- 1springCloud day06_springcloud暴露接口特征
- 22024最新总结Java程序员常用面试题200+(附解析)_java面试题
- 3使用 java 进行微信机器人搭建桥接_java 微信机器人
- 4Python实现简单的学生选课管理系统(带界面,C/S结构,多线程)_python学生选课系统
- 5C++入门-auto关键字_auto &p=y
- 62018年双非保研经历_新传双非如何保研去中传
- 7阿里大牛谈软件测试面试的几个建议_阿里测试笔试0分还会面试吗
- 8使用微信测试公众号程序_微信公众号pc测试
- 9麒麟操作系统Kylin V10 安装达梦数据库DM8 客户端远程调试_02
- 10系统对接,抽取数据接口设计
2024年HarmonyOS Next 数字滚动动效实现(3),淘汰了80%的HarmonyOS鸿蒙面试者_harmonyos 随机数
赞
踩


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
})
}
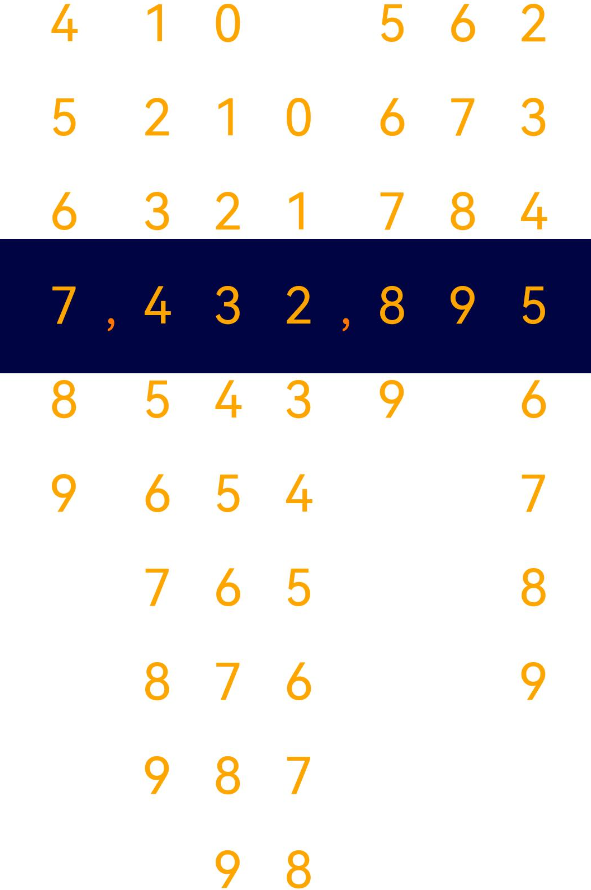
如下图所示:

1. 通过`Math.random()`生成随机数,并更新到`currentData`数组中。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
let tempArr: number[] = [];
for (let i = 0; i < DATA_CONFIG.NUMBER_LEN; i++) {
tempArr.push(Math.floor(Math.random() * 10)); // 向数组添加随机数
}
this.currentData = tempArr; // 更新当前数据
复制
1. 使用显示动画[animateTo]( ),对`currentData`数组中的每个数字执行不同的滚动动效。
- 1
- 2
- 3
- 4
- 5
this.currentData.forEach((item: number, index: number) => {
animateTo({
// 每个数字与上一次数字对比,数字差值越大,执行动画时长越长。
duration: Math.abs(item - this.preData[index]) * DATA_CONFIG.DURATION_TIME,
curve: Curve.LinearOutSlowIn, // 减速曲线
onFinish: () => {
this.preData = this.currentData; // 动画执行结束后,更新上一次数据值
this.isRefresh = false; // 刷新完毕
}
},
() => {
this.scrollYList[index] = -item * STYLE_CONFIG.ITEM_HEIGHT; // 更新每个数字Y轴偏移量
})
})
如下图所示:  1. 设置数字所在容器属性`.clip(true)`,将多余的数字裁剪。  #### 高性能知识点 无 #### 工程结构&模块类型
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
digitalscrollanimation // har
|—pages
| |—DigitalScrollDetail.ets // 数字滚动组件
| |—DigitalScrollExample.ets // 功能页面
|—model
| |—ConstData.ets // 常量数据
复制
#### 模块依赖 当前场景依赖以下模块 1. 三方库的pulltorefresh组件,主要用于实现列表下拉刷新功能。详细可参考文档[pulltorefresh]( )。 2. [动态路由模块]( ),主要用于注册模块路由。 ### 最后 有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的**鸿蒙(HarmonyOS NEXT)资料**用来跟着学习是非常有必要的。 **这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。 希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,**限时开源,先到先得~无套路领取!!** **如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料** **获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )**** ### **鸿蒙(HarmonyOS NEXT)最新学习路线** **** * **HarmonOS基础技能**  * **HarmonOS就业必备技能**  * **HarmonOS多媒体技术**  * **鸿蒙NaPi组件进阶**  * **HarmonOS高级技能**  * **初识HarmonOS内核** * **实战就业级设备开发**  有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的**鸿蒙(OpenHarmony )学习手册(共计1236页)**与**鸿蒙(OpenHarmony )开发入门教学视频**,内容包含:**ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。** **获取以上完整版高清学习路线,请点击→[纯血版全套鸿蒙HarmonyOS学习资料]( )** #### **《鸿蒙 (OpenHarmony)开发入门教学视频》**  #### 《鸿蒙生态应用开发V2.0白皮书》    **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!** 正的技术提升。** **[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104



