热门标签
热门文章
- 1在CentOS7上搭建zookeeper集群
- 2如何解决微服务下引起的 分布式事务问题
- 3一文读懂非关系型数据库(NoSQL)_非关系型数据库具体解释
- 4牛客专项训练之数据结构_用二进制来编码字符串“xyzwxyxx”,需要能够根据编码解码回原来的字符串,则我们最
- 5sealos快速安装k8s
- 6获奖名单公布!一起来关注InterSystems开发者社区中文版首届技术征文大赛
- 7Java -- Cookie 疑问
- 8【香橙派-OpenCV-Torch-dlib】TF损坏变成RAW格式解决方案及python环境配置_tf卡变成raw
- 9Hadoop HA搭建,2024年最新史上超级详细_hadoopha配置文件hadoop-env.sh
- 10Java中split的用法,分割String字符串_java分割符号split
当前位置: article > 正文
前端js react vue怎么实现在线预览doc文档_前端预览doc文件
作者:空白诗007 | 2024-07-20 05:13:12
赞
踩
前端预览doc文件
先说结论:
目前在纯前端层面没有很好的方案,基本都需要服务端的介入。
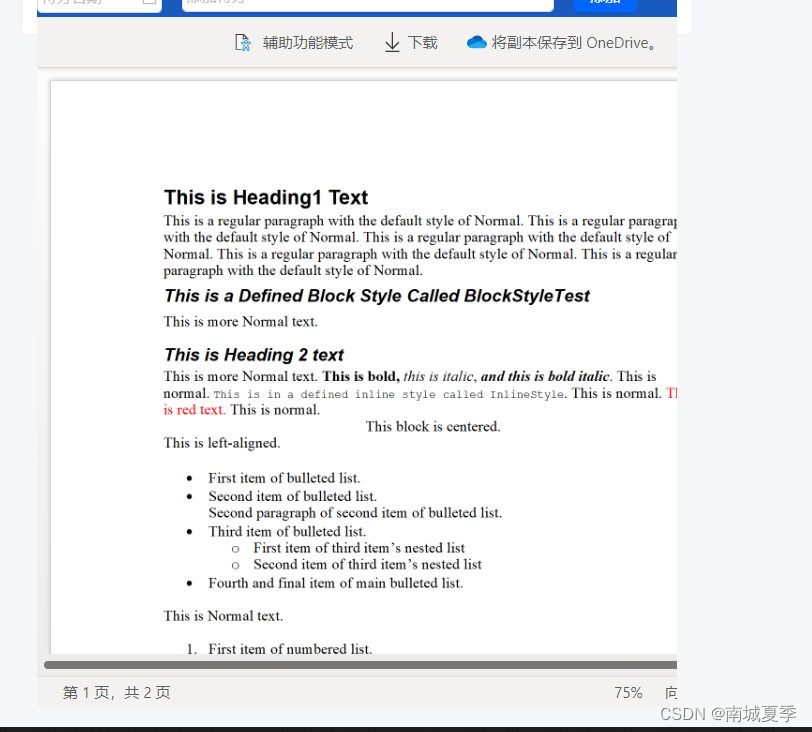
1.方案一:使用view.officeapps
优点:简单易用,无需配置
缺点:文档需要支持外网访问,且文档会是公开可见的,所以对于一些内部敏感的文档来说,这个显然是不可行的。

// 把src对应的https://filesamples.com/samples/document/doc/sample2.doc换成你自己的文档地址
<iframe src="http://view.officeapps.live.com/op/view.aspx?src=https://filesamples.com/samples/document/doc/sample2.doc" width="100%" height="600px" frameborder="0"></iframe>
- 1
- 2
2. 服务端在不直接返回doc文档,而是转换成html或者pdf返回
需要后端介入配合
3.使用onlyoffice
这个也要先在服务器进行部署,具体使用可以查看文档
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/空白诗007/article/detail/855322
推荐阅读
相关标签


