热门标签
热门文章
- 1linux关闭防火墙基本命令_关闭防火墙linux命令
- 2翻译:PyTorch基础知识学习 - 自动微分TORCH.AUTOGRAD_torch.autograd.function可以使用参数吗
- 3chromium中mojom通信开发实例(render进程->brower进程)
- 4练习-Java异常处理之throws之抛出并捕获异常(10)_本关任务:在主方法之外创建任意方法,通过英文逗号切割给定的一行字符串,得到一个
- 5思科dhcp服务器动态获取ip地址_思科模拟器dhcp获取不到地址
- 6用Bert进行文本分类_词向量模型bert实现文本分类
- 7android gridview设置高度,android设置GridView高度自适应,实现全屏铺满效果
- 8微软的平板电脑_成都微软surface pro屏幕摔裂了换机服务地址电话
- 9鸿蒙开发板 Hi3816 Wi-Fi IoT 智能家居套件试用连载 - LiteOS万物互联_hi3861智能家居
- 10uniapp 打包成APP或小程序后或H5后 IOS(iphoneX机型) 底部安全区域适配(避开底部黑条虚拟键)_uniapp适配ios底部
当前位置: article > 正文
node.js安装及环境配置实操,一键生成工程化的 Vue 项目(亲试可用版,记于2022.8.23)_vue快捷键生成工程化模板
作者:笔触狂放9 | 2024-03-14 00:46:15
赞
踩
vue快捷键生成工程化模板
1.下载与安装
这次使用版本为
14.20版本

另外给出
最新版本下载
- 根据自己电脑系统及位数选择,一般都选择windows64位.msi格式安装包
- 我是全部选择的默认安装,若修改路径,需要记住自己修改的路径
2.配置环境
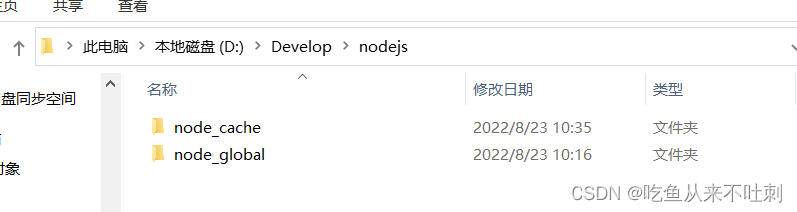
- 我是在D盘新建一个文件夹,新增 node_global 和 node_cache 文件夹,记住这个路径
我是新建在D盘的文件夹中
node_cache
node_global
- 1
- 2
在cmd命令行输入
//设置全局包目录
npm config set prefix "D:\Develop\nodejs\node_global"
//设置缓存目录
npm config set cache "D:\Develop\nodejs\node_cache"
- 1
- 2
- 3
- 4
- 5
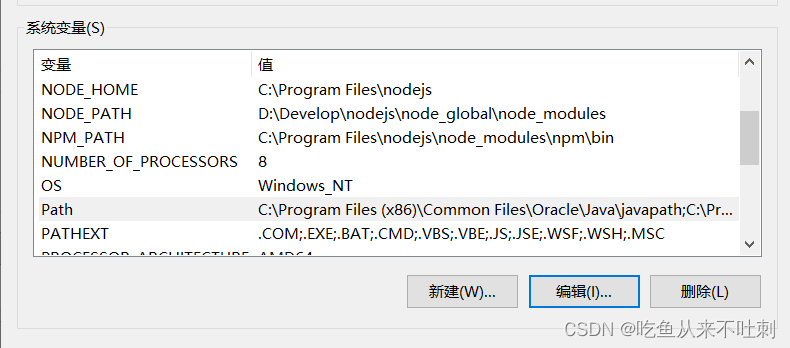
配置环境变量
- 1.1 配置系统环境变量
NODE_HOME
C:\Program Files\nodejs
- 1
- 1.2 配置系统环境变量
NODE_PATH
D:\Develop\nodejs\node_global\node_modules
- 1
- 1.3 配置系统环境变量
NPM_PATH
C:\Program Files\nodejs\node_modules\npm\bin
- 1

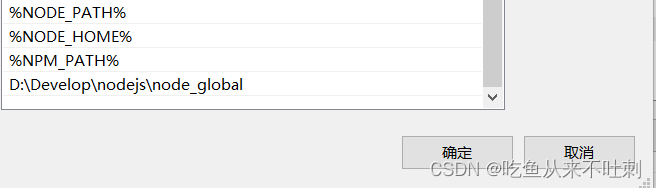
- 1.4 在系统变量path中新建
%NODE_PATH%%NODE_HOME%%NPM_PATH%D:\Develop\nodejs\node_global

3.测试
-
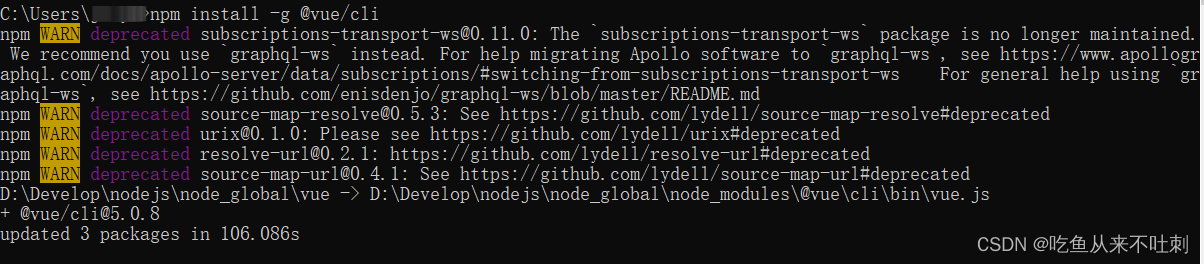
1.全局安装
vue-cli npm install -g @vue/cli
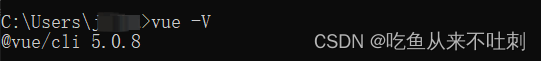
使用vue -V命令检查是否安装成功


