热门标签
热门文章
- 1Java常用API汇总_javaapi文档
- 2和数链BaaS化服务体系赋能企业数字经济升级发展_和数链baas平台
- 3appium desktop启动Inspector报错:xcodebuild failed with code 65 解决_vscode launch-failed code 65
- 4部分华为和苹果报错-页面检测到脚本错误_jscrash happened in huawei phone [new_device_from_
- 5苹果状态栏HTML,iphoneX 适配客户端H5页面的方法教程
- 6日语学习资料_挙がる
- 7Sideloadly安装IPA教程
- 8华为AP4050DN瘦转胖(MAC版)_华为ap4050dn怎么改家用
- 9【OpenCV人脸检测】4. 绘制人脸与人眼区域_在图上检测人脸,输出人脸区域的外接矩形框
- 10Covalent Network:全新链上协议收入体系,财务透明革命引领者
当前位置: article > 正文
element-ui result 组件源码分享
作者:笔触狂放9 | 2024-04-08 14:58:35
赞
踩
element-ui result 组件源码分享
今日简单分享 result 组件的源码实现,主要从以下三个方面:
1、result 组件页面结构
2、result 组件属性
3、result 组件 slot
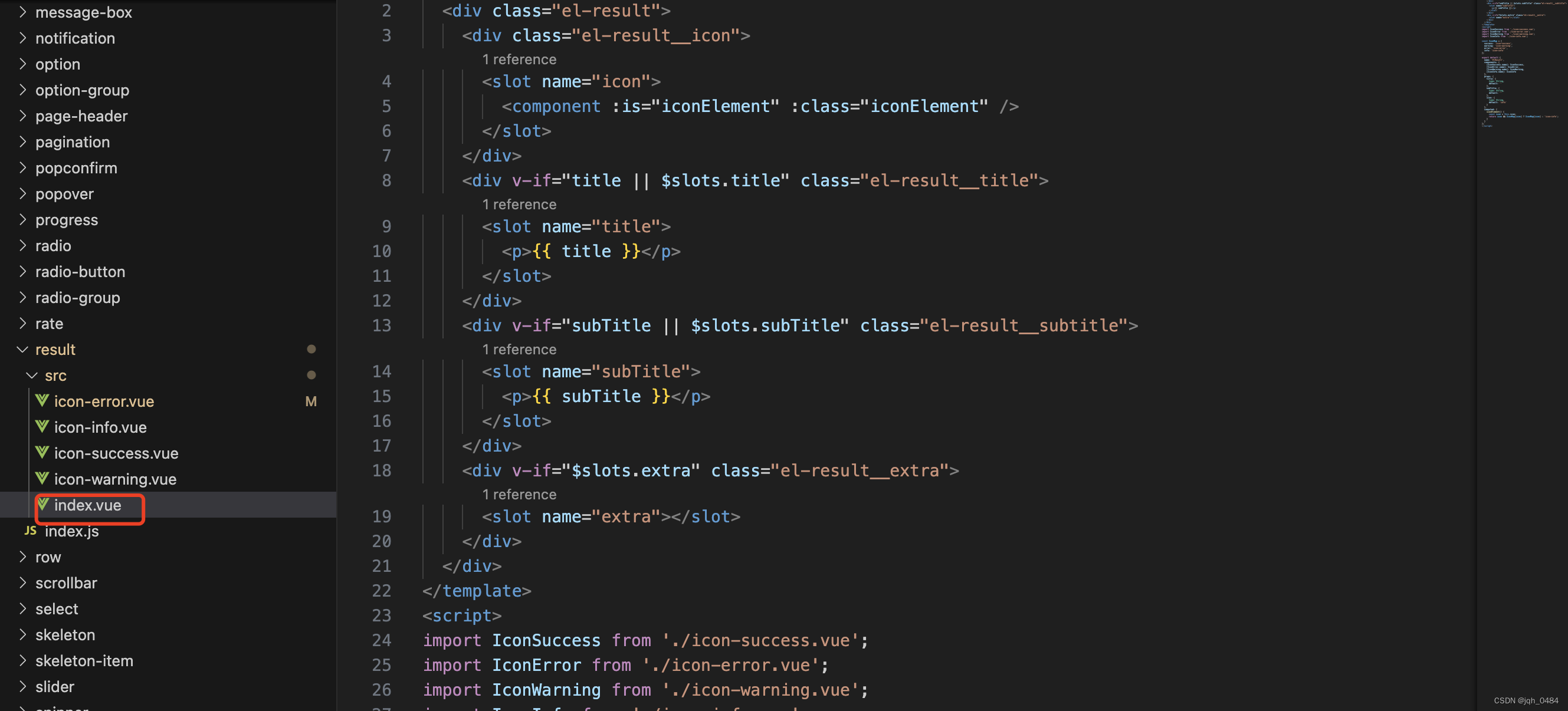
一、result 组件页面结构

