热门标签
热门文章
- 1odoo 字段指定tree视图(字段选择特定视图显示)_odoo many2one tree
- 2力扣题322零钱兑换(完全背包问题)_力扣322
- 3【嵌入式】字体极限瘦身术:Fontmin在嵌入式UI中的魔法应用(附3500常用汉字)_fontmin程序
- 4ulimit: open files: cannot modify limit: Operation not permitted
- 5stm32f0按键计数器程序_至简设计系列_按键控制数字时钟
- 6手机怎么升级为鸿蒙系统,这9款华为手机可升级为鸿蒙系统,有你的手机吗?...
- 7阿里云连续两年斩获全球存储顶会FAST最佳论文
- 8pandas 第十章 时序数据_pandas timestamp取年份
- 9C语言实现二叉树的建立与操作_c语言二叉树的·创建
- 10【毕业设计源码】基于小程序的学校监考系统设计与实现_移动的监考小程序设计
当前位置: article > 正文
elementUI的el-table横向展示_elementui横向表格
作者:笔触狂放9 | 2024-03-12 11:55:22
赞
踩
elementui横向表格
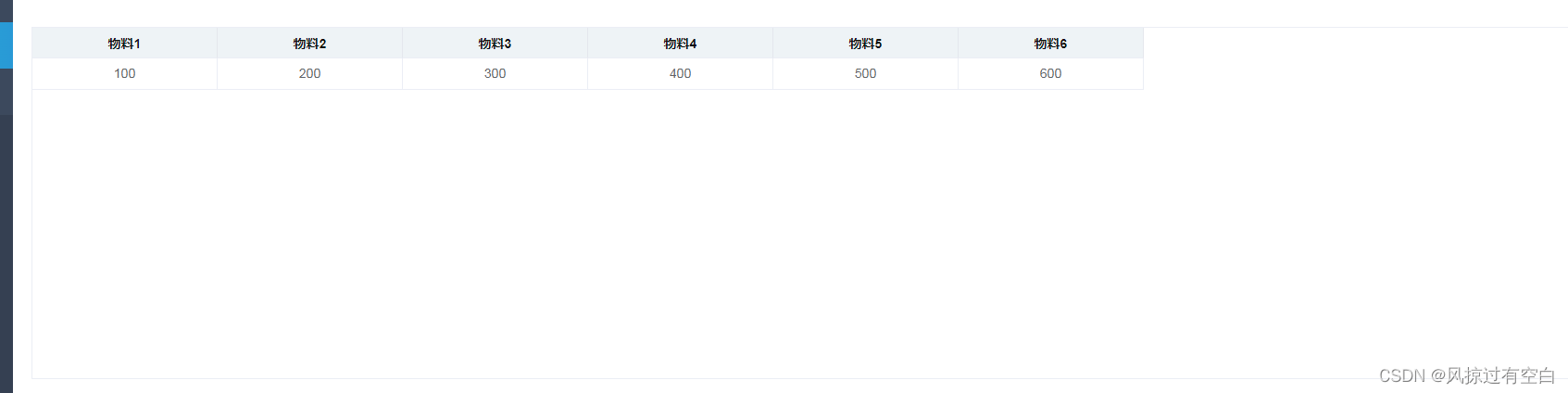
elementUI的el-table横向展示,表头根据数据变化。
图示:
代码:
<el-table
:data="tableData"
height="3.8rem"
ref="table"
border>
<el-table-column
v-for="(item,index) in tableHead"
:prop="item.inventoryQtyByTon"
:key="index"
:width="tableHead.length>5?200:''"
:label="item.lspzName">
</el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
tableData: [],
tableHead: [],
- 1
- 2
let list=[{ inventoryQtyByTon:100, lspzName:'物料1' },{ inventoryQtyByTon:200, lspzName:'物料2' },{ inventoryQtyByTon:300, lspzName:'物料3' },{ inventoryQtyByTon:400, lspzName:'物料4' },{ inventoryQtyByTon:500, lspzName:'物料5' },{ inventoryQtyByTon:600, lspzName:'物料6' }] this.getCrosswise(list)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
//横向表格数据
getCrosswise(list){
let dataObj = {}
list.map((e,index)=>{
dataObj['inventoryQtyByTon' + index] = e.inventoryQtyByTon
this.tableHead.push({
lspzName:e.lspzName,
inventoryQtyByTon:'inventoryQtyByTon' + index
})
})
this.tableData.push(dataObj)
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/223983
推荐阅读
相关标签