-
2.基于 vue-cli 快速生成工程化的 Vue 项目
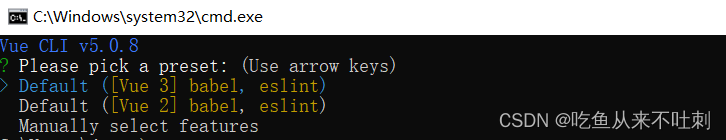
vue create 项目的名称(如:vue create demo-1)

键盘上下键选择Vue 2,然后按回车开始安装
- 3.启动项目
cd 项目的名称(如cd demo-1,到你刚创建的文件夹下面)
然后执行
npm run serve
vue create demo-1
cd demo-1
npm run serve
- 1
- 2
- 3
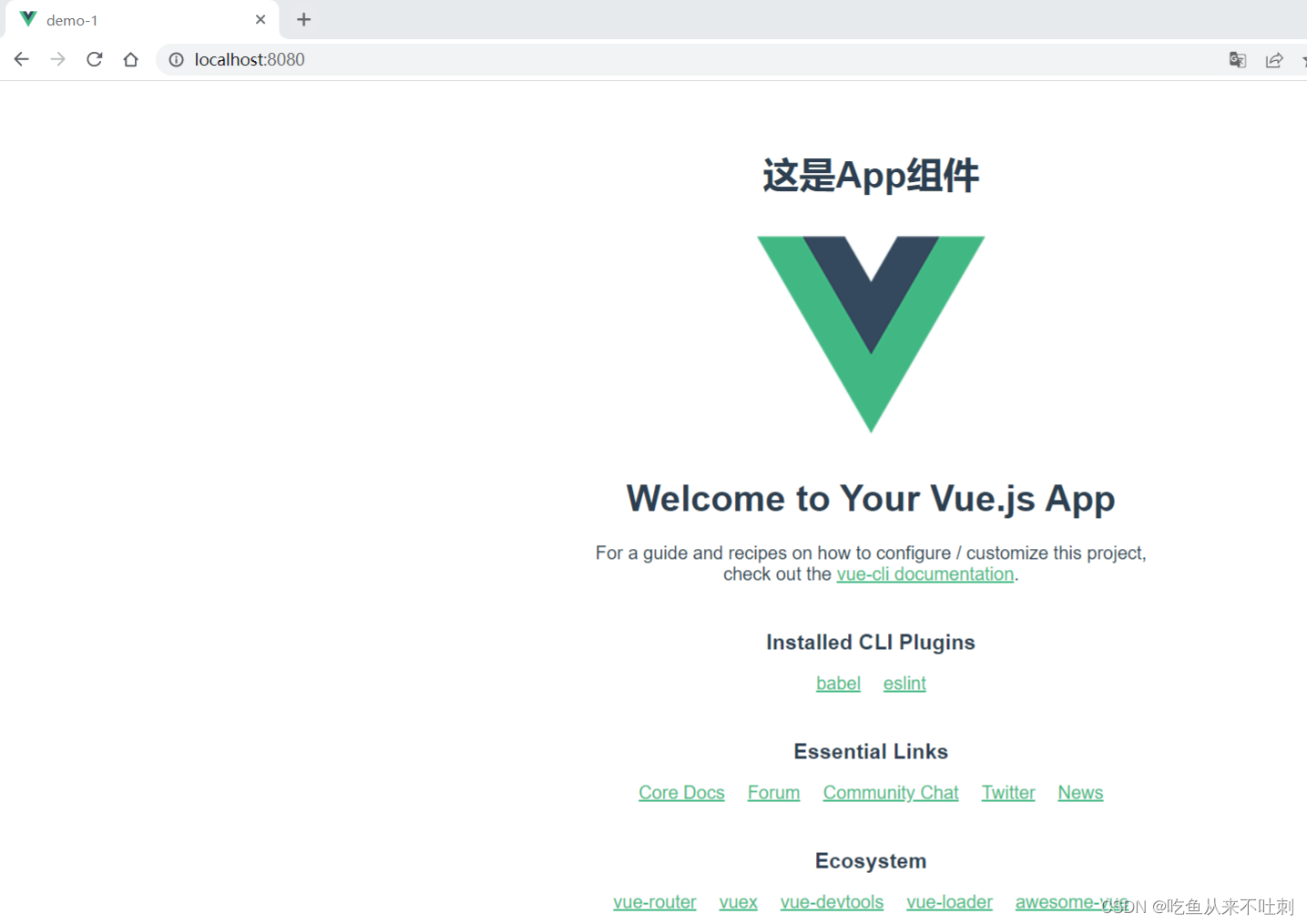
最后会出来两个链接,粘贴到网页打开即可
- Local: http://localhost:8080/
- Network: http://192.168.2.217:8080/
- 1
- 2
打开链接,如图所示

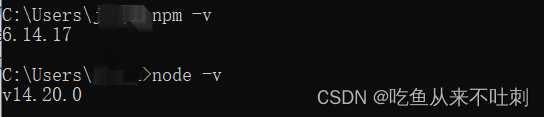
查看版本

npm -v
node -v
- 1
- 2
附录
参考博文:node.js安装及环境配置
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/231521
推荐阅读
相关标签