HarmonyOS Next应用开发案例大全-(持续更新中……)_ark 书籍翻页
赞
踩
在编辑场景中,存在用户误触返回,导致内容未保存就退出编辑页的现象; 本示例介绍使用NavDestination组件的onBackPressed回调对返回事件进行拦截,提示用户保存编辑内容,并使用preferences实例持久化保存内容。

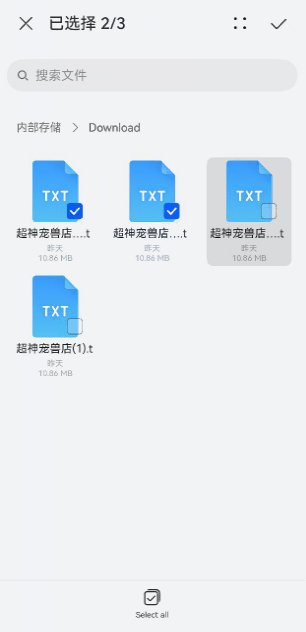
HarmonyOS Next 使用NAPI封装ArkTS接口案例
本例以DocumentViewPicker的Select方法为例,提供了Napi封装ArkTS API的通用方法。

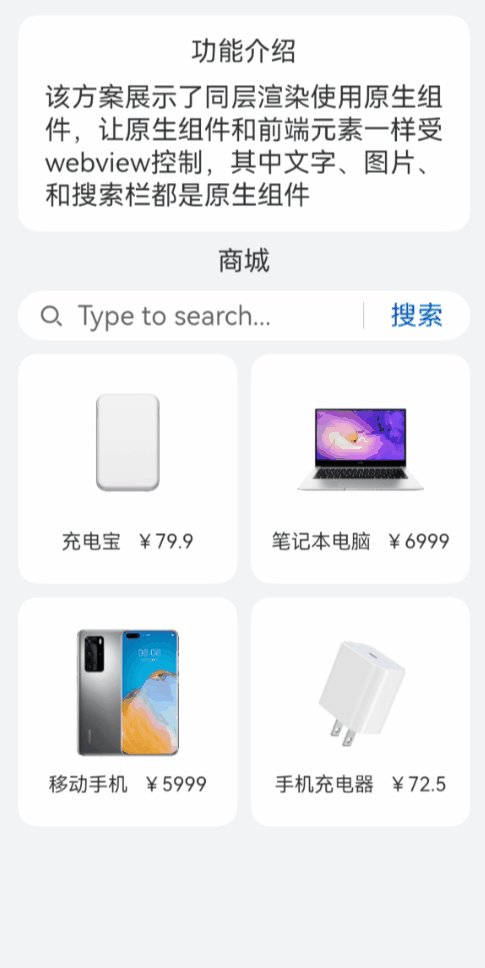
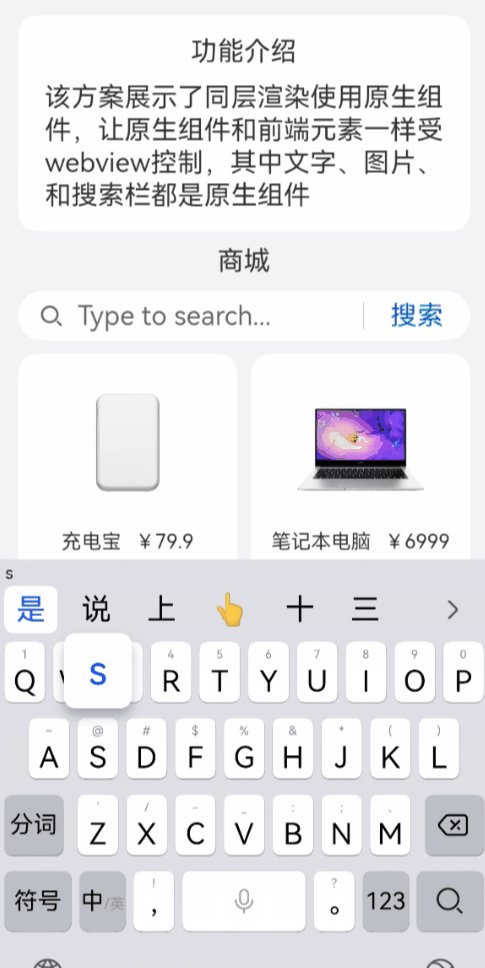
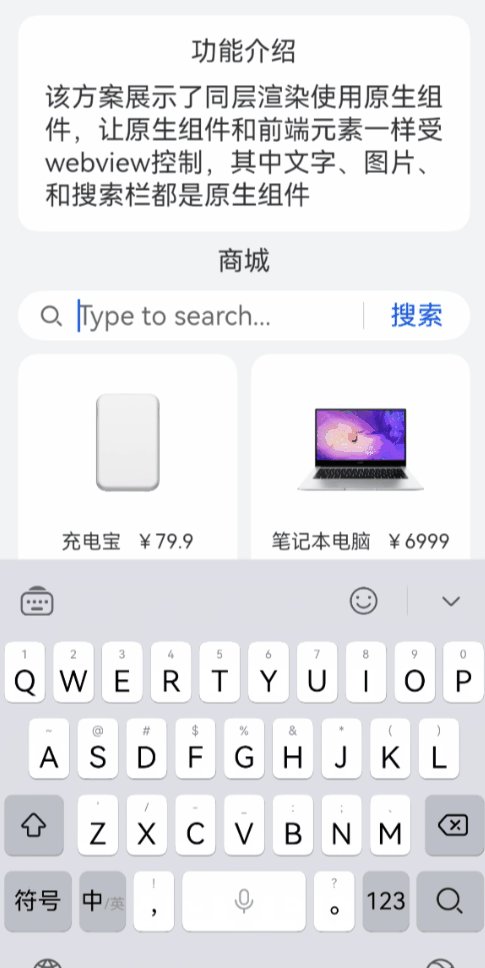
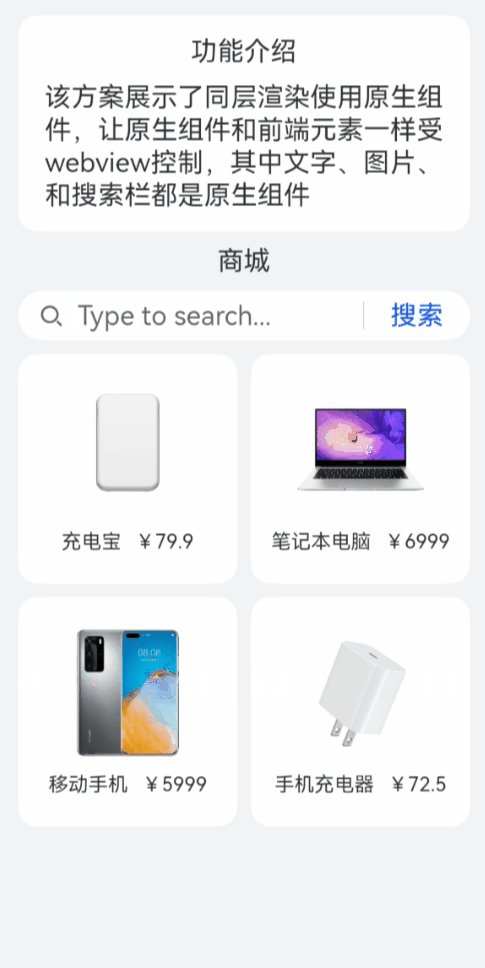
HarmonyOS Next 使用ArkWeb同层渲染案例
该方案展示了ArkWeb同层渲染:将系统原生组件直接渲染到前端H5页面上,原生组件不仅可以提供H5组件无法实现的一些功能,还能提升用户体验的流畅度

