热门标签
热门文章
- 1UI自动化测试、接口测试等自动化测试策略
- 2布隆过滤器(BloomFilter)的原理及应用_布隆过滤器原理 应用
- 3人脸识别长篇研究_大数据 查找相似长相的人
- 4Hive Container 内存溢出问题解决_set hive.tez.container.size
- 5ubuntu 22.04 编译 ORBSLAM3_ubuntu 22 编译 orb slam3
- 6在CSDN创作了一年,我收获了什么?_我在csdn这一年
- 7利用Elasticsearch提升Java应用的搜索能力_java elasticsearch suggest智能辅助
- 8macOS Monterey 系统关闭SIP详细教程,超级简单!_macsip怎么关闭
- 9分布式架构下基于Redisson实现Redis分布式锁_redisson实现分布式锁
- 10(转)深度学习:感受野、卷积,反池化,反卷积,卷积可解释性,CAM ,G_CAM,为什么使用CNN替代RNN?_反卷积 可解释性
当前位置: article > 正文
微信云开发通过定时任务,对用户进行消息推送。_微信云函数定时任务
作者:秋刀鱼在做梦 | 2024-07-19 04:41:55
赞
踩
微信云函数定时任务
微信云开发通过定时任务,对用户进行消息推送。
用到的API:
- wx.requestSubscribeMessage (调起客户端小程序订阅消息界面),文档地址。
- openapi.subscribeMessage.send(向客户端发送订阅消息)文档地址。
- 定时触发器 (在相应时间点被自动触发)文档地址
实现步骤
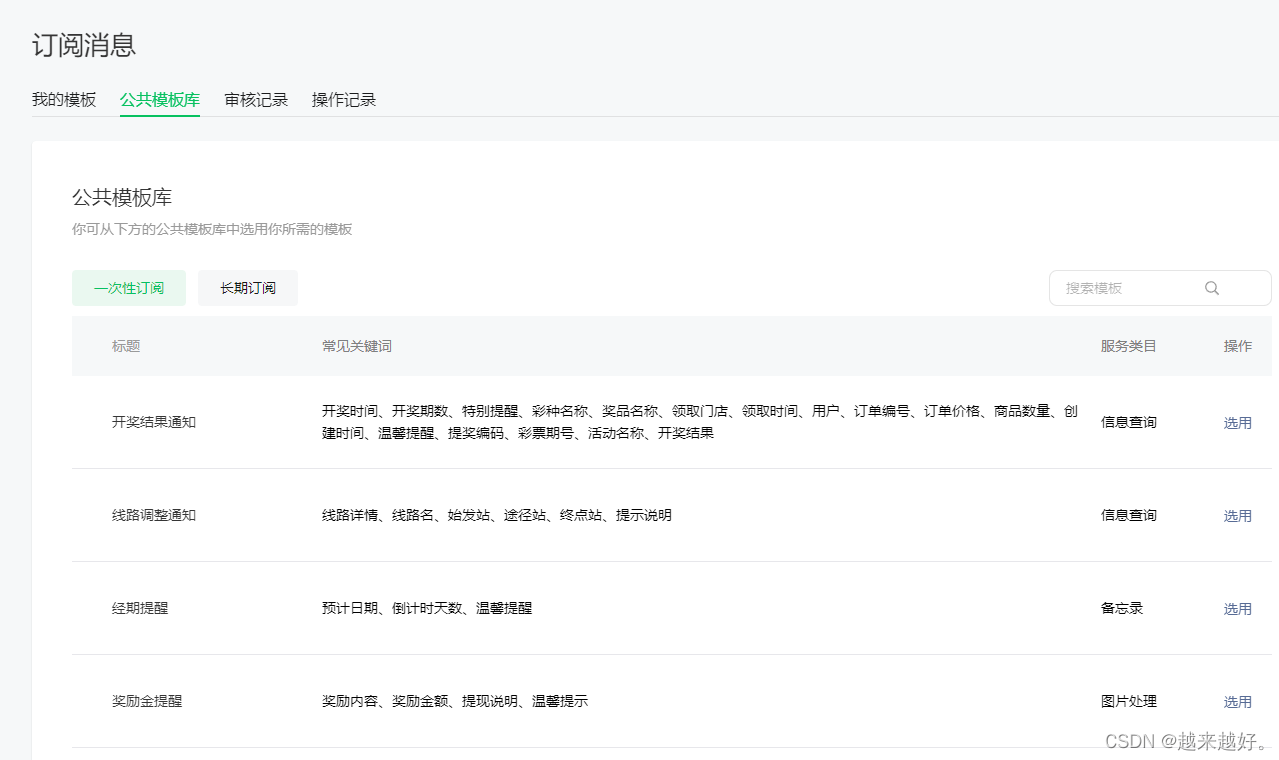
- 在小程序后台 选择模板 > 添加模板。

