热门标签
当前位置: article > 正文
云效实现前端自动化打包部署_阿里云云效前端部署
作者:秋刀鱼在做梦 | 2024-07-16 12:00:59
赞
踩
阿里云云效前端部署
实现流程
1. 新建流水线
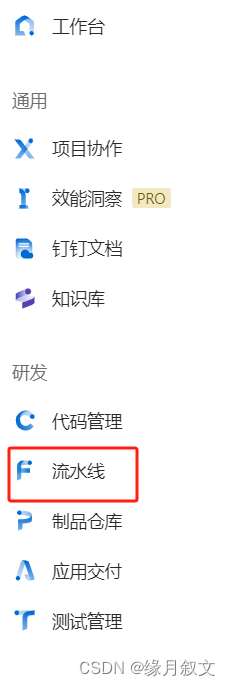
1.1 打开云效,找到流水线

立即新建:

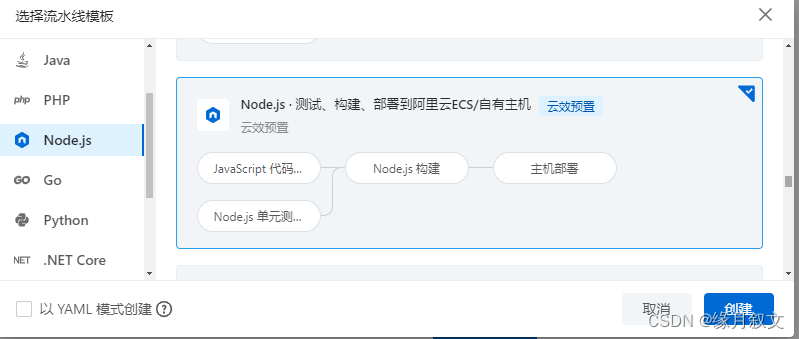
选择模版或者创建空流水线

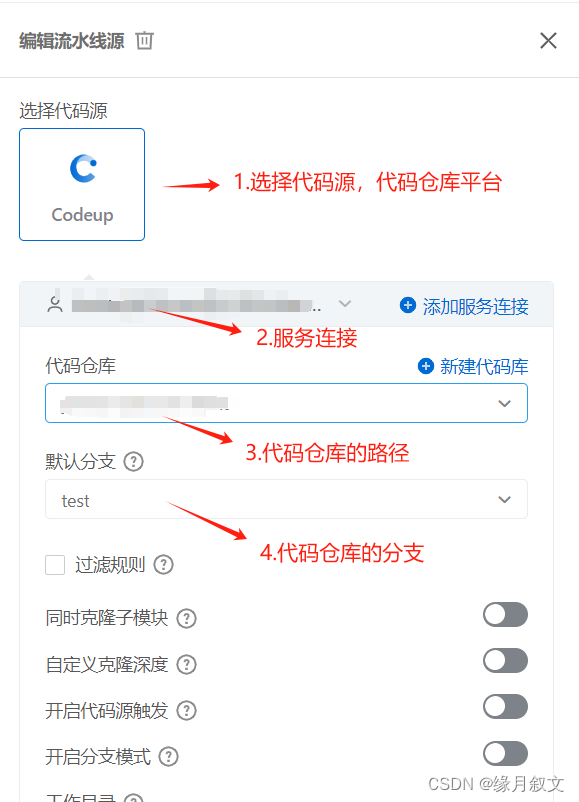
2.配置代码地址
- 选择代码源,阿里云的话就选择codeup即可
- 服务连接,主要是你自己的云效服务codeup
- 代码路径,根据你的云效路径默认生成的下拉选择你要配置的即可
- 选择要打包部署的分支名,例如:dev分支