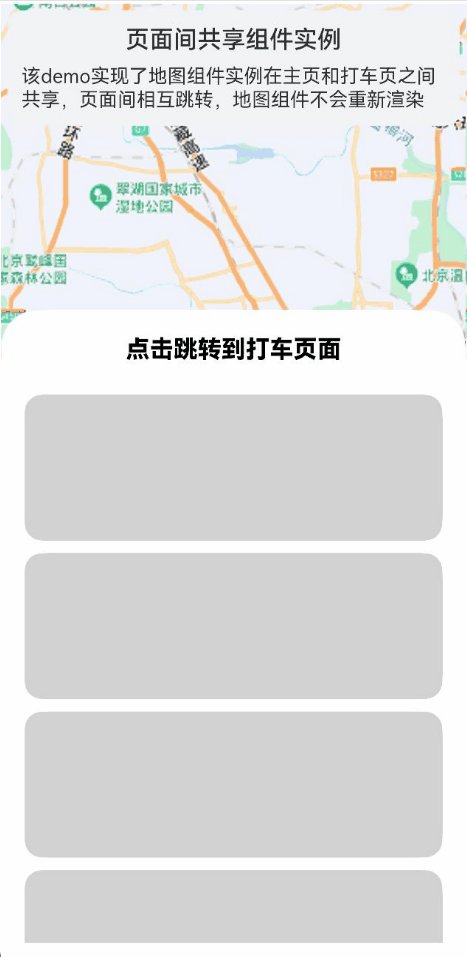
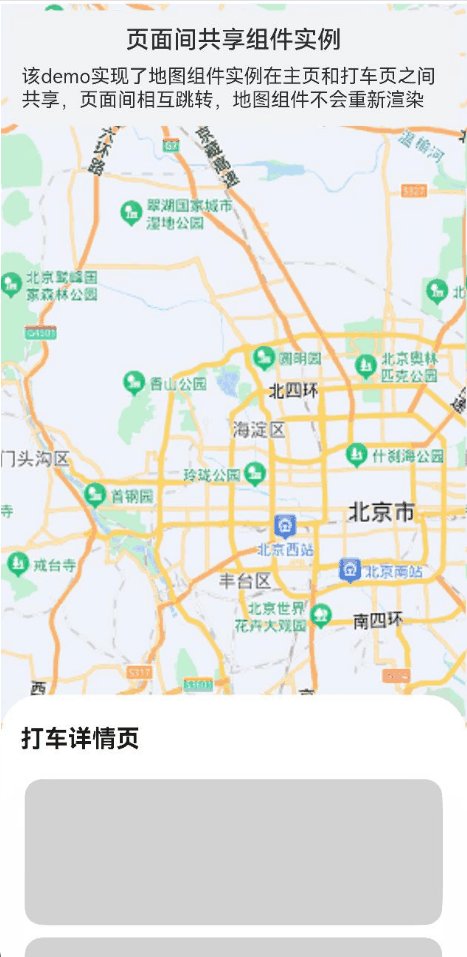
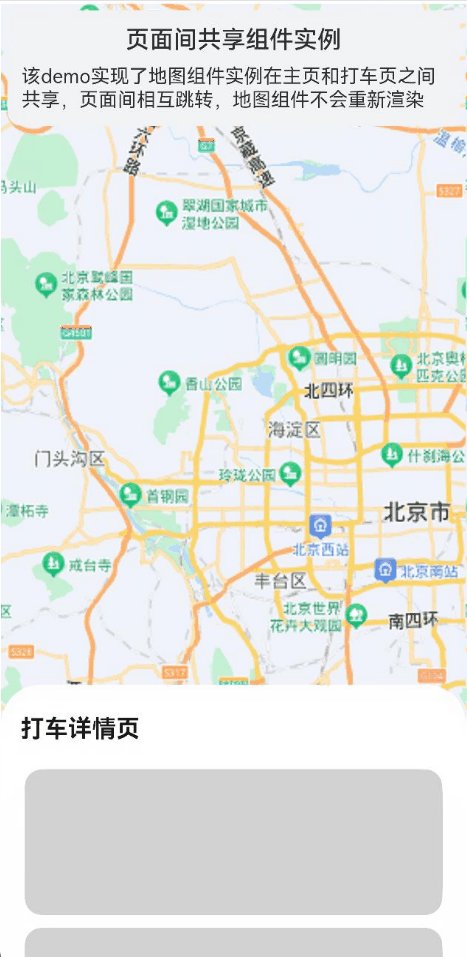
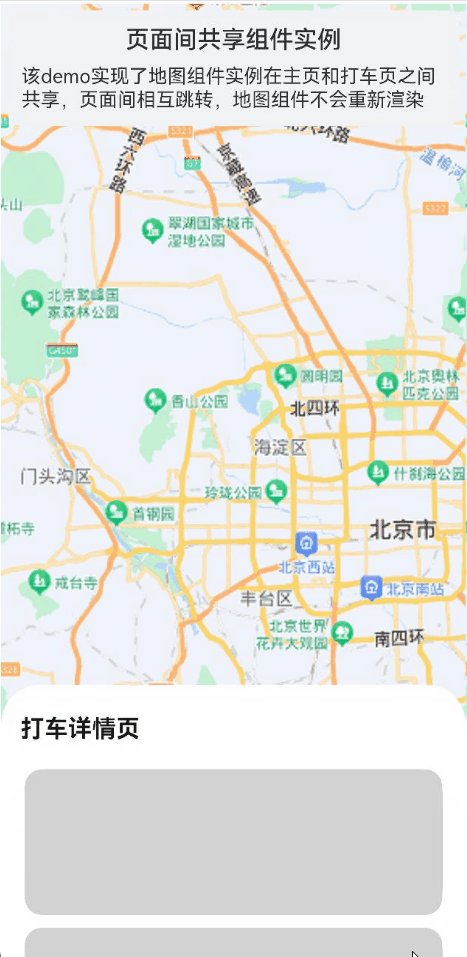
HarmonyOS Next 页面间共享组件实例的案例
本示例提供组件实例在页面间共享的解决方案:通过Stack容器,下层放地图组件,上层放Navigation组件来管理页面,页面可以共享下层的地图组件,页面中需要显示地图的区域设置为透明,并参考触摸交互控制,设置事件透传及响应区域。

