热门标签
热门文章
- 1微信开发者工具和gitee实现多人协作_微信开发者工具多人开发
- 2AI编程助手太好用了:百度Baidu Comate,让代码飞舞在指尖_百度ai辅助前端开发工具 结合 用起来最顺手最符合自己的习惯,功能完整度,拓展性
- 3【React】React 的StrictMode作用是什么,怎么使用?
- 4角色转变:新手项目管理的三大误区_新手项目经理认知误区
- 5Mendix UI页面布局以案说法_mendix 弹窗
- 6这应该是Spring中关于Bean的作用域与生命周期总结的最全文章了_以下有关spring中的bean的相关说法正确的是
- 7使用servlet+jsp实现学生管理系统_jsp+servlet+spring+dao系统
- 8c++调用YOLOv3模型批量测试目标检测结果_yolov3 ++c
- 9RGB、YUV和HSV颜色空间模型_hvvvvvhagrb
- 10前端新手小白的Vue3入坑指南
当前位置: article > 正文
(新手友好)在VScode使用git提交本地代码至github仓库,很方便!
作者:空白诗007 | 2024-06-21 15:59:50
赞
踩
(新手友好)在VScode使用git提交本地代码至github仓库,很方便!
首先:
代码从仓库克隆到本地之后,你能在VScode上,看到你对代码的所有修改。点击左侧的源代码管理图标(通常是一个分支的图标)或使用快捷键Ctrl+Shift+G(Windows/Linux)或Cmd+Shift+G(Mac),在“Changes”部分,你可以看到所有未提交的更改,如下图。

如何提交:
- 可以点击 “Changes” 后面的 “+” 提交所有的更改:

或者,点击某个或者某些文件后的 “+”,只提交个别文件的更改:

-
“Staged Changes” 是已经提交的文件,Message处添加说明后,点“✓”或按Ctrl+Enter(Windows/Linux)或Cmd+Enter(Mac)来commit:

-
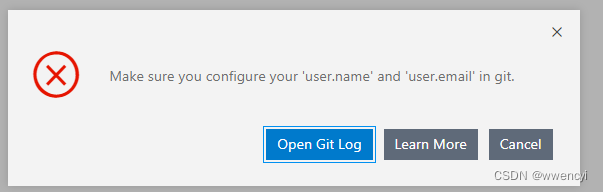
初次提交需要你配置一下用户信息,否则会报如下错误:

如何配置用户信息:
在命令行或终端窗口中配置Git的全局用户名和邮箱// 将 “Your Name”替换为你的GitHub用户名,”youremail@example.com”替换为你的GitHub注册邮箱 git config –global user.name “Your Name” git config –global user.email “youremail@example.com”- 1
- 2
- 3
// 查看已配置的用户名和邮箱 git config --get-all user.name git config --get-all user.email- 1
- 2
- 3
配置好后就能正常提交了,按提示输入用户名和密码即可。
-
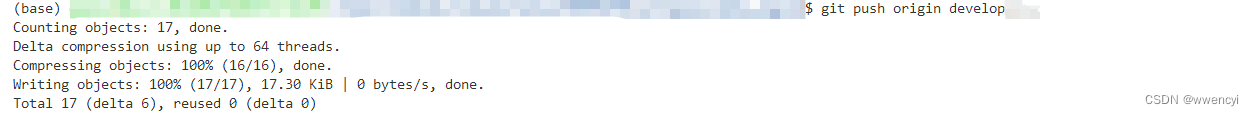
最后一步,将提交推送到GitHub:

完事儿。注意确保你的VSCode已经安装了Git扩展,以及更新的时候是不是在目标分支上操作的。

终端命令形式提交:
上述图形界面提交的方式比较直观,如果不是VScode也可以在终端通过命令提交。
- 提交代码
git add .
其中的”.”代表将所有文件添加到暂存区。如果你只想提交特定的文件,可以将“.”替换为文件路径和文件名。 - 确认提交
git commit -m “提交说明” - 推送到GitHub
git push origin main
其中的 “origin” 是远程仓库的别名,常用 “origin” 作为默认别名; “main” 是默认的主分支名称,如果你使用的是其他分支,将 “main” 替换为你的分支名称。

我上传了17个objects,完事儿。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/空白诗007/article/detail/743521
推荐阅读
相关标签


