热门标签
热门文章
- 1图像识别的可视化解释史
- 2简述鸿蒙操作系统结构模式图,鸿蒙来了!你准备好了吗?
- 3java.lang.NoClassDefFoundError: org/jaxen/JaxenException
- 4PMI-ACP敏捷项目认证练习题(四)_敏捷团队正在从事一个期限很短的大型项目工作。两名团队成员要求学习一种可以提高
- 5关于IP-Adapter的十几个模型,到底是干啥用的?
- 6【经验分享】记一次Gradle卡死的解决方式_idea导入gradle项目卡死
- 7android 简单实现可拖拽控件_android:drawabletop
- 8四种经典限流算法的实现思路以及各自的优缺点_限流算法的 代码实现
- 9【LeetCode】滑动窗口_leetcode滑动窗口
- 10c语言 画多边形,四、Windows图形处理—绘制填入区域(Polygon函数和多边形填入方...
当前位置: article > 正文
使用fiddler实现跨域_fiddler跨域
作者:笔触狂放9 | 2024-03-20 07:30:38
赞
踩
fiddler跨域
图片太大可能看不太清楚细节,请使用点击浏览器缩放功能或者手动Ctrl+滚轮缩放
1.下载:
1.我们用Chrome浏览器http://api.bing.com/bing_search.html ,当然我们没有找到这个页面,因为服务器没有这个页面,所以我们的Fiddler登场了。


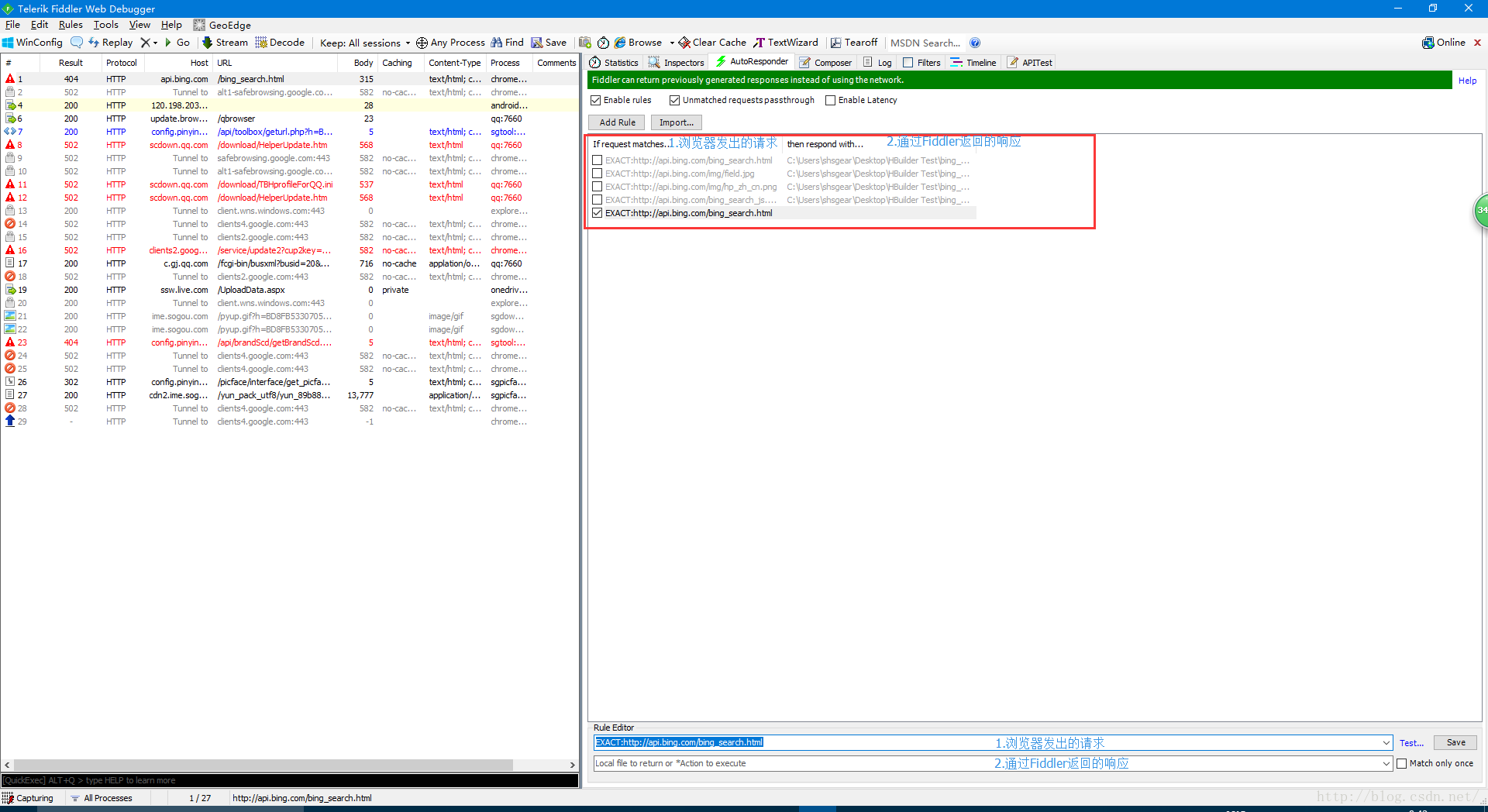
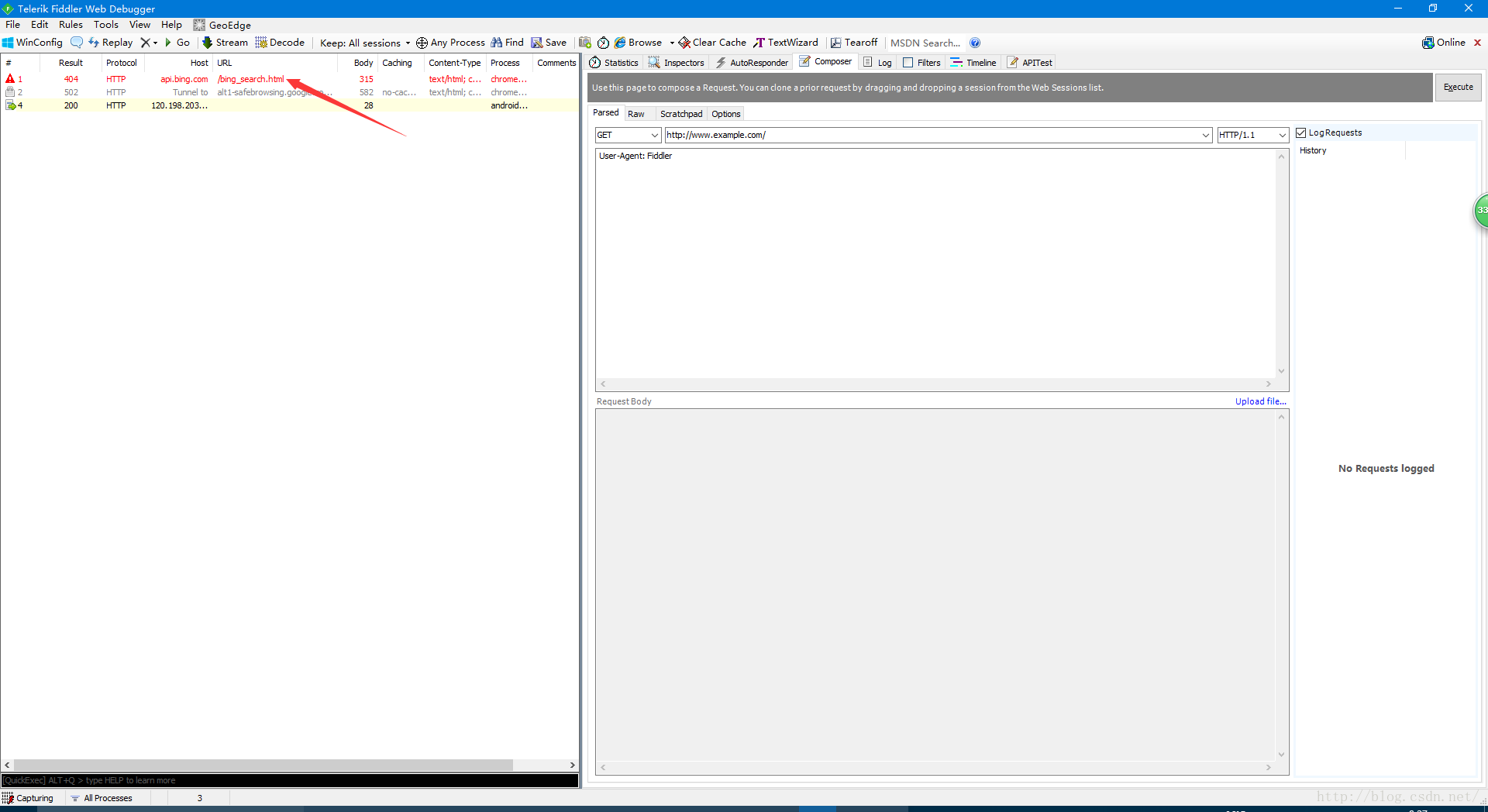
2.打开Fiddler我们可以发现由Chrome浏览器发出的HTTP请求http://api.bing.com/bing_search.html,请求失败,错误名404 NOT FOUND,拖动至右侧,选择AutoResponse选项,并把Enable Rules 和Unmatched request passthroungh打上勾。
