热门标签
热门文章
- 1处理minidump文件用到的“工具”的分享_minidump_regs_memory 解析
- 2每日一题 — 移动零
- 3ingress-nginx 实现内部局域网的url转发配置_ingress转发内部接口
- 4【Android】RxJava的使用(三)转换——map、flatMap
- 5第二章(2)物理层之数据通信系统模型
- 6python基础教程:re模块用法详解_python re用法
- 7 阿里云专用网络开放80端口及开放mysql远程访问故障解决 ...
- 818 个终端命令行工具,绝对让你感觉自己像个10倍程序员
- 9C#使用iText7将多个PDF文档合并为单个文档
- 10win10系统笔记本电脑设置合盖睡眠/不休眠的方法
当前位置: article > 正文
【HarmonyOS】鸿蒙开发之Video组件——第3.7章
作者:笔触狂放9 | 2024-03-01 06:24:55
赞
踩
【HarmonyOS】鸿蒙开发之Video组件——第3.7章
Video组件内VideoOptions属性简介
- src:设置视频地址。
- currentProgressRate:设置视频播放倍速,参数说明如下:
- number|string:只支持 0.75 , 1.0 , 1.25 , 1.75 , 2.0 。
- PlaybackSpeed:对 number | string 的封装,防止用户传错参数的。
- previewUri:视频封面图的路径。
- controller:设置视频播放的控制器,比如控制视频开始,暂停等。
代码实例:
// Web控制器
private videoController: VideoController = new VideoController()
build(){
Column(){
Video({
src: $r("app.media.test"), // 设置数据源
previewUri: "https://tenfei01.cfp.cn/creative/vcg/800/new/VCG41175510742.jpg", // 设置封面图片
controller: this.videoController // 设置控制器
})
.width(300)
.height(210)
Row({space: 10}) {
Button("播放")
.onClick(() => {
this.videoController.start()
})
Button("暂停")
.onClick(() => {
this.videoController.pause()
})
Button("继续")
.onClick(() => {
this.videoController.start()
})
}.margin({bottom:10,top:10})
Row() {
Button("全屏")
.onClick(() => {
this.videoController.requestFullscreen(true)
})
Button("退出全屏")
.onClick(() => {
this.videoController.exitFullscreen()
})
}
}.justifyContent(FlexAlign.Center)
.width("100%")
.height("100%")
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
Video组件事件介绍
//播放视频
onStart(event: () => void): VideoAttribute;
//暂停视频
onPause(event: () => void): VideoAttribute;
//视频完成时触发
onFinish(event: () => void): VideoAttribute;
//在全屏播放与非全屏播放状态之间切换时触发该事件
onFullscreenChange(callback: (event?: { fullscreen: boolean }) => void): VideoAttribute;
//视频准备完成时触发该事件,通过duration可以获取视频时长,单位为s
onPrepared(callback: (event?: { duration: number }) => void): VideoAttribute;
//当用户开始移动/跳到音频/视频中的新位置时
onSeeking(callback: (event?: { time: number }) => void): VideoAttribute;
//当用户重新定位视频的播放位置后执行
onSeeked(callback: (event?: { time: number }) => void): VideoAttribute;
//播放进度变化时触发该事件,单位为s,更新时间间隔为250ms
onUpdate(callback: (event?: { time: number }) => void): VideoAttribute;
//播放失败时触发该事件
onError(event: () => void): VideoAttribute;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
代码实例
Video({
...
})
.onUpdate((event) => {
this.currentTime = event.time;
this.currentStringTime = this.handleChangeSliderTime(this.currentTime); //更新事件
})
.onPrepared((event) => {
console.log("视频时长:"+event.duration);
})
.onError(() => {
promptAction.showToast({
duration: 2000, //播放失败事件
message: "播放失败"
});
})
.width(300)
.height(210)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
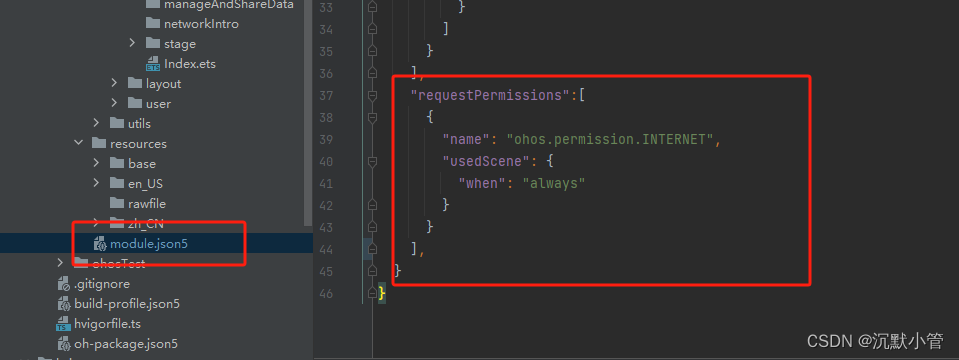
注意:如果视频播放路径为第三方链接,需要开启网络权限。如图:

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/171627?site
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