HarmonyOS Next 多文件下载监听案例
多文件下载监听在应用开发中是一个非常常见的需求。本示例将介绍如何使用request上传下载模块实现多文件下载监听,如监听每个文件下载任务的进度,任务暂停,下载完成等下载情况。每个应用最多支持创建10个未完成的任务,相关规格说明请参考request.agent.create。

HarmonyOS Next 自定义安全键盘案例
金融类应用在密码输入时,一般会使用自定义安全键盘。本示例介绍如何使用TextInput组件实现自定义安全键盘场景,主要包括TextInput.customKeyboard绑定自定义键盘、自定义键盘布局和状态更新等知识点。

HarmonyOS Next 适配挖孔屏案例
本示例介绍使用屏幕属性getDefaultDisplaySync、getCutoutInfo接口实现适配挖孔屏。该场景多用于沉浸式场景下。

HarmonyOS Next 自定义路由栈管理
本案例将介绍如何使用路由跳转返回时获取到来源页的模块名以及路径名,在实际场景中同一页面通常会根据不同来源页展示不同的UI。
HarmonyOS Next 左右拖动切换图片效果案例
本示例使用滑动手势监听,实时调整左右两侧内容显示区域大小和效果。通过绑定gesture事件中的PanGesture平移手势,实时获取拖动距离。当拖动时,实时地调节左右两个Image组件的宽度,从而成功实现左右拖动切换图片效果的功能。

