- 1计算机组成课设-设计并实现LA32R架构的模型机硬件系统_设计能够产生支持下列6条la32r指令执行的数据通路所需控制信号的控制器
- 2c语言入门文档,C语言入门
- 3【大模型应用开发 动手做AI Agent】Agent的大脑:大模型的通用推理能力_大模型应用开发 动手做ai agent 读书笔记
- 4ai降重 PaperGPT_小发猫gpt
- 5MySQL数据类型详细对比_mysql 数据类型对比
- 6MySQL中存储过程(详解,一篇就够了!!!)_mysql过程存储
- 7计算机毕业设计hadoop+spark+hive旅游评论情感分析 知识图谱旅游推荐系统 旅游可视化系统 旅游景点评论数据分析系统+可视化+LDA主题分析+NLP情感分析+Bayes评论分类 计算机毕业_基于spark的旅游推荐系统的系统架构图
- 8插入排序——希尔排序_希尔排序一定比插入排序好吗
- 9JavaScript中正则表达式的使用_js正则表达式使用如何2-4个中文
- 10机器学习——期末复习_机器学习期末
Chrome浏览器 - 抢票插件的制作与插件工具(下)_谷歌浏览器抢票插件
赞
踩
Chrome浏览器插件其实已经很强大了,但它不能访问客户端页面的js变量,对客户端的html元素操作有些脆弱(如:对元素绑定事件等)。这些应该是谷歌出于对客户端安全的考虑吧,但这些有没有可能在Chrome浏览器的插件基础上实现呢?答案是肯定的。在编写Chrome浏览器插件的过程中,我发现可以通过使用js动态引入css和js文件到客户端来实现这些,这样ContentScript相当于客户端自身的脚本文件一样了。
有了对Chrome浏览器插件的这项突破,于是我创建了Chrome浏览器插件工具——Chromex,但在这里仅为作为学术研究与分享。Chromex工具与其说是Chrome浏览器插件工具,倒不如说是一个Web应用的小型服务器,当然这个小型服务器就是服务于Chrome浏览器插件的。
下面介绍一下Chromex工具及其操作:
Chromex工具的目录与配置
- [bin]目录:
[gencrt.bat]:可用来生成HTTPS协议的证书(注:运行前需先删除[keystore]和[chromex.crt]文件) - [conf]目录:
[config.properties]:程序配置,一般不需要修改,如下:
plugin.encoding=UTF-8
plugin.id=chromex://webapps/app_id/
plugin.js=E("script").attr("src", "{0}").appendTo(document.body);
plugin.css=E("link").attr("rel", "stylesheet").attr("href", "{0}").appendTo(document.head);
plugin.jqLite=\
var e=function(a){var b=this;b.el=document.createElement(a);\
b.attr=function(c,d){b.el.setAttribute(c,d);return b};\
b.appendTo=function(c){c.appendChild(b.el);return b};return b};\
var E=function(a){return new e(a)};
plugin.script=;(function()'{'{0}'}')();
plugin.extensions=txt,html,xml,css,js,jsp
plugin.json=conf/webapps.json
jetty.keystore.path=bin/keystore
jetty.keystore.password=OBF:1u9x1vn61z0p1yta1ytc1z051vnw1u9l
jetty.manager.password=OBF:1wtk1xm61zeh1yt21uo71unr1ytk1zet1xn41wuu
