热门标签
热门文章
- 1Jupyter Notebook 配置远程访问(Windows)_jupyter notebook 运行结果怎样访问
- 2Android Studio 项目引入ProtoBuf(附序列化与反序列化)_android studio protobuf
- 3Spring boot 请求参数包含[]等特殊字符,导致无法接收问题
- 4网络攻防中黑客常用技术跨站脚本技术:html, js 的自解码机制,解码顺序,浏览器urlencode 的影响,测试样例
- 5基于uniapp+uview开发的轻量级o2o生活服务软件_若依框架集成内容管理在web前端及uniapp显示
- 6【unity shader】毛绒材质效果的实现_unity羊毛效果
- 7flink: 自定义表函数的用法
- 8Android 开发_android开发
- 9孵化“筑梦”土壤、构建“圆梦”平台,长沙县已成投资创业“宝地”_好乐美牧场投资成了吗
- 10com.google.gson.JsonSyntaxException解析问题_com.google.gson.stream.malformedjsonexception: unt
当前位置: article > 正文
HarmonyOS 创建components目录 定义全局自定义组件导出供整个项目使用_os自定义全局
作者:笔触狂放9 | 2024-03-15 10:50:34
赞
踩
os自定义全局
之前我的文章 harmonyOS 自定义组件基础演示讲解 我们讲解了 自定义组件的基础用法
但是 我们是写在单个page文件中的 这样 我们跨文件使用就很不友好了
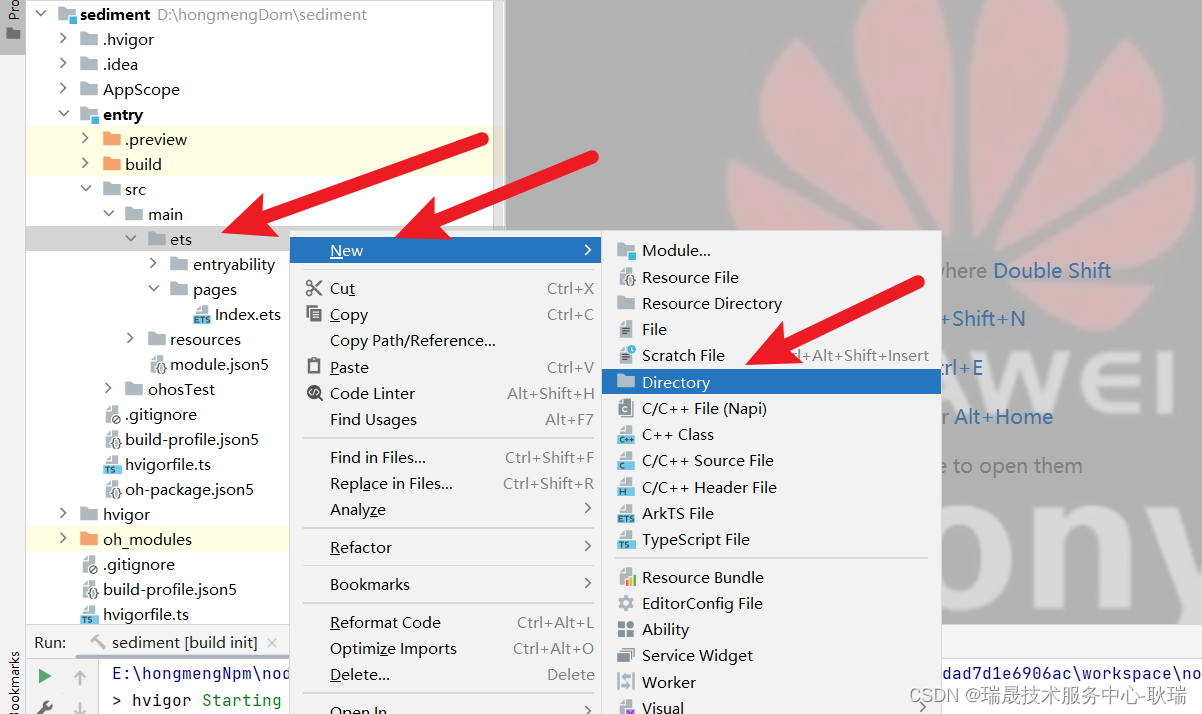
如下图 指向 ets目录下 创建一个目录