- 客户端申请用户统一推送。
wx.requestSubscribeMessage({ tmplIds: ['刚刚选用的模板的ID'], success: (res) => { console.log(res); // 在res中,你的模板ID为key。 if(res.你的模板ID == 'accept'){ wx.showToast({ title: '已开启提醒', icon: 'success', duration: 2000 }); }else{ wx.showToast({ title: '开启失败', icon: 'error', duration: 2000 }); } }, fail: (err) => { console.log("err", err) } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
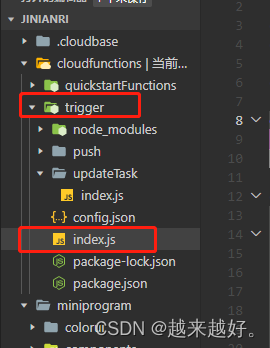
- 新建一个云函数,此云函数中存放定时推送逻辑。

index.js作为此函数的入口文件,代码如下,根据业务,通过日期进行比较,获取哪些用户需要推送
updateTask.testFun 实现推送。
// 云函数入口文件 const updateTask = require('./updateTask/index'); const cloud = require('wx-server-sdk') cloud.init({/* */ env: cloud.DYNAMIC_CURRENT_ENV }); const getNowDate = (sameDay) => { var date = new Date(); if (sameDay == '2') { date.setTime(date.getTime() + 1 * 24 * 60 * 60 * 1000); } //此处添加是否为前一天推送的判断 var seperator1 = "-"; //格式分隔符 var year = date.getFullYear(); //获取完整的年份(4位) var month = date.getMonth() + 1; //获取当前月份(0-11,0代表1月) var strDate = date.getDate(); // 获取当前日(1-31) if (month >= 1 && month <= 9) month = '0' + month; // 如果月份是个位数,在前面补0 if (strDate >= 0 && strDate <= 9) strDate = '0' + strDate; // 如果日是个位数,在前面补0 let currentdate = year + seperator1 + month + seperator1 + strDate; return currentdate; } // 云函数入口函数 exports.main = async (event, context) => { //获取需要推送的纪念日 var userList = await updateTask.getJinianri(event, context); if (userList.data && userList.data.length > 0) { userList = userList.data; var needPushUserList = []; for (var p = 0; p < userList.length; p++) { let nowDate = getNowDate(userList[p].sameDay); nowDate = nowDate.slice(5); let startTime = userList[p].startTime; startTime = startTime.slice(5); if (startTime == nowDate) { //判断当前日期是否和用户设置的日期相等,如果相等,则推送提醒给该用户 needPushUserList.push(userList[p]); } } // return needPushUserList2; var result2 = await updateTask.testFun(needPushUserList, context); return result2; } else { return userList; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- updateTask.testFun 向客户端进行 推送。
const testFun = async (event, context) => { return new Promise((resolve, reject) => { //数据库查询结果 var msgArr = event; // 循环消息列表 const sendPromises = msgArr.map(async msgData => { try { // 发送订阅消息 // 其中data中的字段 thing1,time2,thing3是根据在后台选用的模板来设置的。参照下方图片 await cloud.openapi.subscribeMessage.send({ "touser": msgData.openId, "templateId": '你的模板ID', "page": 'pages/home/index', "data": { "thing1": { "value": msgData.sameDay == '2'? '明天是【' + msgData.typeName+'】' : '今天是【' + msgData.typeName+'】' }, "time2": { "value": msgData.startTime }, "thing3": { "value": msgData.remarks }, }, // "miniprogramState": 'trial', "lang": 'zh_CN', }); //推送后,根据ID修改纪念日状态 return db.collection('jinianri').doc(msgData._id).update({ data: { pushState: 2, //设置为已推送 pushTime:+new Date() }, }) } catch (e) { return '推送失败'; } }) // return Promise.all(sendPromises); resolve(msgArr); }); };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
模板详情