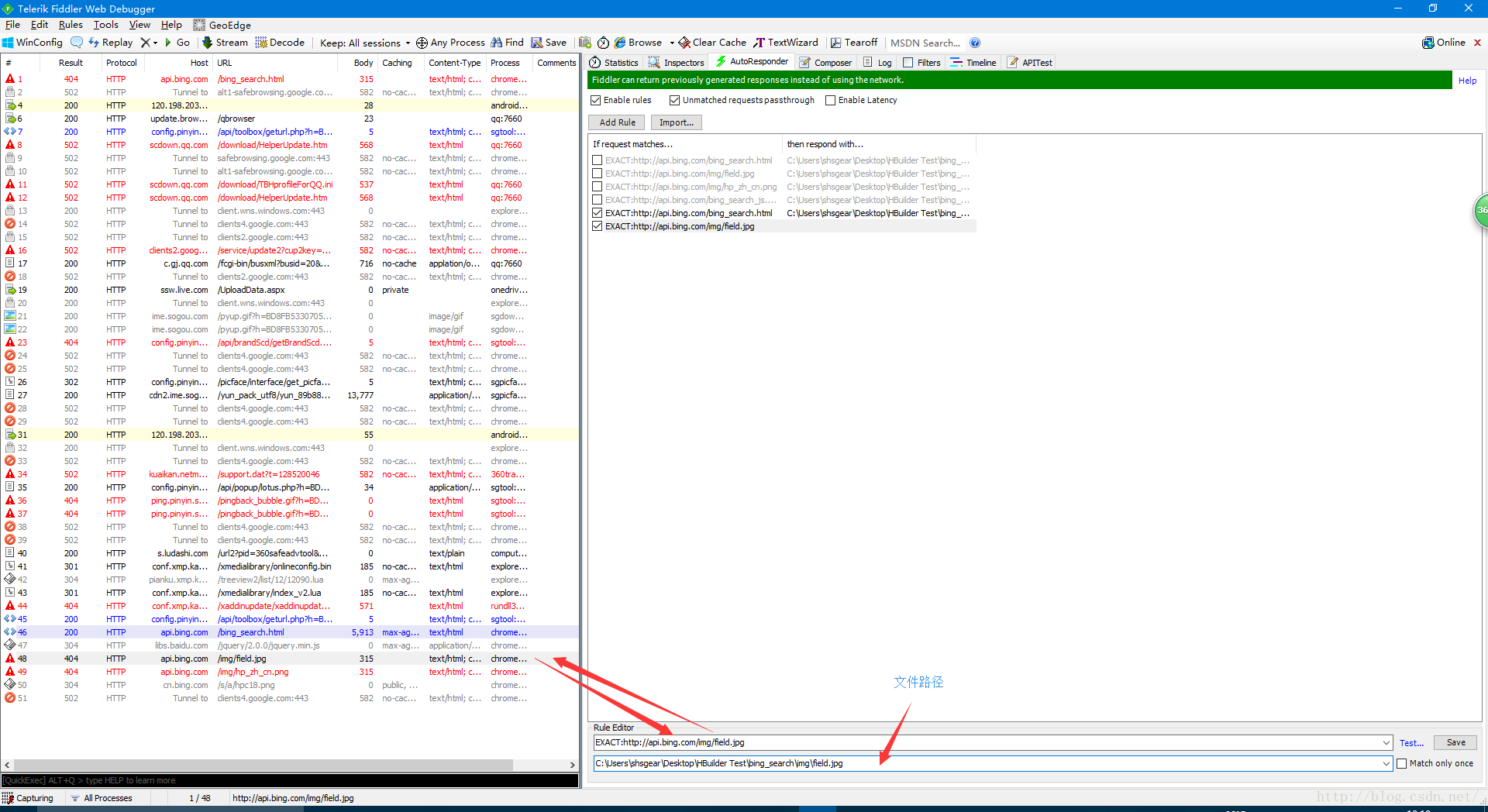
3.添加规则
点击AddRule按钮,方框内的是你要制定的规则,左边是我要访问的HTTP页面,右边是我要通过Fiddler把他变成自己的HTML页面
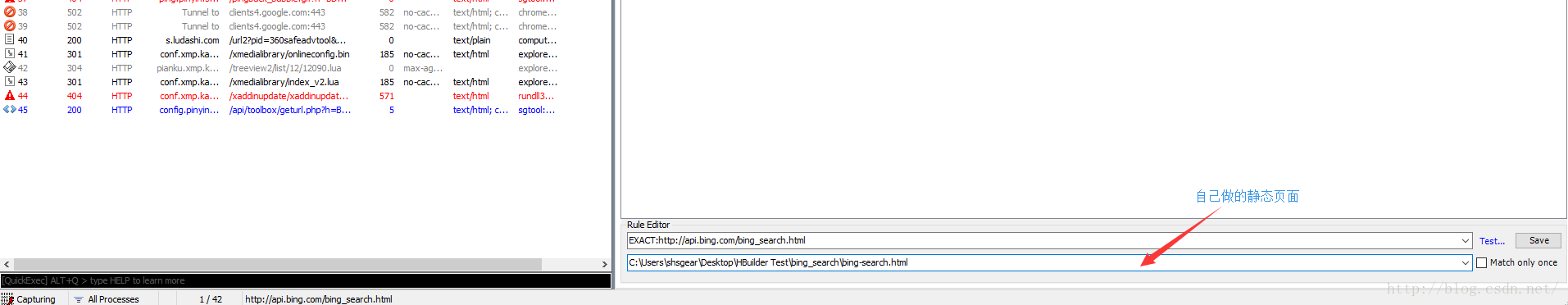
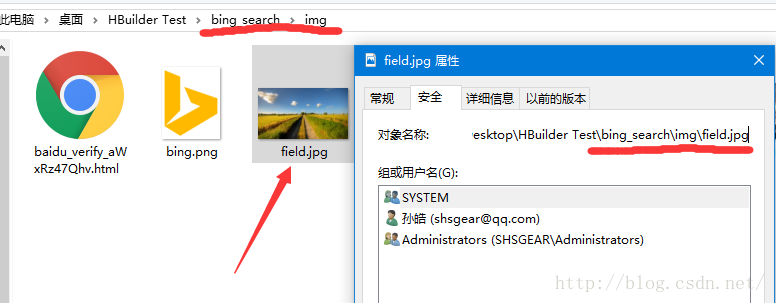
所以我们找到自己做好的HTML页面,我这里做了个仿bing搜索的页面
我们把路径复制下来并填写到规则的后一栏,点击save 保存.