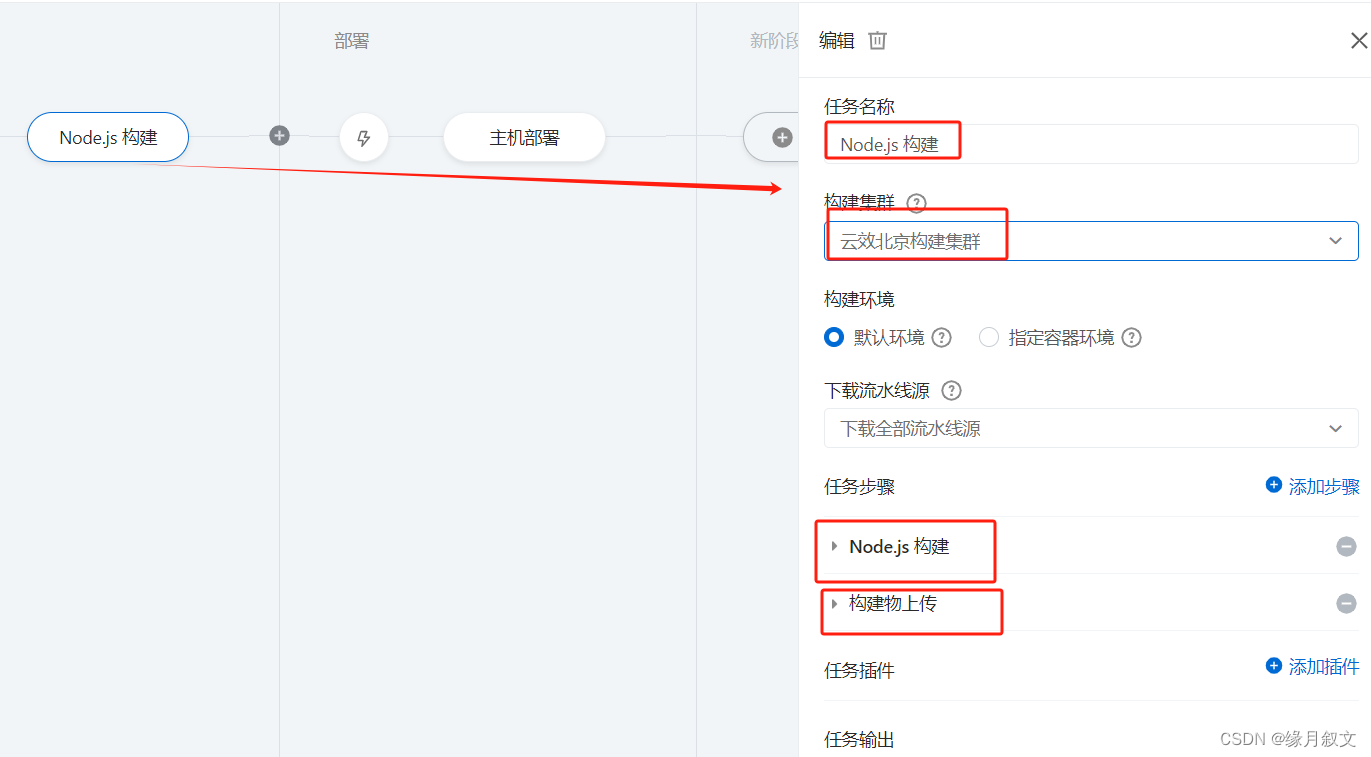
3.Node.js 构建
vue项目一般在node.js环境下,webpack进行构建,构建命令一般为:npm run build,打包后生成的文件夹一般为list

- 任务名称任意即可
- 集群:一般默认都是云效北京构建集群
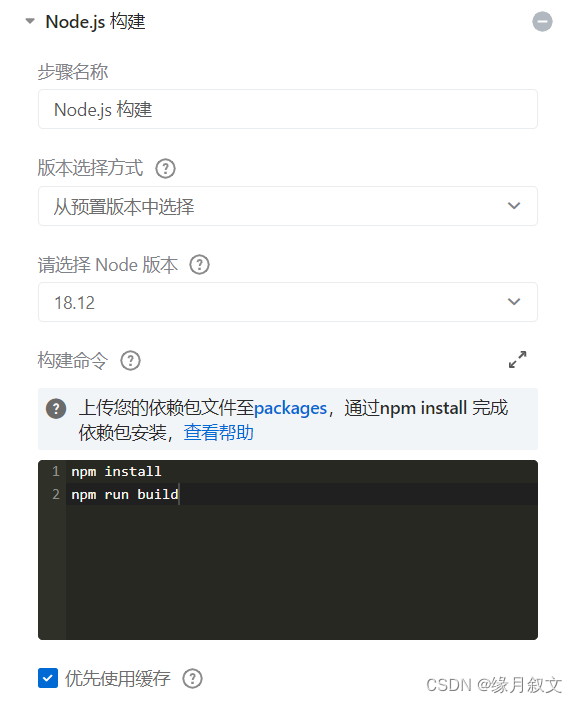
- node.js构建:
node版本如果没有特殊要求,就选最高的即可
命令行:
npm install
npm run build
- 1
- 2
之所以先install一下防止,新增了插件项目构建失败的问题

配置打包路径:

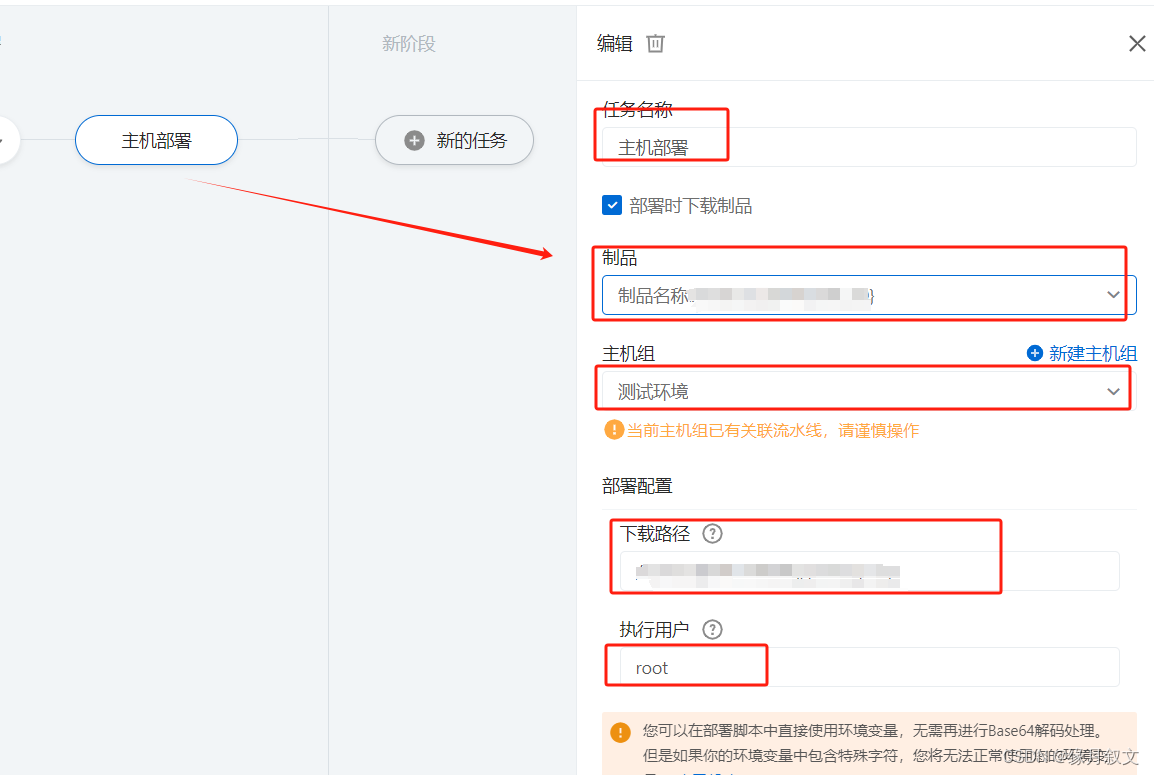
4.主机部署

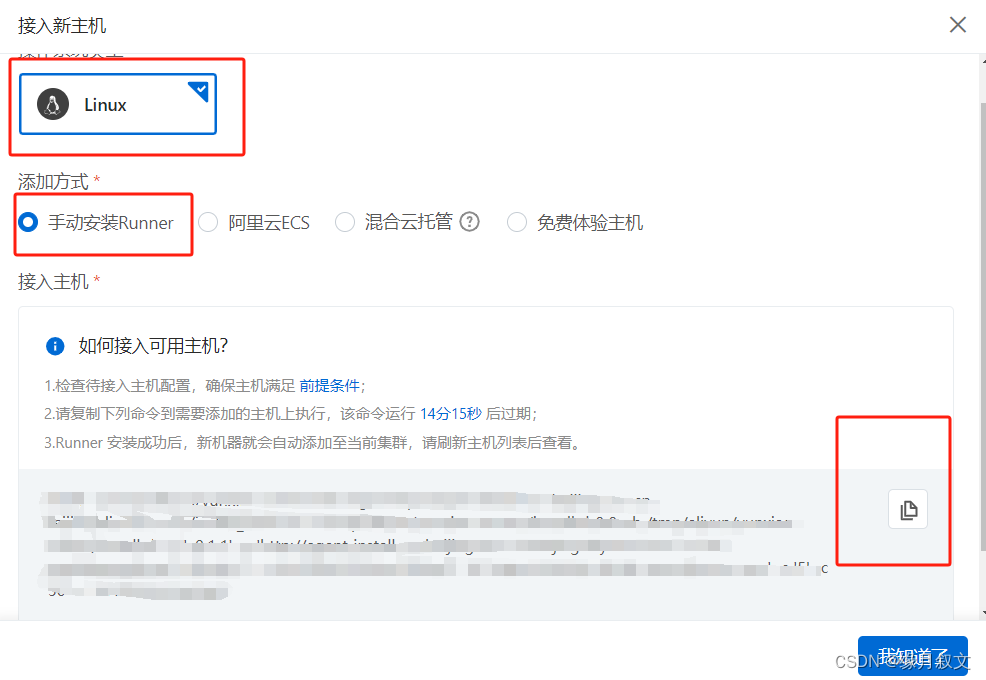
其中主要是需要配置服务器,接入新主机,将图中命令数据复制,登录所要构建的服务器后,直接粘贴回车执行即可。