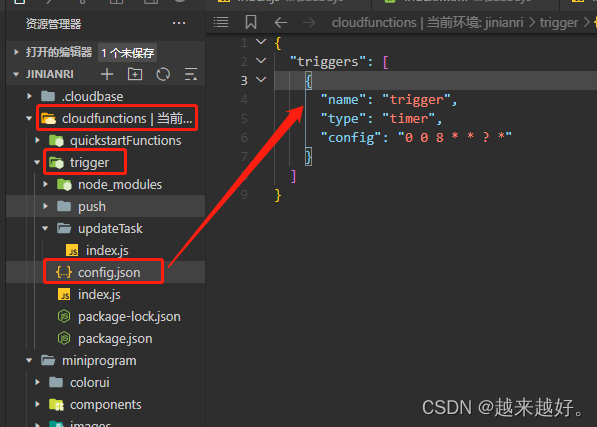
5. 通过定时任务,触发推送函数。

其中config代表推送的具体时间和频次,类型为cron 表达式,可通过在线网址生成。cron在线生成
- 创建完成后,除了上传并部署这个云函数外,还要记得 上传触发器!。
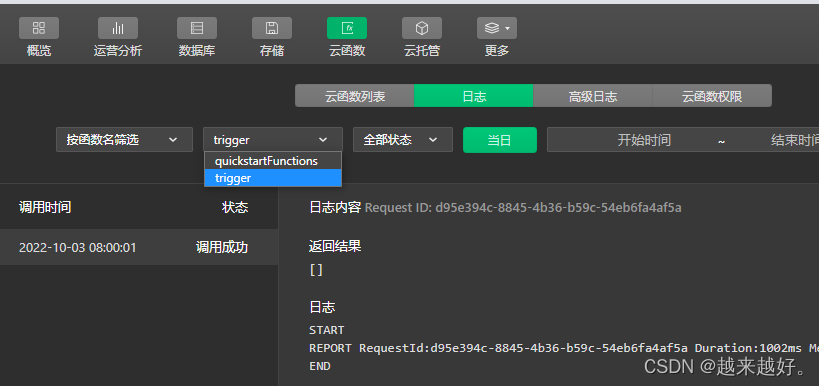
- 可以通过 云开发控制台中的 云函数>日志 模块,查看此定时器的执行日志

这就是完整的设计逻辑了。
不用纠结为什么会自动执行这个定时任务。因为:
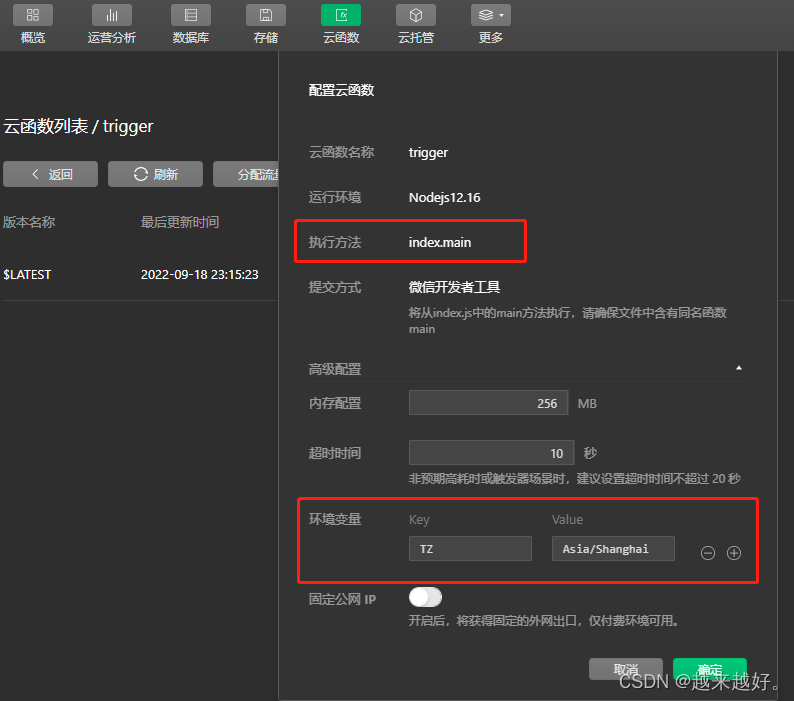
- 云函数入口文件为 index.js,默认执行函数的中的 index.main方法。如图
- 记得修改一下云函数的配置,添加一个环境变量,不然会出现时区不对的问题。如图

体验小程序
微信搜索 “生活纪念日助手”

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/秋刀鱼在做梦/article/detail/849471
推荐阅读
相关标签



