- 1安全远控如何设置?揭秘ToDesk、TeamViewer 、向日葵安全远程防御大招_攻防teamview
- 2Git 常见问题解决_git cannot determine git
- 3kafka系列之offset超强总结及消费后不提交offset情况的分析总结_kafka offset没有提交
- 4PMP考试,第七版PMP考试难吗,经验分享_pmp第七版 考试心得
- 5爬虫-浏览器自动化
- 6软件开发面试题C#,.NET知识点(续)
- 7【OpenGL】二、Visual Studio 2019 配置 GitHub ( 下载并安装 GitHub 扩展 | 配置 GitHub )_更改已列入计划
- 8ORB_SLAM与Gmapping对比_gammping功能包
- 9Easy Diffusion: ControlNet篇(续)_easydiffusion如何提前下载模型文件
- 10Error connecting to node kafka1:9092 (id: 0 rack: null) ,marathon docker镜像添加hosts_error connecting to node node1:9092
Android集成Unity,实现3D看房效果_具有3d效果展示的项目文件
赞
踩
引子
前几天有人找小编问能不能把3D模型放入到Unity中,再把Unity放入到Android APP中,在APP中实现观看房屋家具的功能,这次小编便来分享一下吧,如果还需要了解Android 集成Unity知识的,可以翻我主页其他文章
演示效果
Android3D观看房屋家具效果演示
资源准备
Unity 3D
Android Studio
房屋家具3D模型
Unity项目
1. 创建一个Unity项目
如下图所示:小编这里用了2021长期支持版本的Unity 3D编译器,创建了一个名为UnityDemo的3D项目

如下图所示:这是创建好的UnityDemo 3D空项目

2. 导入房屋家具3D模型资源
如下图所示:我们先打开Package Manager窗口,然后可以看到自己在Unity 资源商店所下载的资源,找到自己所需要的3D 模型资源,然后点击import,将资源导入到UnityDemo项目中

