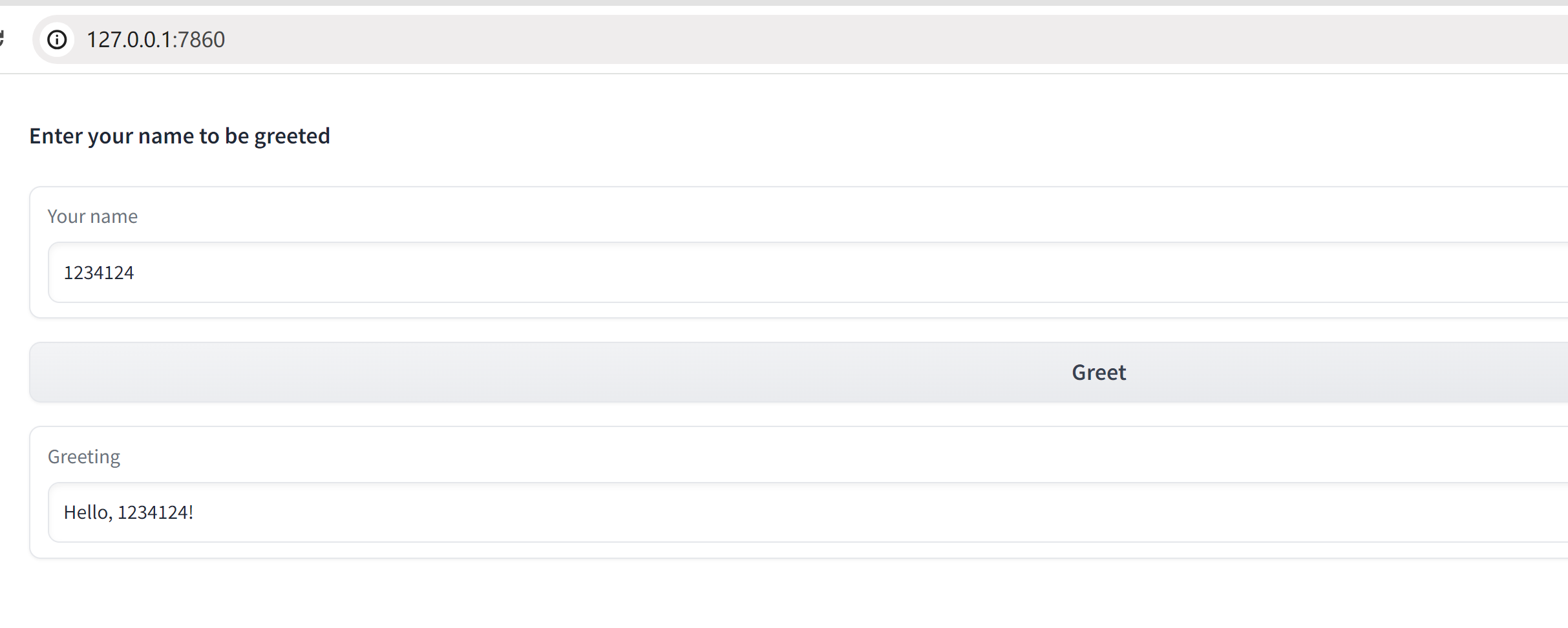
定义Gradio界面:
创建一个函数,用于定义Gradio界面。在这个函数中,使用Gradio的Blocks API创建界面元素,如文本框、按钮等,并定义按钮点击事件的处理函数。 -
将Gradio界面挂载到FastAPI应用中:
使用Gradio提供的mount_gradio_app函数,将Gradio界面挂载到FastAPI应用中,并指定挂载路径。 -
启动应用:
使用uvicorn或其他HTTP服务器启动FastAPI应用,以便用户可以访问并与Gradio界面交互。
代码优化:
在代码中已经实现了功能,但可以对其进行一些优化,以提高可读性和可维护性。例如,可以将路由处理函数和Gradio界面定义函数分离出来,使代码结构更清晰;可以添加注释来解释每个函数的作用和参数;可以使用更具描述性的变量名。
结论:
通过将Gradio界面嵌入到FastAPI应用中,我们可以轻松地实现一个交互式的Web应用程序,为用户提供友好的界面来与机器学习模型进行交互。这种组合使用不同库和工具的方法,可以为开发者提供更多的灵活性和创造性,以满足不同场景下的需求。