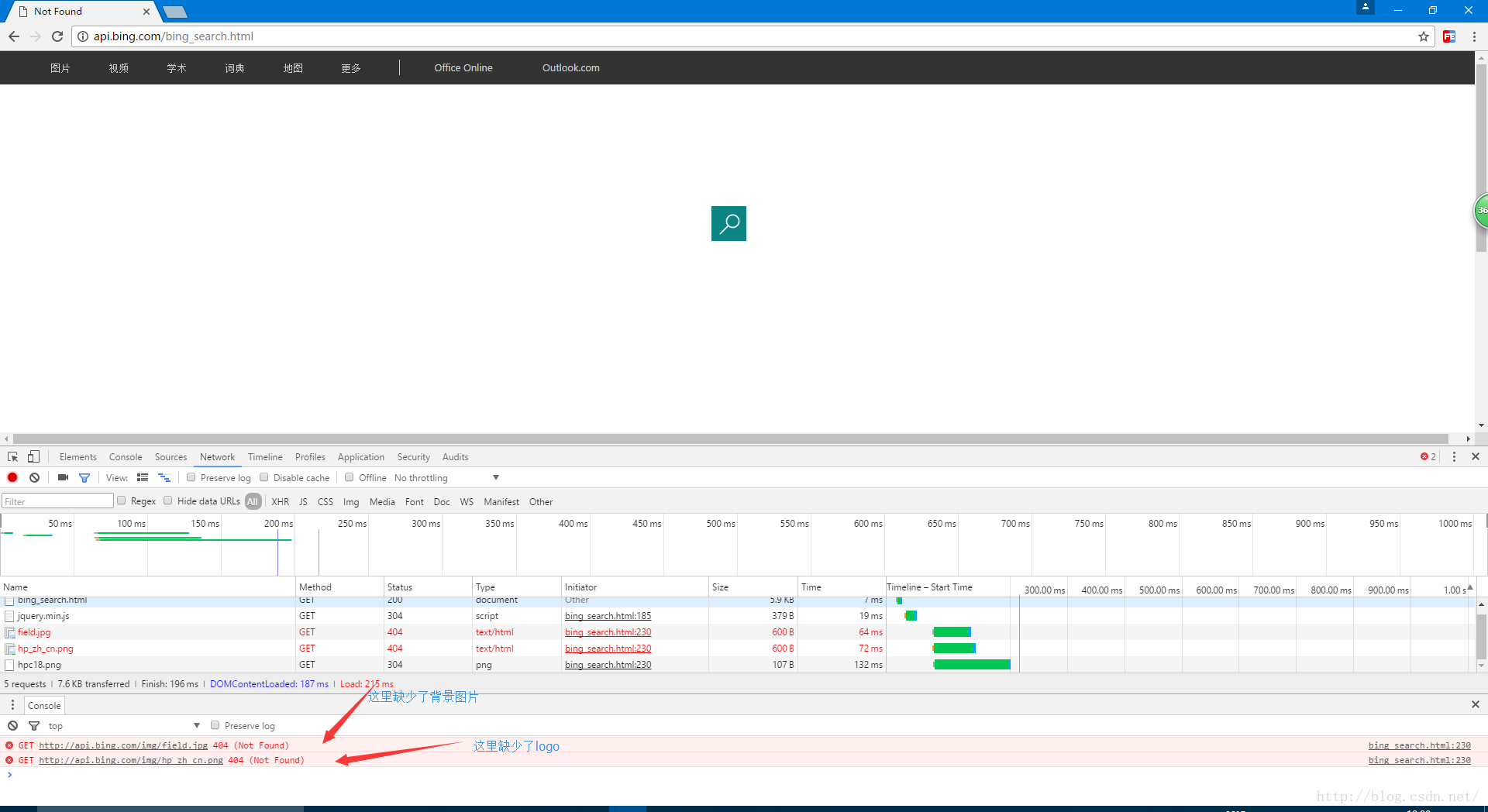
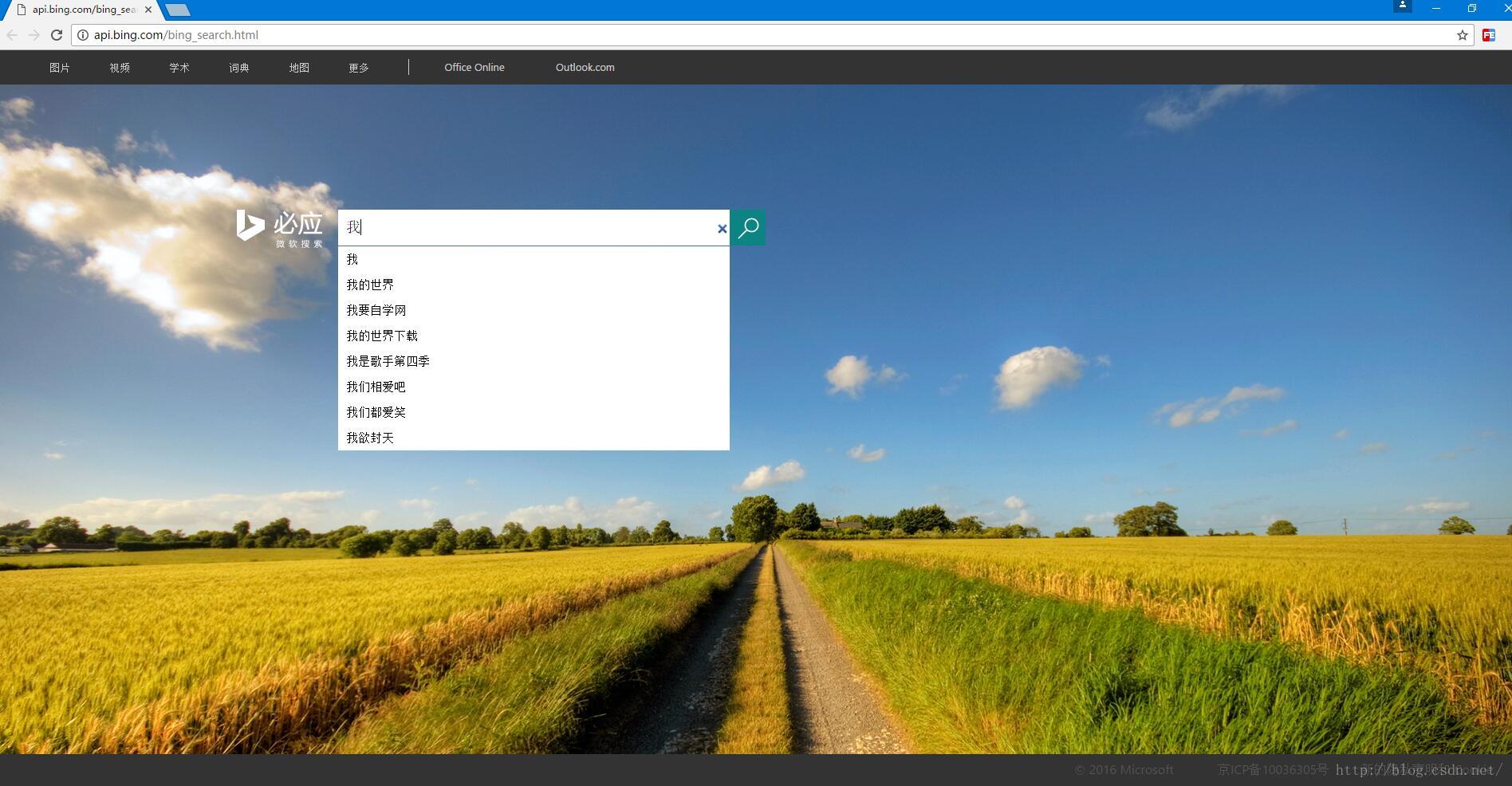
4.再次用Chrome打开http://api.bing.com/bing_search.html .
