基于微信小程序的校园二手交易平台系统设计与开发ssm_基于微信小程序实现二手交易平台前端页面
赞
踩
一、技术路线:
开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
https://www.bilibili.com/video/BV16w411i7Xi?t=12.3
三、运行截图:
系统实现这个章节的内容主要还是展示系统的功能界面设计效果,在实现系统基本功能,比如修改,比如添加,比如删除等管理功能的同时,也显示出系统各个功能的界面实现效果,该部分内容一方面与前面提到的系统分析,系统设计的内容相呼应,另一方面也是一个实际成果的展示。
3.1管理员后台功能实现
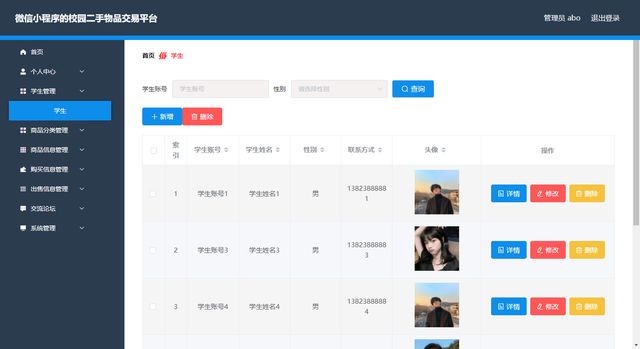
3.1.1 学生管理
此页面让管理员管理学生数据,管理员可以对学生信息进行添加,修改,删除,查询操作。

图3-1 学生管理页面
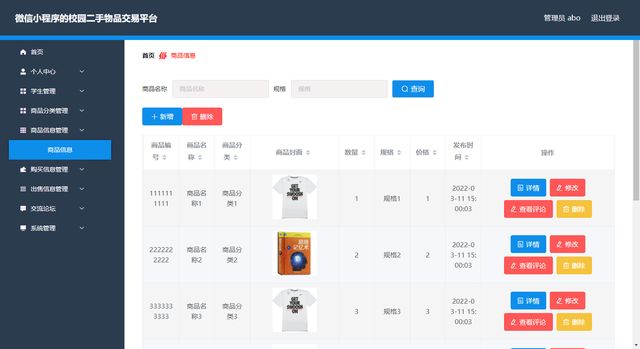
3.1.2 商品信息管理
此页面让管理员管理商品信息数据,商品信息管理页面见下图。此页面主要实现商品信息方面信息的新增,查询和刷新操作。

图3-2 商品信息管理页面
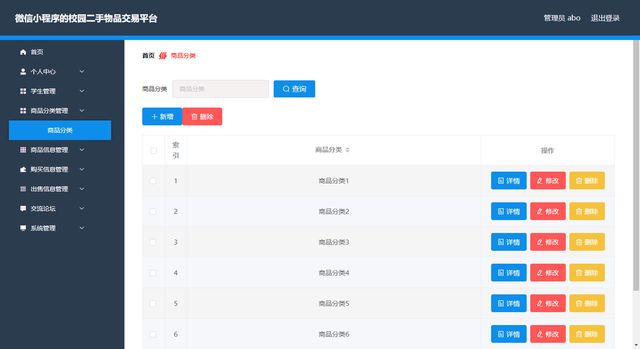
3.1.3 商品分类
此页面显示商品分类信息,商品分类页面见下图。此页面主要让管理员对商品分类进行查询,添加,修改,删除操作。

图3-3 商品分类页面
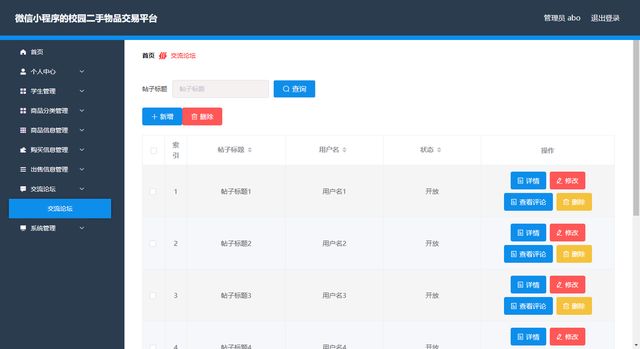
3.1.4 交流论坛
此页面显示交流论坛信息。交流论坛页面见下图。管理员可以在此界面对交流论坛进行添加,修改,查询,删除等操作。

图3-4 交流论坛页面
3.2 微信小程序功能实现
3.2.1 首页
微信小程序输入正确的账号密码后就会默认进入首页显示界面。首页主要有轮播图,搜索框,以及下面的导航为主要组成部分。

图3-5 首页
3.2.2 交流论坛
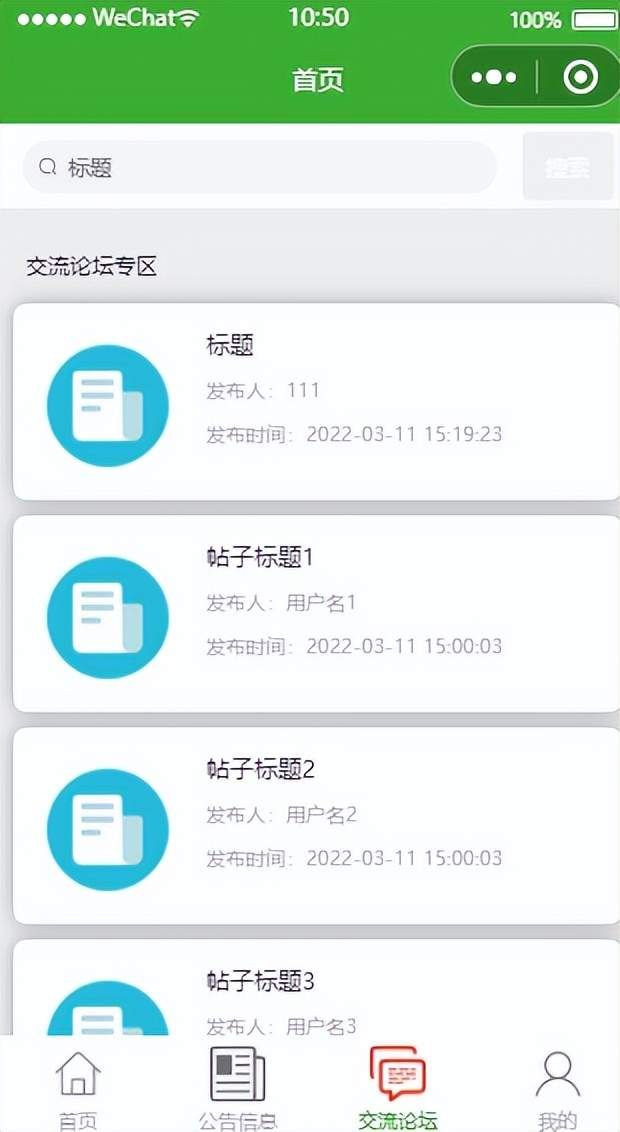
学生点击交流论坛可以看到交流论坛界面,有搜索栏,可以随便点击某个交流论坛进行查看。

图3-6 交流论坛页面
3.2.3 出售信息
学生登录可以在出售信息界面看到新增按钮,可以点击按钮发布出售信息。

图3-7 出售信息页面
3.2.4 我的
我的里面主要是可以进行退出,点击小齿轮就可以选择退出当前账户,也可以点击我的收藏管理,可以看到自己收藏的所有信息。

图3-8 我的页面


