- 1ue4远程服务器xcode,GitHub - botman99/ue4-xcode-vscode-mac: Guide on creating UE4 C++ project on Mac...
- 2“百度大脑” 放大招了!
- 3推荐六种查看Android系统源码的网址_android源码
- 4Dubbo异常 Can not lock the registry cache file解决方案
- 5dubbo常见问题--使用多个进程启动服务,端口冲突怎么办?
- 6Centos7 怎么关闭防火墙_centos7 关闭iptables
- 7机器学习-1 机器学习概述_第1关:机器学习概述
- 8[jenkins]-流水线发布dubbo服务并配置健康检查_dubbo健康检查
- 9计算机网络——概述_计算机网络概述
- 10python绘制棋盘_python用turtle画国际象棋棋盘
2022搭建Hexo+NexT博客教程_hexo & next.pisces
赞
踩
注:
- 本教程的操作截图是win11的,但操作和win10没有什么区别
- 要能顺利搭建博客,需要你有打开谷歌的能力(懂的都懂)
安装Git
1. 下载Git
-
官网下载链接:Git for Windows
注:我使用的版本Git是2.35.1.2,新手请使用相同版本
2. 安装Git
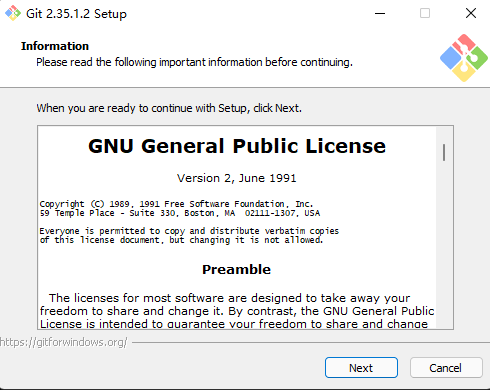
(1)双击下载的安装包,点击next

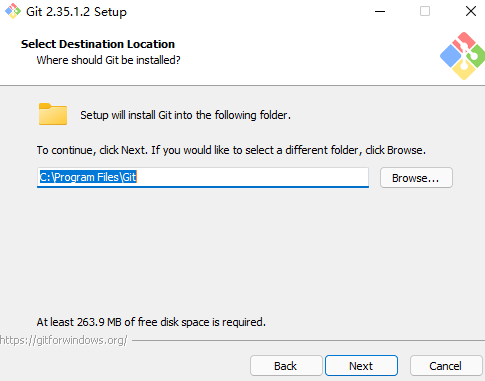
(2)选择安装位置,可默认选择,继续点击next

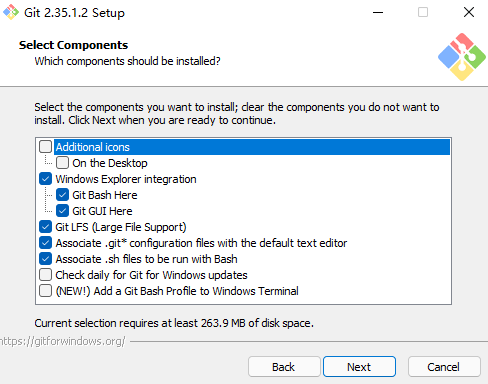
(3)可默认选择,需要桌面快捷方式的话,勾选Additional icons,继续点击next

(4)接下来都默认选择,一直继续点击next,直到进行安装
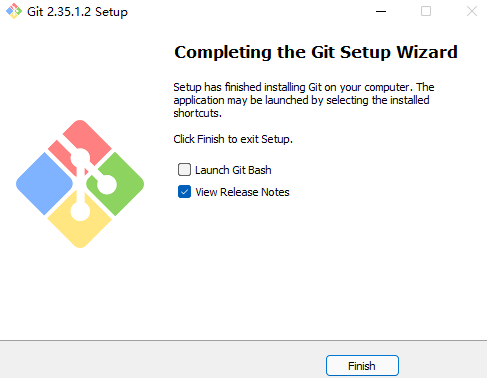
(5)安装结束,取消勾选View Release Notes,再点击FInish

3. 检查是否安装成功
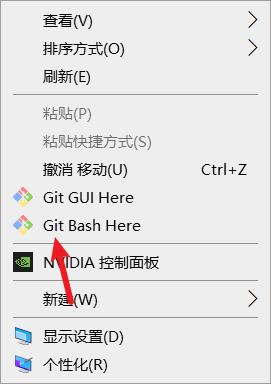
- win10用户:在电脑桌面或文件目录点击鼠标右键,出现
GIt GUI Here和Git Bash Here