如下图所示:这是导入模型资源后的

如下图所示: 我们打开Free Set场景,场景效果图如下

3. 添加脚本事件
接下来,我们便是要为其添加触屏旋转事件,这样才能达到我们的展示3D看房的效果

CameraController脚本:
- using UnityEngine;
-
- public class CameraController : MonoBehaviour
- {
- private float rotateSpeed = 0.01f;
-
- private Camera cam;
- private Vector3 lastPosition;
-
- void Start()
- {
- cam = GetComponent<Camera>();
- }
-
- [System.Obsolete]
- void Update()
- {
- // 旋转
- if (Input.GetMouseButton(0))
- {
- Vector3 delta = Input.mousePosition - lastPosition;
- cam.transform.RotateAround(Vector3.up, delta.x * rotateSpeed);
- cam.transform.RotateAround(cam.transform.right, -delta.y * rotateSpeed);
- }
-
- lastPosition = Input.mousePosition;
- }
- }
4. Unity运行演示效果
Unity 3D观看房屋家具效果
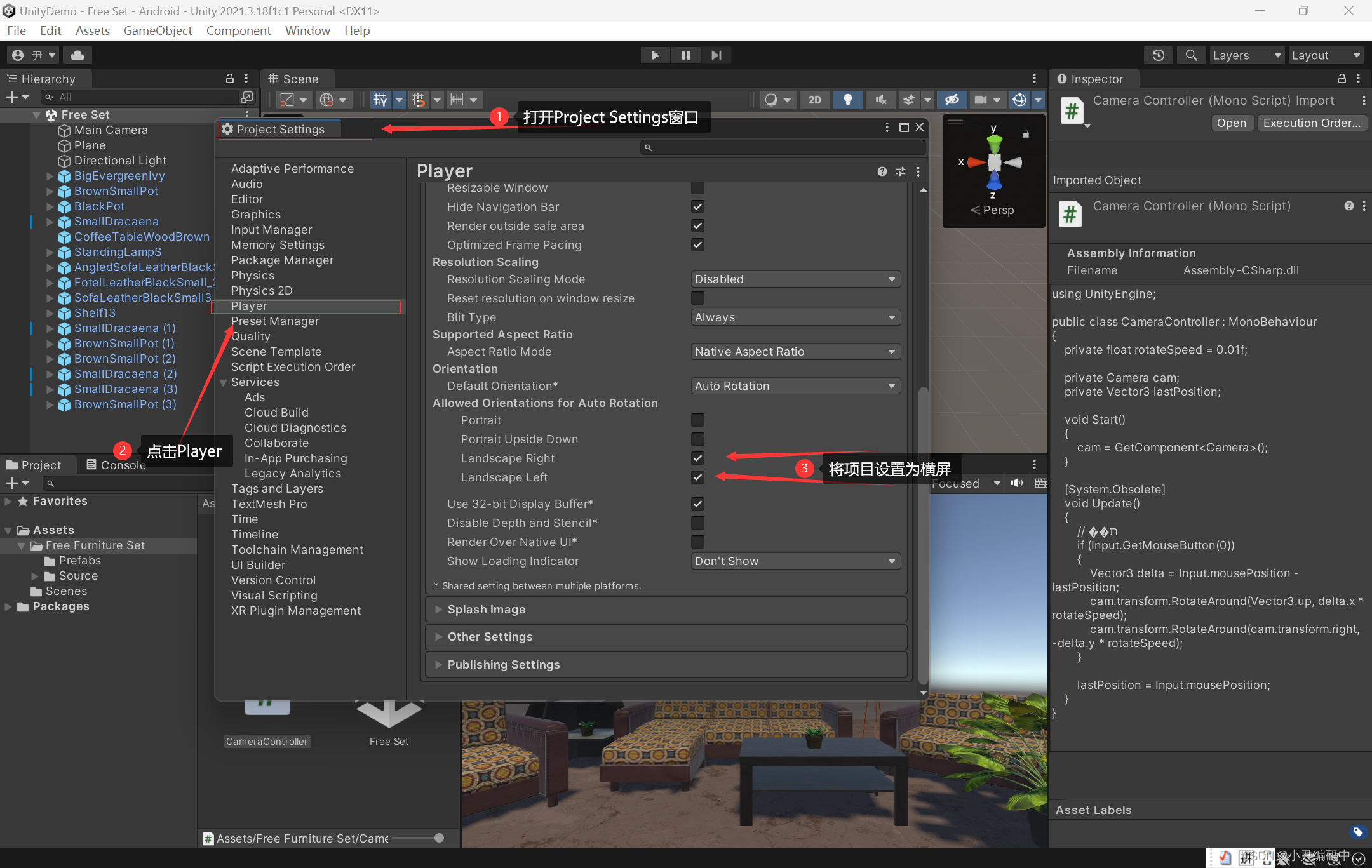
5. 修改Unity打包配置信息
如下图所示,在将Unity项目打包成Android 项目之前,我们需要先修改一些配置,我们先将其设置为手机横屏效果

