- 1【数据库】基于有效性确认的并发访问控制原理及调度流程,乐观无锁模式,冲突较少下的最优模型
- 2数据结构奇妙旅程之栈和队列
- 32023第十二届“认证杯”C题:雪崩预测|数学中国数学建模国际赛(小美赛)| 建模秘籍&文章代码思路大全_预测雪崩的发生时间、地点和原因,并优化人工触发雪崩的过程
- 4HarmonyOS学习路之开发篇—AI功能开发(关键字提取)
- 5Java+SSM+MySQL基于微信的在线协同办公小程序(附源码 调试 文档)_可以用ssm框架开发微信小程序码
- 6鸿蒙开发入门 | 开发第一个鸿蒙应用+页面跳转
- 7Python-滑雪大冒险【附源码】_滑雪大冒险代码python
- 8电脑WIFI消失,网卡驱动Intel(R) Wi-Fi 6 AX201 160MHz感叹号报错(已解决)_intel wifi6 ax201感叹号
- 9Yolov5、rtsp-server、ffmpeg、vlc,实现实时检测视频推拉流
- 10数据库课程设计-----------学生选课管理系统的设计_1. 学生管理:学生信息查询、插入、删除、修改等 2. 选课管理:选课信息查询、插入
translateZ/perspective/transform-style的使用讲解
赞
踩
概述
自从2001年W3C指定完了CSS3的草案规范之后,CSS3就成了我们前端不可分割的一部分,它不仅美化了我们的页面,也方便了我们的对样式的书写,而说到CSS3,就不能不提及CSS3中十分重要的2D/3D变换
而在3D变换中,有这么几个属性使得非常多的同道中人为之困惑,那就是transform:translateZ/perspective/transform-style,我们今天就来说说这几个属性的作用
一. transform-style
1.该属性有两个属性值,一是flat,二是preserve-3d, 默认值是flat
(1)flat将设置元素的子元素位于该元素的平面中
(2) preserve-3d将指示元素的子元素应位于 3D 空间中
2.该属性不能被子元素继承
3.该属性的效果作用于子元素,不作用于自身
4.该属性要结合transform使用,否则没效果
5.该属性的使用语法:transform-style:preserve-3d
二.transform:translateZ
1.在3D变化中,元素的Z轴是指元素在初始情况下,从元素背面穿过元素指向元素正面的方向,初始状态下元素的Z轴值为0,沿着Z轴往下移动,Z轴值为负值,反之则为正值
2.父元素没开启3D空间(transform: preserve-3d)的情况下,该属性无效
*{
margin: 0;
padding: 0;
}
#wrap{
width:500px;
height:500px;
background-color: red;
/* transform-style: preserve-3d; */ }
#inner1{
width:300px;
height:300px;
background-color: blue;
transform: translateZ(-100px);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
<div id="wrap">
1
<div id="inner1">
2
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
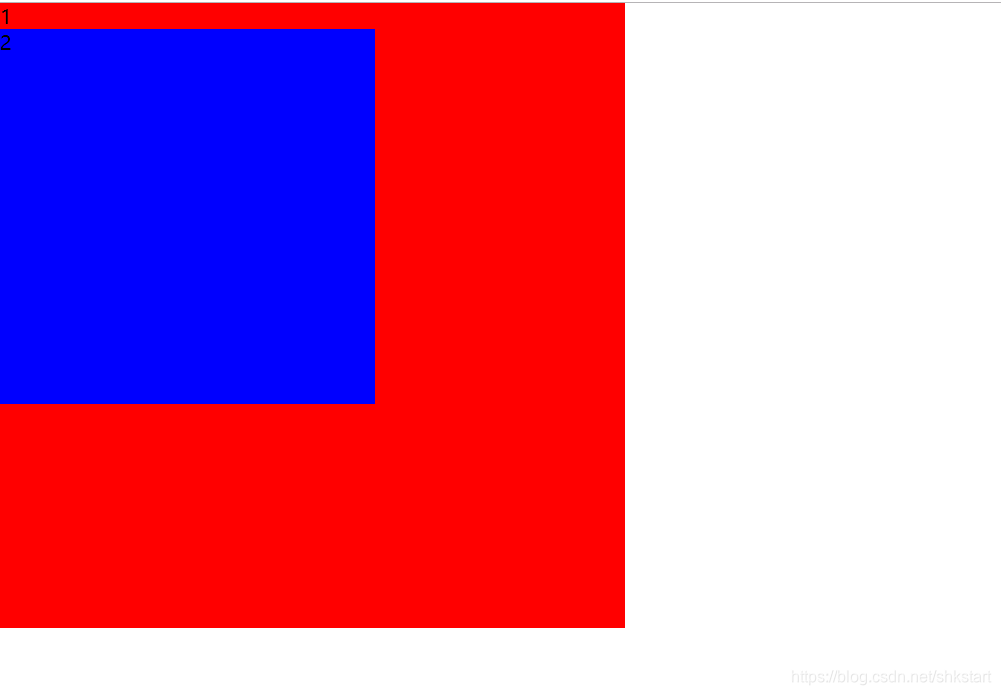
父元素没开启3D空间的效果

