热门标签
热门文章
- 1修改linux系统的root用户密码,linux系统下修改root用户密码
- 2强化学习之SAC(soft actor-critic)算法_sac算法
- 3Ubuntu修改默认启动内核_sudo nano /etc/default/grub
- 4【Python入门系列】第十八篇:Python自然语言处理和文本挖掘_python 文字挖掘
- 5QT界面布局和设计_qt界面设计
- 6tensorrt+yolov5dll部署_yolov5生成dll
- 7Shell的运行原理以及Linux当中的权限问题
- 8【SpringBoot3】Spring Security使用mybatis-plus存储用户角色权限,实现动态权限处理
- 9Python模块——os模块详解_python os
- 10关于微信支付多次回调的文档:_支付的三次回调
当前位置: article > 正文
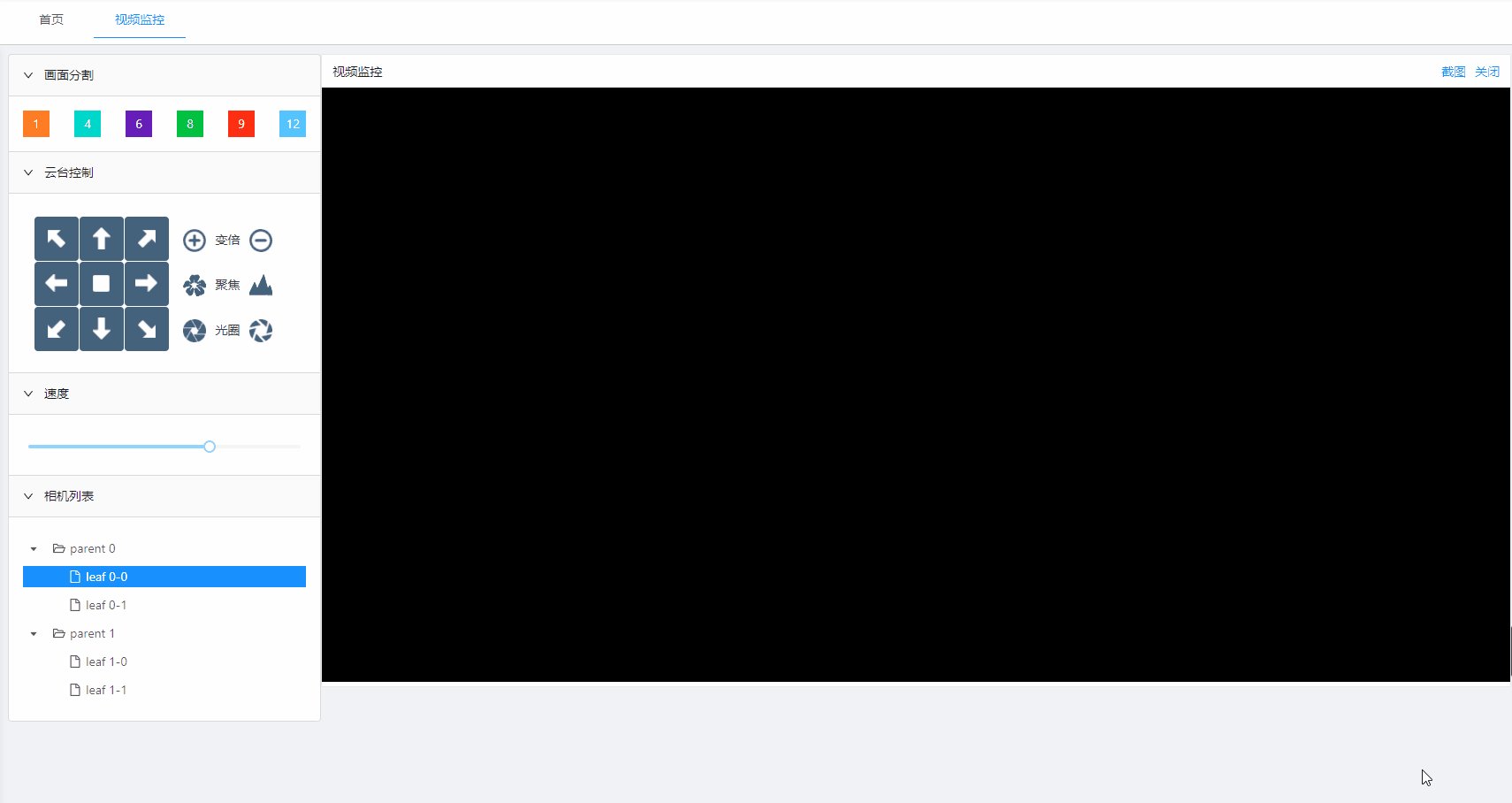
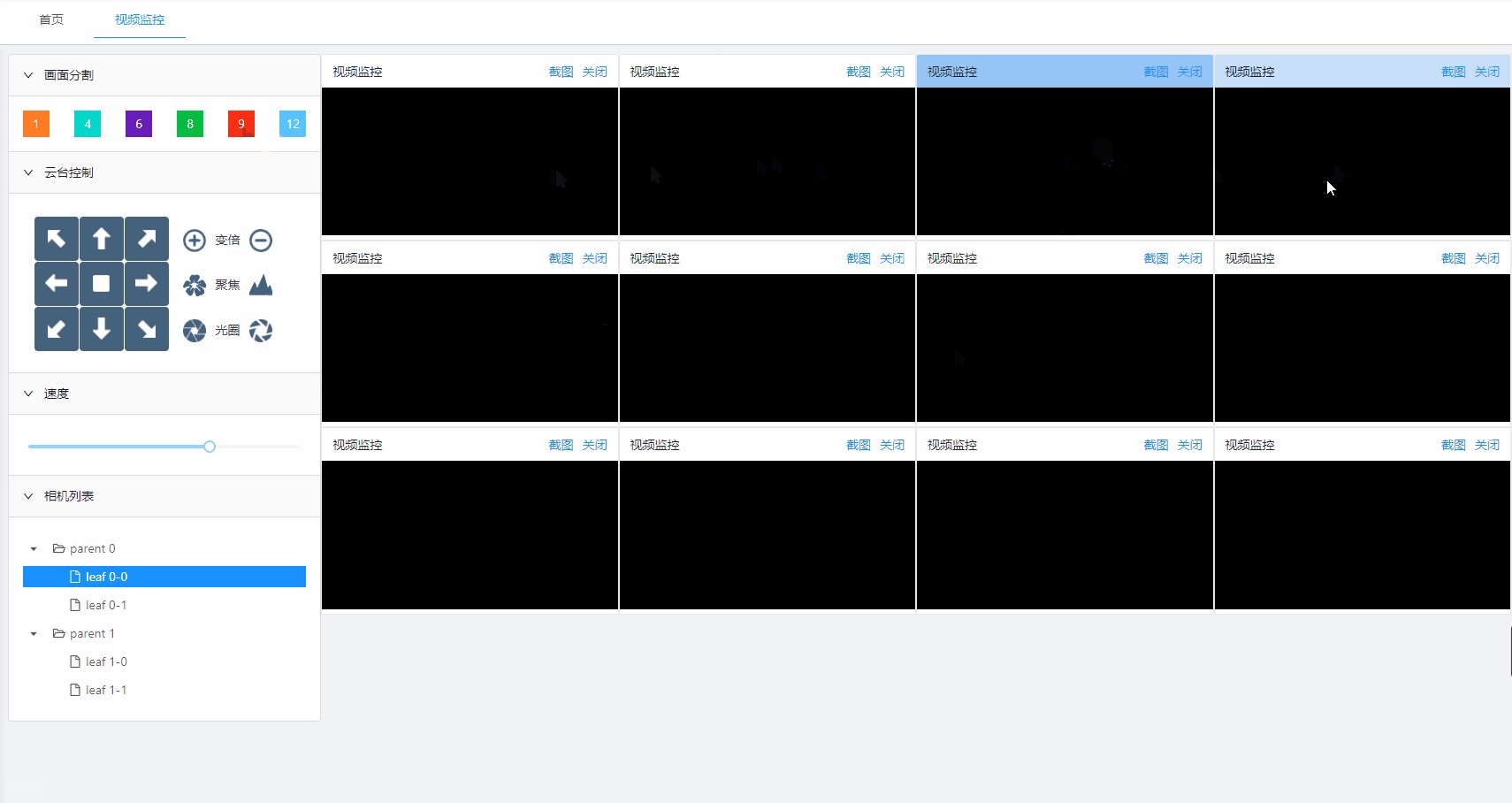
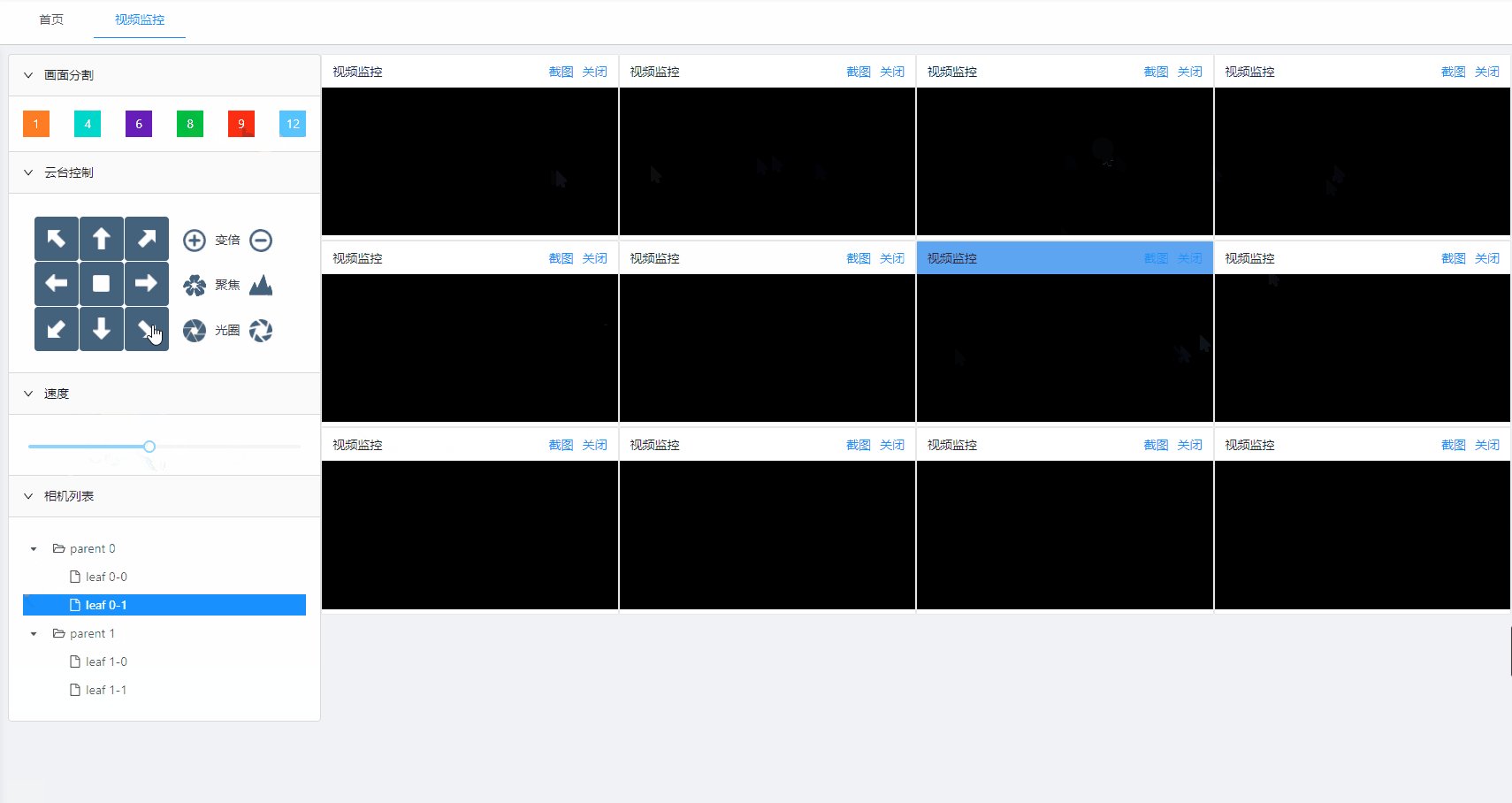
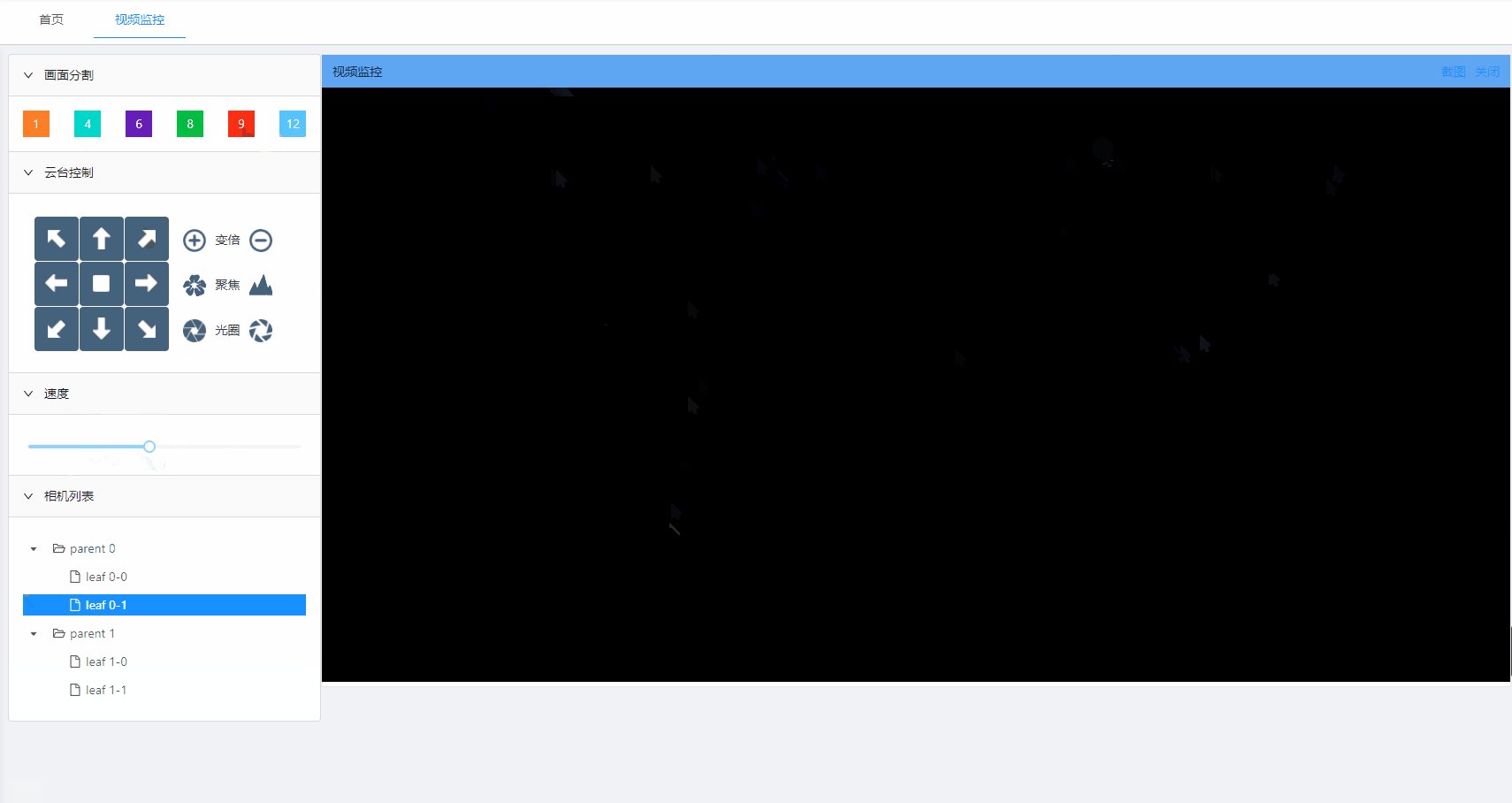
九宫格视频监控Vue前端界面布局_vue九宫格视频监控
作者:笔触狂放9 | 2024-02-18 08:49:50
赞
踩
vue九宫格视频监控
最近做项目要用到是监控界面,需要九宫格的,之前html的时候做过类似的,现在用vue来做,感觉也不是太难,就做出来,具体效果如下:

具体代码:
具体页面还需要优化,整体的结构布局已经出来,希望对你有帮助!
如果其他问题或者合作,可以发邮件探讨:mxgsa@qq.com
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/106717
推荐阅读
相关标签



