- 1CoverDesignAI——快速生成图书封面和Midjourney提示词_ai专辑封面提示词
- 2chatglm常用参数 :Top-k, Top-p, Temperature_chatglm temperature
- 3用通俗易懂的方式讲解:大模型微调方法总结_大模型怎么用问答对去微调
- 4关于在winform中使用chart一些总结_winform chart
- 5Kernel Log
- 6vue使用axios发送post请求(data为json格式)_前端axios post请求json格式入参
- 7Android-gradle配置详解_gradle unittests.returndefaultvalues
- 8使用opencv 进行图像美化_opencv窗口美化
- 9Zookeeper_nn2 active
- 10统计学——几种常见的假设检验_假设检验类型
vue新框架nuxt通过文件目录自动生成路由_nuxt组件被打包成路由
赞
踩
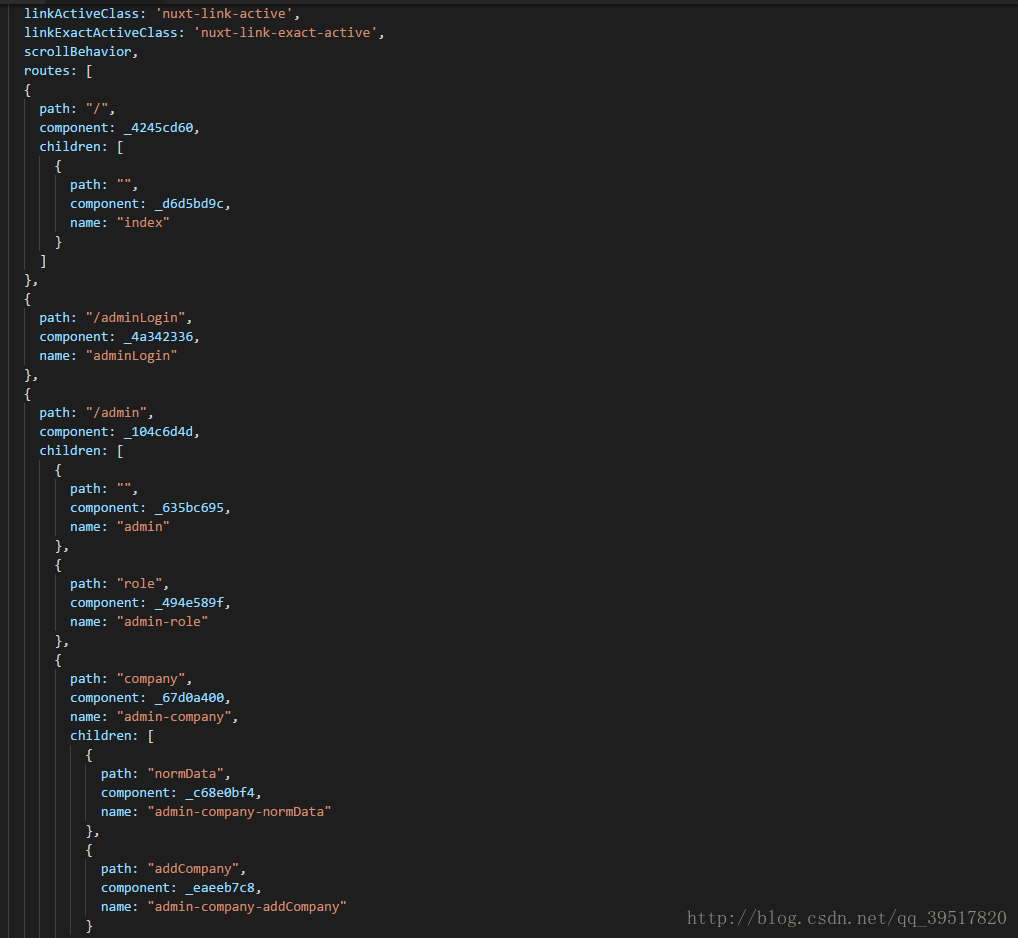
demo如图
自动生成的路由:

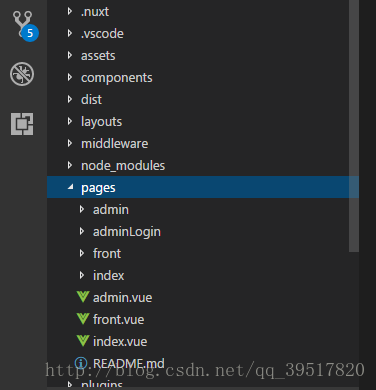
文件夹:

Nuxt.js 集成了以下组件/框架,用于开发完整而强大的 Web 应用:
Vue 2
Vue-Router
Vuex (当配置了 Vuex 状态树配置项 时才会引入)
Vue-Meta
压缩并 gzip 后,总代码大小为:28kb (如果使用了 Vuex 特性的话为 31kb)。
- 1
- 2
- 3
- 4
- 5
另外,Nuxt.js 使用 Webpack 和 vue-loader 、 babel-loader 来处理代码的自动化构建工作(如打包、代码分层、压缩等等)。
特性重点内容
基于 Vue.js
自动代码分层
服务端渲染
强大的路由功能,支持异步数据
静态文件服务
ES6/ES7 语法支持
打包和压缩 JS 和 CSS
HTML头部标签管理
本地开发支持热加载
集成ESLint
支持各种样式预处理器: SASS、LESS、 Stylus等等
服务端渲染
你可以使用 Nuxt.js 作为你项目的UI渲染框架。
当运行 nuxt 命令时,会启动一个支持 热加载 和 服务端渲染(基于Vue.js的 vue-server-renderer 模块)的开发服务器。
可以查看 Nuxt.js 提供的各种 命令 以了解更多的信息。
如果你的项目有自己的Web服务器(例如用 Express.js 启动的Web服务),你仍然可以将 Nuxt.js 当作是中间件来使用,负责UI渲染部分的功能。在开发通用的Web应用过程中,Nuxt.js 是可插拔的,没有太多的限制,可通过 开发编码中使用Nuxt.js 了解更多的信息。
静态化