- win11用户:在电脑桌面或文件目录点击鼠标右键,再点击
显示更多选项,出现GIt GUI Here和Git Bash Here
安装nodejs
1. 下载nodejs
-
蓝奏云下载链接:https://plutolog.lanzouw.com/iZXrlzj9dne
注:我使用的版本nodejs是16.13.2,新手请使用相同版本
2. 安装nodejs
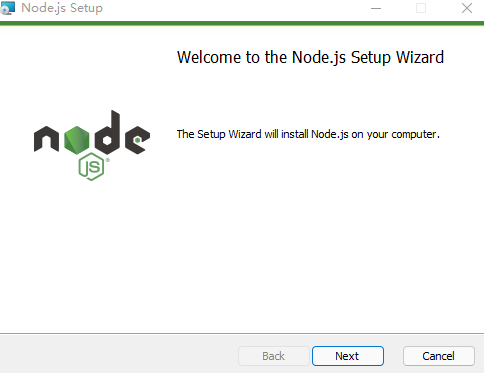
(1)如果是在蓝奏云下载链接中下载,请先解压,得到文件node-v16.13.2-x64.msi,双击安装包,点击next

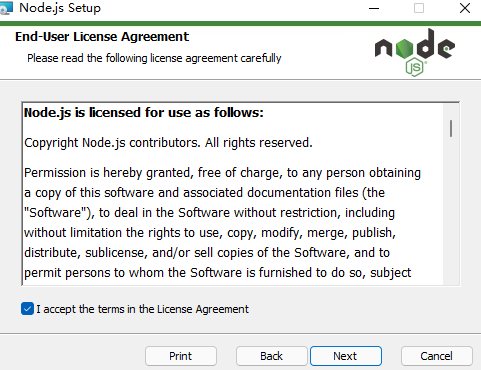
(2)勾选I accept the terms in the License Agreement,点击next

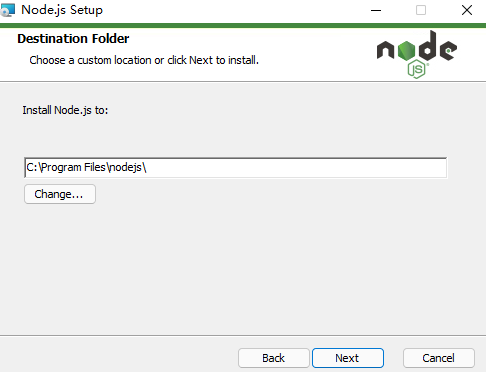
(3)选择安装位置,可默认选择,接下来都默认选择,一直继续点击next,直到进行安装

(4)点击Install

(5)如果弹出下面的窗口,点击是,等待安装

(6)安装完成,点击Finish

3. 检查是否安装成功
(1)运行CMD,方法:Win+R,输入cmd,点击确定或者回车
(2)输入node -v,回车,出现node版本号,比如v16.13.2
(3)输入npm -v,回车,出现npm版本号,比如8.1.2
4. 更换镜像源
注:如果你有打开谷歌的能力,此项可跳过
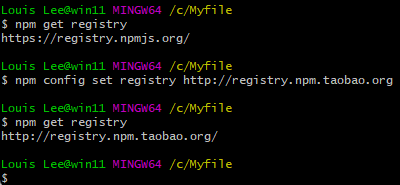
(1) 查看镜像源
npm get registry
(2) 更换为淘宝的镜像源
npm config set registry http://registry.npm.taobao.org
(3) 查看是否更换成功
再一次查看镜像源,显示http://registry.npm.taobao.org/

