- 1ELIFECYCLECommand failed with exit code 1_elifecycle command failed with exit code 1.
- 2Unity 2D独立开发手记(五):通用任务系统_unity2d游戏任务系统
- 3vue3.0 setup简单使用示例_vue3 setup demo
- 4数据结构:AVL树讲解(C++)
- 5国产GPTs来了,基于智谱第4代大模型!模型性能均达GPT-4九成以上_大模型生态gpts
- 6unity3d 不规则外发光描边_【PS精选案例教程】利用图层样式制作华丽的发光金属字...
- 7挂载命令mount_mount挂载
- 8知识图谱neo4j—利用python进行知识入库_neo4j知识图谱节点怎么添加图片和链接
- 9Unity2017快速搭建VR场景,发布到Android运行_基于安卓端的vr开发
- 10泰坦尼克号数据分析
鸿蒙4.0开发笔记之ArkTS语法基础之应用生命周期与页面中组件的生命周期(十六)_黑马鸿蒙4.0 开发笔记
赞
踩
一、应用生命周期
1、定义
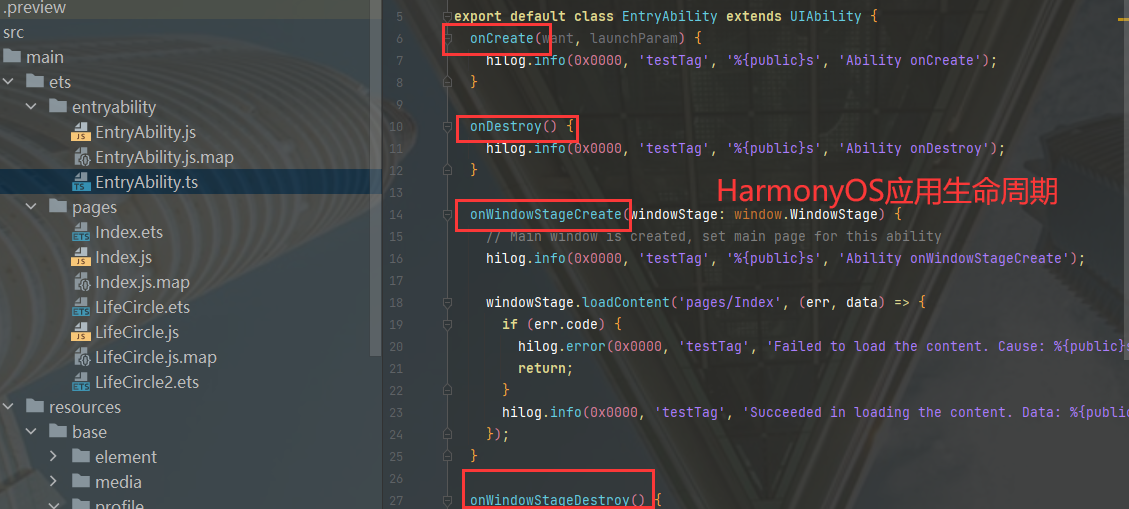
应用生命周期就是代表了一个HarmonyOS应用中所有页面从创建、开启到销毁等过程的全生命周期。查看路径如下:
Project/entry/src/main/ets/entryability/EntryAbility.ts文件中。

2、应用生命周期函数介绍
(1)状态函数:onCreate(want, launchParam) {...}
- 如用户打开电池管理应用,在应用加载的过程中,在UI界面出现之前,可以在onCreate回调中读取;
- 在Create状态,在UIAbility实例创建时触发,系统会调用onCreate回调。
(2)UI加载函数:onWindowStageCreate(...){...}
onWindowStageCreate(windowStage: window.WindowStage) {
windowStage.loadContent('pages/Index', (err, data) => {
});
}
- 1
- 2
- 3
- 4
在onWindowStageCreate(windowStage)中通过loadContent接口设置应用要加载的页面。
(3)onBackground回调函数:onBackground(...) {...}
- 在UIAbility的UI页面完全不可见之后,即UIAbility切换⾄后台时候触发;
- 当地图应用切换到后台状态,可以在onBackground回调中停止定位功能,以节省系统的资源消耗;
- 可以在onBackground回调中释放UI页面不可见时无用的资源,或者在此回调中执行较为耗时的操作。
(4)onForeground回调函数:onForeground(...) {...}
- 在UIAbility的UI页面可见之前,即UIAbility切换至前台时触发;
- 可以在onForeground回调中申请系统需要的资源,或者重新申请在onBackground中释放的资源。
(5)销毁函数:
onWindowStageDestroy(...) {...}
onDestroy(...) {...}
- 1
- 2
- onWindowStageDestroy在UIAbility实例销毁之前,则会先进入onWindowStageDestroy回调,我们可以在该回调中释放;
- onDestroy在UIAbility销毁时触发,可以在onDestroy回调中进行系统资源的释放、数据的保存等操作。
二、生命周期函数定义
1、页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
• onPageShow:页面每次显示时触发。
• onPageHide:页面每次隐藏时触发⼀次。
• onBackPress:当用户点击返回按钮时触发。(是手机下方的返回按钮,不是页面的路由返回或者按钮返回)
2、组件生命周,即⼀般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
• aboutToAppear:组件即将出现时回调该接⼝,具体时机为在创建⾃定义组件的新实例后,在执行其build()函数之前执行。
• aboutToDisappear:在自定义组件即将析构销毁时执行。
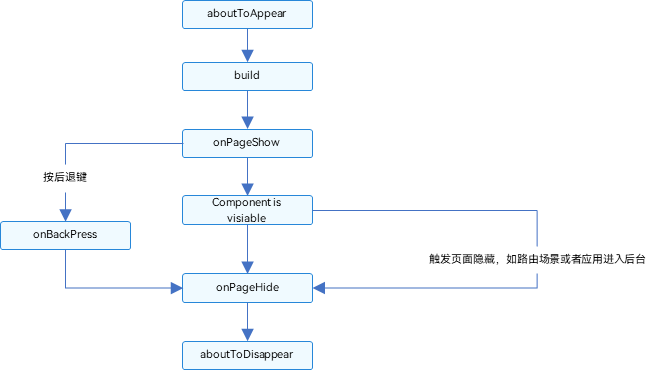
3、生命周期关系图