如下图所示,我们再设置一下最小的sdk支持和最佳SDK支持,然后再把ARMv7和ARM64勾选上,顺便把x86和x86-64勾选上,方便后续可以在模拟器上运行

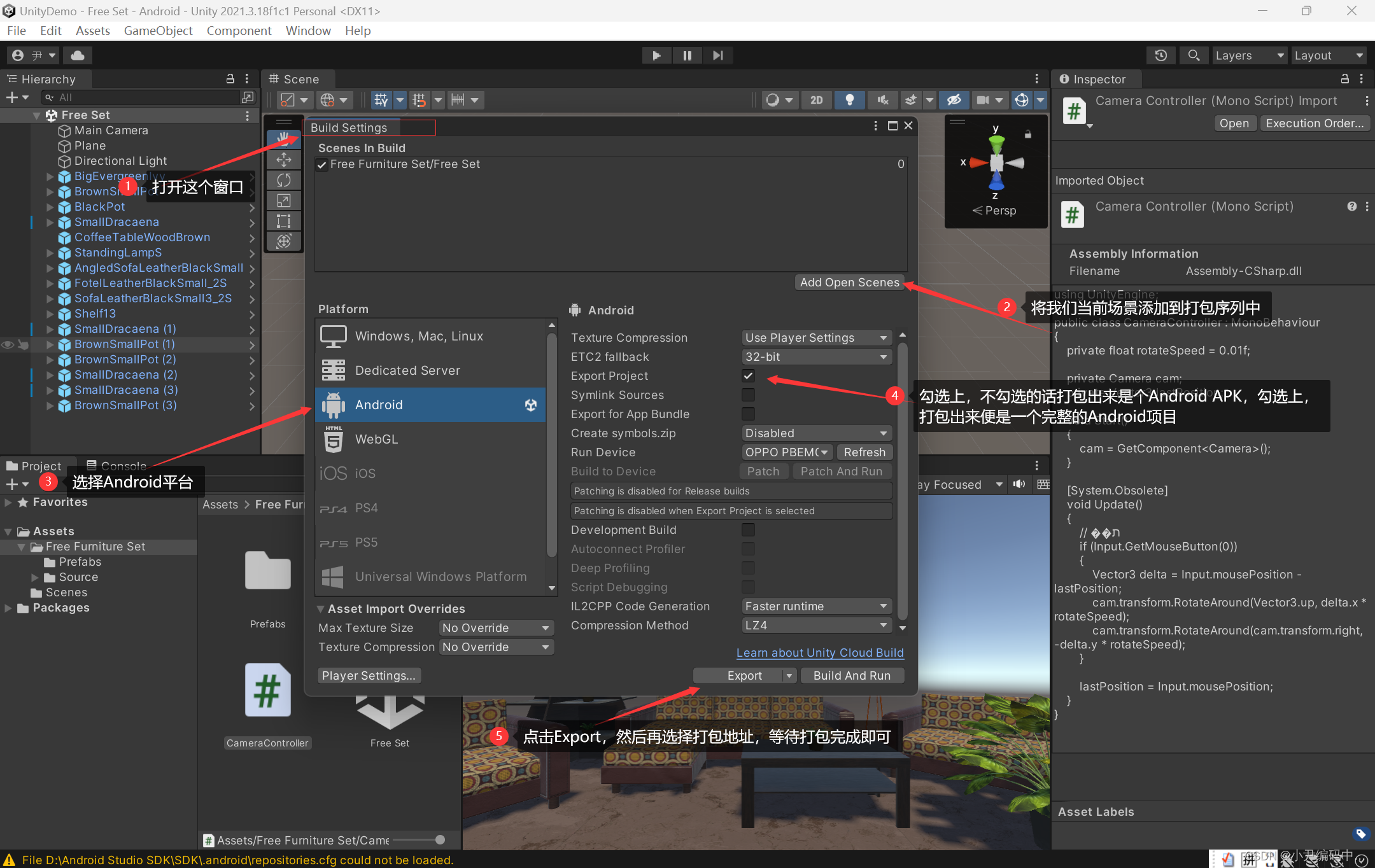
6. Unity打包Android项目
如下图所示,我们选择好打包平台进行打包

如下图所示,这是将Unity项目打包成Android项目之后的文件夹结构

