热门标签
热门文章
- 1pandas中的滚动窗口rolling函数和扩展窗口expanding函数_pandas rolling()的参数
- 2Python3对一个class类型的list按class中某一属性排序_python如何按照class的某个值排序
- 3TransReID: Transformer-based Object Re-Identification 介绍
- 4php如何实现在线直播系统,设计方案以及简单实现(此方案 app与pc端一致)---》第一篇
- 5PyTorch 最新安装教程_pytorch最新版本安装
- 6【软件安装】CUDA的卸载_cuda卸载
- 7新东方人工智能中台建设和AI部门管理经验分享_新东方数据中台
- 8迭代器详解
- 9假如C++是一只箭,你会用它来射哪只雕?| 就业岗位分享
- 10SqlSugar ORM 入门(简介和增删查改)
当前位置: article > 正文
Vue - 详细实现下载后端接口返回的二进制文件流,前端下载后端接口返回的文件流并自动保存到本地,支持任何格式的文件下载(从后端拿到二进制文件流数据,前端实现点击下载功能)_vue下载文件流
作者:笔触狂放9 | 2024-02-20 19:52:19
赞
踩
vue下载文件流
前言
网上的教程都太乱了,本文提供优质示例代码。
在 vue2 / vue3 / nuxt 项目中,详细实现前端调用服务端接口下载二进制文件流文件,并保存下载到用户本地功能效果,在前端进行点击下载并保存到用户本地,任何格式的文件都可以轻松下载,
提供详细示例源码,一键复制改个接口即可使用。

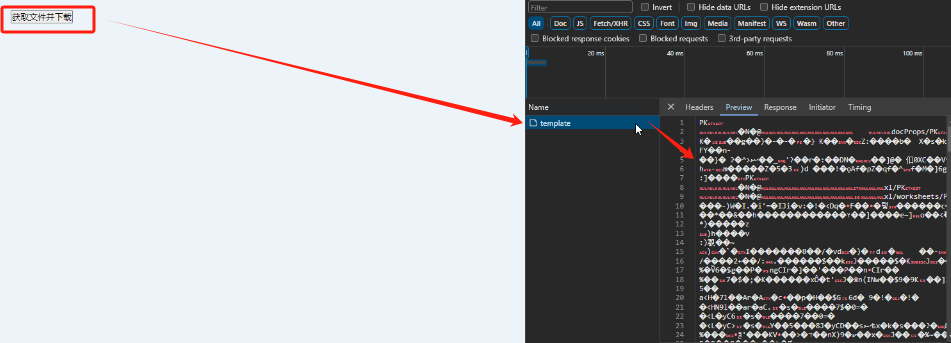
准备工作
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/120751
推荐阅读
相关标签


