- 1Flutter:一部从无到有,再到改变移动开发格局的崛起史_flutter是谷歌开发的吗
- 2使用未标注的数据训练BERT_bert-base-chinese模型怎么对没有标签的测试集进行测试
- 3【pyside6】qt打包成执行文件 详细说明,并解释遇到的问题_pyside6打包
- 4详解Promise使用与原理_promise的原理,promise和它的前身
- 5TortoiseGit 安装后中文语言包无法显示_tortoisegit 2.16汉化包
- 6vue项目导出pdf_vue 图片导出pdf
- 7SparkSQL-数据源
- 8ssh 配置_ssh配置
- 9Docker安装MySQL 8 for Mac(图文详解)_mac docker compose mysql8.0
- 10特征融合篇 | YOLOv5/v7 更换上采样方式 | 最近邻 / 双线性 / 双立方 / 三线性 / 转置卷积
ColorUI-UniApp:构建跨平台应用的高颜值CSS组件库
赞
踩
摘要:随着移动互联网的快速发展,跨平台应用开发已成为行业的重要趋势。ColorUI-UniApp作为一款高颜值、高度自定义的CSS组件库,为开发者提供了在H5、微信小程序、安卓、iOS以及支付宝等多个平台上实现一致用户体验的解决方案。本文将深入探讨ColorUI的特点、使用方法以及它在前端开发中的优势。
一、ColorUI简介
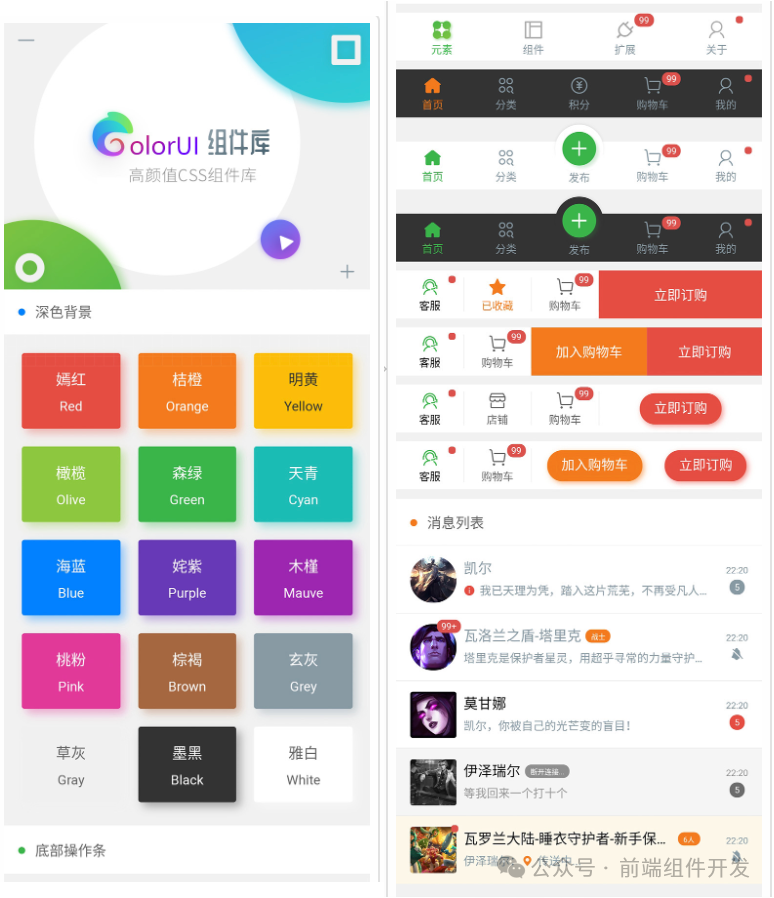
ColorUI是一个专为UniApp设计的CSS库,它不仅提供了丰富的样式和组件,还注重用户体验和界面美观。通过引入ColorUI,开发者可以轻松地创建出高颜值的界面,并且这些界面能够在多个平台上保持一致。ColorUI的设计理念是让开发者能够快速地搭建出既美观又实用的应用。

二、ColorUI的特点
-
高颜值设计:ColorUI提供了一套精致且现代的UI组件,这些组件经过精心设计,能够满足现代用户对美观和易用性的双重要求。
-
高度自定义:开发者可以根据自己的需求,轻松地调整组件的样式和布局,实现个性化的界面设计。
-
跨平台兼容性:ColorUI不仅适用于H5,还能在微信小程序、安卓、iOS和支付宝等平台上无缝运行,大大降低了跨平台开发的复杂性。
-
易于集成:只需简单引入ColorUI的样式文件,开发者就可以通过class来调用各种组件,快速构建出美观的界面。
-
交互示例:ColorUI还提供了一些基本的交互操作示例,这些示例可以为开发者提供开发思路和灵感。

三、如何使用ColorUI
-
引入样式:首先,你需要在项目中引入ColorUI的CSS样式文件。这通常可以通过npm安装或者直接下载CSS文件来实现。
-
调用组件:一旦样式被引入,你就可以在你的HTML或Vue文件中通过class来调用ColorUI提供的各种组件了。
-
自定义样式:如果你需要调整组件的默认样式,可以通过覆盖CSS变量或使用更具体的CSS选择器来实现。
-
交互实现:虽然ColorUI主要是一个CSS库,但它也提供了一些基本的JavaScript交互示例。你可以根据自己的需求扩展这些示例,实现更复杂的交互逻辑。
开始使用
下载源码解压,复制根目录的 /colorui 文件夹到你的根目录
App.vue 引入关键Css main.css icon.css
- <style>
- @import "colorui/main.css";
- @import "colorui/icon.css";
- @import "app.css"; /* 你的项目css */
- ....
- </style>
使用自定义导航栏
导航栏作为常用组件有做简单封装,当然你也可以直接复制代码结构自己修改,达到个性化目的。
App.vue 获得系统信息
- onLaunch: function() {
- uni.getSystemInfo({