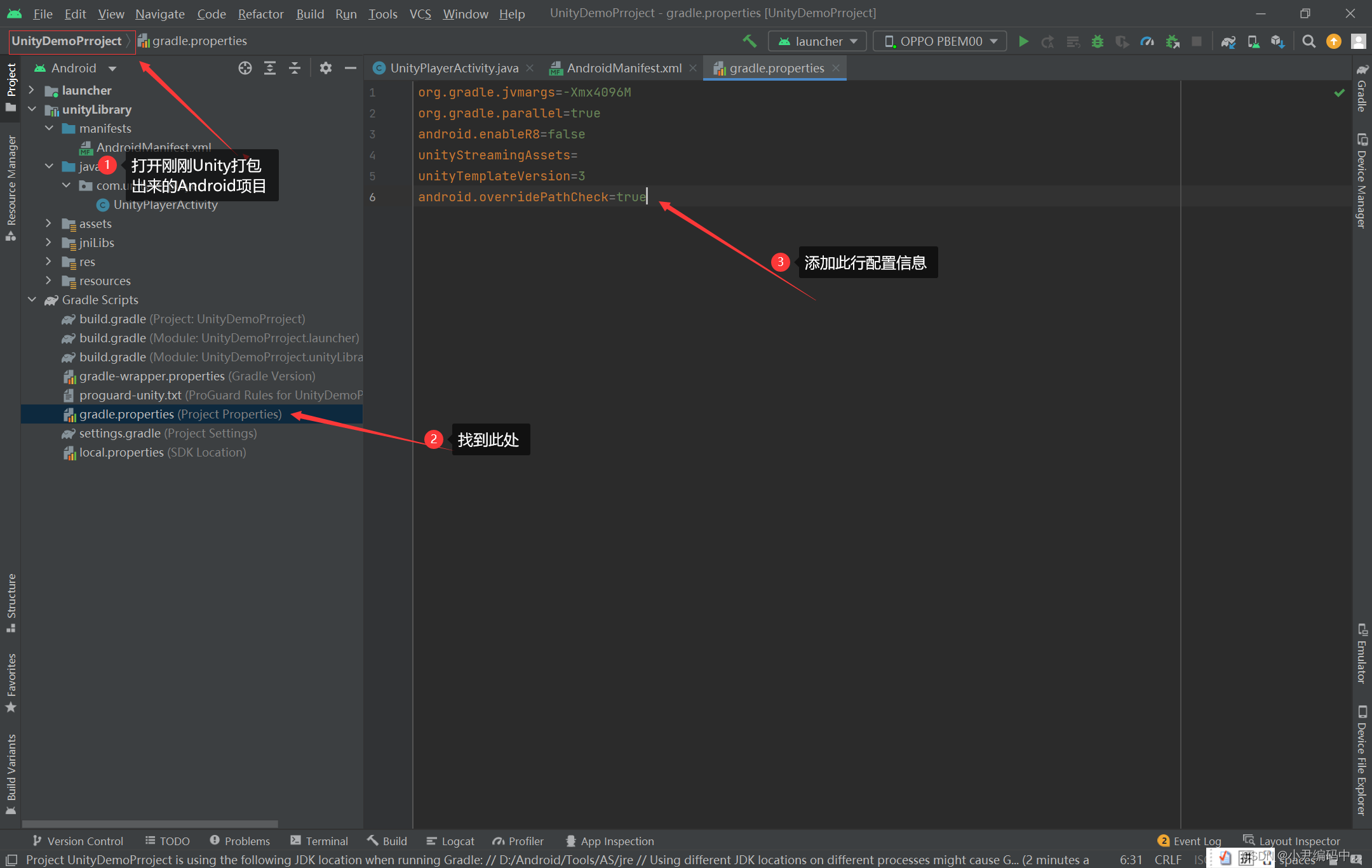
7. 修改Android项目配置信息
如下图所示,我们先用Android Studio打开Unity刚刚打包出来的项目,修改一下gradle.properties文件

如下图所示

8. 生成aar文件
如下图所示,小编这里将我们Unity打包出来的Android项目生成一下aar文件

Android项目
1. 创建一个新的Android项目
操作如下图所示:

2. 将aar放入到Android项目中

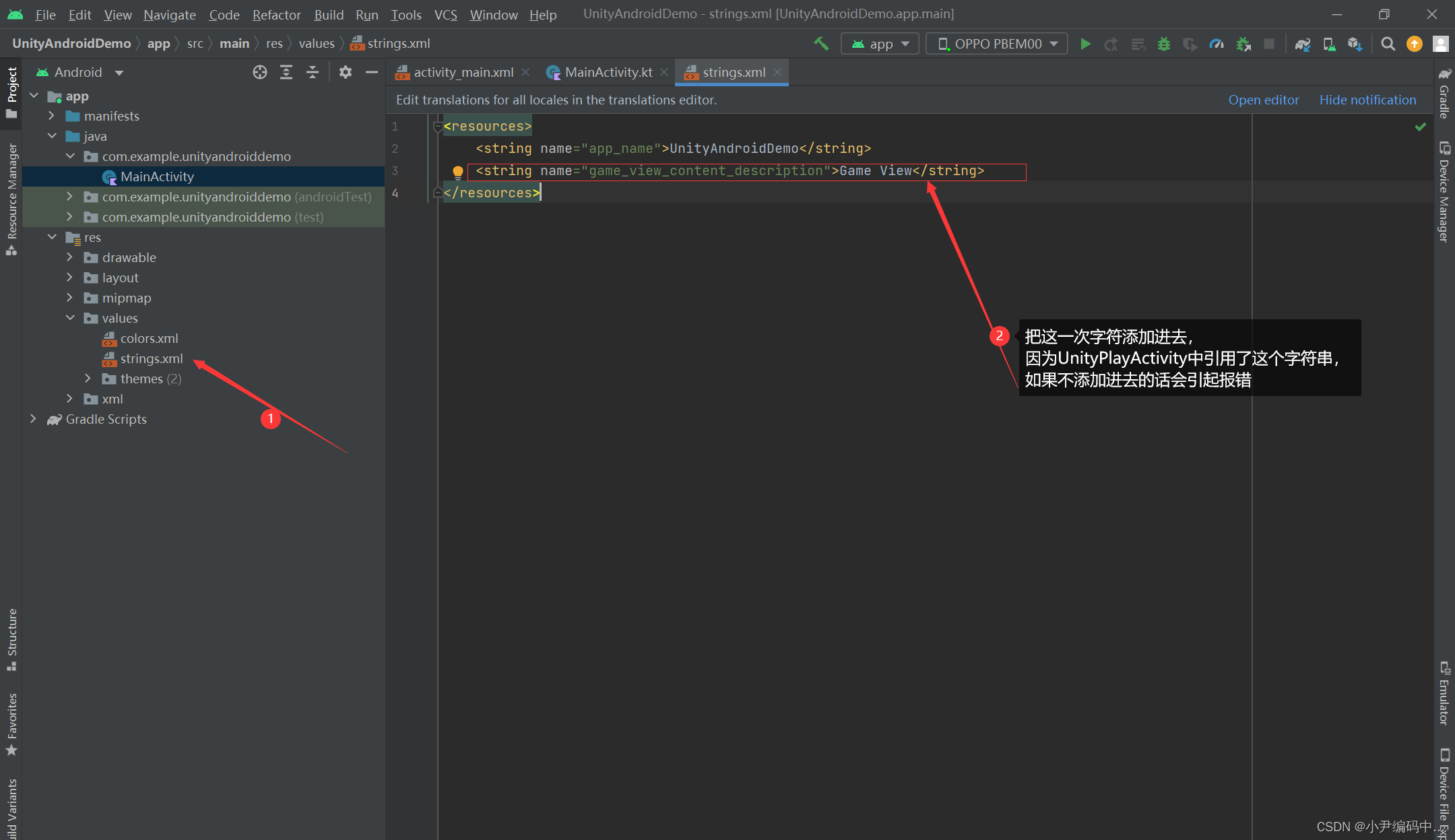
3. 添加字符串配置
<string name="game_view_content_description">Game View</string>
4. 编写Activity页面
如下图所示

MainActivity.kt
- package com.example.unityandroiddemo
-
- import android.content.Intent
- import android.os.Bundle
- import android.widget.Button
- import androidx.appcompat.app.AppCompatActivity
-
- class MainActivity : AppCompatActivity() {
-
- private lateinit var btn:Button
-
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
-
- btn = findViewById(R.id.btn)
-
- btn.setOnClickListener {
- val intent: Intent = Intent(this, UnityActivity::class.java)
- startActivity(intent)
- }
- }
- }
activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
-
- <Button
- android:id="@+id/btn"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="观看3D模型"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- </androidx.constraintlayout.widget.ConstraintLayout>
UnityActivity.kt
- package com.example.unityandroiddemo
-
- import com.unity3d.player.UnityPlayerActivity
-
- class UnityActivity : UnityPlayerActivity() {
-
- }
AndroidMainfest.xml

到此为止,我们便初步完成了,可以运行到真机看看效果了
演示效果
Android3D观看房屋家具效果演示
要是有疑问的话,大家可以加我微信yf1553653788