安装hexo
1. 安装hexo
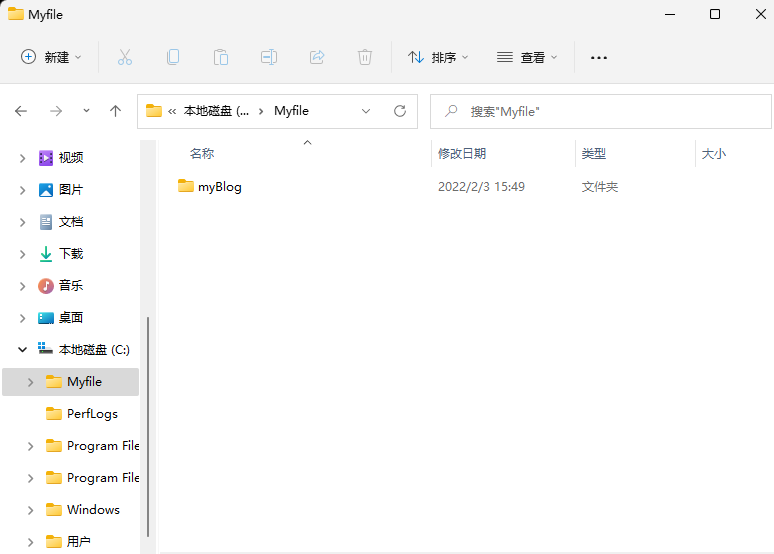
(1)进入你要存放博客部署文件的目录中。例:我要在C:\Myfile中新建一个文件夹来存放博客的部署文件,那我进入这个目录,如图所示

(2)右键,点击Git Bash Here(以下简称为右键git bash)

(3)输入npm install -g hexo-cli@4.3.0(如果跳过了更换镜像源,请先开启你打开谷歌的能力,下面的npm命令同理),回车
2. 检查是否安装成功
(1)右键git bash(在下文中省略此描述,默认在git bash中输入命令,需要在cmd输入命令时会有提示)
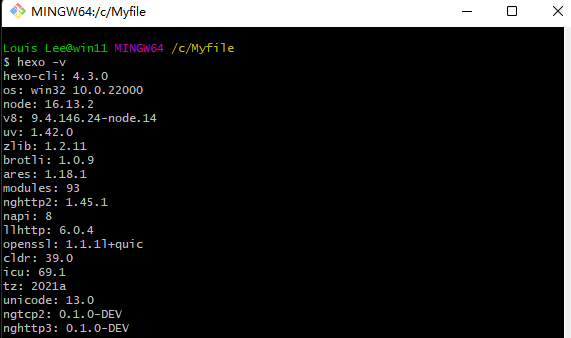
(2)输入hexo -v,回车(在下文中省略回车的描述,命令都要回车的),查看hexo版本,成功显示版本号

3. 初始化hexo
(1)进入你要存放博客部署文件的目录中,例如上文的C:\Myfile
(2)输入命令
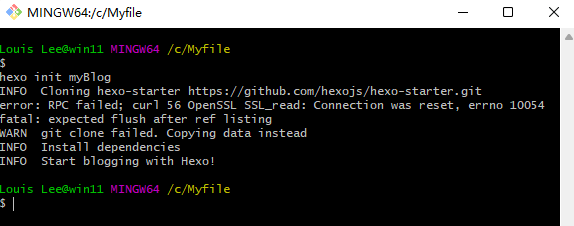
hexo init myBlog
- 1
其中的myBlog可自定义,它是你的存放博客部署文件的文件夹名
经过等待,hexo初始化成功:

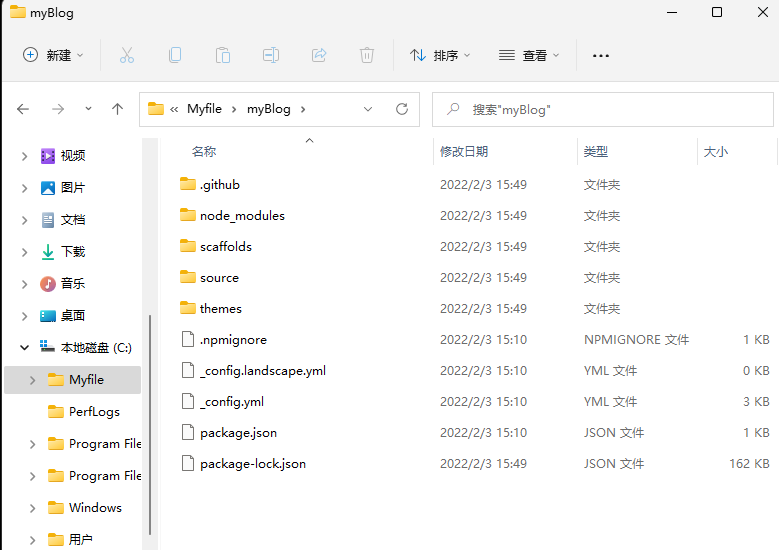
关闭窗口,你会发现出现了一个新的文件夹,文件夹名是myBlog或者你自定义的名字

(3)双击此文件夹,进入

注:以后的命令都在这个文件夹里进行
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/197438
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