三、生命周期五函数练习
1、练习代码
@Entry @Component struct LifeCircle { @State message: string = 'Hello World' @State isAppear:boolean = true build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Divider() Button('显示/隐藏子组件') .backgroundColor(Color.Orange) .onClick(()=>{ this.isAppear = !this.isAppear }) if(this.isAppear){ LifeCircle_son() } } .width('100%') } .height('100%') } //页面显示 onPageShow(){ //打印出页面显示的提醒 console.log('This Page is onPageShow') } //页面隐藏 onPageHide(){ //打印出页面隐藏的提醒 console.log('This Page is onPageHide') } //页面返回:手机按钮上的返回 onBackPress(){ //打印出页面返回的提醒 console.log('This Page is onBackPress') } //aboutToAppear和aboutToDisappear也可以放在入口组件中,后者表示程序被sha死时调用的函数 //组件即将出现时回调该接⼝ aboutToAppear(){ console.log('This Page is 入口aboutToAppear') } //组件析构销毁时触发的函数 aboutToDisappear(){ console.log('This Page is 入口aboutToDisappear') } } //子组件的内容 @Component struct LifeCircle_son{ build(){ Column(){ Text('显示子组件的内容').fontSize(40).fontStyle(FontStyle.Italic) } } //组件即将出现时回调该接⼝ aboutToAppear(){ console.log('This Page is 子组件aboutToAppear') } //组件析构销毁时触发的函数 aboutToDisappear(){ console.log('This Page is 子组件aboutToDisappear') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
2、练习效果
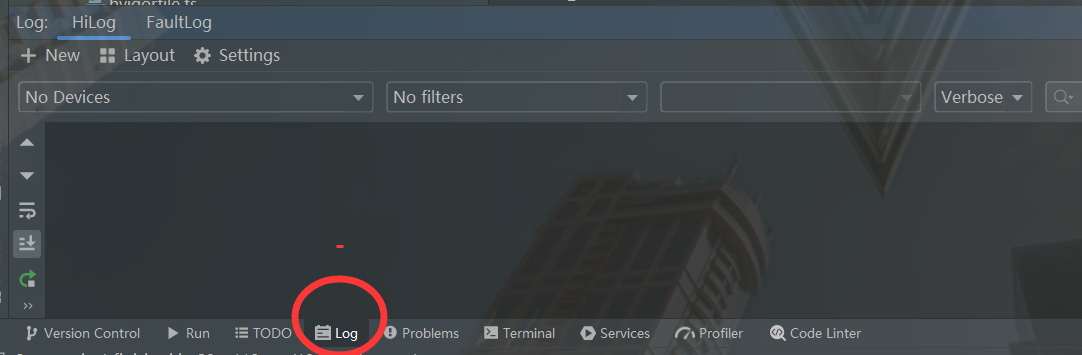
要查看Console Log日志的的效果,需要点击DevEco Studio编辑器下方的Log:

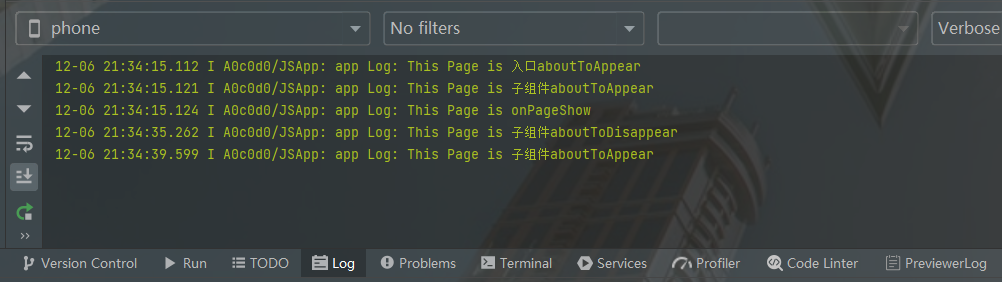
然后再在DevEco Studio编辑器点击右侧的Previewr预览器(执行编译),就可以查看到打印到日志的文本:

文章部分内容参考:HarmonyOS4.0教程