按我们 前端开发以往的习惯 这个目录要叫 components 专门放组件集合的地方
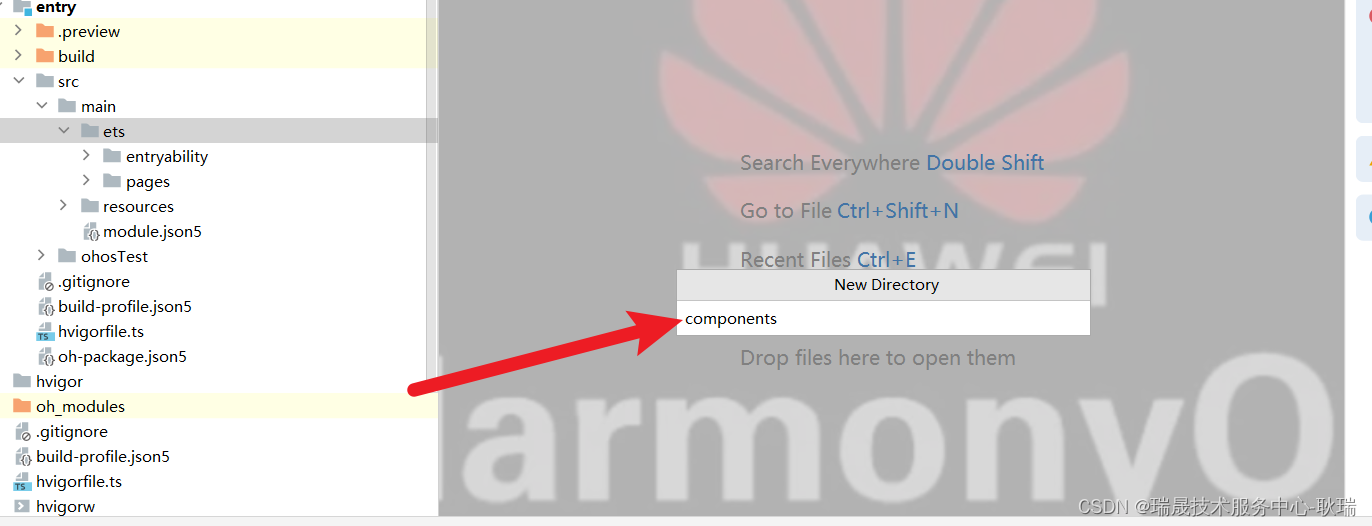
然后 按回车 创建目录

