热门标签
热门文章
- 1Java基础面试题(23道)_java基础的面试题
- 2Spring Boot整合RabbitMQ详细教程_setexposelistenerchannel
- 3Ubuntu网络基础运维_ubuntu 网络维护的软件
- 4Numpy中的 linalg 模块详解_numpy.linalg
- 5python刷题开始了_#1.区别列表中所有含"e"字母的单词,列表如下: 1s1=['one','two','three'
- 6Android连接蓝牙打开SCO,实现蓝牙耳机输入_setbluetoothscoon
- 7当前主流开发语言有哪些:了解其特性、应用与示例
- 8华为OD机试真题-内存冷热标记-2023年OD统一考试(C卷)
- 9Cassandra数据库介绍
- 10Ubuntu 16.04下安装sogou 拼音输入法的错误问题_libopencc2
当前位置: article > 正文
【el-table 边框颜色修改 实测有效!】_el-table边框颜色
作者:笔触狂放9 | 2024-02-19 09:05:52
赞
踩
el-table边框颜色
<el-table style="width: 1241px" :data="info.deliveryOrderList"> <el-table-column prop="deliveryNo" label="配送单号" width="160" /> <el-table-column prop="customerOrderNo" label="客户订单号" width="160" /> <el-table-column prop="outWarehouseAppointmentOrderNo" label="供应链出库预约单号" width="180" /> <el-table-column prop="pickupPersonDate" label="预计提货日期" width="180" /> <el-table-column prop="receiveName" label="接收人" width="160" /> <el-table-column prop="receiveAddress" label="接收地址" width="300" /> <el-table-column prop="xx" label="是否出库" width="100" /> </el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
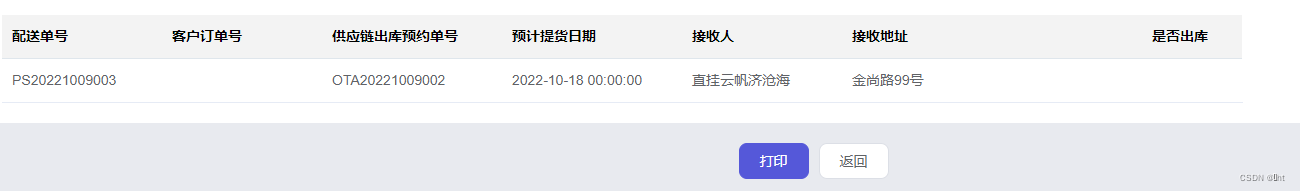
改变前

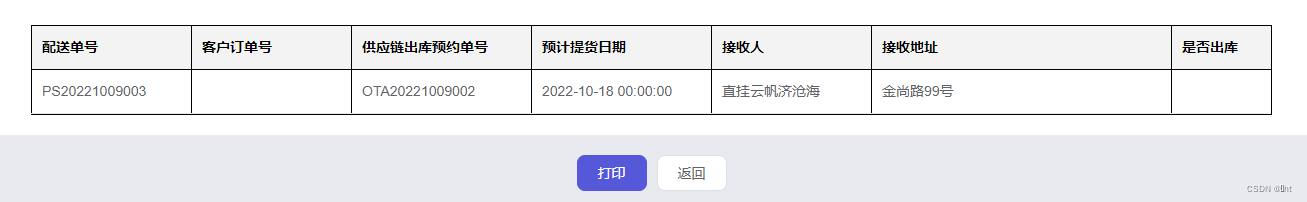
改变后

/** 改变边框颜色 */ .el-table { border-bottom: 1px solid black; border-right: 1px solid black; margin: 0 auto; } ::v-deep.el-table th { border: 1px solid black !important; border-right: none !important; border-bottom: none !important; } ::v-deep.el-table td { border: 1px solid black; border-right: none !important; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/113845
推荐阅读
相关标签



