热门标签
热门文章
- 1微信小程序实现图片上传(清晰版)_微信小程序上传图片
- 2Midjourney|文心一格prompt教程[Text Prompt(下篇)]:游戏、实物、人物、风景、动漫、邮票、海报等生成,终极模板教学_文心一格的chatgpt promt
- 3EXTJS 同步和异步请求_extj 请求
- 4常用lr_scheduler总结
- 5如何在非root手机中查询/data/data/[app name]中的文件_手机没有root查看系统data/data
- 6Android文件读取以及写入操作_android printwriter
- 7Uipath Excel Application Scope详解
- 8linux sftp 设置根目录,详解Linux系统中设置SFTP服务用户目录权限的方法
- 9C++学习(四二零)如何查看手机的架构abi_c++ 获取android abi
- 10SAP ME1M如何以ALV形式显示(鹦鹉学舌篇)_me1m alv显示
当前位置: article > 正文
[VUE]项目结构介绍+引入Element UI_vue element 项目下public干嘛的
作者:你好赵伟 | 2024-03-24 04:58:44
赞
踩
vue element 项目下public干嘛的
一、项目结构介绍
1.项目目录
项目创建好后,我们用vscode打开,能看见一下几个列表。

node_modules:用来存放用包管理工具下载安装的包的文件夹。(检出的时候不要上传这个)
public:公共资源 src:源文件
.browserslistrc:项目配置工具
.gitignore:git配置
babel.config.js:转码器
package.json:项目依赖文件
README.md:说明文档
2.public公共资源文件
最初我们创建的项目里面就包含了两个东西。

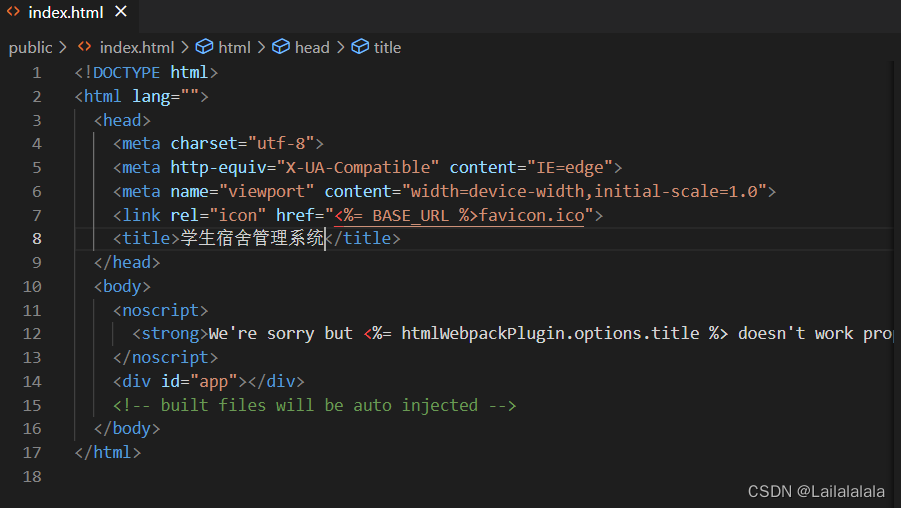
第一个是我们网页的标题前面的图标,第二个是首页的html文件,他跟我们平时开发的html是一样的。

这里可以看见,我们只有一个< d i v >标签,里面有一个app,但是实际显示页面就有很多东西,就也是vue一个特性,后期所有内容我们都会动态追加到app里面。
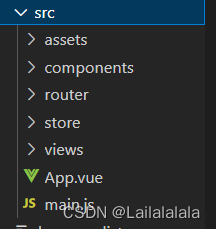
3.Src源文件
打开src目录,可以看见它里面有几个不同的文件夹:

assets: 主题、字体等静态资源
components:全局公用组件,放置通用模块组件
router: 路由,放置路由设置文件,指定路由对应的组件
store: 全局store管理,放置 vuex 需要的状态关联文件
views:开发所有界面
App.vue:根组件
main.js:整个项目的入口文件
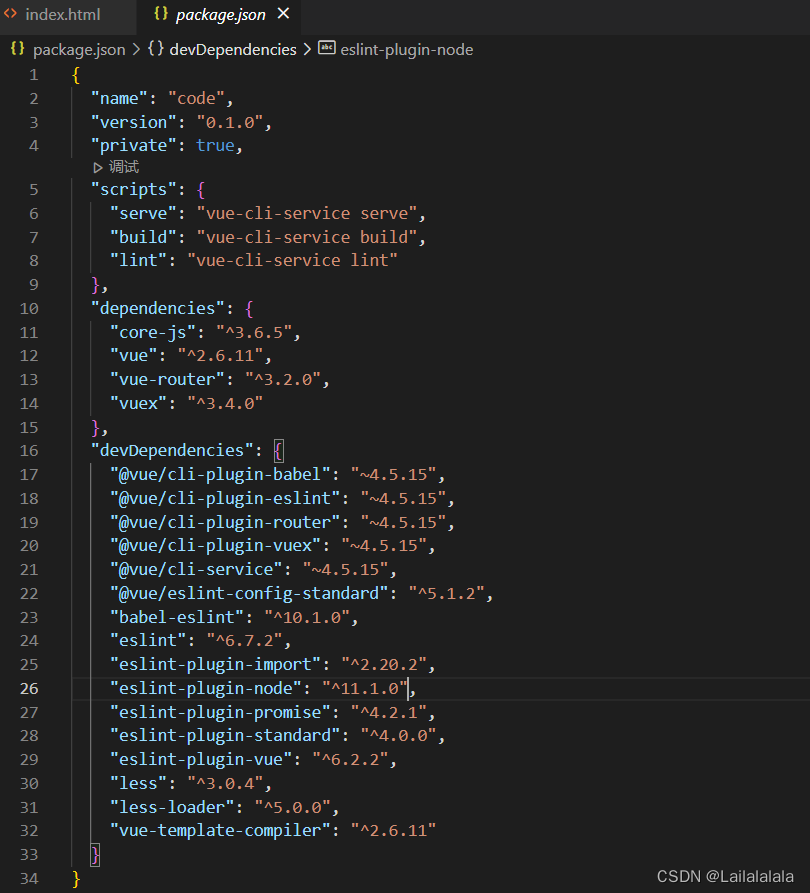
4.package.js文件
当我们打开package.js文件时,可以看见如下图所示的项目信息:

name:项目名字
vue:版本:3.6.10
veison:项目具体版本
s
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/300005
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