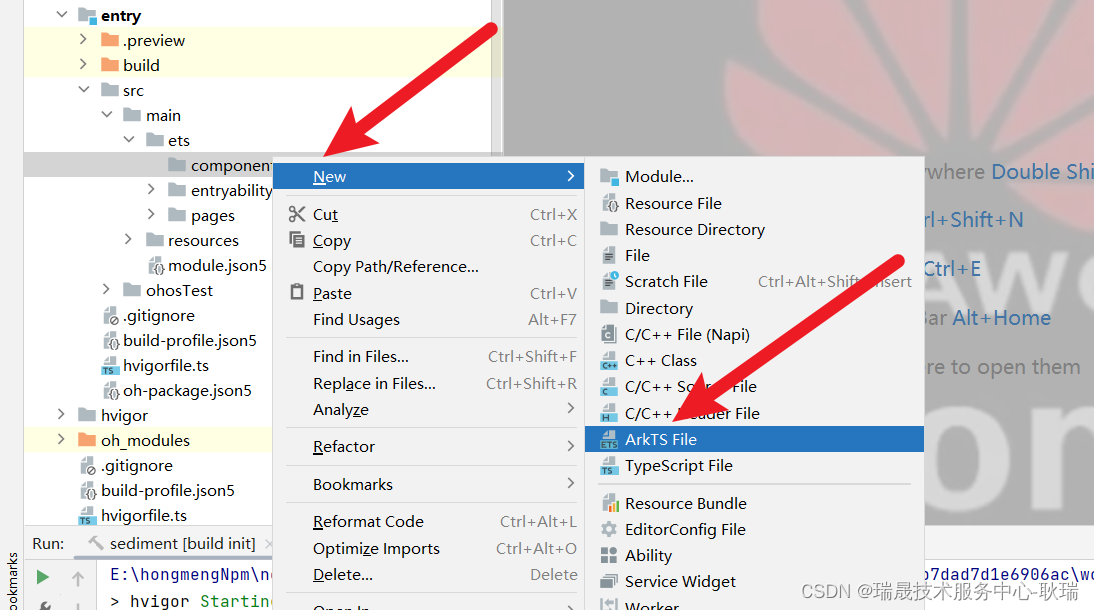
我们在下面创建一个文件 类型肯定是我们 ArkTS 类型的 file

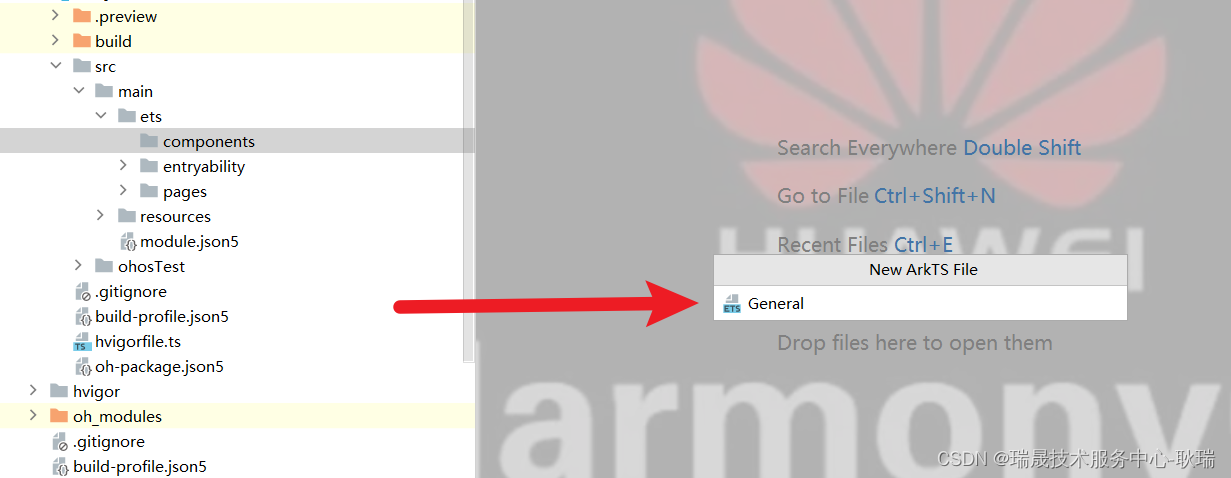
这里 我们文件随便取名 我这里就叫 General 通用的意思
然后按回车 创建文件

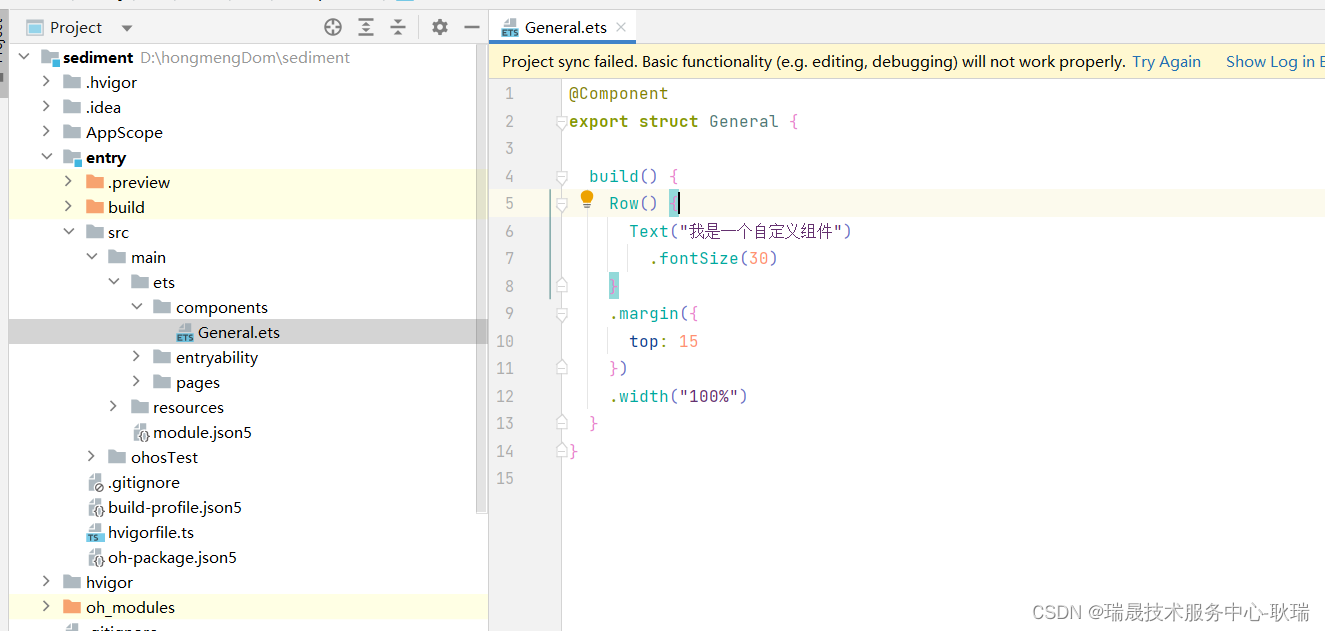
然后 我们贴一段自定义组件的代码进去
@Component
export struct General {
build() {
Row() {
Text("我是一个自定义组件")
.fontSize(30)
}
.margin({
top: 15
})
.width("100%")
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
因为 要让别的模块使用 所以 我们这里 要用 export 将它导出出来