配置主机后,部署配置下载路径,下载路径就是你的上一步dist文件夹要放的位置路径,在此路径下添加:/package.tgz即可,
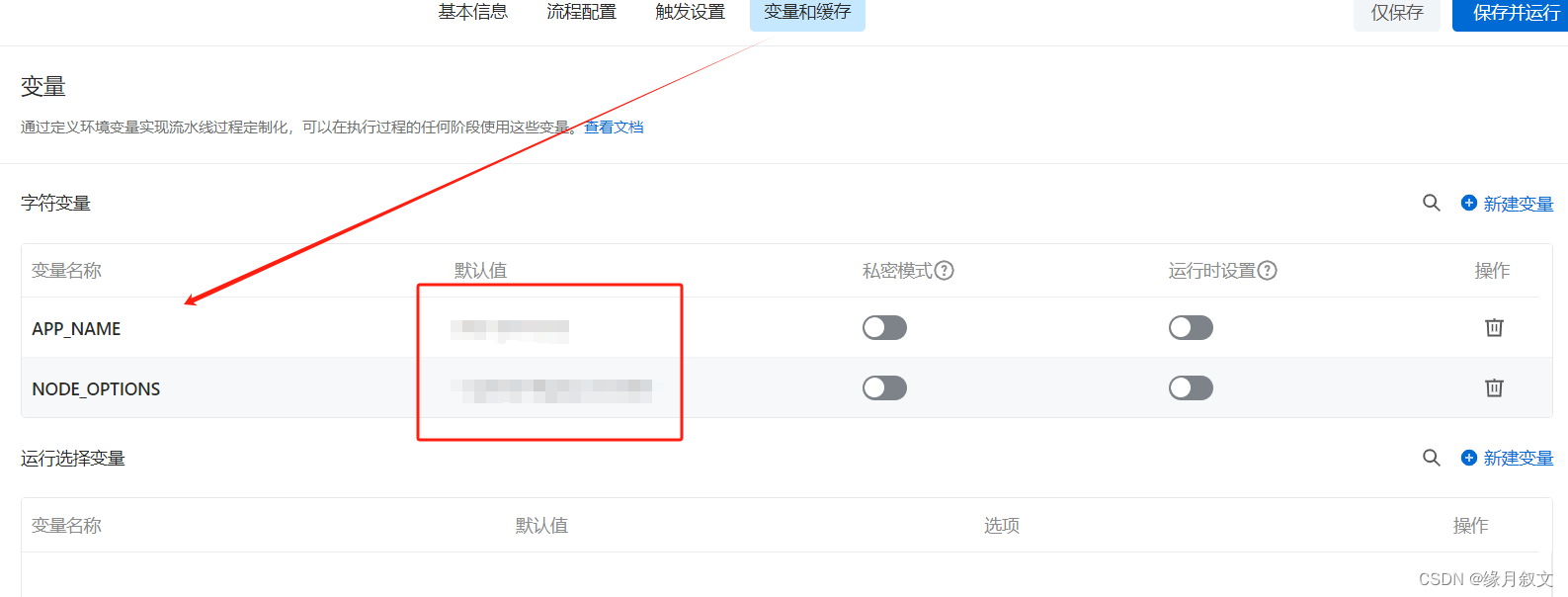
后端部署脚本,其中APP_NAME为路径变量
tar zxvf /home/${APP_NAME}/package.tgz -C /home/${APP_NAME}/
rm -f /home/${APP_NAME}/package.tgz
- 1
- 2

5.配置完成、使用

点击此处即可实现一键部署
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/秋刀鱼在做梦/article/detail/833978
推荐阅读
相关标签