jetty.server.url={0}://localhost:{1}/{2}/
jetty.resource=webapps
jetty.timeout=30000
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
重点关注以下几个配置项:
–plugin.encoding:插件中文件编码,默认为UTF-8编码
–jetty.keystore.password:生成[keystore]文件时的密码
–jetty.manager.password:生成[chromex.crt]文件的密码
以上两项都可以通过[gencrt.bat]运行时生成,仅且HTTPS协议时使用。
–plugin.id:Web应用的URL前缀
–plugin.extensions:支持的扩展名
以上两项用于在打补丁时,替换指定扩展名文件中的[plugin.id]字符串内容。
Chromex工具的启动
注:启动Chromex工具前需安装JDK1.8,并且配置好JAVA_HOME的环境变量(注:JAVA_HOME指向的目录是Java的JDK目录,而不是JRE目录)。
可以直接点击[chromex.jar]或[run.bat]启动,如果应用中含有jsp文件,请点击[runjsp.bat]启动。
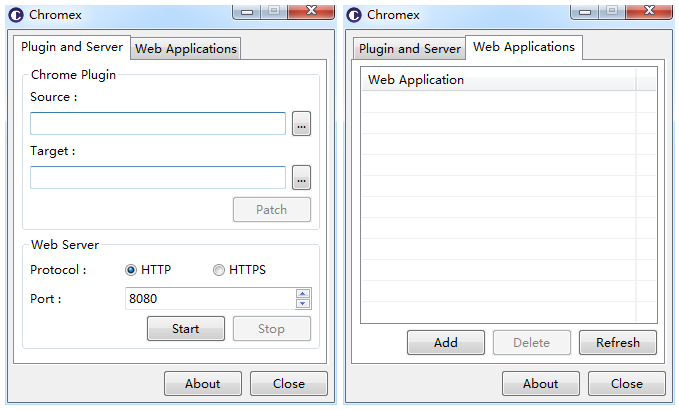
Chromex工具如图:

Chromex工具分为两个面板(三大块):插件与服务器,Web应用管理
给Chrome浏览器插件打补丁
1、编写Chrome浏览器插件,主要是体现在“mainfest.json”中的“content_scripts”结点配置不一样,其他无变化(具体格式详见上篇)。原则上“content_scripts”是Chrome浏览器解析的,但在这里由Chromex工具来处理,它将css和js文件用js动态引入到客户端的页面中,然后将这些文件剪贴到webapps的目录下。(注:这里的文件路径匹配方式使用的是Ant风格);
2、在点击Patch按钮前,选择好[Web Server]使用的协议与端口;
3、在[Chrome Plugin]栏中,在Source框中,选择编Chrome浏览器插件目录,在Target框中,选择打补丁后保存的Chrome浏览器插件目录,然后点击[Patch]即可。
启动与停止Web服务器
1、点击[Start],即可启动Web服务器(首次运行需HTTPS证书[chromex.crt]导入到Chrome浏览器中)
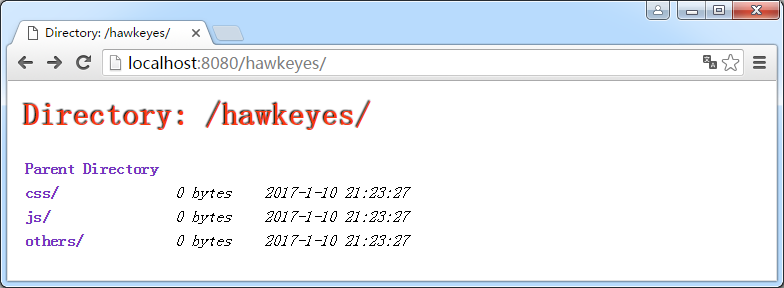
2、打开Chrome浏览器,输入你启动服务器的参数(如:选择[Protocol:HTTP]+[Port:8080],URL即为http://localhost:8080/),可以浏览服务器下的文件,可用于检测文件是否存在或损坏。如图:

3、启动的服务器可以通过点击[Stop]进行停止
4、你可选择不同的协议与端口启动你的Web应用服务
管理小型Web应用程序
Web服务器支持的文件操作与类型:文本、图片和JSP(包括EL表达式、C/FN/FMT/SQL/X标签等),不支持CLASS文件。
打开[Web Applications]面板,可以看到已经加载进来的Web应用。当然你还可以添加、删除和刷新:
[Add]:添加一些简单的Web应用(如:静态页面,可访问服务器的不包含类和JAR包的小应用)
[Delete]:选择一个或多个Web应用进行删除
[Refresh]:刷新webapps目录下的应用列表
注:博客的相关源码、文件和工具可到http://download.csdn.net/detail/kingwtd/9737497上去下载。Chromex工具的实现依赖于SWT的GUI和Jetty的集成,以及Java生成HTTPS协议证书,有兴趣的可以去网上搜索相关内容!