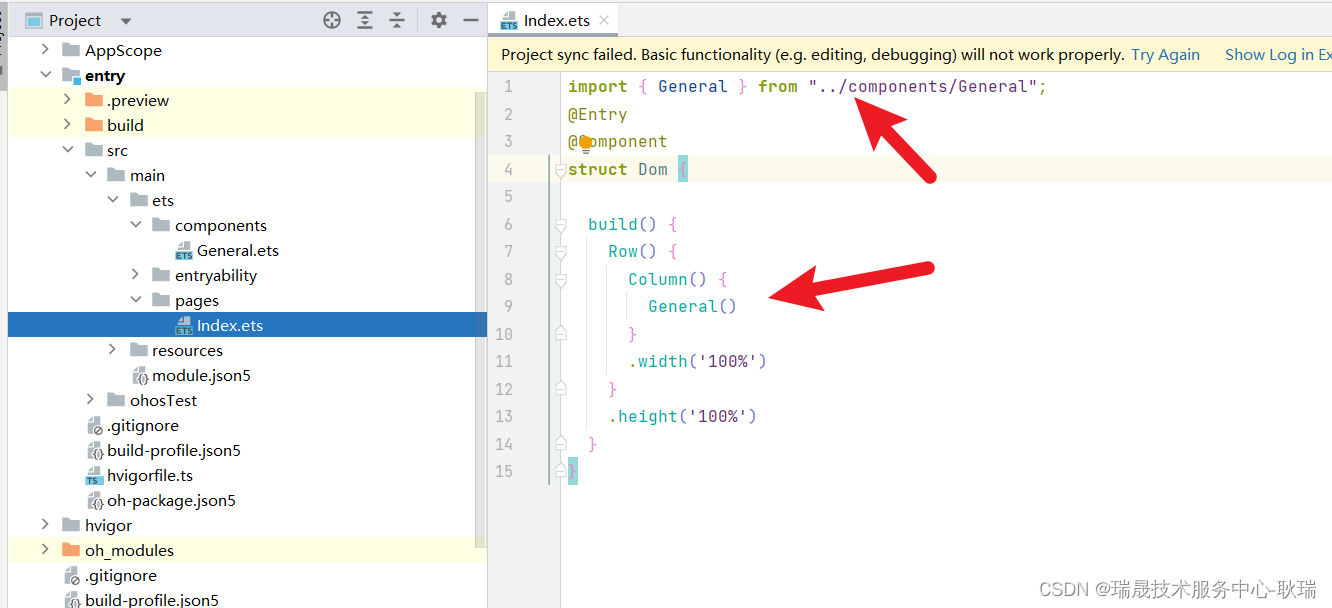
然后 我们在需要使用的地方导入

这里 我们 index.ets 在pages目录下 和 components 在同一目录 那么 我们 …/ 找到上级 目录 然后 找到下面的 components 下的 General
导入它的 General 组件
运行效果如下

这样就确认 我们组件已经成功导进来了
因为 我们同一个文件 可以写多个组件 所以大部分是 export 导出
如果你确定这个文件只导出一个组件 那么 用 export default
肯定更方便 这个看开发中需要
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/240013
推荐阅读
相关标签