- success: function(e) {
- // #ifndef MP
- Vue.prototype.StatusBar = e.statusBarHeight;
- if (e.platform == 'android') {
- Vue.prototype.CustomBar = e.statusBarHeight + 50;
- } else {
- Vue.prototype.CustomBar = e.statusBarHeight + 45;
- };
- // #endif
- // #ifdef MP-WEIXIN
- Vue.prototype.StatusBar = e.statusBarHeight;
- let custom = wx.getMenuButtonBoundingClientRect();
- Vue.prototype.Custom = custom;
- Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
- // #endif
- // #ifdef MP-ALIPAY
- Vue.prototype.StatusBar = e.statusBarHeight;
- Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
- // #endif
- }
- })
- },
pages.json 配置取消系统导航栏
- "globalStyle": {
- "navigationStyle": "custom"
- },
复制代码结构可以直接使用,注意全局变量的获取。
使用封装,在main.js 引入 cu-custom 组件。
- import cuCustom from './colorui/components/cu-custom.vue'
- Vue.component('cu-custom',cuCustom)
page.vue 页面可以直接调用了
- <cu-custom bgColor="bg-gradual-blue" :isBack="true">
- <block slot="backText">返回</block>
- <block slot="content">导航栏</block>
- </cu-custom>
| 参数 | 作用 | 类型 | 默认值 |
|---|---|---|---|
| bgColor | 背景颜色类名 | String | '' |
| isBack | 是否开启返回 | Boolean | false |
| bgImage | 背景图片路径 | String | '' |
四、ColorUI在前端开发中的优势
-
提高效率:ColorUI提供了丰富的预定义组件和样式,使开发者能够快速地搭建出美观的界面,从而大大提高开发效率。
-
保证一致性:通过使用ColorUI,开发者可以确保应用在多个平台上具有一致的用户界面和体验。
-
降低学习成本:ColorUI具有直观的类名和清晰的文档,使得开发者能够轻松地上手并使用。
-
灵活性强:ColorUI的高度自定义性允许开发者根据自己的需求调整组件的样式和行为,从而实现个性化的应用开发。
五、结论
ColorUI-UniApp作为一款高颜值、高度自定义的CSS组件库,为跨平台应用开发提供了强大的支持。其丰富的组件、美观的设计和高度的自定义性使得它成为前端开发者的得力助手。通过使用ColorUI,开发者可以更加专注于实现应用的核心功能,而不必在界面设计上花费过多时间。随着移动互联网的不断发展,我们相信ColorUI将在前端开发中扮演越来越重要的角色。
插件市场地址:
https://ext.dcloud.net.cn/plugin?id=239
github地址
https://github.com/weilanwl/coloruicss
小程序体验