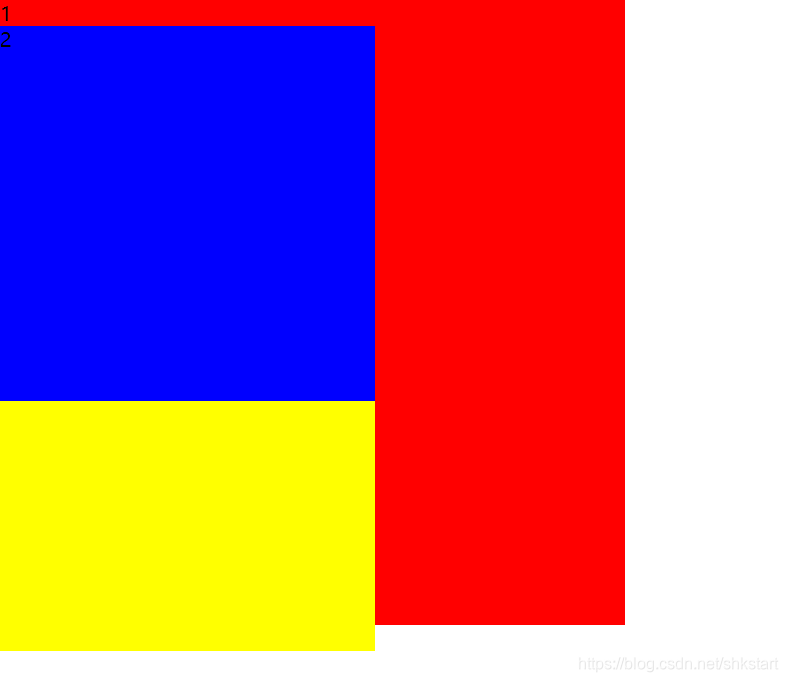
父元素开启3D空间之后的效果

由于父元素开启3D空间,子元素设置transform:translateZ(-100px),所以子元素沿着Z轴往负值放下移动100px,最终被父元素遮挡住
3.该属性是3D变化中控制元素Z轴移动的属性
(1)若兄弟元素有设置该属性,Z轴值小的会处于Z轴值大的元素的下方
(2)若兄弟元素都没设置,HTML结构中,后写的元素在上方
4.该属性的使用语法:transform:translateZ(100px)
*{ margin: 0; padding: 0; } #wrap{ width:500px; height:500px; background-color: red; transform-style: preserve-3d; } #inner1{ width:300px; height:300px; background-color: blue; transform:translateZ(100px); } #inner2{ width:300px; height:300px; background-color: yellow; transform:translateY(-100px) translateZ(10px); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
<div id="wrap">
1
<div id="inner1">
2
</div>
<div id="inner2">
3
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

三. Perspective
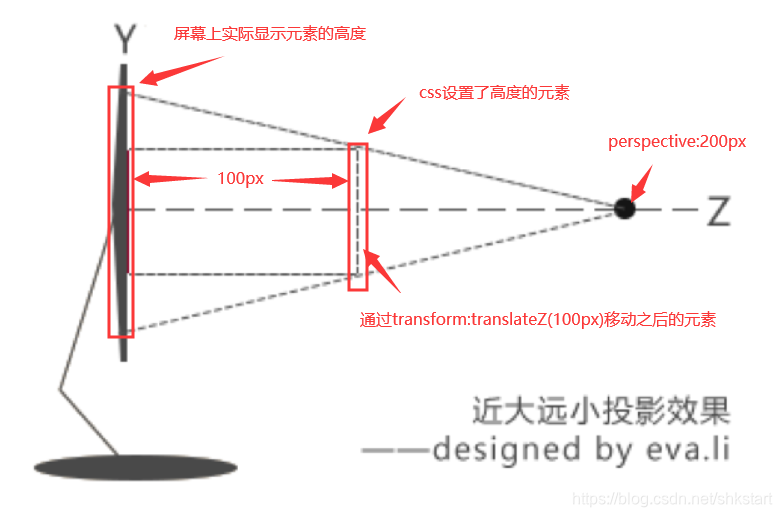
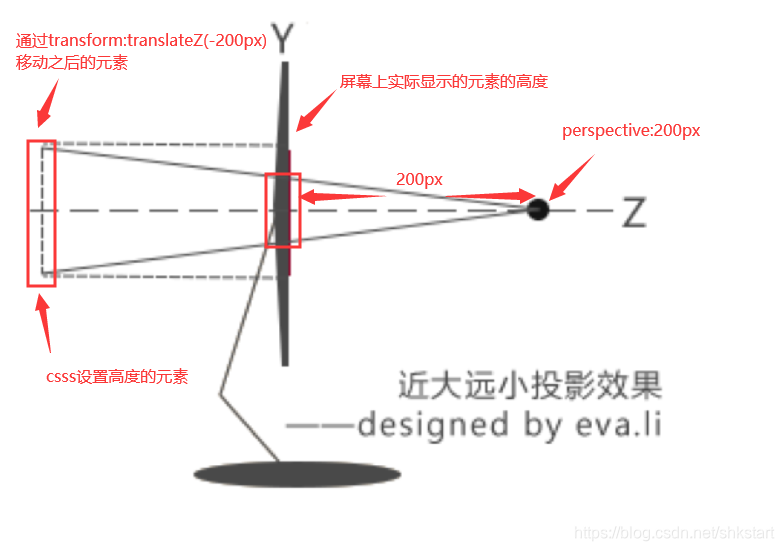
1.该属性指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定
2.该属性不能被子元素继承
3.该属性的效果作用于子元素,不作用于自身
4.该属性要结合transform:translateZ使用,否则没效果
5.该属性的使用语法:perspective:200px


*{ margin: 0; padding: 0; } #wrap{ width:500px; height:500px; background-color: red; transform-style: preserve-3d; /* perspective: 1000px; */ } #inner1{ width:300px; height:300px; background-color: blue; transform:translateX(100px) translateY(100px) translateZ(100px); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
<div id="wrap">
1
<div id="inner1">
2
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
没开启景深(perspective)之前的效果

开启景深(perspective)之后的效果

我们可以看到,#inner1元素显示的大小明显变大