支持 Vue.js 应用的静态化算是 Nuxt.js 的一个创新点,通过 nuxt generate 命令实现。
该命令依据应用的路由配置将每一个路由静态化成为对应的HTML文件。
例子:
-| pages/
—-| about.vue
—-| index.vue
静态化后变成:
-| dist/
—-| about/
——| index.html
—-| index.html
静态化可以让你在任何一个静态站点服务商托管你的Web应用。
安装重点内容
为了便于大家快速使用,Nuxt.js提供了一个 starter 模板。
下载模板的压缩包 或利用 vue-cli 安装使用: $ vue init nuxt-community/starter-template <project-name> 如果 vue-cli 没有安装, 需先通过 npm install -g vue-cli 来安装。 然后安装依赖包: $ cd <project-name> $ npm install 接着通过以下命令启动项目: $ npm run dev 应用现在运行在 http://localhost:3000 如果不使用 Nuxt.js 提供的 starter 模板,我们也可以从头开始新建一个 Nuxt.js 应用项目,过程非常简单,只需要 1个文件和1个目录。如下所示: $ mkdir <项目名> $ cd <项目名> 提示: 将 项目名 替换成为你想创建的实际项目名 新建 package.json 文件 package.json 文件用来设定如何运行 nuxt: { "name": "my-app", "scripts": { "dev": "nuxt" } } 上面的配置使得我们可以通过运行 npm run dev 来运行 nuxt。 安装 nuxt 一旦 package.json 创建好, 可以通过以下npm命令将 nuxt 安装至项目中: npm install --save nuxt pages 目录 Nuxt.js 会依据 pages 目录中的所有 *.vue 文件生成应用的路由配置。 创建 pages 目录: $ mkdir pages 创建我们的第一个页面 pages/index.vue: <template> <h1>Hello world!</h1> </template> 然后启动项目: $ npm run dev Bingo!现在我们的应用运行在 http://localhost:3000 注意:Nuxt.js 会监听 pages 目录中的文件变更并自动重启, 当添加新页面时没有必要手工重启应用。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
附上nuxt官方文档地址:
https://zh.nuxtjs.org/api/