二、result 组件属性

2.1 title 属性,标题,类型 string,无默认值。


组件使用及展示效果:

2.2 sub-title 属性,二级标题,类型 string,无默认值。


组件使用及展示效果:

2.3 icon 属性,图标类型,类型 string,success / warning / info / error,默认 info。




组件使用及展示效果:

矢量图标的补充,以 success 矢量图标组件为例子:

比如说,我们的矢量图标是在阿里图标库里面,例如:





三、result 组件 slot
3.1 icon 挂载,自定义图标。

组件使用及展示效果:

3.2 title 挂载,自定义标题。

组件使用及展示效果:

3.3 subTitle 挂载,自定义二级标题。

组件使用及展示效果:

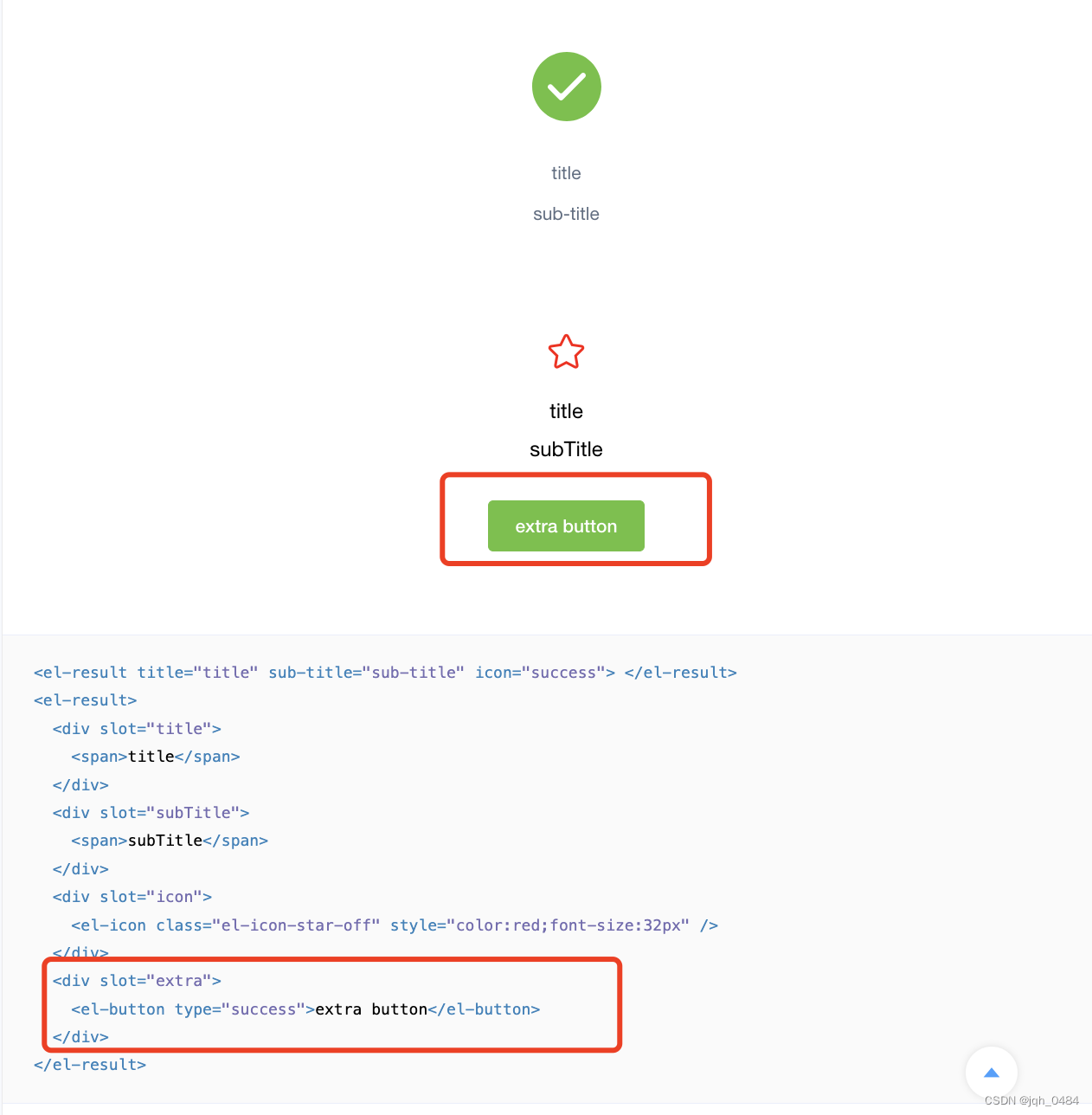
3.4 extra 挂载,自定义底部额外区域。

组件使用及展示效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/386305
推荐阅读
相关标签


