- 1m3u8源地址,抓片....下片....看片都透露给你_index网站入口m3u8
- 2计算机视觉实战项目3(图像分类+目标检测+目标跟踪+姿态识别+车道线识别+车牌识别+无人机检测+A*路径规划+单目测距与测速+行人车辆计数等)
- 3【Linux系统进阶详解】Linux压缩工具zip,unzip,tar,zcat,gzip精讲_zip linux
- 4分享一个好用的个人网址导航网站,无广告干净强大
- 5redis详解、哨兵模式、集群模式_redis 3.2.5哨兵搭建
- 6diffusion训练提示Sizes of tensors must match except in dimension 1. Expected size 20 but got size 21 for_return self._call_impl(*args, **kwargs)
- 7Android应用程序开发以及背后的设计思想深度剖析(5)_android 可移植性方面的设计思想和方法。
- 8Linux安装jdk、tomcat、MySQL离线安装与启动
- 9后端接口数据没有分页,导致前端卡顿_接收后端的一颗树 前端卡顿
- 10HarmonyOS4.0从零开始的开发教程09页签切换
手把手教你微擎小程序模块安装配置教程_小程序增加模块怎么设置
赞
踩
搭建小程序之前要先准备好服务器,服务器环境:CentOS 7 + 宝塔 + Nginx + php
这里给出云服务器的链接:
1、先安装微擎系统;
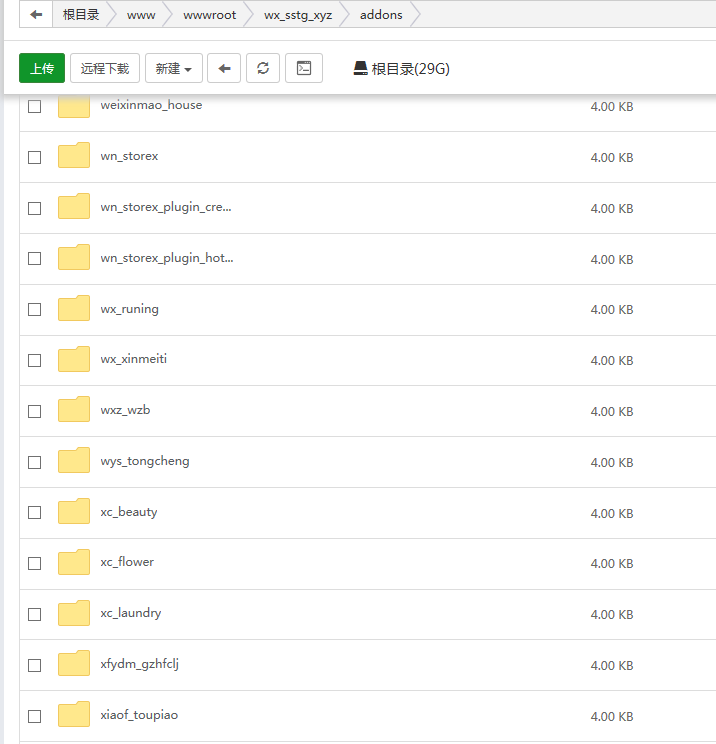
2、将小程序后端文件上传到微擎的addons目录下;

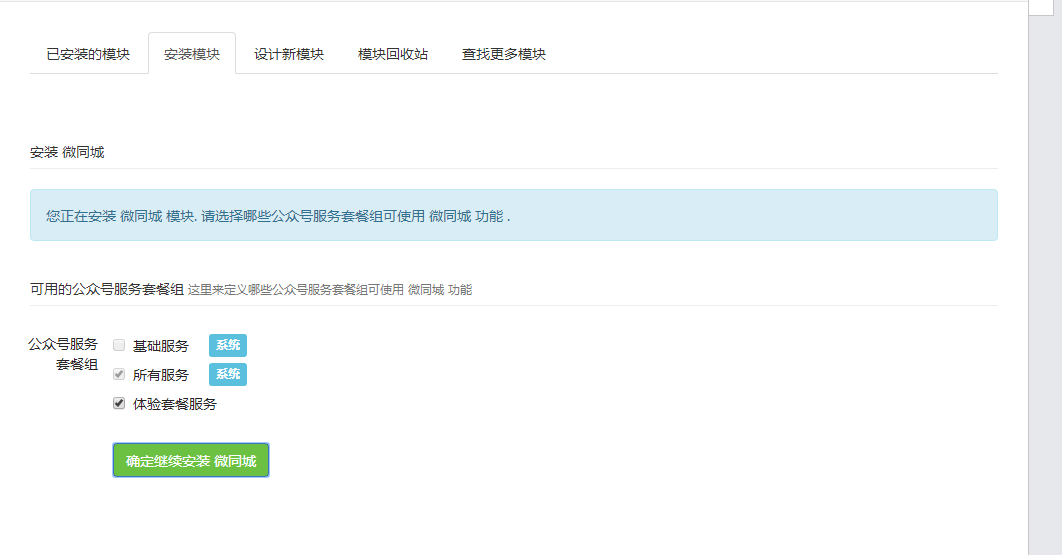
4、在微擎
安装好同城小程序;