按下F12打开开发者工具发现有两个图片没有从服务器“GET”到,所以我们继续添加规则,什么没找到就添加相应的。我这里没有找到img文件夹下的field.jpg,所以接下来还要通过Fiddler添加规则
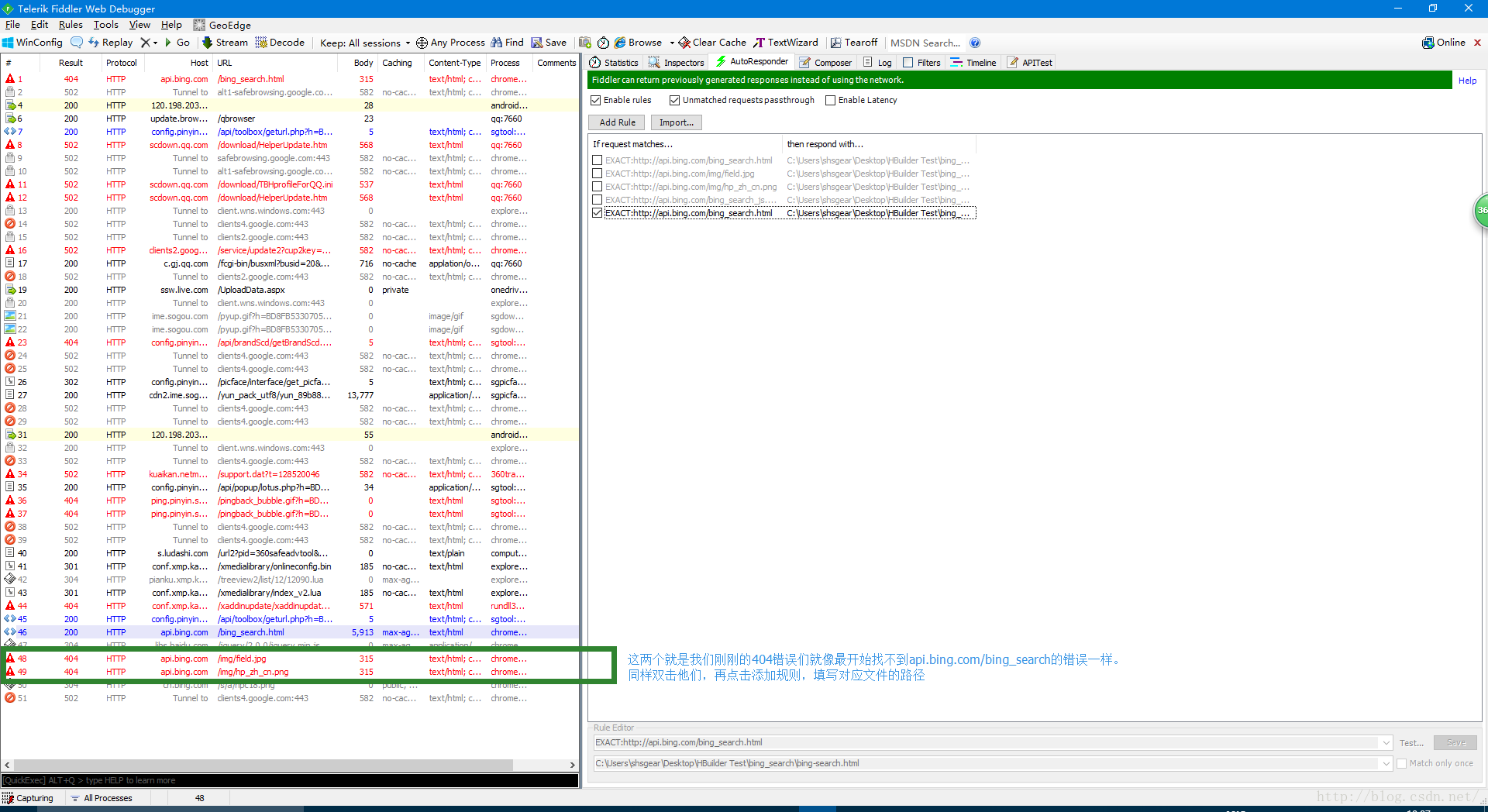
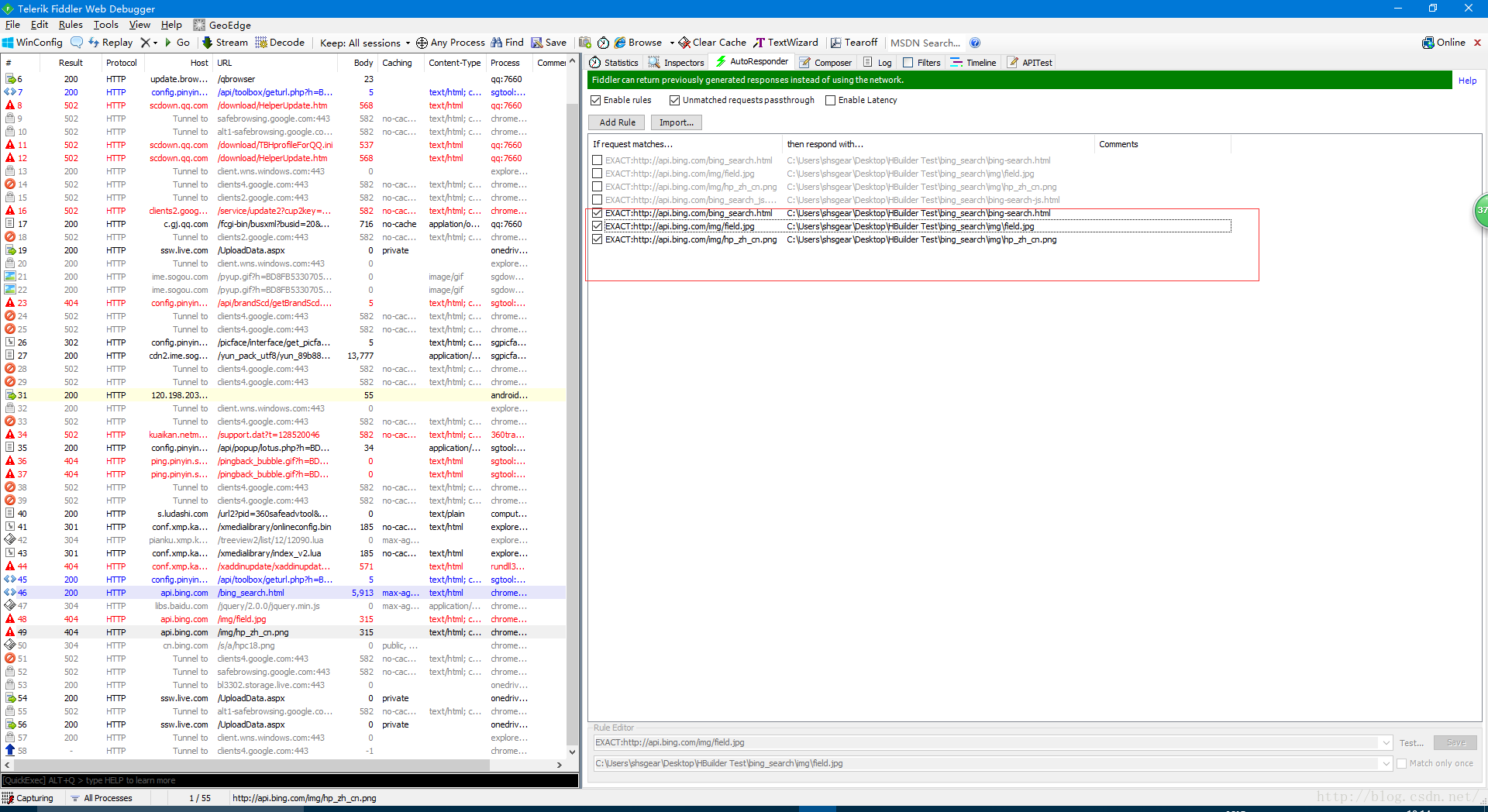
5.添加剩余的规则
如下:
点击save保存。(记住不要点到其他地方否则不保存)
我添加的所有规则。
注意:由于这个项目较小我把js写在html文件内,没有放在js文件夹内,有的同学打开api.bing.com/bing_search可能会报错未找到js文件,像上面一样添加规则就行.
此时在右边右击,选择openURL,即可以看到效果了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/271663
推荐阅读
相关标签