HarmonyOS Next 投票动效实现案例
本示例介绍使用绘制组件中的Polygon组件配合使用显式动画以及borderRadius实现投票pk组件。

HarmonyOS Next 汉字转拼音案例
本示例介绍使用第三方库的pinyin4js组件实现汉字转大写拼音。

HarmonyOS Next 底部抽屉滑动效果案例
本示例主要介绍了利用List实现底部抽屉滑动效果场景,并将界面沉浸式(全屏)显示,及背景地图可拖动。

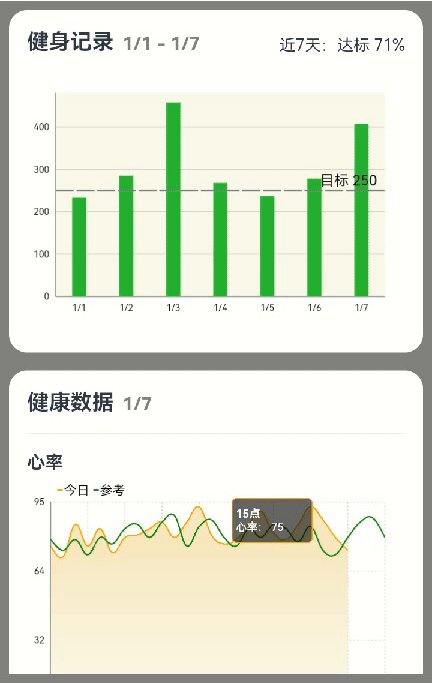
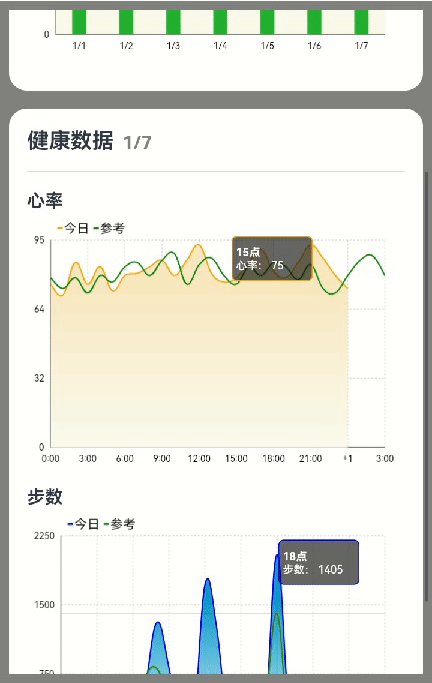
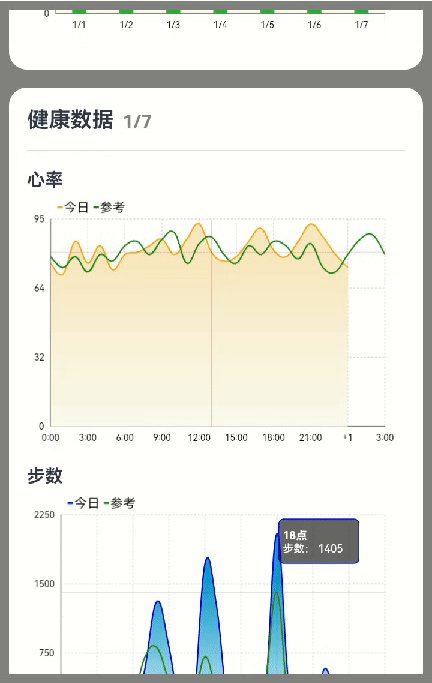
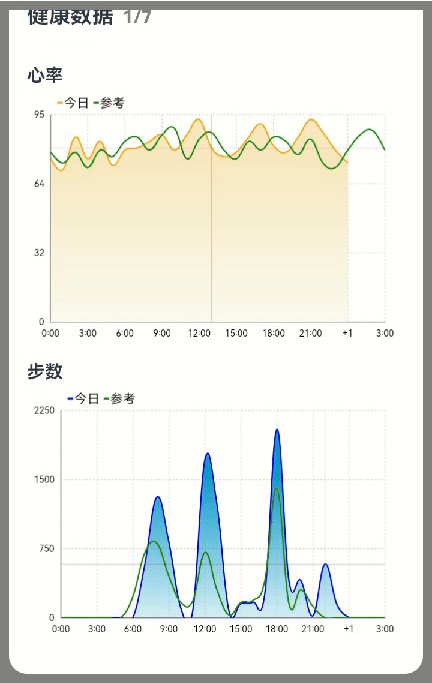
HarmonyOS Next 使用MpChart运动健康场景实践案例
MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI,MpChart主要包括线形图、柱状图、饼状图、蜡烛图、气泡图、雷达图、瀑布图等自定义图表库。 本示例介绍了MpChart图表组件的使用方法。 该组件多用于可视化等场景。

HarmonyOS Next 大文件拷贝案例
文件拷贝是应用开发中的一个常见场景,通常有两种方式,一是直接读写文件的全部内容,二是使用buffer多次读写。前者的优点在于使用简单,但是在大文件场景下,内存占用较高,影响应用性能;后者的优点在于内存占用较小,但是编程稍显复杂。本例将展示如何使用buffer来将大文件的rawfile复制到应用沙箱。

HarmonyOS Next 使用Web获取相机拍照图片案例
本示例介绍如何在HTML页面中拉起原生相机进行拍照,并获取返回的图片。