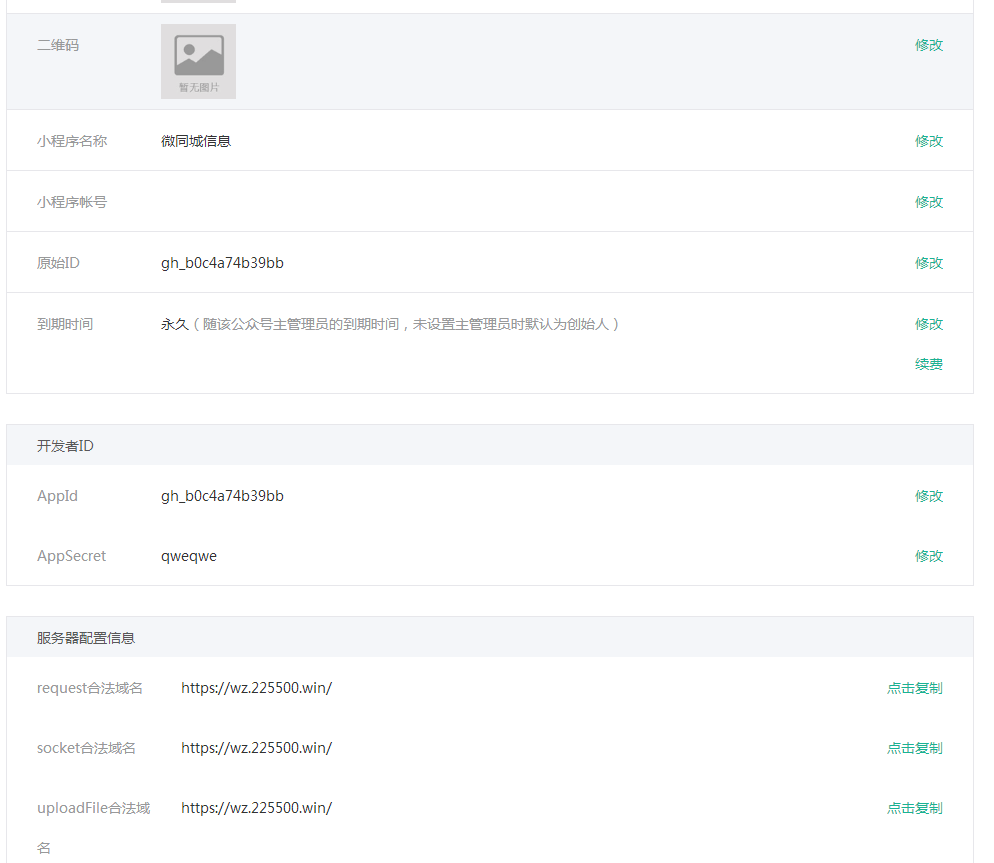
5、在微信小程序中查看自己微信小程序的原始ID、AppID、AppSercert,
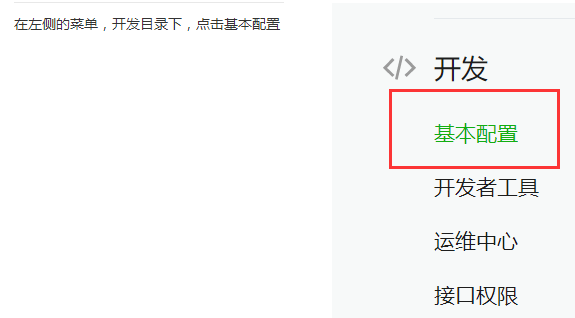
参考下图查看你的小程序AppID和AppSecret(并配置好小程序服务器地址);


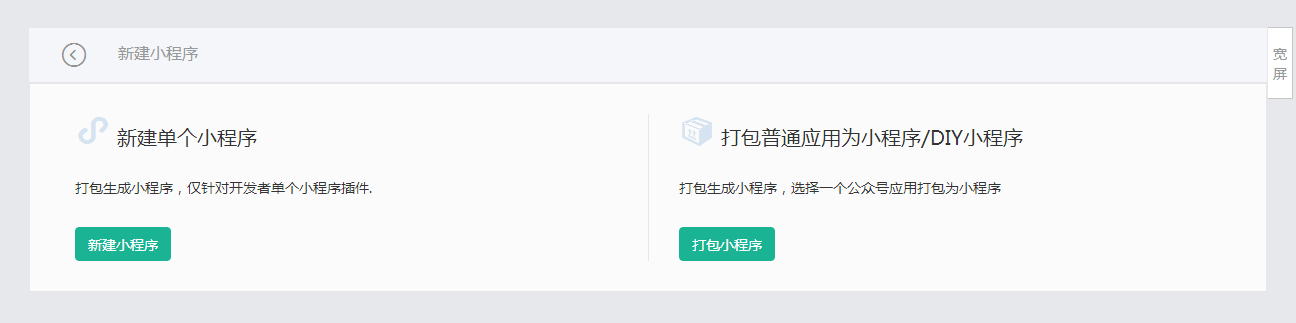
6、新建小程序,并配置好对应的小程序信息;


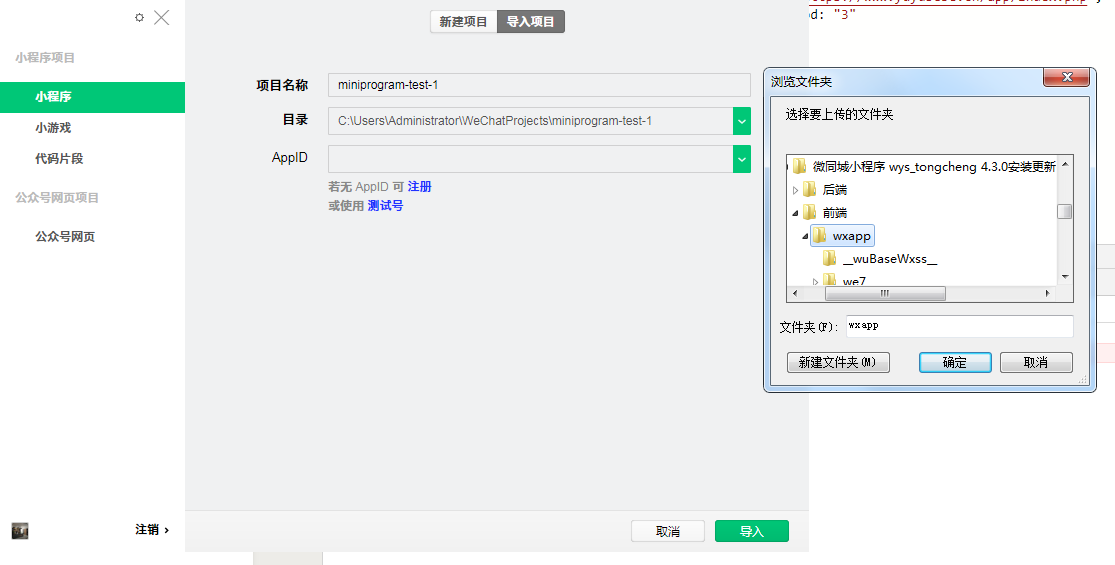
7、使用微信WEB开发者工具进行调试,微信WEB开发者工具下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
将步数兑换小程序文件夹放在电脑的英文目录下,域名一定要支持SSL,路径中不能有中文,调试路径必须为英文,切换不能有任何中文目录名;
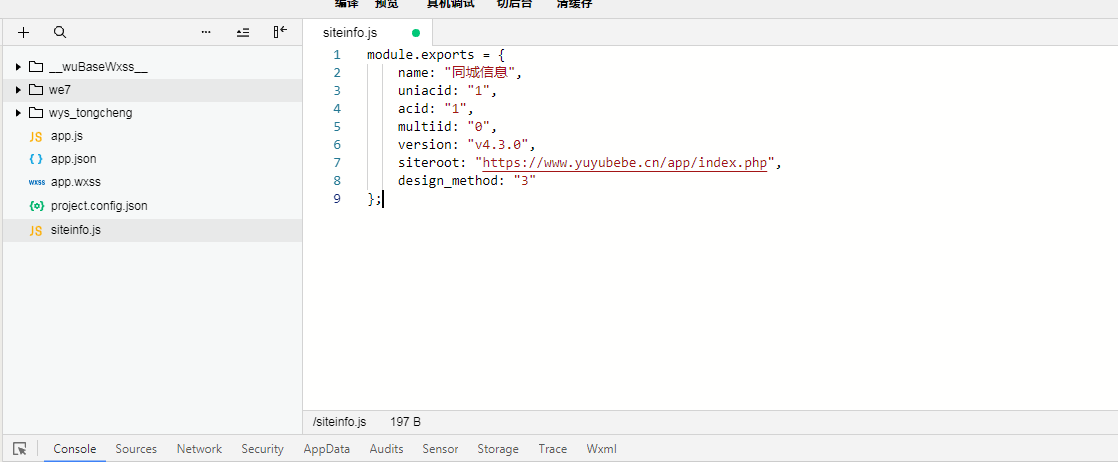
8、打开小程序wxapp文件夹,正常情况下微擎通用小程序前端文件的根目录都会有siteinfo.js文件,打开配置以下参数(一般在文件最末尾):
module.exports = {
name: “微同城”,
uniacid: “58”, //此处需要查看微擎中新建的小程序在微擎对应的程序ID
acid: “58”, 此处需要查看微擎中新建的小程序在微擎对应的程序ID
multiid: “0”,
version: “v4.3.2”, //小程序版本正确填写
siteroot: “https: //www.moyu.asia/app/index.php”, //www.moyu.asia换成你自己的微擎域名即可
design_method: “3”
};
查看微擎中新建的小程序在微擎对应的程序ID方法:

或者用下面的方法,进入小程序配置页面->基础信息中查看

9、打开微信WEB开发者工具进行调试,填写小程序前端路径、项目名称、appid,配置正确后即可看到小程序页面,如下图:


10、微擎小程序配置完成。


